JavaWeb-JavaScript
JavaWeb-JavaScript
什么是JavaScript
Web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C ( World Wide Web Consortium,万维网联盟)负责制定。
- 三个组成部分:
HTML:负责网页的结构(页面元素和内容)。
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
JavaScript:负责网页的行为(交互效果)。
JavaScript
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript在1995年由Brendan Eich 发明,并于1997年成为ECMA标准。
- ECMAScript 6 (ES6)是最新的JavaScript版本(发布于2015年)。
ECMA
ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
js引入方式
内部脚本:
- 将JS代码定义在HTML页面中
- JavaScript代码必须位于
数据类型:
JavaScript中分为:原始类型和引用类型
原始类型 描述 number 数字(整数、小数、NaN(Not a Number)) string 字符串,单双引号都可 boolean 布尔,true、false null 对象为空 undefined 当声明的变量未初始化时,该变量的默认值是undefined - 注:使用typerof运算符可以获取数据类型
代码演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-基本语法-数据类型title> head> <body> <script> // 原始数据类型 // alert(typeof 3);//number // alert(typeof 3.14);//number // alert(typeof "A");//string // alert(typeof 'Hello');//string // alert(typeof true);//boolean // alert(typeof false);//boolean // alert(typeof null);//object var a; alert(typeof a);//undefined script> body> html>运算符:
类型 运算符 算术运算符 +、-、*、/、%、++、– 赋值运算符 =、+=、-=、*=、/=、%= 比较运算符 >、<、>=、<=、!=、==、 === 逻辑运算符 &&、||、! 三元运算符 条件表达式 ? true_value : false_value - 注:==会类型转换,===不会类型转换
类型转换
- 字符串类型转换为数字
- 将字符串字面值转为数字。如果字面值不是数字,则为NaN
- 其他类型转为boolean
- Number:0和NaN为false,其他均为true
- String:空字符串为false,其他均转为true
- Null和undefined:均转为false
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-基本语法-运算符title> head> <body> <script> // var age = 20; // var _age = "20"; // var $age = 20; // alert(age == _age);//true // alert(age === _age);//false // alert(age === $age);//true // // 类型转换-其他类型转为数字 // alert(parseInt("12"));//12 // alert(parseInt("12A45"));//12 // alert(parseInt("A45"));//NaN(not a number) // 类型转换 - 其他类型转为boolean // if(0){//false // alert("0 转换为false"); // } // if(NaN){//false // alert("NaN 转换为false"); // } // if(-1){//true // alert("除了0和NaN其他数字都转为true"); // } // 字符串转换为boolean if ("") {//false alert("空字符串为false,其他都是true"); } if (null) {//false alert("null 转化为false"); } if (" ") {//true alert("空格字符串转化为true"); } // null和undefined转换为boolean都是false if (null) {//false alert("null 转化为false"); } if (undefined) {//false alert("undefined转化为false"); } // 注意if循环中,判断值为false时不执行代码块内容 script> body> html>流程控制语句
- if… else if…else…
- switch
- for
- while
- do…while
js函数
函数
-
介绍:函数(方法)是被设计为执行特定任务的代码块
-
定义:JavaScript函数通过function关键字进行定义,语法为:
-
function functionName(参数1, 参数2){ //要执行的代码 } -
例如定义一个求和函数,并调用
//定义函数 function add(a, b){ return a + b; } //调用函数 var result = add(10,20); alert(result); -
注意:
- 形式参数不需要类型,因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
- JS中,函数调用可以传递任意个数的参数
-
调用:函数名称(实际参数列表)
-
定义方式二:JavaScript函数通过var关键字进行定义,语法为:
-
var functionName = function(参数1, 参数2){ //要执行的代码 } -
例如定义一个求和函数,并调用
//定义函数 var add = function(a, b){ return a + b; } //调用函数 var result = add(10, 20); alert(result);
js对象
Array
-
JavaScript中Array对象用于定义数组
-
定义:方式一
