四、基本组件
1. Designer设计师
Designer程序是Qt官方推出的专为设计人员使用的UI设计工具,程序员可以使用此工具大幅降低UI设计的代码量。
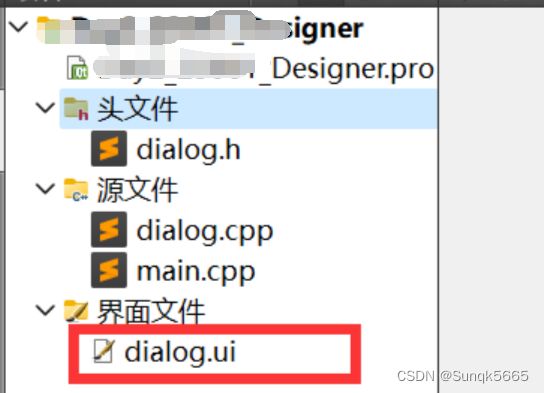
Designer设计文件的格式是.ui,需要配合同名的头文件与源文件使用。.ui文件通常被称为界面文件,其内部是xml语法的代码。
当新建项目时,选中![]()
选项,此时的项目就会自带dialog.ui文件。
双击界面文件,可以直接使用QtCreator内置的Designer程序打开此文件。

2. 布局 Layout
可以把布局看做是一个透明的箱子,在布局中的组件会自动按照布局的规则排布,布局包括:

垂直/水平布局表示内部所有组件呈垂直/水平线性排布;格栅布局内部的组件会排布成m*n的格式;表单布局主要用于信息的输入。

取消布局可以使用
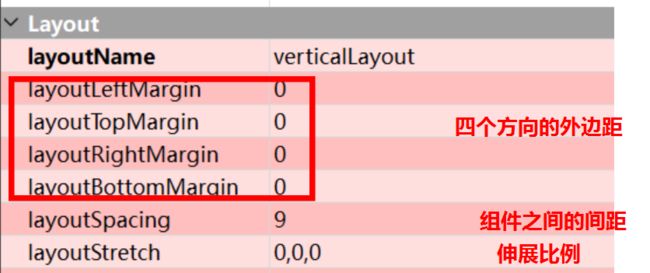
布局常用属性如下:

布局支持嵌套,对于嵌套的内层布局而言,相当于外层布局的一个组件。

布局可以贴合窗口,需要选中出窗口后,点击一下布局的工具栏,此时布局可贴合窗口。
有时候需要在组件之间填充空白,除了可以使用一些布局或组件的属性外,还可以使用伸展器(QSpacer)组件,此组件专用于填充空白,本身运行不可见。


3. ui指针
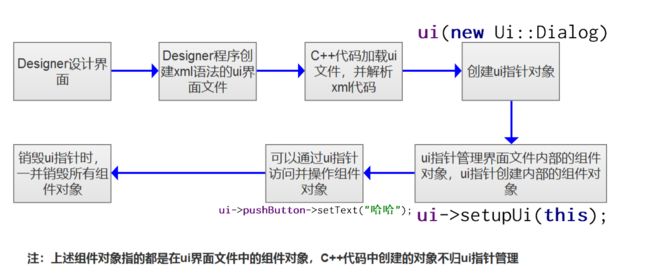
当项目中使用了界面文件后,可以在C++代码中随处可见ui指针成员,可以把此指针看做是界面文件在C++代码中的对象。


4. 基本组件
4.1 QWidget类
QWidget类是所有组件的基类,本次再来认识一些此类的属性。

4.2 QLabel 标签
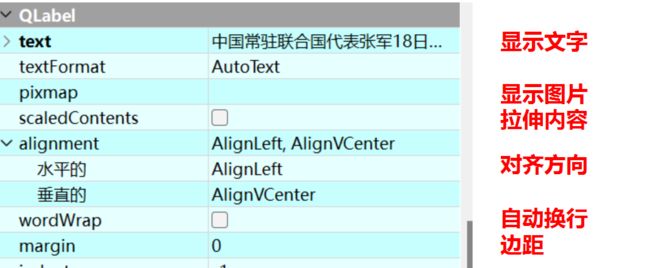
QLabel是一个标签组件,用于显示文字或图片。
常用属性如下:
- 找到图片资源,格式要求为jpg、png、bmp,不要选择过大的图片(分辨率、文件大小)。
iconfont-阿里巴巴矢量图标库
素材网站 - 更改图片名称,名称建议为全英文、下划线和数字组合,且英文全小写,数字不能开头。
- 把图片放置到工作目录中。
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
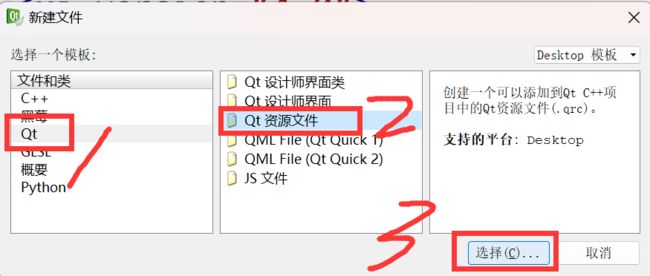
- 按照下图所示进行操作。

