vue零基础——vue2基础知识
Vue 技术栈
文章目录
- Vue 技术栈
-
- 1. vue基础知识和原理
-
- 1.1 初识Vue
-
- 1.1.1. 官网
- 1.1.2. 介绍与描述
- 1.1.3. Vue 的特点
- 1.1.4. 与其它 JS 框架的关联
- 1.1.5. Vue 周边库
- 1.2 vue模板语法
-
- 1.2.1 Vue模板语法有2大类:
- 1.2.2. 模板的理解
- 1.2.3. 插值语法
- 1.2.4. 指令语法
- 1.3 数据绑定
-
- 1.3.1 Vue中有2种数据绑定的方式:
- 1.3.2. 单向数据绑定
- 1.3.3. 双向数据绑定
- 1.4 el和data的两种写法
- 1.5 mvvm模型
- 1.6 数据代理
-
- 1.6.1 回顾object.defineProperty方法
- 1.6.2 何为数据代理
- 1.6.3 vue中的数据代理
- 1.7 事件处理
-
- 1.7.1.事件的基本使用
- 1.7.2.事件修饰符
- 1.7.3.键盘事件
- 1.8 计算属性
-
- 1.8.1.姓名案例_插值语法实现
- 1.8.2.姓名案例_methods实现
- 1.8.3.姓名案例_计算属性实现
- 1.8.4.姓名案例_计算属性简写
- 1.9 监视属性
-
- 1.9.1.天气案例
- 1.9.2.天气案例_监视属性
- 1.9.3.天气案例_深度监视
- 1.9.4.天气案例_深度监视简写
- 1.9.5.姓名案例_watch实现
- 1.10 绑定样式
- 1.11 条件渲染
- 1.12 列表渲染
-
- 1.12.1 基本列表
- 1.12.2 key的原理
- 1.12.3 列表过滤
- 1.12.4 列表排序
- 1.12.5 更新时的问题
- 1.12.6 Vue监测数据改变的原理_对象
- 1.12.7 模拟一个数据监测
- 1.12.8 Vue.set的使用
- 1.12.9 Vue监测数据改变的原理_数组
- 1.12.10 总结vue数据监测
- 1.13 收集表单数据
- 1.14 过滤器
- 1.15 内置指令
-
- 1.15.1 v-text指令
- 1.15.2 v-html指令
- 1.15.3 v-cloak指令
- 1.15.4 v-once指令
- 1.15.5 v-pre指令
- 1.16 自定义指令
-
- 1.16.1 自定义指令
- 1.16.2 回顾一个DOM操作
- 1.17 生命周期
-
- 1.17.1.引出生命周期
- 1.17.2.分析生命周期
- 1.17.3.总结生命周期
- 1.18 非单文件组件
-
- 1.18.1 基本使用
- 1.18.2 几个注意点
- 1.18.3 组件的嵌套
- 1.18.4 VueComponent
- 1.18.5 一个重要的内置关系
- 1.19 单文件组件
1. vue基础知识和原理
1.1 初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
- demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
- demo容器里的代码被称为【Vue模板】
- Vue实例和容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
- { {xxx}}是Vue的语法:插值表达式,{ {xxx}}可以读取到data中的所有属性
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新(Vue实现的响应
初识Vue代码
初识vue
hello, {
{name.toUpperCase()}}, {
{address}}
1.1.1. 官网
-
英文官网: https://vuejs.org/
-
中文官网: https://cn.vuejs.org/
1.1.2. 介绍与描述
-
动态构建用户界面的渐进式 JavaScript 框架
-
作者: 尤雨溪
1.1.3. Vue 的特点
-
遵循 MVVM 模式
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
-
它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4. 与其它 JS 框架的关联
-
借鉴 Angular 的模板和数据绑定技术
-
借鉴 React 的组件化和虚拟 DOM 技术
1.1.5. Vue 周边库
-
vue-cli: vue 脚手架
-
vue-resource
-
axios
-
vue-router: 路由
-
vuex: 状态管理
-
element-ui: 基于 vue 的 UI 组件库(PC 端)
……
1.2 vue模板语法
1.2.1 Vue模板语法有2大类:
1.插值语法:
- 功能:用于解析’‘标签体’'内容。
- 写法:{ {xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
- 功能:用于解析’‘标签’'(包括:标签属性、标签体内容、绑定事件…)。
- 举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
- 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
模板语法代码
模板语法
1.2.2. 模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
- 插值语法(双大括号表达式)
- 指令(以 v-开头)
1.2.3. 插值语法
-
功能: 用于解析标签体内容
-
语法: { {xxx}} ,xxxx 会作为 js 表达式解析
1.2.4. 指令语法
-
功能: 解析标签属性、解析标签体内容、绑定事件
-
举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
-
说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
1.3 数据绑定
1.3.1 Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
数据绑定代码
数据绑定
单向数据绑定:
双向数据绑定:
1.3.2. 单向数据绑定
-
语法:v-bind:href =“xxx” 或简写为 :href
-
特点:数据只能从 data 流向页面
1.3.3. 双向数据绑定
-
语法:v-mode:value=“xxx” 或简写为 v-model=“xxx”
-
特点:数据不仅能从 data 流向页面,还能从页面流向 data
1.4 el和data的两种写法
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是指向全局的window。
4.el和data的两种写法
你好,{
{name}}
1.5 mvvm模型
MVVM模型
- M:模型(Model) :data中的数据
- V:视图(View) :模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现:
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
vue中的MVVM
学校名称:{
{name}}
学校地址:{
{address}}
1.6 数据代理
1.6.1 回顾object.defineProperty方法
回顾object.defineProperty方法
1.6.2 何为数据代理
Document
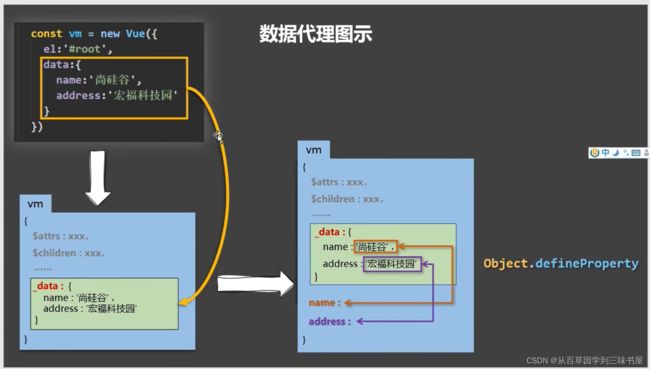
1.6.3 vue中的数据代理
1.Vue中的数据代理:
- 通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
- 更加方便的操作data中的数据
3.基本原理:
-
通过Object.defineProperty()把data对象中所有属性添加到vm上。
-
为每一个添加到vm上的属性,都指定一个getter/setter。
-
在getter/setter内部去操作(读/写)data中对应的属性。
Document
学校名称:{
{name}}
学校地址:{
{address}}
1.7 事件处理
1.7.1.事件的基本使用
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click=“demo” 和 @click=“demo($event)” 效果一致(都可以传递event),但后者可以传参;
Document
欢迎来到{
{name}}学习
1.7.2.事件修饰符
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式(事件发生的顺序是先捕获后冒泡);
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
Document