1.1 网页的基本概念
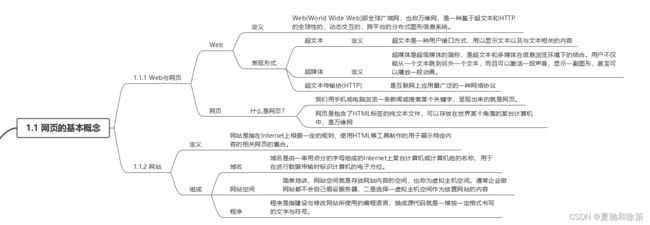
思维导图:
网页设计基础知识
---
**导言:** 随着互联网的迅速蔓延,世界各地的数亿人群均可以通过网络实现聊天、购物、阅读新闻、查询天气等功能。而在幕后,是成千上万的网页支撑这一切。但这些网页是如何制作的?我们是如何通过各种设备访问它们的?
**学习目标:**
- 探究网页与网站的基础理念。
- 学习网页设计的关键技术。
- 了解静态网页的运行机制。
- 熟悉市面上常用的网页设计工具。
- 探讨网页的设计与开发流程。
- 学会如何建立网页制作的环境。
---
1.1 网页的基本概念
随着互联网的持续进化,网页已经成为我们日常生活中不可或缺的一部分。但是,你真的了解什么是网页吗?它们是如何构建和展现给我们的?
**1.1.1 Web与网页**
- **Internet(互联网)**:是一个全球化的计算机网络,由多台计算机通过公共协议连接在一起。当你的设备连接到其中一个节点时,你便能访问整个互联网。如今,全球有数十亿的用户在使用互联网,而这个数字还在持续增长中。
- **Web(万维网)**:是互联网上的一个超文本信息系统。它将文本信息从传统的线性模式转变为一个可以任意跳转、获取更多信息的非线性模式。
1.1.2 网页设计的三大要素
- **HTML**:超文本标记语言,用于定义网页的内容结构。
- **CSS**:层叠样式表,用于描述网页的布局和外观。
- **JavaScript**:一种编程语言,使网页具有交互性。
---
**小结:** 网页的设计和开发是一个结合了艺术与技术的过程。通过掌握基础知识和工具,你可以创建独特、高效、用户友好的网站和网页。
 1.1.2 网站
1.1.2 网站
---
### 1. Web
**网站 (Web Site)**: 指的是与特定主题或内容相关的一系列网页的集合。
**Web (World Wide Web or 万维网)**: 是一个全球性、动态、交互式、跨平台的分布式图形信息系统,建立在Internet上。Web为用户提供了一个图形化、直观的方式来浏览和查找Internet上的信息,通过超文本和超媒体的结构连接不同的信息节点。
- **超文本 (HyperText)**: 超文本是一种用户接口,用于显示文本和与其相关的内容。我们日常浏览的网页链接都是基于超文本的。最常用的超文本格式为HTML。
- **超媒体 (HyperMedia)**: 超媒体是超文本与多媒体结合的产物。它不仅允许文本跳转,还可以播放声音、显示图形或动画。
- **超文本传输协议 (HTTP)**: 是互联网上应用最广泛的网络协议。
### 2. 网页
当我们使用设备浏览新闻或搜索关键词时,看到的便是网页。网页是包含HTML标签的文件,存放在世界各地的服务器上,呈现给用户的是一个“页”。
- **元素**:
- 文字与图片是网页的基础元素。
