vue3后台管理系统之顶部tabbar组件搭建
1.1静态页面搭建
面包屑
{{ item.meta.title }}
设置
![]()
admin
退出登录
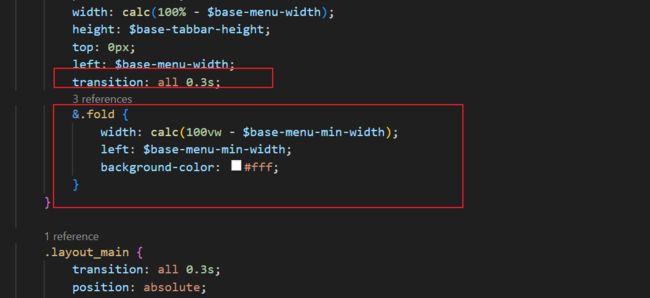
1.2菜单折叠效果实现
//小仓库:layout组件相关配置仓库
import { defineStore } from 'pinia'
const useLayOutSettingStore = defineStore('SettingStore', {
state: () => {
return {
fold: false, //用户控制菜单折叠还是收起控制
refsh: false, //仓库这个属性用于控制刷新效果
}
},
})
export default useLayOutSettingStore动态判断菜单是否折叠,然后情况修改样式
1.3面包屑的实现
{{ item.meta.title }}
1.4刷新业务的实现
设置一个全局变量
//获取骨架的小仓库
import useLayOutSettingStore from '@/store/modules/setting'
const layoutSettingStore = useLayOutSettingStore()
//刷新按钮点击回调
const updateRefsh = () => {
layoutSettingStore.refsh = !layoutSettingStore.refsh
}
1.5全屏功能的实现
//全屏按钮点击的回调
const fullScreen = () => {
//DOM对象的一个属性:可以用来判断当前是不是全屏模式[全屏:true,不是全屏:false]
const full = document.fullscreenElement
//切换为全屏模式
if (!full) {
//文档根节点的方法requestFullscreen,实现全屏模式
document.documentElement.requestFullscreen()
} else {
//变为不是全屏模式->退出全屏模式
document.exitFullscreen()
}
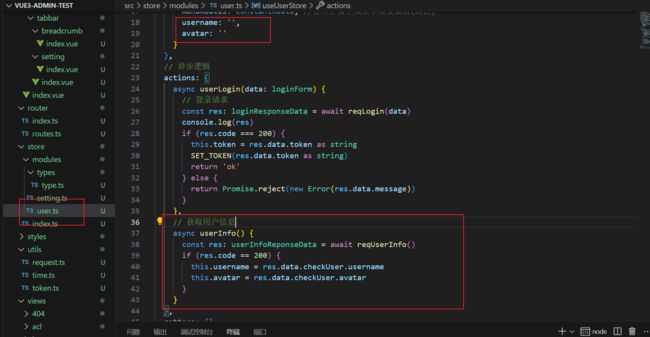
}1.6获取用户信息
//获取用户信息方法
async userInfo() {
//获取用户信息进行存储仓库当中[用户头像、名字]
const result: userInfoReponseData = await reqUserInfo()
console.log(result)
//如果获取用户信息成功,存储一下用户信息
if (result.code == 200) {
this.username = result.data.checkUser.username
this.avatar = result.data.checkUser.avatar
}
},import axios from 'axios'
import { ElMessage } from 'element-plus'
//引入用户相关的仓库
import useUserStore from '@/store/modules/user'
//创建axios实例
const request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_URL,
timeout: 5000
})
//请求拦截器
request.interceptors.request.use((config) => {
//获取用户相关的小仓库:获取仓库内部token,登录成功以后携带给服务器
const userStore = useUserStore()
if (userStore.token) {
config.headers.token = userStore.token
}
//config配置对象,headers属性请求头,经常给服务器端携带公共参数
//返回配置对象
return config
})
//响应拦截器
request.interceptors.response.use(
(response) => {
return response.data
},
(error) => {
//处理网络错误
let msg = ''
const status = error.response.status
switch (status) {
case 401:
msg = 'token过期'
break
case 403:
msg = '无权访问'
break
case 404:
msg = '请求地址错误'
break
case 500:
msg = '服务器出现问题'
break
default:
msg = '无网络'
}
ElMessage({
type: 'error',
message: msg
})
return Promise.reject(error)
}
)
export default request
1.7退出登录业务
// 存储
export const SET_TOKEN = (token: string) => {
localStorage.setItem('TOKEN', token)
}
// 读取
export const GET_TOKEN = () => {
return localStorage.getItem('TOKEN')
}
// 移除token
export const REMOVE_TOKEN = () => {
localStorage.removeItem('TOKEN')
}userLogout() {
this.token = ''
this.username = ''
this.avatar = ''
REMOVE_TOKEN()
},//退出登录点击回调
const logout = async () => {
//第一件事情:需要向服务器发请求[退出登录接口]******
//第二件事情:仓库当中关于用于相关的数据清空[token|username|avatar]
//第三件事情:跳转到登录页面
//跳转到登录页面
userStore.userLogout()
$router.push({ path: '/login', query: { redirect: $route.path } })
}再设置一个退出登录再登录返回原来的路由