Vite+Vue3+ElementPlus+Pinia+Axios+Vue-Router框架搭建
目录
一、前言
二、项目初始化
三、安装依赖
1.配置路径
2.安装Vue-Router
3.安装Axios
4.安装Pinia和持久化插件
5.安装ElementPlus
6.自动导入
7.安装图标
8.package.json文件
四、配置文件
1.配置.env.development开发环境
2.配置 .env.development生产环境
3.vite.config.js文件
4.配置router文件index.js
5.utils下新增request.js文件
6.store下新增index.js
7. main.js引入
8.测试启动
一、前言
整体目录结构如下:
二、项目初始化
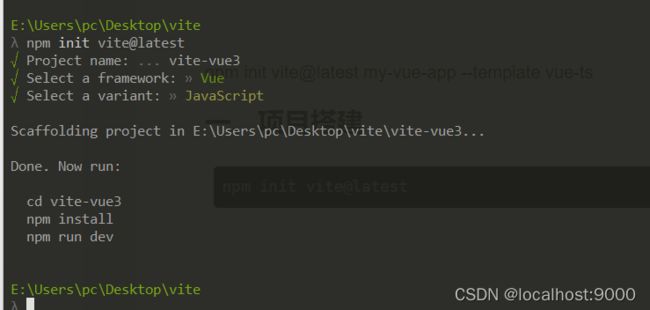
npm init vite@latest填写项目名称,选择Vue,然后选择JavaScript
进入文件目录
cd vite-vue3npm i
或者
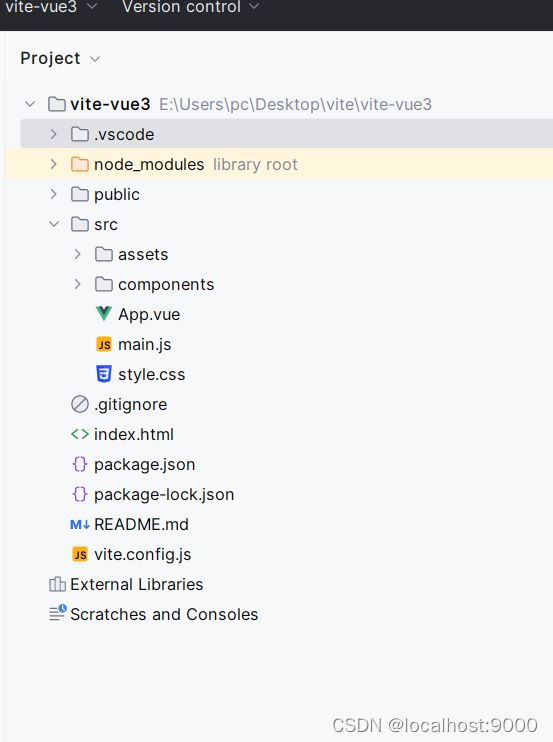
yarn然后在编辑器里将项目打开,项目结构如下:
三、安装依赖
1.配置路径
npm install @types/node --save-dev2.安装Vue-Router
npm install vue-router@43.安装Axios
npm install axios4.安装Pinia和持久化插件
npm install pinianpm install pinia-plugin-persistedstate5.安装ElementPlus
npm install element-plus --save6.自动导入
npm install -D unplugin-vue-components unplugin-auto-import7.安装图标
npm install @element-plus/icons-vue8.package.json文件
四、配置文件
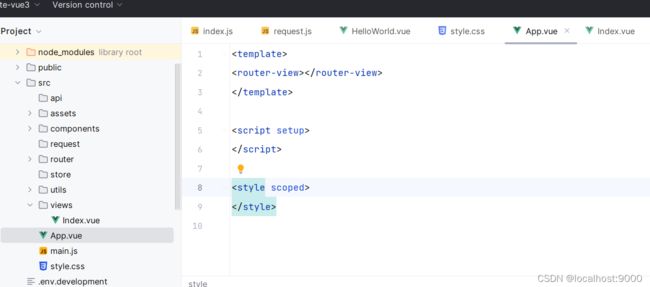
在src文件夹下新建api、request、router、store、utils、views文件夹,在项目根目录下创建.env.development和.env.production文件夹。
在views文件夹下新增Index.vue文件,在app.vue文件夹中引入
删除sysle.css中的样式
1.配置.env.development开发环境
# 页面标题
VITE_APP_TITLE = vite
# 开发环境配置
VITE_APP_ENV = 'development'
# 开发环境
VITE_APP_BASE_API = '/dev-api'
# 后端地址
VITE_APP_URL = 'http://localhost:8080'
2.配置 .env.development生产环境
# 页面标题
VITE_APP_TITLE = vite
# 生产环境配置
VITE_APP_ENV = 'production'
# 生产环境
VITE_APP_BASE_API = '/vite-boot'
# 后端地址
VITE_APP_URL = 'http://192.168.237.160'
3.vite.config.js文件
- VITE_APP_ENV, VITE_APP_BASE_API, VITE_APP_URL 都是从配置文件中读取的。
- port: 80 为前端启动端口
- hmr:true 前端热部署,无需重新加载页面即可重新修改。
- open:true 启动项目时自动打开页面
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
import { loadEnv } from 'vite'
// https://vitejs.dev/config/
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd())
const { VITE_APP_ENV, VITE_APP_BASE_API, VITE_APP_URL } = env
return {
base: VITE_APP_ENV === 'production' ? '/vite/' : '/',
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
},
server: {
port: 80,
host: true,
hmr:true,
open: true,
proxy: {
[VITE_APP_BASE_API]: {
target: VITE_APP_URL,
changeOrigin: true,
rewrite: (p) => p.replace(/^\/dev-api/, ''),
},
},
},
}
})
4.配置router文件index.js
history ,本地采用createWebHistory模式,线上采用createWebHashHistory
import {createRouter, createWebHashHistory, createWebHistory} from "vue-router";
import Index from "@/views/Index.vue";
export const constantRoutes = [
{
path:"/",
redirect: '/index'
},
{
path: '/index',
name: '测试首页',
component:()=>import('@/views/Index.vue')
},
]
const router = createRouter({
history: createWebHistory(),
//history: createWebHashHistory(),
routes: constantRoutes,
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { top: 0 }
}
},
})
export default router
5.utils下新增request.js文件
import axios from 'axios'
// 创建一个 axios 实例
const request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API, // 这里设置为代理的路径
timeout: 5000 // 请求超时时间
});
// 请求拦截器
request.interceptors.request.use(
config => {
return config;
},
error => {
console.log(error); // 打印错误日志
Promise.reject(error).then(r => {});
}
);
// 响应拦截器
request.interceptors.response.use(
response => {
// 在这里可以做一些统一的响应处理逻辑
return response.data;
},
error => {
console.log(error); // 打印错误日志
return Promise.reject(error);
}
);
export default request
使用:api下新增test.js文件
url :后端请求路径
method: 请求方式
data: 携带数据
import request from '@/utils/request'
export function test1(data) {
return request({
url: '/test/test',
method: 'post',
data: data,
})
}
export function test2(word) {
return request({
url: '/test/test1'+word,
method: 'get',
})
}
6.store下新增index.js
写入以下内容。store文件夹下新增模块modules文件夹。
import {createPinia} from "pinia";
const store = createPinia()
export default store
7. main.js引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "@/router/index.js";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app= createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')
8.测试启动
在views下的index.vue文件中写入:
确认
运行npm run dev
npm run dev运行结果如下所示: