canvas学习
Canvas
canvas元素一般有两个标签,width与height虽然说是可选的,当时如果不选择就默认为300像素与150像素显示(也可以使用css来定义大小,但是会出现画面比例与初始画布不一致从而导致的扭曲问题)
且元素本身有与普通图像一样的margin,border,background等属性
<canvas> 中间可以写一些当canvas无法使用时的替代标签 canvas>
获取渲染上下文以及绘画功能(getContext)
let canvas = document.getElementById('tutorial');
let ctx = canvas.getContext('2d'); //访问绘画上下文
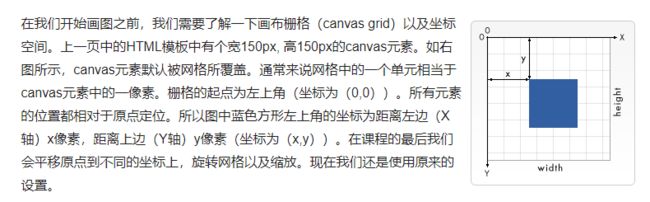
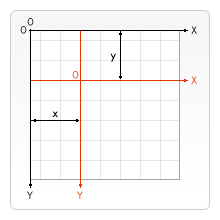
画布栅格以及坐标空间
绘制矩形
fillRect(x, y, width, height) //绘制一个填充的矩形
strokeRect(x, y, width, height) //绘制一个矩形的边框
clearRect(x, y, width, height) //清除指定矩形区域,让清除部分完全透明。
//x与y指定了在canvas画布上所绘制的矩形的左上角(相对于原点)的坐标。width和height设置矩形的尺寸。
rect(x, y, width, height) //绘制一个左上角坐标为(x,y),宽高为width以及height的矩形。
绘制路径
beginPath() //新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
closePath() //闭合路径之后图形绘制命令又重新指向到上下文中。
stroke() //通过线条来绘制图形轮廓。
fill() //通过填充路径的内容区域生成实心的图形。
移动笔触
moveTo(x, y) //将笔触移动到指定的坐标x以及y上。
绘制直线
lineTo(x, y) //绘制一条从当前位置到指定x以及y位置的直线。
绘制圆弧
arc(x, y, radius, startAngle, endAngle, anticlockwise)
//画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
arcTo(x1, y1, x2, y2, radius) //根据给定的控制点和半径画一段圆弧,再以直线连接两个控制点。
//角度与弧度的js表达式: 弧度=(Math.PI/180)*角度。
二次贝塞尔曲线及三次贝塞尔曲线
quadraticCurveTo(cp1x, cp1y, x, y) //绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) //绘制三次贝塞尔曲线,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二,x,y为结束点。
色彩
fillStyle = color //设置图形的填充颜色。
strokeStyle = color //设置图形轮廓的颜色。
//一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或 strokeStyle 的值。
透明度
globalAlpha = transparencyValue //这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
线形
lineWidth = value //设置线条宽度。
lineCap = type //设置线条末端样式。
lineJoin = type //设定线条与线条间接合处的样式。
miterLimit = value //限制当两条线相交时交接处最大长度;所谓交接处长度(斜接长度)是指线条交接处内角顶点到外角顶点的长度。
getLineDash() //返回一个包含当前虚线样式,长度为非负偶数的数组。
setLineDash(segments) //设置当前虚线样式。
lineDashOffset = value //设置虚线样式的起始偏移量。
渐变
createLinearGradient(x1, y1, x2, y2) //createLinearGradient 方法接受 4 个参数,表示渐变的起点 (x1,y1) 与终点 (x2,y2)。
createRadialGradient(x1, y1, r1, x2, y2, r2) //createRadialGradient 方法接受 6 个参数,前三个定义一个以 (x1,y1) 为原点,半径为 r1 的圆,后三个参数则定义另一个以 (x2,y2) 为原点,半径为 r2 的圆。
gradient.addColorStop(position, color) //addColorStop 方法接受 2 个参数,position 参数必须是一个 0.0 与 1.0 之间的数值,表示渐变中颜色所在的相对位置。例如,0.5 表示颜色会出现在正中间。color 参数必须是一个有效的 CSS 颜色值(如 #FFF, rgba(0,0,0,1),等等)。
添加图片
createPattern(image, type) //该方法接受两个参数。Image 可以是一个 Image 对象的引用,或者另一个 canvas 对象。Type 必须是下面的字符串值之一:repeat,repeat-x,repeat-y 和 no-repeat。
var img = new Image();
img.src = 'someimage.png';
var ptrn = ctx.createPattern(img,'repeat');
阴影
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 2; //shadowOffsetX 和 shadowOffsetY 用来设定阴影在 X 和 Y 轴的延伸距离,它们是不受变换矩阵所影响的。负值表示阴影会往上或左延伸,正值则表示会往下或右延伸,它们默认都为 0。
ctx.shadowBlur = 2; //shadowBlur 用于设定阴影的模糊程度
ctx.shadowColor = "rgba(0, 0, 0, 0.5)"; //用于设定阴影颜色效果,默认是全透明的黑色。
ctx.font = "20px Times New Roman";
ctx.fillStyle = "Black";
ctx.fillText("Sample String", 5, 30);
}
文本
