原生小程序
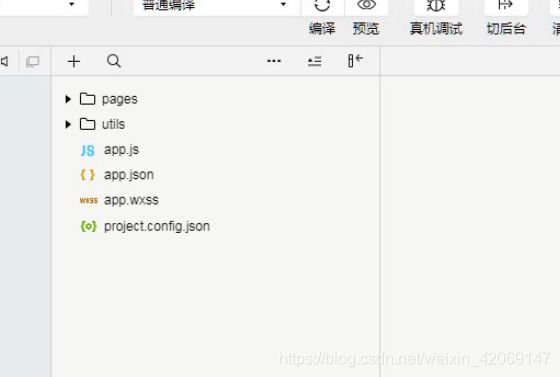
小程序初始目录认识:

app.js----------->小程序逻辑
(小程序要求 app.js 中必须调用 App 函数,App函数是由小程序内置提供的,需要传入一个对象数据类型作为参数)
App函数中可以定义 全局属性 和 全局方法 以及生命周期
App({
// 定义了一个全局属性
name:'小明',
// 定义了一个全局方法
sayHi:function(){
console.log('全局方法调用了')
}
注意: 要使用 App 中定义的全局属性或者方法,需要先调用getApp 这个函数,这个函数是小程序内置提供的
例:在其他页面中使用
const app=getApp()
Page({
data: {
message: app.name
})
})
/*
在其中可以定义小程序的声明周期
onLaunch:function(){ } // 小程序启动(只会启动一次,小程序的关闭是自动进行的,5分钟没有使用会关闭)
onShow:function(){ } // 小程序前台运行时
onHide:function(){ } // 小程序后台运行时(当看不见就是切后台,例如按home见)
onError:function(){ } // 当抛出异常(错误)
onPageNotFound:function(){ } // 只有扫码访问某个页面时,页面找不到会调用该函数
*/
页面加载完毕onLoad(只会调用一次)
页面显示时onShow
页面初次渲染完毕时onReady(只会调用一次)
页面隐藏时onHide
页面卸载onunload 通过redirectTo或左上角返回按钮页面会直接卸载,不会触发onhide方法(看具体方法是否是关闭当前页面,打开其他页面的,关闭当前页面就会触发)
app.json-------->当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
(小程序页面上下栏靠的是配置)
1、pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
```css
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarBackgroundColor": "#262626", //导航栏背景颜色
"navigationBarTitleText": "FC游乐园", //导航栏标题
"navigationBarTextStyle": "white", //导航栏标题颜色
"backgroundColor": "#F0F0F0" // 下拉操作背景
}
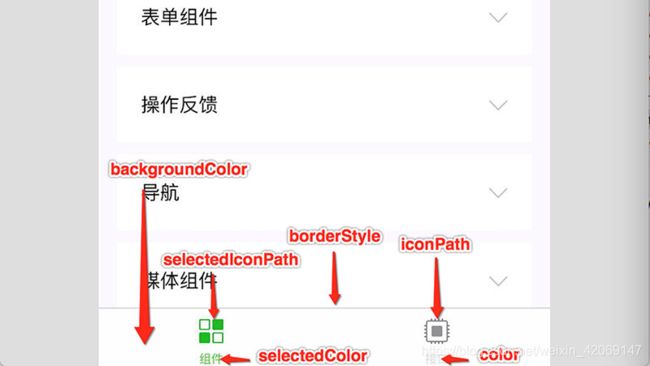
"tabBar": { // 底部栏 不支持网络路径
"color": "#D78B09", // 文字颜色
"selectedColor": "#FFF", // 选中颜色
"backgroundColor": "#FECA49", // 背景色
"borderStyle": "white", // 底部栏顶部的线
“position”:“bottom ” //底部栏位置仅支持 bottom / top
"list": [
{
"text": "首页",
"pagePath": "pages/index/index", //跳转的路径
"iconPath": "icons/home-default.png", // 图片路径
"selectedIconPath": "icons/home-active.png" //选中时的图片路径
},
{
"text": "卡券",
"pagePath": "pages/cards/index",
"iconPath": "icons/cards-default.png",
"selectedIconPath": "icons/cards-active.png"
},
{
"text": "我的",
"pagePath": "pages/center/index",
"iconPath": "icons/face-default.png",
"selectedIconPath": "icons/face-active.png"
}
]
}
}
完整配置项说明请参考小程序全局配置页面
app.wxss--------->小程序公共样式表
pages------------>描述多个页面的文件夹
(页面里的json配置,不能配置tabBar,只能配置window方面的配置,每个文件下面都有页面对应的.js .json .wxml .wxss)
(1、.json 后缀的 JSON 配置文件
2、.wxml 后缀的 WXML 模板文件
3、.wxss 后缀的 WXSS 样式文件
4、.js 后缀的 JS 脚本逻辑文件
wxss中所引用的资源不支持使用本地资源
.js文件用来控制页面的逻辑,比如 数据初始化.事件回调的定义.声明周期函数...
)
utils(不是必须的文件夹)-------->其他的文件夹
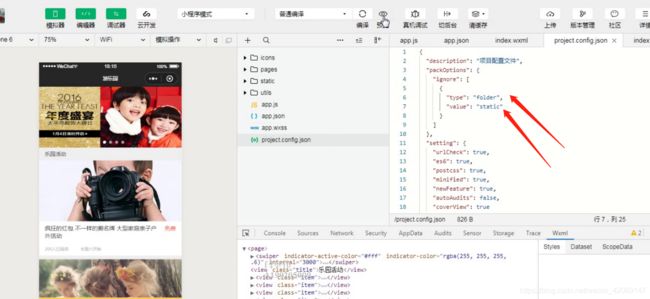
project.config.json--------->项目配置文件(具体配置项参考:小程序文档--工具---代码编辑--项目配置文件)
配置忽略文件夹
关于小程序屏幕适配问题:(但是在实际开发中你不需要写rpx,只要让ui给你一张750px的稿件,正常写px就行)
微信中定义rpx解决屏幕适配,规定所有屏幕宽度以rpx衡量,均为750rpx!!!
如果设计稿为750px的稿件,那么正常书写所量数据单位为1px=1rpx
如果设计稿为320px的稿件,那么书写时所量单位 1px=2rpx
github免费网站可以放置静态资源
创建仓库,提交静态资源
点击Settings---找GitHub Pages ---Source选择分支
新建页面
右键----》新建Page
app.json------》定义路径
页面标签:
网页中的标签不完全等于小程序标签
例:网页 小程序
img------------->images----使用mode属性设置图片展示模式(有好多值,看文档)
div-------------->view
a --------------navigator---用url属性跳转
span------------text
去掉默认行高,文字多高行高多高 line-height:1
可以全局设置page 标签的样式,代表body样式
轮播图组件
/*.js 每一个页面对应的 .js 文件用来控制页面的声逻辑 比如:数据初始化、事件的回调定义、生命周期函数
小程序要求每个页面对应的 .js文件中必须调用Page函数,传入一个对象来定义数据
*/
// Page 是全局提供的,用来创建一个页面实例
Page({
// 通过 data 属性,初始化页面中用到的数据
data: {
message: 'hello world!'
