iOS——判断刘海屏
在写项目时,发现在非刘海屏型号的iPhone上测试的UI界面,有时候在刘海屏iPhone会被遮挡。这时候,我们需要判断当前设备是否是刘海屏,以来对UI代码做相应的适配,以下是学习的几种方案。
判断手机型号
iPhone的发展历史中,手机屏幕从来不是一尘不变的。从home键非全面屏到取消home键刘海屏,苹果公司一直在屏幕上做改变。并且不只是屏幕,耳机孔、按键等也在不断发生变化。所以在目标机型是所有iPhone的iOS开发中,判断手机型号是必要的。下面是判断手机型号的步骤。
引入头文件,声明类方法
#import <UIKit/UIKit.h>
#import <sys/utsname.h>
@interface ViewController : UIViewController
+ (NSString*)judgeIphoneType;
@end
实现类方法
+ (NSString*)judgeIphoneType {
struct utsname systemInfo;
uname(&systemInfo);
NSString * phoneType = [NSString stringWithCString: systemInfo.machine encoding:NSASCIIStringEncoding];
// simulator 模拟器
if ([phoneType isEqualToString:@"i386"]) {
return @"Simulator";
}
if ([phoneType isEqualToString:@"x86_64"]) {
return @"Simulator";
}
// 常用机型 不需要的可自行删除
if([phoneType isEqualToString:@"iPhone1,1"]) {
return @"iPhone 2G";
}
if([phoneType isEqualToString:@"iPhone1,2"]) {
return @"iPhone 3G";
}
if([phoneType isEqualToString:@"iPhone2,1"]) {
return @"iPhone 3GS";
}
if([phoneType isEqualToString:@"iPhone3,1"]) {
return @"iPhone 4";
}
if([phoneType isEqualToString:@"iPhone3,2"]) {
return @"iPhone 4";
}
if([phoneType isEqualToString:@"iPhone3,3"]) {
return @"iPhone 4";
}
if([phoneType isEqualToString:@"iPhone4,1"]) {
return @"iPhone 4S";
}
if([phoneType isEqualToString:@"iPhone5,1"]) {
return @"iPhone 5";
}
if([phoneType isEqualToString:@"iPhone5,2"]) {
return @"iPhone 5";
}
if([phoneType isEqualToString:@"iPhone5,3"]) {
return @"iPhone 5c";
}
if([phoneType isEqualToString:@"iPhone5,4"]) {
return @"iPhone 5c";
}
if([phoneType isEqualToString:@"iPhone6,1"]) {
return @"iPhone 5s";
}
if([phoneType isEqualToString:@"iPhone6,2"]) {
return @"iPhone 5s";
}
if([phoneType isEqualToString:@"iPhone7,1"]) {
return @"iPhone 6 Plus";
}
if([phoneType isEqualToString:@"iPhone7,2"]) {
return @"iPhone 6";
}
if([phoneType isEqualToString:@"iPhone8,1"]) {
return @"iPhone 6s";
}
if([phoneType isEqualToString:@"iPhone8,2"]) {
return @"iPhone 6s Plus";
}
if([phoneType isEqualToString:@"iPhone8,4"]) {
return @"iPhone SE";
}
if([phoneType isEqualToString:@"iPhone9,1"]) {
return @"iPhone 7";
}
if([phoneType isEqualToString:@"iPhone9,2"]) {
return @"iPhone 7 Plus";
}