fillText(text, x, y [, maxWidth]) //在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的
strokeText(text, x, y [, maxWidth]) //在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = "48px serif";
ctx.fillText("Hello world", 10, 50);
}
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = "48px serif";
ctx.strokeText("Hello world", 10, 50);
}
文本样式
font = value //使用和 CSS font 属性相同的语法. 默认的字体是 10px sans-serif
textAlign = value //文本对齐选项. 可选的值包括:start, end, left, right or center. 默认值是 start
textBaseline = value //基线对齐选项,top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value //文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
measureText() //返回所在对象宽度像素等体现文本特性的东西
ctx.font = "48px serif";
ctx.textBaseline = "hanging";
ctx.strokeText("Hello world", 0, 100);
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var text = ctx.measureText("foo"); // TextMetrics object
text.width; // 16;
}
图像插入
HTMLImageElement //这些图片是由Image()函数构造出来的,或者任何的![]() 元素
HTMLVideoElement //用一个HTML的
HTMLCanvasElement //可以使用另一个
ImageBitmap //这是一个高性能的位图,可以低延迟地绘制,它可以从上述的所有源以及其它几种源中生成。
元素
HTMLVideoElement //用一个HTML的
HTMLCanvasElement //可以使用另一个
ImageBitmap //这是一个高性能的位图,可以低延迟地绘制,它可以从上述的所有源以及其它几种源中生成。
//提前步骤也可以获取img标签
var img = new Image(); // 创建img元素
img.onload = function(){
// 执行drawImage语句
}
img.src = 'myImage.png'; // 设置图片源地址
绘制图片
drawImage(image, x, y)
//其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'https://mdn.mozillademos.org/files/5395/backdrop.png';
}
缩放图片
drawImage(image, x, y, width, height)
//这个方法多了2个参数:width 和 height,这两个参数用来控制 当向canvas画入时应该缩放的大小
//平铺图像例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
for (var i=0;i<4;i++){
for (var j=0;j<3;j++){
ctx.drawImage(img,j*50,i*38,50,38);
}
}
};
img.src = 'https://mdn.mozillademos.org/files/5397/rhino.jpg';
}
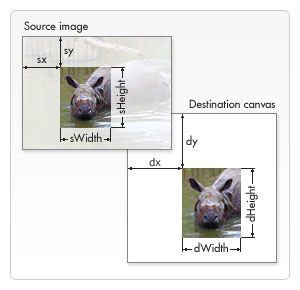
切片
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
//第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照右边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。
控制缩放行为
//如同前文所述,过度缩放图像可能会导致图像模糊或像素化。您可以通过使用绘图环境的imageSmoothingEnabled属性来控制是否在缩放图像时使用平滑算法。默认值为true,即启用平滑缩放。您也可以像这样禁用此功能:
ctx.mozImageSmoothingEnabled = false;
ctx.webkitImageSmoothingEnabled = false;
ctx.msImageSmoothingEnabled = false;
ctx.imageSmoothingEnabled = false;
变形
画布状态保存
save() //保存画布(canvas)的所有状态
restore() //恢复画布状态
Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。一个绘画状态包括:
当前应用的变形(即移动,旋转和缩放,见下)
以及下面这些属性:strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled
当前的裁切路径(clipping path),会在下一节介绍
移动
translate(x, y)
//translate 方法接受两个参数。x 是左右偏移量,y 是上下偏移量
//做各种变形前保存
如果不使用 translate方法,那么所有矩形都将被绘制在相同的位置(0,0)。translate方法同时让我们可以任意放置这些图案,而不需要在 fillRect() 方法中手工调整坐标值,既好理解也方便使用。
旋转
rotate(angle)
//这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。
缩放
scale(x, y)
//scale 方法可以缩放画布的水平和垂直的单位。两个参数都是实数,可以为负数,x 为水平缩放因子,y 为垂直缩放因子,如果比1小,会缩小图形, 如果比1大会放大图形。默认值为1, 为实际大小。
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw a simple rectangle, but scale it.