var 变量名 = new Array(元素列表); //例如 var arr = new Arry(1, 2, 3, 4); -
定义:方式二
var 变量名 = [元素列表]; //例如 var arry = [1, 2, 3, 4]; -
访问
arr[索引] = 值; //例如 arr[10] = "hello"; -
注意:
JavaScript中的数组相当于Java中的集合,数组的长度是可变的,而JavaScript是弱类型,所以可以存储任意类型的数据
-
示例代码
//定义数组 // var arr = new Array(1, 2, 3, 4); var arr = [1, 2, 3, 4]; console.log(arr[0]);//1 console.log(arr[1]);//2 // 特点:长度可变 类型可变 var arr = [1, 2, 3, 4]; arr[10] = 50; console.log(arr[10]);//50 console.log(arr[9]);//undefined console.log(arr[8]);//undefined arr[8] = "A"; arr[9] = true; console.log(arr[8]);//A console.log(arr[9]);//true -
属性
属性 描述 length 设置或返回数组中元素的数量 - 方法
方法 描述 forEach() 遍历数组中的每个有值的元素,并调用一次传入的函数 push() 将新元素添加到数组的末尾,并返回新的长度 splice() 从数组中删除元素 代码示例
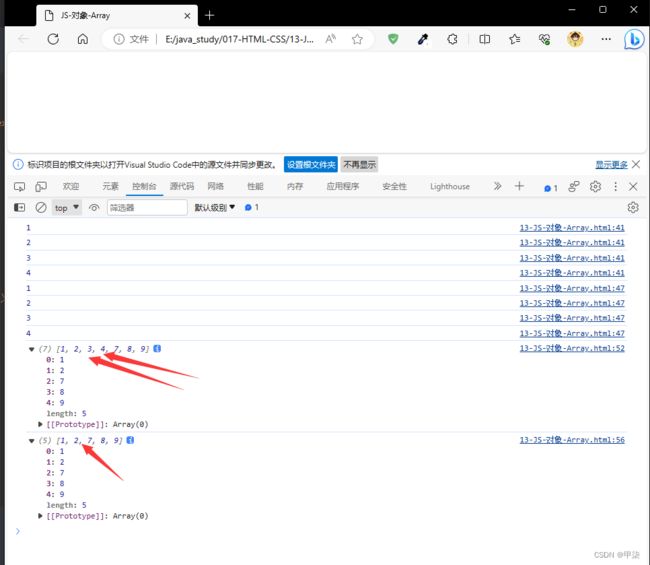
var arr = [1, 2, 3, 4]; // for 循环遍历数组中的所有元素 // for (let index = 0; index < arr.length; index++) { // console.log(arr[index]); // } //forEach:遍历数组中有值的元素 arr.forEach(function (e) { console.log(e); }) // console.log("=====================") //ES6 箭头函数:(...) => {...} 作用:简化函数的定义 arr.forEach((e) => { console.log(e); }) //push:添加元素到数组末尾 arr.push(7, 8, 9); console.log(arr); //splice:删除元素 arr.splice(2, 2); console.log(arr)代码运行结果
String
-
String字符串对象创建方式有两种:
//方式一 var 变量名 = new String("...") //例 var str = new String("Hello String"); //方式二 var 变量名 = "..."; //例 var str = "Hello String"; var str = 'Hello String' -
属性
属性 描述 length 字符串的长度 -
方法
方法 描述 charAt() 返回指定位置的字符 indexOf() 检索字符串 trim() 去除字符串两边的空格 substring() 提取字符串中两个指定的索引号之间的字符 -
示例代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-Stringtitle> head> <body> <script> //创建字符串对象 // var str = new String("Hello String"); var str = " Hello String "; console.log(str); //length 获取字符串的长度 console.log(str.length); //charAt 返回指定位置的字符 console.log(str.charAt(6)); //indexOf 检索字符串位置 console.log(str.indexOf("lo")); //trim 去除字符串两端的空格 var s = str.trim(); console.log(s); //substring(start, end) 开始索引,结束索引(含头不含尾) console.log(s.substring(0, 5)); script> body> html>代码运行结果
JSON
-
定义格式
var 对象名 = { 属性名1: 属性值1, 属性名2: 属性值2, 属性名3: 属性值3, 函数名: function(形参列表){} }; //例 var user = { name:"Tom", age:20, gender:"male", eat:function(){ alert("用膳~"); } /*简写 eat(){ alert("用膳~"); } */ }; -
调用格式
对象名.属性名; 对象名.函数名(); //例 console.log(user.name); user.eat();
JSON-介绍
-
概念:JavaScript Object Notation,JavaScript对象标记法
-
JSON是通过JavaScript对象标记书法书写的文本
-
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
{ "name":"Tom", "age":20, "gender":"male" } -
定义
var 变量名 = '{"key1":value1,"key2":value2}'; //例 var userStr = '{"name":"Tom","age":18,"addr":["北京","上海","郑州","西安"]}'; -
value的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或false)
- 数组(在方括号[]中)
- 对象(在花括号{}中)
- null
-
JSON字符串转换为JS对象
var jsObject = JSON.parse(userStr); -
JS对象转化为JSON字符串
var jsonStr = JSON.stringify(jsObject);
