蓝桥web真题:第一届大学组1-5题
文章目录
- 第一题 :水果拼盘
- 第二题:张开你的扇子
- 第三题:和手机相处的时间
- 第四题:灯的颜色变化
- 第五题:东奥大抽奖
- end
第一题 :水果拼盘
题干:目前CSS3中新增的Flex弹性布局已成为前端页面布局的首选方案,本题可以使用Flex熟悉快速完成布局。
建议使用flex布局,将水果放入对应颜色的区域
送分题,只需设置允许flex换行,再将主轴设置为竖直方向即可
关键代码(css/style.css):
/* TODO:待补充代码 */
#pond {
flex-wrap: wrap;
flex-direction: column-reverse;
}
第二题:张开你的扇子
网站上为了让内容显示不臃肿,我们可以做一个折叠的展开效果。本题将使用CSS3实现动画呈现扇形展开效果。如下
解题思路:
-
动画触发可以使用伪类
:hover,鼠标上移的适合触发。加在动画的父元素上 -
书本张开使用css3的2d转换
transform:rotate(10deg),deg是旋转角度单位
关键代码:
/*TODO:请补充 CSS 代码*/
#box:hover>#item6 {
transform: rotate(-10deg);
}
#box:hover #item5 {
transform: rotate(-20deg);
}
#box:hover #item4 {
transform: rotate(-30deg);
}
#box:hover #item3 {
transform: rotate(-40deg);
}
#box:hover #item2 {
transform: rotate(-50deg);
}
#box:hover #item1 {
transform: rotate(-60deg);
}
#box:hover #item7 {
transform: rotate(10deg);
}
#box:hover #item8 {
transform: rotate(20deg);
}