ctx.save();
ctx.scale(10, 3);
ctx.fillRect(1, 10, 10, 10);
ctx.restore();
// mirror horizontally
ctx.scale(-1, 1);
ctx.font = '48px serif';
ctx.fillText('MDN', -135, 120);
}
变形
//矩阵相乘
transform(a, b, c, d, e, f) //这个方法是将当前的变形矩阵乘上一个基于自身参数的矩阵
//a(m11)水平方向的缩放
//b(m12)竖直方向的倾斜偏移
///c(m21)水平方向的倾斜偏移
//d(m22)竖直方向的缩放
//e(dx)水平方向的移动
//f(dy)竖直方向的移动
setTransform(a, b, c, d, e, f) //这个方法会将当前的变形矩阵重置为单位矩阵,然后用相同的参数调用 transform 方法
resetTransform() //重置当前变形为单位矩阵
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var sin = Math.sin(Math.PI/6);
var cos = Math.cos(Math.PI/6);
ctx.translate(100, 100);
var c = 0;
for (var i=0; i <= 12; i++) {
c = Math.floor(255 / 12 * i);
ctx.fillStyle = "rgb(" + c + "," + c + "," + c + ")";
ctx.fillRect(0, 0, 100, 10);
ctx.transform(cos, sin, -sin, cos, 0, 0);
}
ctx.setTransform(-1, 0, 0, 1, 100, 100);
ctx.fillStyle = "rgba(255, 128, 255, 0.5)";
ctx.fillRect(0, 50, 100, 100);
}
组合(图形重叠)
globalCompositeOperation = type
//这个属性设定了在画新图形时采用的遮盖策略,其值是一个标识12种遮盖方式的字符串。
//https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Compositing/Example
//实例网址
裁切路径
clip()
//将当前正在构建的路径转换为当前的裁剪路径。
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
动画
- 清空 canvas
除非接下来要画的内容会完全充满 canvas (例如背景图),否则你需要清空所有。最简单的做法就是用clearRect方法。 - 保存 canvas 状态
如果你要改变一些会改变 canvas 状态的设置(样式,变形之类的),又要在每画一帧之时都是原始状态的话,你需要先保存一下。 - 绘制动画图形(animated shapes)
这一步才是重绘动画帧。 - 恢复 canvas 状态
如果已经保存了 canvas 的状态,可以先恢复它,然后重绘下一帧。
操控动画需要设定定期执行一个指定函数。
-
setInterval(function, delay)(en-US)当设定好间隔时间后,function会定期执行。
-
setTimeout(function, delay)(en-US) -
在设定好的时间之后执行函数
-
requestAnimationFrame(callback)告诉浏览器你希望执行一个动画,并在重绘之前,请求浏览器执行一个特定的函数来更新动画。
像素操作
ImageDate对象
width 图片宽度,单位是像素
height 图片高度,单位是像素
data Uint8ClampedArray类型的一维数组,包含着RGBA格式的整型数据,范围在0至255之间(包括255)。
要读取图片中位于第50行,第200列的像素的蓝色部份,你会写以下代码:
blueComponent = imageData.data[((50 * (imageData.width * 4)) + (200 * 4)) + 2];
//创建一个ImageData对象
var myImageData = ctx.createImageData(width, height);
var myImageData = ctx.createImageData(anotherImageData);
//得到场景像素数据
var myImageData = ctx.getImageData(left, top, width, height);
//此画布的四个角落分别表示为(left, top), (left + width, top), (left, top + height), 以及(left + width, top + height)四个点。这些坐标点被设定为画布坐标空间元素。
场景中写入像素数据
ctx.putImageData(myImageData, dx, dy);
//dx和dy参数表示你希望在场景内左上角绘制的像素数据所得到的设备坐标。
//例如,为了在场景内左上角绘制myImageData代表的图片,你可以写如下的代码:
ctx.putImageData(myImageData, 0, 0);
保存图片
HTMLCanvasElement
//提供一个toDataURL()方法,此方法在保存图片的时候非常有用。它返回一个包含被类型参数规定的图像表现格式的数据链接。返回的图片分辨率是96dpi。
canvas.toDataURL('image/png')
//默认设定。创建一个PNG图片。
//Default setting. Creates a PNG image.
canvas.toDataURL('image/jpeg', quality)
//创建一个JPG图片。你可以有选择地提供从0到1的品质量,1表示最好品质,0基本不被辨析但有比较小的文件大小。
//也可以从画布中创建一个Blob对像。
canvas.toBlob(callback, type, encoderOptions)
//这个创建了一个在画布中的代表图片的Blob对像。
较好的例子
efault setting. Creates a PNG image.
canvas.toDataURL(‘image/jpeg’, quality)
//创建一个JPG图片。你可以有选择地提供从0到1的品质量,1表示最好品质,0基本不被辨析但有比较小的文件大小。
//也可以从画布中创建一个Blob对像。
canvas.toBlob(callback, type, encoderOptions)
//这个创建了一个在画布中的代表图片的Blob对像。
#### 较好的例子
[nb]: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/Code_snippets/Canvas
[视频处理]: https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Manipulating_video_using_canvas