示例代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-JSONtitle> head> <body> <script> //自定义对象 var user = { name: "Tom", age: 20, gender: "male", eat: function () { alert("用膳~"); } }; alert(user.name); user.eat(); // 定义json var jsonStr = '{"name":"Tom","age":18,"addr":["北京","上海","郑州","西安"]}'; alert(jsonStr.name);//undefined 不能获取name的值 // json字符串 ==》 js对象 var jsObject = JSON.parse(jsonStr); alert(jsObject.name); // js对象 ==》 json字符串 alert(JSON.stringify(jsObject)); script> body> html>BOM
概念:
Browser Object Model浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象。
-
组成
BOM 描述 Window 浏览器窗口对象 Navigator 浏览器对象 Screen 屏幕对象 History 历史记录对象 Location 地址栏对象 -
图示
Window
-
介绍:浏览器窗口对象
-
获取:直接使用window,其中window.可以省略
window.alert("Hello Window"); alert("Hello Window"); -
属性
属性 描述 history 对History对象的只读引用 location 用于窗口或框架Location对象 navigator 对于Navigator对象的只读引用 -
方法
方法 描述 alert() 显示带有一段消息和一个确认的警告框 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框 setInterval() 按照指定的周期(以毫秒计)来调用函数或表达式 setTimeout() 在指定的毫秒数后调用函数或计算表达式
Location
-
介绍:地址栏对象
-
获取:使用window.location获取,其中window.可以省略
window.location.属性; location.属性; -
属性:
-
href:设置或返回完整的URL
location.href = "https://blog.csdn.net/qq_59621600";
-
示例代码:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOMtitle> head> <body> <script> // 获取 window.alert("Hello BOM"); alert("Hello BOM Window"); // 方法 // confirm - 对话框 -- 确认:true,取消:false // var flag = confirm("你确认删除该记录嘛?"); // alert(flag); //定时器 - setInterval -- 周期性的执行某一个函数 // var i = 0; // setInterval(function () { // i++; // console.log("定时器执行了" + i + "次"); // }, 2000); //定时器 - setTimeout -- 延迟指定时间执行一次 // setTimeout(function () { // alert("JS") // }, 3000); //location alert(location.href); location.href = "https://blog.csdn.net/qq_59621600";//拿到当前地址后会跳转到该域名 script> body> html>DOM
概念:
Document Object Model,文档对象模型,DOM是W3C(万维网联盟)的标准,定义了访问HTML和XML文档的标准,分为3个不同的部分:
1、Core DOM-所有文档类型的标准模型
- 将标记语言的各个组成部分封装为对应的对象:
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
<html> <head> <title>DOMtitle> head> <body> <h1> DOM对象标题 h1> <a href="https://blog.csdn.net/qq_59621600">甲柒CSDNa> body> html>-
图示:
2、XML DOM - XML文档的标准模型
3、HTML DOM - HTML文档的标准模型
- Image:
- Button:
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的
- Document对象中提供了以下获取Element元素对象的函数:
-
根据id属性值获取,返回单个Element对象
var h1 = document.getElementById('h1'); -
根据标签名称获取,返回Element对象数组
var divs = document.getElementsByTagName('div'); -
根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName('hobby'); -
根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName('cls'); -
查看参考手册,属性、方法
示例代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM-获取元素title> head> <body> <img id="h1" src="img/三只松鼠.png"> <br><br> <div class="cls">甲柒div><br> <div class="cls">CSDNdiv><br> <input type="checkbox" name="hobby">电影 <input type="checkbox" name="hobby">旅游 <input type="checkbox" name="hobby">教育 body> <script> // 1.获取Element元素 // 1.1获取元素-根据ID获取 // var img = document.getElementById('h1'); // alert(img); // 1.2获取元素-根据标签获取 - div // var divS = document.getElementsByTagName('div'); // for (let i = 0; i < divS.length; i++) { // alert(divS[i]); // } // 1.3获取元素-根据name属性获取 // var inS = document.getElementsByName('hobby'); // for (let i = 0; i < inS.length; i++) { // alert(inS[i]); // } // 1.4获取元素-根据class属性获取 // var divS = document.getElementsByClassName('cls'); // for (let i = 0; i < divS.length; i++) { // alert(divS[i]); // } // 1.5查询参考手册,属性、方法 var divS = document.getElementsByClassName('cls'); var div1 = divS[0]; div1.innerHTML = "甲柒大佬~~~~" script> html>代码运行结果:略