if([phoneType isEqualToString:@"iPhone10,1"]) {
return @"iPhone 8";
}
if([phoneType isEqualToString:@"iPhone10,4"]) {
return @"iPhone 8";
}
if([phoneType isEqualToString:@"iPhone10,2"]) {
return @"iPhone 8 Plus";
}
if([phoneType isEqualToString:@"iPhone10,5"]) {
return @"iPhone 8 Plus";
}
if([phoneType isEqualToString:@"iPhone10,3"]) {
return @"iPhone X";
}
if([phoneType isEqualToString:@"iPhone10,6"]) {
return @"iPhone X";
}
if([phoneType isEqualToString:@"iPhone11,8"]) {
return @"iPhone XR";
}
if([phoneType isEqualToString:@"iPhone11,2"]) {
return @"iPhone XS";
}
if([phoneType isEqualToString:@"iPhone11,4"]) {
return @"iPhone XS Max";
}
if([phoneType isEqualToString:@"iPhone11,6"]) {
return @"iPhone XS Max";
}
if([phoneType isEqualToString:@"iPhone12,1"]) {
return @"iPhone 11";
}
if ([phoneType isEqualToString:@"iPhone12,3"]) {
return @"iPhone 11 Pro";
}
if ([phoneType isEqualToString:@"iPhone12,5"]) {
return @"iPhone 11 Pro Max";
}
if ([phoneType isEqualToString:@"iPhone12,8"]) {
return @"iPhone SE2";
}
if ([phoneType isEqualToString:@"iPhone13,1"]) {
return @"iPhone 12 mini";
}
if ([phoneType isEqualToString:@"iPhone13,2"]) {
return @"iPhone 12";
}
if ([phoneType isEqualToString:@"iPhone13,3"]) {
return @"iPhone 12 Pro";
}
if ([phoneType isEqualToString:@"iPhone13,4"]) {
return @"iPhone 12 Pro Max";
}
if ([phoneType isEqualToString:@"iPhone14,4"]) {
return @"iPhone 13 mini";
}
if ([phoneType isEqualToString:@"iPhone14,5"]) {
return @"iPhone 13";
}
if ([phoneType isEqualToString:@"iPhone14,2"]) {
return @"iPhone 13 Pro";
}
if ([phoneType isEqualToString:@"iPhone14,3"]) {
return @"iPhone 13 Pro Max";
}
return phoneType;
}
关于iPhone的phoneType,在网站 theiphonewiki 可以查到。
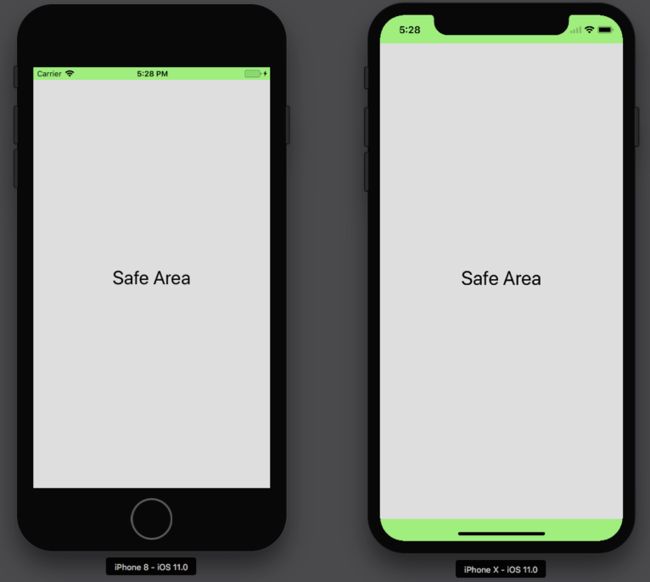
通过当前视图的 Safe Area 位置判断
因为iPhone X外形与往代iPhone的变化,iOS 11 中引入了 Safe Area (安全区)这个概念,并且建议我们不要把任何交互放在 Safe Area 之外。

利用 Safe Area,我们可以简单的判断当前机型是否是刘海屏。
if (UIApplication.sharedApplication.keyWindow.safeAreaInsets.top > 20) {
NSLog(@"是刘海屏");
} else {
NSLog(@"不是刘海屏");
}
通过状态栏高度判断
通过状态栏高度判断是否是刘海屏,与通过 Safe Area 判断差不多。但它的好处是不用调用keyWindow,在SDK开发中更广适。
if ([[UIApplication sharedApplication] statusBarFrame].size.height > 20) {
NSLog(@"是刘海屏");
}else{
NSLog(@"不是刘海屏");
}