#box:hover #item9 {
transform: rotate(30deg);
}
#box:hover #item10 {
transform: rotate(40deg);
}
#box:hover #item11 {
transform: rotate(50deg);
}
#box:hover #item12 {
transform: rotate(60deg);
}
第三题:和手机相处的时间
现在都是提倡健康使用手机。那么统计一下在一周中每天使用手机的情况吧!本题使用Echarts实现统计手机使用时长的折线图,但是代码存在bug需要你去修复。
修复前:
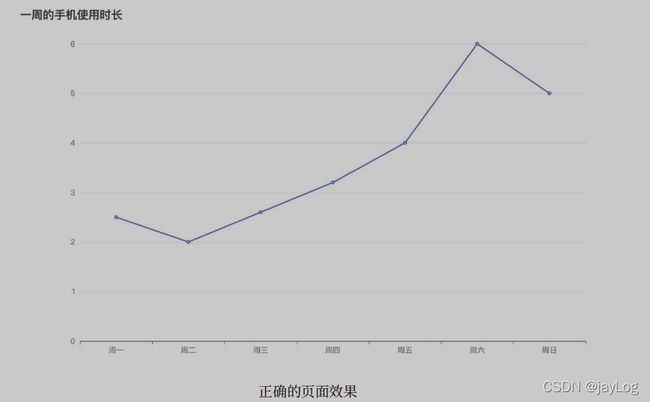
目标结果:
题目分析:
首先,底部x轴是有周一周二的标识的,且代码中xAxis。是有data的,因为设置了type为了value,echarts解析成了数据轴了,xAis{type:'value'}标识x轴为数据轴值。目标图中是使用了y轴作为数据轴。有两种解法,第一种是注释掉type属性。默认是把data作为数据轴。
我的做法是把x轴和y轴的type调换一下
关键代码:
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
myChart.setOption(option);
第四题:灯的颜色变化
题目介绍:
我们经常会看到各种颜色的灯光,本题我们将实现一个颜色会变化的灯的效果。
目标:
- 页面加在完成3秒后灯的颜色变红色。
- 在灯的颜色变成红色的3秒后,灯的颜色变成绿色(即6秒后灯光变成绿色)
- 随后颜色不再变化
- 通过修改display属性来显示不同颜色的图片
解题思路:
- 页面加载完成的课时通过
windos.onload()来判断, - 数秒后变颜色可以用定时器来倒计时
- 通过获取dom元素的style对象来操作css属性
关键代码:
// TODO:完善此函数 显示红色颜色的灯
function red() {
