Vue-计算属性和侦听器
章节目录:
-
- 一、计算属性
- 二、侦听器
- 三、过滤器
- 四、计算属性 vs 侦听器
- 五、结束语
一、计算属性
某些结果是基于之前数据实时计算出来的,我们可以利用计算属性(
computed)。在
data.computed属性中进行计算的过程构造。计算属性是基于它们的响应式依赖进行缓存的,只在相关响应式依赖发生改变时它们才会重新求值。
基于此对于任何复杂逻辑,你都应当使用计算属性,而如果你不希望有缓存,就请用方法(
methods)来进行替代。
- 代码示例:
<body>
<div id="app">
<ul>
<li>可乐价格:{{colaPrice}}li>
数量:<input type="text" v-model="colaAmount">
<li>雪碧价格:{{spritePrice}}li>
数量:<input type="text" v-model="spriteAmount">
<li>总价:{{totalPrice}}li>
ul>
div>
<script>
/*
1. computed(计算属性):结果是基于之前数据实时计算出来的。
2. 对于任何复杂逻辑,你都应当使用计算属性。其余可以使用methods处理。
*/
var app = new Vue({
el: "#app",
data: {
colaPrice: 2,
spritePrice: 3,
colaAmount: 0,
spriteAmount: 0
},
// 处理计算。
computed: {
totalPrice() {
return this.colaPrice * this.colaAmount + this.spritePrice * this.spriteAmount;
}
},
});
script>
body>
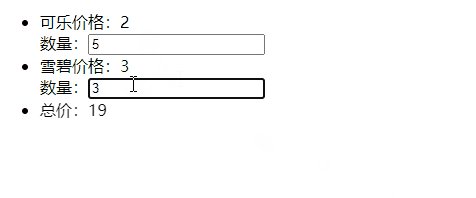
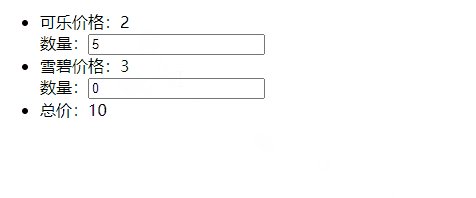
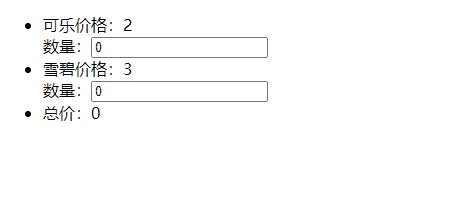
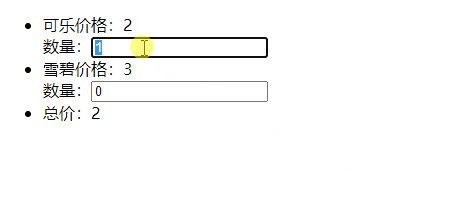
- 效果演示:
二、侦听器
watch可以让我们监控一个值的变化。从而做出相应的反应。
- 代码示例:
<body>
<div id="app">
<ul>
<li>可乐价格:{{colaPrice}}li>
数量:<input type="text" v-model="colaAmount">
<li>雪碧价格:{{spritePrice}}li>
数量:<input type="text" v-model="spriteAmount">
<li>总价:{{totalPrice}}li>
{{message}}
ul>
div>
<script>
/*
1. watch 可以让我们监控一个值的变化。从而做出相应的反应。
*/
var app = new Vue({
el: "#app",
data: {
colaPrice: 2,
spritePrice: 3,
colaAmount: 0,
spriteAmount: 0,
message: ""
},
computed: {
totalPrice() {
return this.colaPrice * this.colaAmount + this.spritePrice * this.spriteAmount;
}
},
// 侦听器。
watch: {
// 需要侦听的属性名。
colaAmount(newValue, oldValue) {
if (newValue >= 3) {
this.message = " 温馨提示:可乐库存不足。";
this.colaAmount = 3
} else {
this.message = "";
}
},
},
});
script>
body>
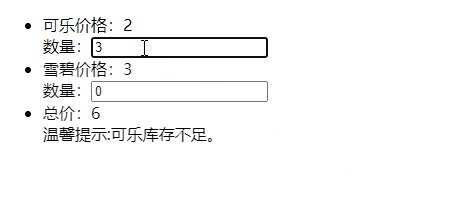
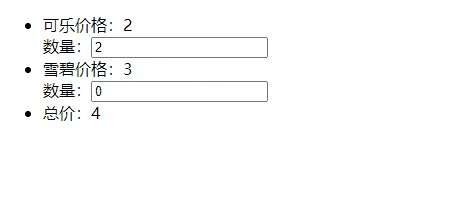
- 效果演示:
三、过滤器
Vue.js允许你自定义过滤器(filters),可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和
v-bind表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在
JavaScript表达式的尾部,由“管道符号”指示。
- 代码示例:
<body>
<div id="app">
<ul>
<table>
<tr v-for="user in users">
<td>{{user.name | capitalize}}td>
<td>{{user.age}}td>
<td>{{user.gender | genderFilter}}td>
tr>
table>
ul>
div>
<script>
/*
1. 过滤器不改变真正的`data`,而只是改变渲染的结果,并返回过滤后的版本。
2. 在很多不同的情况下,过滤器都是有用的,比如尽可能保持 API 响应的干净,并在前端处理数据的格式。
*/
// 1. 添加全局过滤器(任何vue实例都可以使用)。
// 注意:需要在创建Vue实例之前定义全局过滤器!
Vue.filter('capitalize', function (value) {
// 目的:将首字母转化为大写。
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() + value.slice(1);
});
var app = new Vue({
el: "#app",
data: {
users: [
{ name: "jan", age: 18, gender: 1 },
{ name: "lucas", age: 21, gender: 1 },
{ name: "lucy", age: 18, gender: 0 },
{ name: "taylor", age: 18, gender: 0 }
]
},
// 2. 添加局部过滤器(仅在当前vue实例生效)。
filters: {
genderFilter(gender) {
// 目的:用户列表显示男女性别。
// `===` 绝对等于即判断类型也判断值。
return gender === 0 ? "女" : "男";
}
}
});
script>
body>
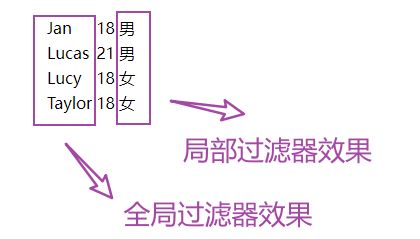
- 效果演示:
四、计算属性 vs 侦听器
问:既然两种属性都可以根据所依赖的对象动态发生变化,那么它们的区别是什么?
答:
- 功能:
computed是计算属性;watch是监听一个值的变化执行对应的回调。- 是否调用缓存:
computed函数所依赖的属性不变的时候会调用缓存;watch每次监听的值发生变化时候都会调用回调。- 是否调用return:
computed必须有;watch可以没有。- 是否支持异步:
computed函数不能有异步;watch可以。- 使用场景:
computed当一个属性受多个属性影响的时候;例如购物车商品结算;watch当一条数据影响多条数据的时候,例如搜索框。总结:一般使用
computed,但是如果需要异步,或者数据开销太大的情况下,使用watch。
五、结束语
“-------怕什么真理无穷,进一寸有一寸的欢喜。”
微信公众号搜索:饺子泡牛奶。