},
// 直接将事件处理函数定义在此处,不必定义在methods中
fn(ev){
//ev事件对象
// 小程序中没有DOM,只有通过事件对象里的target拿到标签上以data-开头(自定义属性的规范)的属性 ev.target (target代表最先触发的组件,currentTarget代表冒泡触发的组件)
//更新数据:
// this.data.message才能访问到数据
// 小程序中通过setData 实现视图层与数据层的同步改变
// setDtata 需要穿入一个对象
this. setDtata({
message:'你好' // 实现改变数据视图也改变
})
// 数据可以在wxml层中使用,但是方法不能直接在wxml中使用,wxs可以在wxml中使用
}
});
指令:
1.插值{{ }}(只要使用数据就要用插值)
2.遍历
<view wx:for="{{list}}" > {{index}}{{item}}</view>
默认有 item index 不必定义 item 表示每一项 index 表示索引
自定义变量访问单元值和索引值
{{efg}}{{abc}} \
现在每一项就为abc 索引为egf
小程序数组遍历时也要定义 key wx:key="*this" 唯一值可以使用*this
3. 条件判断
<text wx:if="{{item.age <= 14}}"> 儿童</text>
<text wx:elif="{{item.age <= 18}}"> 未成年</text>
<text wx:else> 成年人</text>
小程序中提供了一个 block 标签,用于集中控制某几个元素的逻辑,但是不会渲染出来
<block wx:if="{{item.age <= 14}}">
<text>是</text>
<text>是</text>
</block>
小程序中通过hidden属性也可以实现元素的条件控制 hidden="{{true}}"
4.事件监听语法
bind:事件名称=‘处理函数名’ 事件处理函数定义在.js中
例: bing:tap=“fn” tap就相当于click事件 (bind绑定事件会有冒泡)
catch:tap=“fn” (catch绑定事件没有冒泡)
注意:bind或者catch加上前缀 capture- 开启捕获阶段
例:capture-bind:tap=“fn”
5.普通请求
(小程序没有xhr,就不能new xhr 和使用axios)
小程序提供了一个全局的对象 wx 这个对象,这个对象包含了很多方法,用来实现某些高级功能
例:request 方法发送请求(没有基地址这个配置选项,可以自己进行封装)

wx.request({
url:' ',
method:' ',
data: { },
success:function(){ } // 请求成功
fail:function(){} // 请求失败
complete:function(){} // 请求完成
})
//注意:发送请求时,必须把服务器地址在后台设置一下,不然报错
//开发测试: 可以不用再后台设置,在编辑器,详情,本地设置,勾选不校验合法域名
将文件发送给后端
wx.uploadFile({
url:' '
filePath:' ' // 发送给后端的文件
name:' ' // 后端调用时使用的name
success:function(){}
})
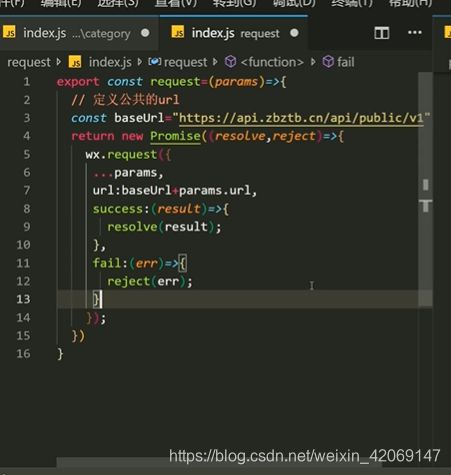
优化:基于Promise进行封装


6.定义模板
重复性的内容可以抽取到模板中(处理小程序页面中公共部分)
1.定义模板
通过template 将公共部分包裹起来 同时要求定义name属性
<template name=“tpl”>
公共部分
</template>
2.引用模板
使用template标签引用模板,要求制定 is 属性
<template is="tpl"></template>
注意: 定义模板也可以定义一个单独的wxml页面
使用时通过 import 将其导入即可
例:<import scr="模板的路径">
<template is="tpl"></template>
3.注意: 定义模板也可以定义一个单独的wxml页面
使用时通过 import 将其导入即可
例:<import scr="模板的路径">
<template is="tpl"></template>
引用模板时,可以通过 data 属性可以向模板内部传入数据
引用时:<template is="tpl" data=“”{{name:‘小丽’,age:‘18’}}></template>
定义模板时:<template name=“tpl”>
公共部分{{name}} {{age}}
</template>
7.表单的操作
<form bind:submit="sendForm"> // 小程序form没(有action,给form设置样式时要转成块元素)
<view> //必须绑定一个submit事件, 必须有name属性
<label for="">姓名</label>
<input type="text"name="name"/>
</view>
<view>
<view>
<label for="">年龄</label>
<input type="text" name="age"/>
</view>
<button form-type="submit">提交</button> // 在小程序中button可以单独使用
</view> // 但是在form中使用必须添加form-type属性 (=submit或reset)