案例:
通过DOM操作,完成如下效果实现
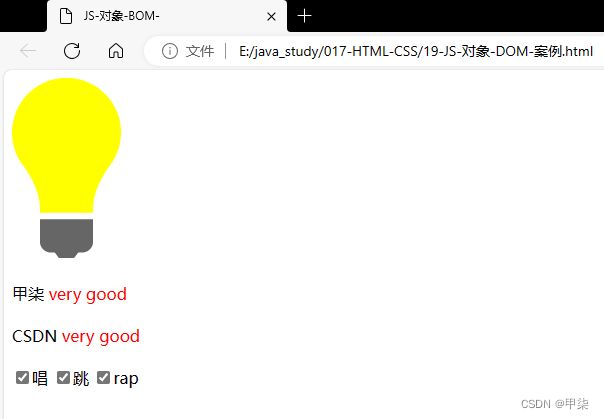
- 点亮灯泡
- 将所有的div标签的标签体内容后面加上:very good
- 使用所有的复选框呈现被选中的状态
示例代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-对象-BOM-title> head> <body> <img id="h1" src="img/off.gif"><br><br> <div class="cls">甲柒div><br> <div class="cls">CSDNdiv><br> <input type="checkbox" name="hobby">唱 <input type="checkbox" name="hobby">跳 <input type="checkbox" name="hobby">rap body> <script> // 1. 点亮灯泡:src属性值的改变 var img = document.getElementById('h1'); img.src = "img/on.gif" // 2. 将所有的div标签的标签体内容后面加上:very good var divS = document.getElementsByTagName('div'); for (let i = 0; i < divS.length; i++) { const element = divS[i]; element.innerHTML += " very good" } // 3. 使用所有的复选框呈现被选中的状态 var inS = document.getElementsByName('hobby'); for (let i = 0; i < inS.length; i++) { const element = inS[i]; element.checked = true;//选中状态 } script> html>代码运行结果
js监听事件
事件:
HTML事件是发生在HTML元素上的"事情"。比如:
- 按钮被点击
- 鼠标移到元素上
- 按下键盘按键
事件监听:
JavaScript可以在事件被侦测到时执行代码
事件绑定
-
方式一:通过HTML标签中的事件属性进行绑定
<input type="button" onclick="on()" value="按钮1"> <script> function on() { alert('我被点击了~~~'); } script> -
方式二:通过DOM元素属性绑定
<input type="button" id="btn" value="按钮2"> <script> document.getElementById('btn').onclick = function () { alert('我被点击了!!!'); } script>
常见事件
事件名称 说明 onclick 鼠标单击事件 onblur 元素失去焦点 onfocus 元素获取焦点 onload 某个页面或图像被完成加载 onsubmit 当表单提交时触发该事件 onkeydown 某个键盘的键被按下 onmouseover 鼠标被移到某元素之上 onmouseout 鼠标从某元素移开 示例代码:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-常见事件title> head> <body onload="load()"> <form action="" style="text-align: center;" onsubmit="subfn()"> <input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()"> <input id="b1" type="submit" value="提交"> <input id="b2" type="button" value="单机事件" onclick="fn1()"> form> <br><br><br> <table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()"> <tr> <th>学号th> <th>姓名th> <th>分数th> <th>评语th> tr> <tr align="center"> <th>001th> <th>张三th> <th>90th> <th>很优秀th> tr> <tr align="center"> <th>002th> <th>甲柒th> <th>99th> <th>优秀th> tr> <tr align="center"> <th>003th> <th>李四th> <th>59th> <th>不及格th> tr> table> body> <script> // | onclick | 鼠标单击事件 | function fn1() { console.log("我被点击了...."); } // | onblur | 元素失去焦点 | function bfn() { console.log("失去焦点、、、"); } // | onfocus | 元素获取焦点 | function ffn() { console.log("获得焦点!!!"); } // | onload | 某个页面或图像被完成加载 | function load() { console.log("页面加载完成~~~"); } // | onsubmit | 当表单提交时触发该事件 | function subfn() { console.log("表单被提交///"); } // | onkeydown | 某个键盘的键被按下 | function kfn() { console.log("获得焦点。。。"); } // | onmouseover | 鼠标被移到某元素之上 | function over() { console.log("鼠标移入了。。。"); } // | onmouseout | 鼠标从某元素移开 | function out() { console.log("鼠标移出了····"); } script> html>代码运行结果