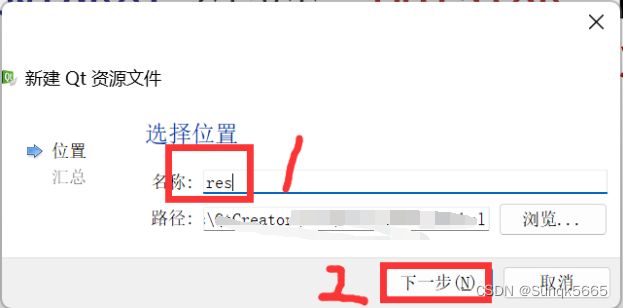
- 在弹出的窗口中设置资源文件名称。

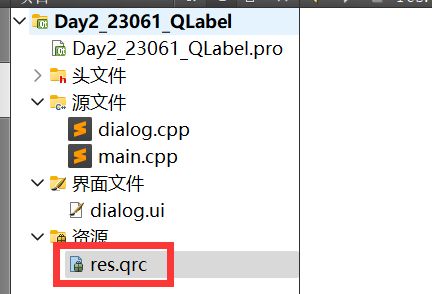
- 在项目管理界面,直接点击完成。可以看到项目中多了一个.qrc的资源文件。

- 选中qrc文件,点击添加前缀。

- 再次点击添加里面的添加文件
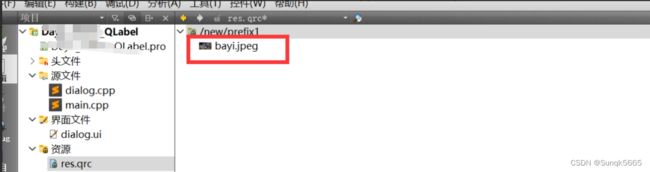
 ,在弹出的对话框窗口中选中要添加的图片文件。添加成功后会在qrc文件中显示出来。
,在弹出的对话框窗口中选中要添加的图片文件。添加成功后会在qrc文件中显示出来。

- 点击
 让资源文件可以被Designer找到,随后就可以在Designer中设置图片了。
让资源文件可以被Designer找到,随后就可以在Designer中设置图片了。
Qt可以完成一些简单的图像处理,但是建议在Qt使用图片之前预先处理好图片,提升程序的运行效率。
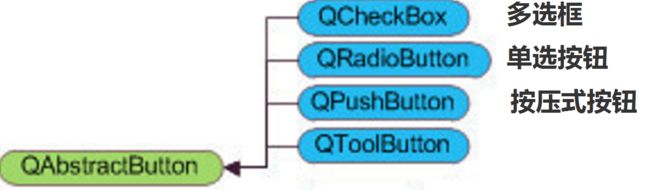
4.3 QAbstractButton 按钮类
QAbstractButton是所有按钮类的抽象基类。

QAbstractButton常用属性如下:

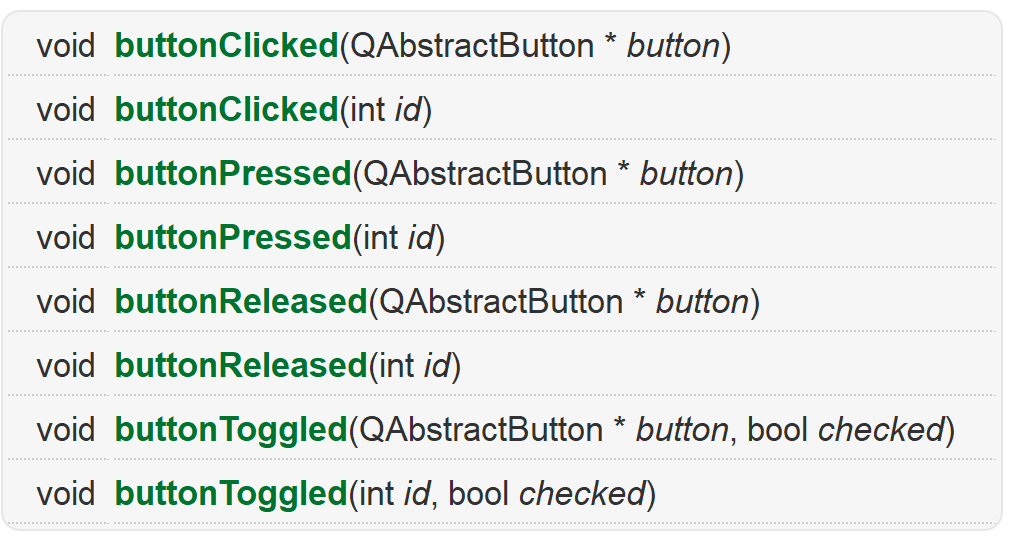
按钮类常用信号:

