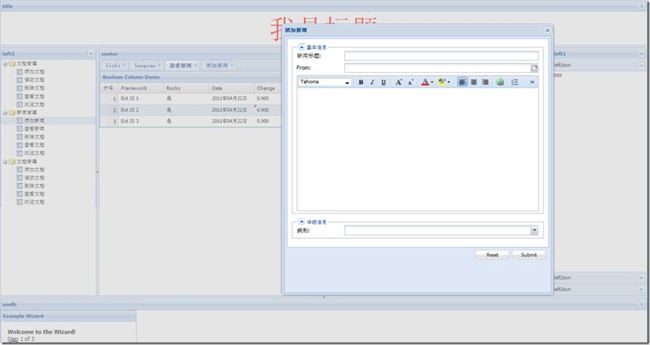
ExtJS 综合应用
代码:
Ext.onReady(function () {
var yesnostore = Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data: [
{ "abbr": "yes", "name": "是" },
{ "abbr": "no", "name": "否" }
]
});
var yesno = Ext.create('Ext.form.ComboBox', {
fieldLabel: '状态',
store: yesnostore,
queryMode: 'local',
displayField: 'name',
valueField: 'abbr',
name: 'state'
});
Ext.create('Ext.data.Store', {
storeId: 'sampleStore',
fields: [{
name: 'framework',
type: 'string'
}, {
name: 'rocks',
type: 'boolean'
}, {
name: 'volume',
type: 'number'
}, {
name: 'topday',
type: 'date'
}, {
name: 'change',
type: 'number'
}, {
name: 'date',
type: 'date'
}, {
name: 'price',
type: 'number'
}
],
data: {
'items': [{
"framework": "Ext JS 1",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 2",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}, {
"framework": "Ext JS 3",
"rocks": true,
"symbol": "goog",
"date": '2011/04/22',
"change": 0.8997,
"volume": 3053782,
"topday": '04/11/2010',
"price": 1000.23
}]
},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});
var p = Ext.create('Ext.grid.Panel', {
title: 'Boolean Column Demo',
store: Ext.data.StoreManager.lookup('sampleStore'),
plugins: [
Ext.create('Ext.grid.plugin.RowEditing', {
clicksToEdit: 2
})
],
selType: 'rowmodel',
columns: [
Ext.create('Ext.grid.RowNumberer', { text: '行号', width: 40 }),
{
text: 'Framework',
dataIndex: 'framework',
width: 100,
editor: { xtype: 'textfield', allowBlank: false }
}, {
xtype: 'booleancolumn',
text: 'Rocks',
trueText: '是',
falseText: '否',
dataIndex: 'rocks',
editor: yesno
}, {
text: 'Date',
dataIndex: 'date',
xtype: 'datecolumn',
format: 'Y年m月d日',
editor: { xtype: 'datefield', format: 'Y-m-d', allowBlank: false }
}, {
text: 'Change',
dataIndex: 'change',
xtype: 'numbercolumn',
format: '0.000',
editor: { xtype: 'numberfield', allowBlank: false, minValue: 0, maxValue: 10000 }
}, {
text: 'Volume',
dataIndex: 'volume',
xtype: 'numbercolumn',
format: '0,000',
editor: { xtype: 'numberfield', allowBlank: false, minValue: 0, maxValue: 10000 }
}, {
text: 'Top Day',
dataIndex: 'topday',
xtype: 'datecolumn',
format: 'l'
}, {
text: 'Current Price',
dataIndex: 'price',
renderer: Ext.util.Format.usMoney
}, {
header: '操作',
xtype: 'actioncolumn', //操作列
width: 100,
items: [{
icon: 'e.gif', // 编辑图片地址
tooltip: '编辑', //鼠标over显示的文字 使用此功能,必须 Ext.tip.QuickTipManager.init();
handler: function (grid, rowIndex, colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Edit " + rec.get('framework'));
}
}, {
icon: 'd.gif',
tooltip: 'Delete',
handler: function (grid, rowIndex,
colIndex) {
var rec = grid.getStore().getAt(rowIndex);
alert("Terminate " + rec.get('framework'));
}
}]
}, {
}
]
});
p.on('edit', onEdit, this); //添加编辑事件,获取数据
function onEdit(e) {
alert("frameWork:" + e.record.get('framework') + "\n" + "date:" + e.record.get('date')); //get()参数是字段名字.
}
var states = Ext.create('Ext.data.Store', {
fields: ['abbr', 'name'],
data: [
{ "abbr": "ty", "name": "体育" },
{ "abbr": "yl", "name": "娱乐" },
{ "abbr": "wy", "name": "文艺" }
//...