案例
通过事件监听及DOM操作,完成如下效果实现
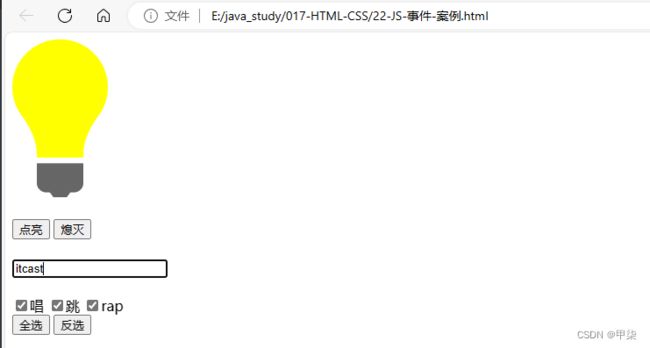
- 点击“点亮”按钮点亮灯泡,点击“熄灭”按钮熄灭灯泡。
- 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
- 点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态。
示例代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-事件-案例title> head> <body> <img id="light" src="img/off.gif"><br><br> <input type="button" value="点亮" onclick="on()"> <input type="button" value="熄灭" onclick="off()"> <br><br> <input type="text" id="name" value="ITCAST" onfocus="lower()" onblur="upper()"> <br><br> <input type="checkbox" name="hobby">唱 <input type="checkbox" name="hobby">跳 <input type="checkbox" name="hobby">rap <br> <input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverse()"> body> <script> // 1. 点击“点亮”按钮点亮灯泡,点击“熄灭”按钮熄灭灯泡。---onclick function on() { // a. 获取img对象 var img = document.getElementById("light"); // b. 设置src属性 img.src = "img/on.gif"; } function off() { // a. 获取img对象 var img = document.getElementById("light"); // b. 设置src属性 img.src = "img/off.gif"; } // 2. 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。---onfocus onblur function lower() {//小写 // a. 获取输入框元素对象 var input = document.getElementById("name"); // b. 将值转为小写 input.value = input.value.toLowerCase(); } function upper() {//大写 // a. 获取输入框元素对象 var input = document.getElementById("name"); // b. 将值转为大写 input.value = input.value.toUpperCase(); } // 3. 点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态。---onclick function checkAll() { // a. 获取所有复选框元素对象 var hobbyS = document.getElementsByName("hobby"); // b. 设置选中状态 for (let i = 0; i < hobbyS.length; i++) { const element = hobbyS[i]; element.checked = true; } } function reverse() { // a. 获取所有复选框元素对象 var hobbyS = document.getElementsByName("hobby"); // b. 设置未选中状态 for (let i = 0; i < hobbyS.length; i++) { const element = hobbyS[i]; element.checked = false; } } script> html>代码运行结果
mg对象
var img = document.getElementById(“light”);
// b. 设置src属性
img.src = “img/off.gif”;
}
```// 2. 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。---onfocus onblur function lower() {//小写 // a. 获取输入框元素对象 var input = document.getElementById("name"); // b. 将值转为小写 input.value = input.value.toLowerCase(); } function upper() {//大写 // a. 获取输入框元素对象 var input = document.getElementById("name"); // b. 将值转为大写 input.value = input.value.toUpperCase(); } // 3. 点击“全选”按钮使所有的复选框呈现被选中的状态,点击“反选”按钮使所有的复选框呈现取消勾选的状态。---onclick function checkAll() { // a. 获取所有复选框元素对象 var hobbyS = document.getElementsByName("hobby"); // b. 设置选中状态 for (let i = 0; i < hobbyS.length; i++) { const element = hobbyS[i]; element.checked = true; } } function reverse() { // a. 获取所有复选框元素对象 var hobbyS = document.getElementsByName("hobby"); // b. 设置未选中状态 for (let i = 0; i < hobbyS.length; i++) { const element = hobbyS[i]; element.checked = false; } }代码运行结果
- JavaScript代码必须位于