多个按钮组件的信号槽可以使用QButtonGroup进行分组后连接。
// 构造函数
// 需要手动管理堆内存对象
QButtonGroup::QButtonGroup(QObject * parent = 0)
// 添加按钮到按钮组
// 参数1:按钮对象
// 参数2:编号
void QButtonGroup::addButton(QAbstractButton * button,
int id = -1)
 这些信号对应了单个按钮的四种触发情况,参数1用于判断哪个按钮被触发。
这些信号对应了单个按钮的四种触发情况,参数1用于判断哪个按钮被触发。
需要注意的是,QButtonGroup会导致QCheckBox变单选,此时需要手动关闭互斥性。
#ifndef DIALOG_H
#define DIALOG_H
#include #include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->radioButtonBurger,SIGNAL(toggled(bool)),
this,SLOT(toggledSlot(bool)));
// 创建按钮组对象
group = new QButtonGroup(this);
// 添加按钮对象
group->addButton(ui->checkBoxTea,1);
group->addButton(ui->checkBoxCoffee,2);
group->addButton(ui->checkBoxDrink,3);
// 手动关闭互斥
group->setExclusive(false);
connect(group,SIGNAL(buttonToggled(int,bool)),
this,SLOT(btnToggledSlot(int,bool)));
}
void Dialog::toggledSlot(bool checked)
{
if(checked)
qDebug() << "吃汉堡";
else
qDebug() << "不吃汉堡";
}
void Dialog::btnToggledSlot(int id, bool checked)
{
if(id == 1)
if(checked)
qDebug() << "喝茶";
else
qDebug() << "不喝茶";
else if(id == 2)
if(checked)
qDebug() << "喝咖啡";
else
qDebug() << "不喝咖啡";
else if(id == 3)
if(checked)
qDebug() << "喝咖啡";
else
qDebug() << "不喝咖啡";
}
Dialog::~Dialog()
{
delete ui;
}
4.4 QLineEdit 单行文本编辑框
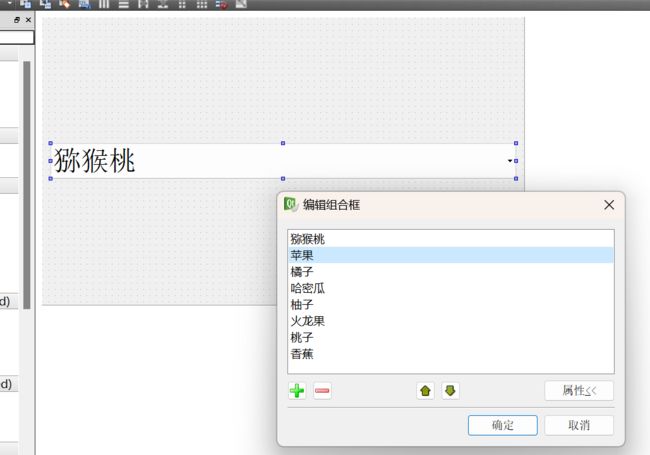
4.5 QComboBox 组合框
就是一个下拉菜单,功能类似于QRadioButton。
常用属性如下:

常用信号如下:


#ifndef DIALOG_H
#define DIALOG_H
#include #include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->comboBox,SIGNAL(highlighted(QString)),
this,SLOT(highlightedSlot(QString)));
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::highlightedSlot(QString text)
{
qDebug() << text;
}
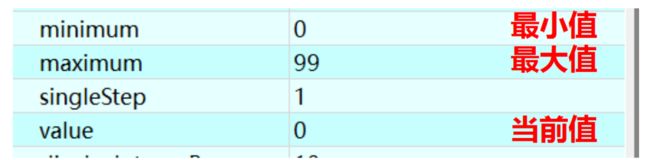
4.6一组与数字相关的组件
常用信号:
// value属性值改变时发射
// 参数是当前的value值
void valueChanged(int value)
通过QDial控制其他控件
#ifndef DIALOG_H
#define DIALOG_H
#include #include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(valueChangedSlot(int)));
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::valueChangedSlot(int value)
{
ui->spinBox->setValue(value);
ui->progressBar->setValue(value);
ui->horizontalScrollBar->setValue(value);
ui->verticalScrollBar->setValue(value);
ui->horizontalSlider->setValue(value);
ui->verticalSlider->setValue(value);
}