]
});
// Create the combo box, attached to the states data store
var category = Ext.create('Ext.form.ComboBox', {
fieldLabel: '类别',
store: states,
queryMode: 'local',
displayField: 'name',
valueField: 'abbr',
name: 'cate'
});
//新闻基本信息:
var formPanel1 = Ext.create('Ext.form.Panel', {
bodyPadding: 10,
// The form will submit an AJAX request to this URL when submitted
url: 'Handler.ashx',
// Fields will be arranged vertically, stretched to full width
layout: 'anchor',
defaults: {
anchor: '100%'
},
// The fields
defaultType: 'textfield',
items: [{
xtype: 'fieldset',
columnWidth: 1,
title: '基本信息',
collapsible: true,
defaultType: 'textfield',
defaults: { anchor: '100%' },
layout: 'anchor',
items: [{
fieldLabel: '新闻标题',
name: 'title'
}, {
xtype: 'datefield',
anchor: '100%',
fieldLabel: 'From',
name: 'date',
maxValue: new Date()
}, {
xtype: 'htmleditor',
name: 'content',
height: 300
}]
},
{ xtype: 'fieldset',
columnWidth: 1,
title: '详细信息',
collapsible: true,
defaultType: 'textfield',
defaults: { anchor: '100%' },
layout: 'anchor',
items: [category]
}
],
// Reset and Submit buttons
buttons: [{
text: 'Reset',
handler: function () {
this.up('form').getForm().reset();
}
}, {
text: 'Submit',
formBind: true, //only enabled once the form is valid
disabled: true,
handler: function () {
var form = this.up('form').getForm();
if (form.isValid()) {
form.submit({
success: function (form, action) {
Ext.Msg.alert('Success', action.result.msg);
},
failure: function (form, action) {
Ext.Msg.alert('Failed', action.result.msg);
}
});
}
}
}]
});
var tp = new Ext.TabPanel({
renderTo: Ext.getBody(),
id: 'Tabcontent',
items: [{
title: 'lizhi',
html: '<a href=asd>asd<a/>',
closable: true
}, {
closable: true,
title: 'longyan',
items: [p]
}],
activeItem: 0
})
var store = Ext.create('Ext.data.TreeStore', {
root: {
expanded: true,
children: [
{ text: "文档管理", expanded: true, children: [
{ text: "添加文档", id: 1, leaf: true },
{ text: "修改文档", leaf: true },
{ text: "删除文档", leaf: true },
{ text: "查看文档", leaf: true },
{ text: "浏览文档", leaf: true }
]
}, { text: "新闻管理", expanded: true, children: [
{ text: "添加新闻", leaf: true },
{ text: "查看新闻", leaf: true },
{ text: "删除文档", leaf: true },
{ text: "查看文档", leaf: true },
{ text: "浏览文档", leaf: true }
]
}, { text: "文档管理", expanded: true, children: [
{ text: "添加文档", leaf: true },
{ text: "修改文档", leaf: true },
{ text: "删除文档", leaf: true },
{ text: "查看文档", leaf: true },
{ text: "浏览文档", leaf: true }
]
}
]
}
});
var tree = Ext.create('Ext.tree.Panel', {
store: store,
rootVisible: false,
renderTo: Ext.getBody()
});
var navigate = function (panel, direction) {
var layout = panel.getLayout();
layout[direction]();
Ext.getCmp('move-prev').setDisabled(!layout.getPrev());
Ext.getCmp('move-next').setDisabled(!layout.getNext());
};
var panel = Ext.create('Ext.panel.Panel', {
title: 'Example Wizard',
width: 300,
height: 200,
layout: 'card',
bodyStyle: 'padding:15px',
defaults: {
border: false
},
bbar: [
{
id: 'move-prev',
text: 'Back',
handler: function (btn) {
navigate(btn.up("panel"), "prev");
},
disabled: true
},
'->', // greedy spacer so that the buttons are aligned to each side
{
id: 'move-next',
text: 'Next',
handler: function (btn) {
navigate(btn.up("panel"), "next");
}
}
],
// the panels (or "cards") within the layout
items: [{
id: 'card-0',
html: '<h1>Welcome to the Wizard!</h1><p>Step 1 of 3</p>'
}, {
id: 'card-1',
html: '<p>Step 2 of 3</p>'
}, {
id: 'card-2',
html: '<h1>Congratulations!</h1><p>Step 3 of 3 - Complete</p>'
}],
renderTo: Ext.getBody()
});
var view = new Ext.Viewport({
layout: 'border',
frame: true,
defaults: {//设置默认属性
// autoScroll: true, //自动滚动条
collapsible: true, //收缩拉伸按钮
split: true
},
items: [{
region: 'north',
height: 100,
title: 'title',
html: '<font style="color:red;font-size:60px"><center>我是标题</center></font>'
}, {
region: 'east',
width: '15%',
title: 'left1',
layout: 'accordion',
defaults: { activeOnTop: true },
animate: true,
items: [{
height: 100,
html: 'ssss',
title: 'left1son'
},
{
height: 100,
html: 'ssss',
title: 'left2son'
}, {
height: 100,
html: 'ssss',
title: 'left3son'
}
]
}, {
region: 'west',
width: '15%',
title: 'left2',
items: [tree]
}, {
region: 'south',
height: 100,
title: 'south',
items: [panel]
}, {
region: 'center',
title: 'center',
items: [tp],
id: 'center'
}
]
})
tree.on('itemclick', function (view, record, element, index) {
var text = record.raw.text;
var tabs = Ext.getCmp('Tabcontent');
var tab = tabs.getComponent(text);
var win = Ext.getCmp('win');
if (text == "添加新闻") {
if (!win) {
win = Ext.create('widget.window', {
title: '添加新闻',
closable: true,
closeAction: 'hide',
width: 600,
minWidth: 350,
height: 600,
id: 'win',
animate: true,
bodyStyle: 'padding: 5px;',
items: [formPanel1],
modal: true //模态窗口
});
}
if (win.isVisible()) {
win.hide(this);
} else {
win.show(this);
}
}
if (text == "查看新闻") {
if (!tab) {
tabs.add({
id: text,
title: text,
closable: true,
items: [p]
});
tabs.setActiveTab(tabs.items.length - 1);
}
}
else {
if (!tab) {
tabs.add({
id: text,
title: text,
closable: true,
layout: 'fit',
items: [{
html: text
}]
});
tabs.setActiveTab(tabs.items.length - 1);
}
}
})
})