</form>
事件处理程序: sendForm(ev){
通过事件对象 ev.detail.value 可以拿到表单数据
// 发送请求
wx.request({ })
}
8.表单组件
多选框
<label for="">兴趣:</label>
<checkbox-group bind:change="getValue">
<checkbox/> 写代码
<checkbox/> 睡大觉
</checkbox-group>
单选框
<label for="">性别:</label>
<radio-group>
<radio/> 男
<radio/> 女
</radio-group>
checkbox和radio使用submit事件获取不到值,需要使用change事件获取
gteValue(ev){
ev.detail.valuen 但是发送请求是在提交事件里,怎么可以把数据给提交事件呢?我们可以把值赋给data中的数据,在提交事件处理程序中获取data的数据
}
9.页面生命周期

页面加载完毕onLoad(只会调用一次)
页面显示时onShow
页面初次渲染完毕时onReady(只会调用一次)
页面隐藏时onHide
10.场景值
场景值是判断(检测)小程序打开方式的一种技术
在小程序的生命周期函数 onLaunch 和 onShow 中可以检测到小程序打开的场景值
onLaunch:function(res){res.scene} 和 onShow:function(res){ res.scene}
- API 地址跳转和传参 (小程序API方法后面带Sync的表示同步方法)
如果地址中携带了参数,在onLoad中,可以将这些参数获取
① <navigation url="/pages/logs/logs?name=小明">去log页</navigation>
<navigation url="../logs/logs?name=小明">去log页</navigation>
小程序支持相对路径和绝对路径
② wx.navigateTo(Object object) 有返回键
③ wx.redirectTo(Object object) 无返回键
onLoad:function(query){
query.name
}
12.WXS是小程序一套独立的脚本(和js很相似),因为js不能直接和wxml交互,所以使用wxs可以是页面更强大一些
WXS可以直接和wxml交互,WXS代码写在wxml内部
// 定义函数
function sayHi(){
console.log(‘你好’)
}
//导出
module.exports.sayHi=sayHi
在wxml使用
</view>
{{m1.sayHi()}}
</view>
标签里,导出方法,然后m1.方法名()调用
WXS模块化:
也可以单独把方法提取成一个wsx文件,module.exports导出
在wxml中导入 ( 注意:wxs中想要用js中初始化的数据,可以在wxml中调用wxs方法时以参数传递过去)
在其他wxs模块中引入另一个模块(只能用相对路径)
var m3=require("./m3.wxs")
m3.方法名或属性名
13.小程序自身js的模块化遵循CommonJs 的模块化规范
js文件可以module.exports导出
require导入
注意: 使用 npm 安装的第三方包,不可以直接通过require(‘moment’) 导入
只能通过相对路径去node_modules中查找 require(’…/…/node_modules/moment’)
想要直接require,就必须使用小程序开发工具—工具—构建—后才可以

14.小程序自定义组件
新建-----Components—定义组件(书写页面)
组件的js
// pages/seach.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
组件中的方法写在methods中,获取自定义属性的值或者初始数据,都用 this.data 获取
使用组件:
在使用的页面的index.json加载组件
{
“usingComponents”:{
“nav”:’…/…/组件路径’
}
}
声明好后再wxml中使用组件标签
组件通信:
父传子
子组件标签上自定义属性,内部使用properties接收
注意: propertie:{
属性名:{
// 必须是这样,有类型,有值
type: Array,
value:[]
}
}
子传父
子组件标签上bind:…自定义事件,子组件内部使用 this.triggerEvent(事件名,传递的数据) 触发事件
15.每个页面的json都可以配置,但只能配置window的相关配置
也有一些API可以改变页面导航颜色名称,本地缓存。。。具体使用时查看。
16.数据存储
wx.setStorage(Object object)
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB
主动删除:调用api删除或删除掉小程序(使用setStorage进行了缓存后,安卓端是删除小程序就清空了,但是IOS端小程序删除之后仍会有缓存,)
微信小程序中使用echarts图表
https://github.com/ecomfe/echarts-for-weixin
u-charts 、echarts-for-weixin、mpvue-echarts、echarts-for-wx-uniapp
https://github.com/Zhuyi731/echarts-for-wx-uniapp