defaultlight.style.display="none"
redlight.style.display = "inline-block"
setTimeout(function(){
green()
},3000)
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
redlight.style.display = "none"
greenlight.style.display = "inline-block"
}
// TODO:完善此函数
function trafficlights() {
setTimeout(function(){
red()
},3000)
}
let defaultlight = document.getElementById('defaultlight')
let redlight = document.getElementById('redlight')
let greenlight = document.getElementById('greenlight')
window.onload = function(){
trafficlights()
}
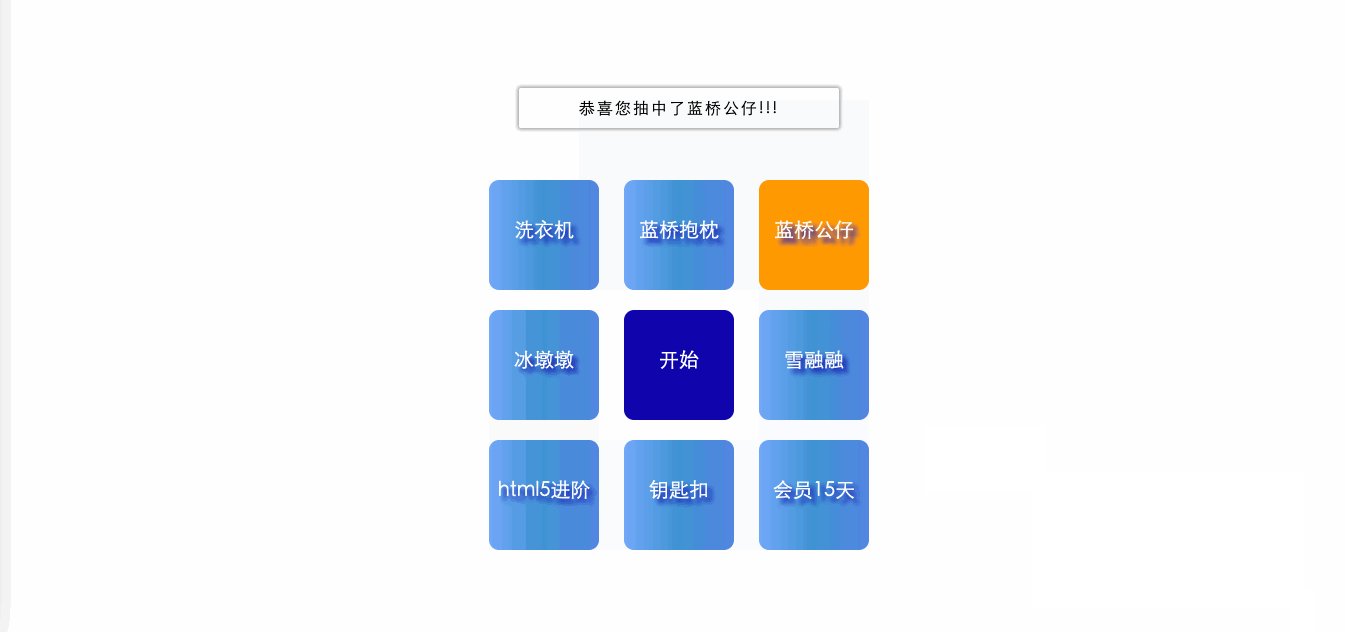
第五题:东奥大抽奖
介绍: 蓝桥云课东奥需要举行一次抽奖,我们一起做一个页面提供给云课东奥抽奖活动使用。
目标。提供使用的框架:jq
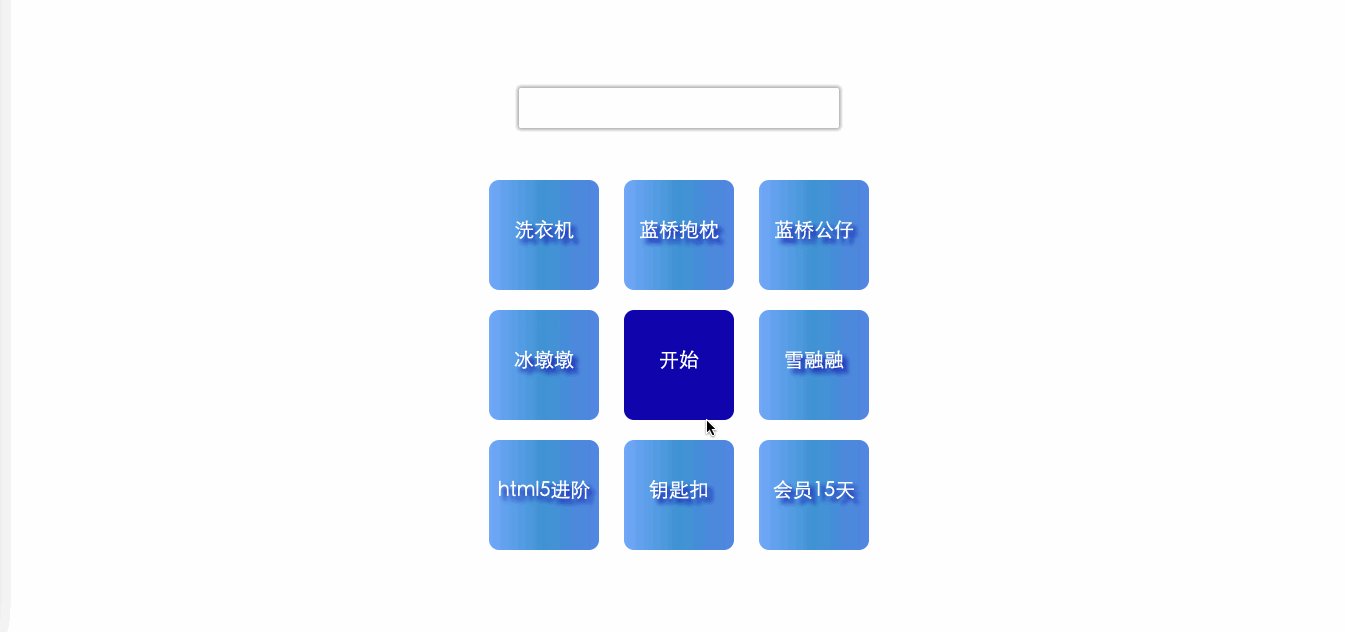
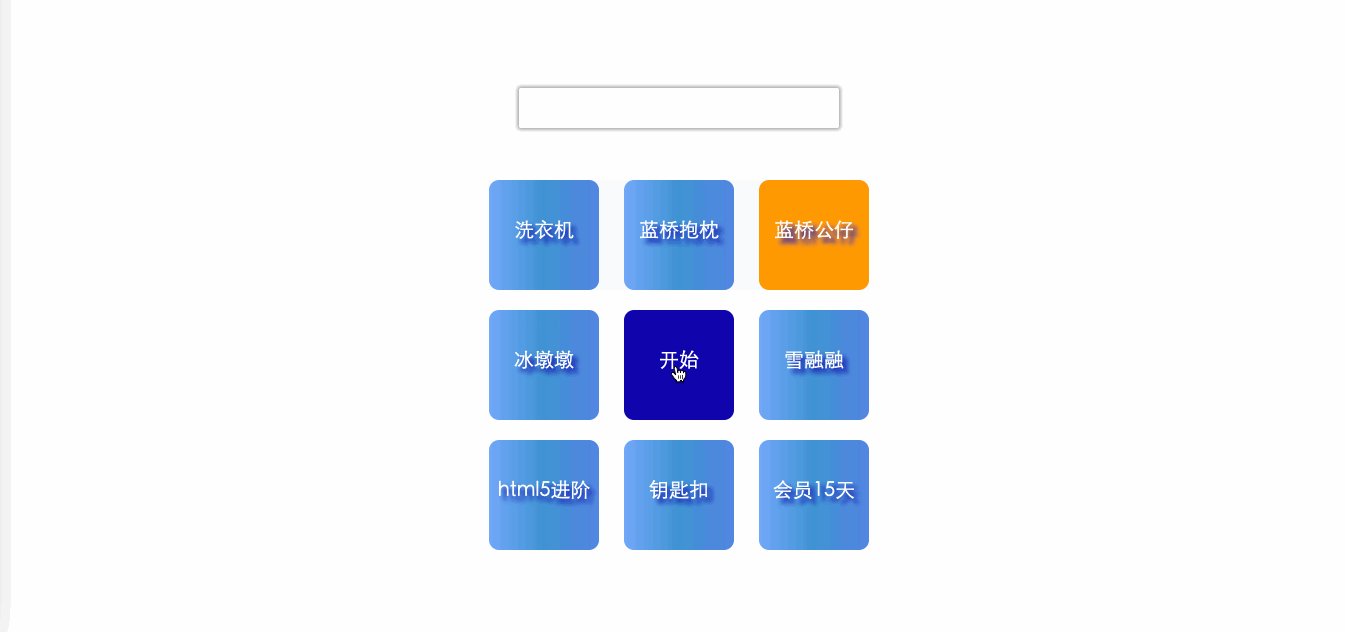
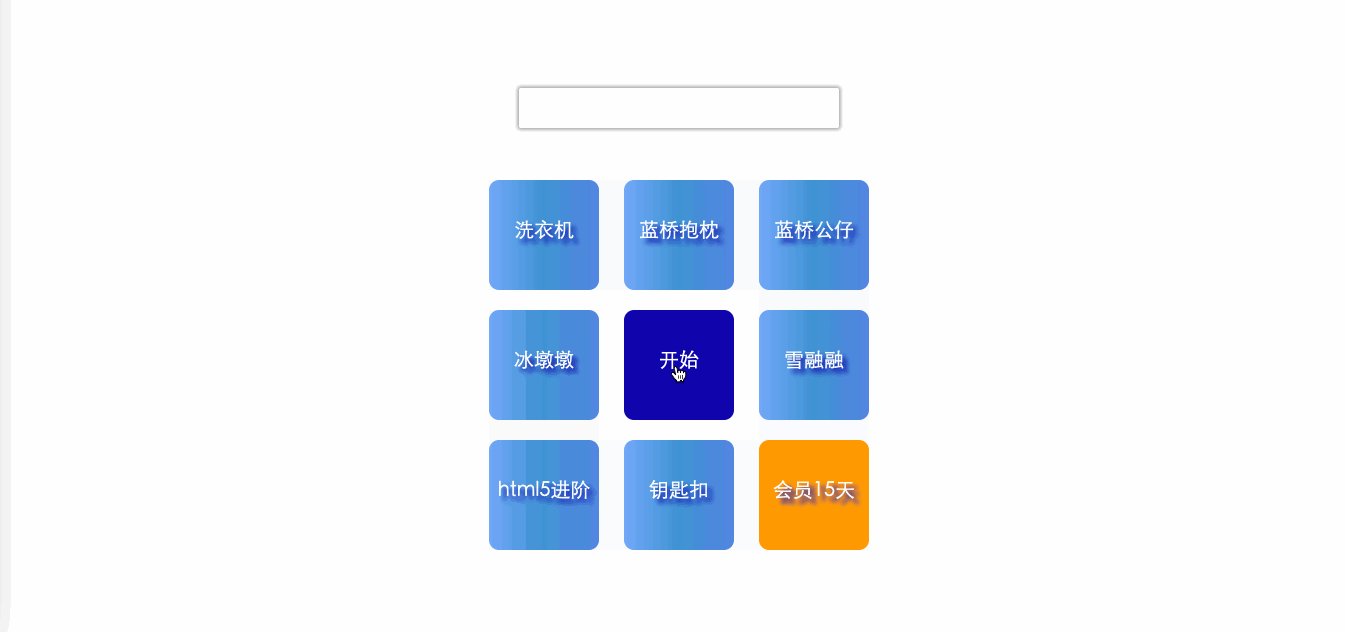
目标: 找到index.js中的rolling函数,使用JQuer或者js完善此函数,打到一下效果:
- 点击开始后,以class为li1的元素为起点,黄色背景(.active类),在奖项顺时针转动。
- 当转动停止后;,将获奖提示显示到页面id为award元素中。获奖提示必须包含奖项的名称,改名称与题目提供的名称完全一致。