- 除此外,还有动画、音乐、程序等其他元素。
- **静态网页**:
- 预定义的内容。
- 内容更新相对麻烦。
- 适用于内容更新少的展示型网站。
- 可以展示动态效果,如GIF动画、Flash、滚动字幕等。
- **动态网页**:
- 能与用户交互。
- 基于数据库技术,内容根据用户请求动态生成。
- 可实现多种功能,如用户注册、登录等。
- 技术包括JSP、ASP/ASP.NET、PHP等。
不论是静态还是动态网页,用户都可以看到基本的文字和图片。但对于开发者和管理者,两者在开发、管理和维护上有很大的区别。简而言之,网站是由多个网页组成,没有网页的网站是无法访问的。
---
**小结**: 网站是由一系列相关内容的网页组成,为用户提供信息和功能。网页是网站的基本单位,可以是静态或动态的。理解这些基础概念对于进一步深入学习网页设计至关重要。
 1.1.2 网站
1.1.2 网站
---
### 定义:
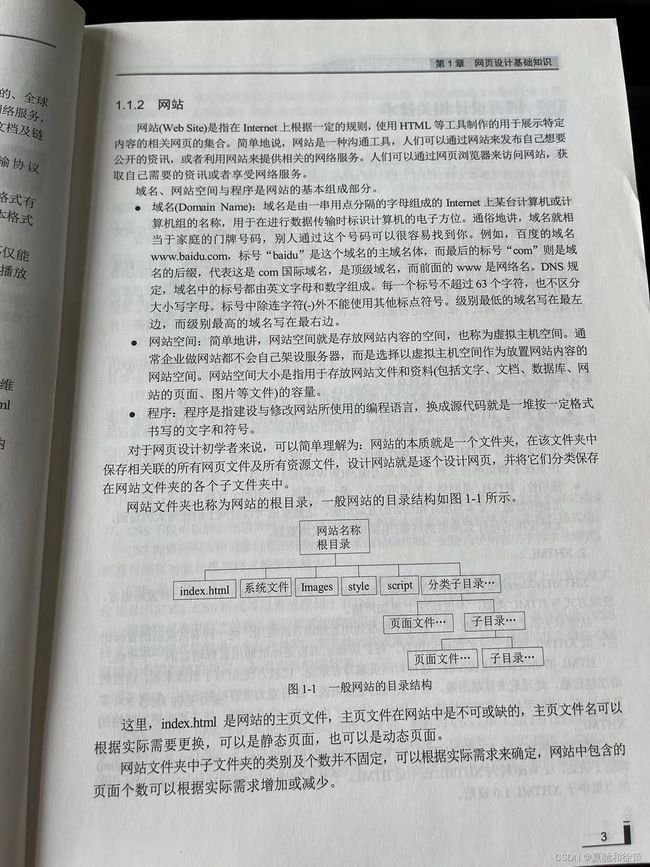
**网站 (Web Site)** 是集合在Internet上的一系列相关网页,用于展示特定内容。它是一种沟通工具,允许用户公开信息或提供网络服务。人们通过网页浏览器访问并获取所需的信息。
### 网站的三大组成部分:
1. **域名 (Domain Name)**:
- 识别特定计算机或计算机组的名称。
- 域名就像是一个地址或门牌号码,例如: www.baidu.com。
- 其中,“baidu”是主域名。
- “com”是顶级域名后缀。
- “www”是网络名。
- 域名由英文字母、数字和连字符组成,每部分的字符不能超过63个,不区分大小写。
2. **网站空间 (Web Hosting)**:
- 用于存放网站内容的空间,也称为虚拟主机空间。
- 定义空间的大小,存储网站文件和资料。
3. **程序 (Program)**:
- 使用特定编程语言创建和修改网站。
- 以源代码形式出现,按照特定格式书写的文字和符号组成。
### 网站结构简介:
网站本质上是一个文件夹,该文件夹内存有所有相关的网页文件和资源文件。设计网站就是设计各个网页并按分类保存。
- **根目录**:
- 也称为网站文件夹或网站的起始点。
- **index.html**: 网站的主页文件,是网站的核心。名字可更改,可以是静态或动态的页面。
- 子文件夹: 可根据需求定制,不固定。
```
网站名称 (Root Directory)
│
├── 系统文件
│
├── index.html (主页文件)
│
├── Images (图片文件夹)
│
├── style (样式文件夹)
│
├── script (脚本文件夹)
│
└── 其他子目录 (如分类子目录)
```
**小结**: 网站是Internet上的一系列网页集合,用于展示信息或服务。其由域名、空间和程序组成,具有特定的目录结构。对于初学者,理解这些基础结构是设计和管理网站的关键。