- 转动时间间隔和转动停止条件已给出。请勿修改。
题目分析:
题目给的代码用了递归了,因此我们不需要再去写循环来触发动画了。todo部分函数每300毫秒触发一次,递归结束条件也给出了。
每次进入递归需要做的事情有:
- 初始化li。清空左右的
li的active类名 - 给当前的类名添加
active类名。前两部前后顺序不能改 - 确认当前的
li编号:每次递归,会先把time+1,表名当前循环到几次了。总共有8个li,从1开始。用time&8+1就可以确认出当前的li编号
关键代码:
let rollTime; // 定义定时器变量用来清除定时器
let time = 0; // 转动次数
let speed = 300; // 转动时间间隔
let times; // 总转动次数
// 开始按钮点击事件后开始抽奖
$("#start").on("click", function () {
$("#award").text(""); //清空中奖信息
// 清空转动次数
times = parseInt(Math.random() * (20 - 30 + 1) + 20, 10); // 定义总转动次数,随机20-30次
rolling();
});

// TODO:请完善此函数
function rolling() {
time++; // 转动次数加1
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
let tmp = time %8+1
$('li').removeClass('active')
$(".li" + tmp).addClass('active')
// time > times 转动停止
if (time > times) {
clearInterval(rollTime);
time = 0;
let award = $(".li"+tmp).text()
$("#award").html(award)
return;
}
}