Steps to developing Metro style apps 第一章-Creat a UI(2)(4)
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/br211362.aspx
第二节:Adding controls and content(添加控件和内容)
(原地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh465393.aspx)
本节内容概览:
Adding ratings http://msdn.microsoft.com/en-us/library/windows/apps/hh465434.aspx
添加一个 评级控件,获取评级控件的值,在textbox中显示出来,代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript">
12: $(function () {
13: WinJS.UI.processAll().done(function () {
14:
15:
16: $("#ratingControl").change(function () {//添加评级控件 改变选择事件
17:
18: var c = document.getElementById("ratingControl").winControl;//获取到评级控件对象
19: $("input[type=text]").val(c.userRating); //c.userRating就是该 控件的值
20: })
21:
22: })
23: })
24:
25: </script>
26: </head>
27: <body>
28: <div id="ratingControl" data-win-control="WinJS.UI.Rating" data-win-options="{averageRating : 3.4, maxRating : 7}">
29: </div>
30: <input type="text" />
31: </body>
32: </html>
效果如下图:
Adding progress control http://msdn.microsoft.com/en-us/library/windows/apps/hh465428.aspx
下图是三种 进度条,是不是很养眼呢。。。。
写了三种进度条样式,并在 textbox内显示 第一个进度条的百分比,下面看代码:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript">
12: $(function () {
13: WinJS.UI.processAll().done(function () {
14:
15:
16: $("input[type=text]").val(document.getElementById("determinateProgressBar").position);
17:
18: })
19: })
20:
21: </script>
22: </head>
23: <body>
24: <progress id="determinateProgressBar" value="30" max="100"></progress>
25:
26: <progress></progress>
27: <progress class="win-ring"></progress>
28: <input type="text" />
29: </body>
30: </html>
Adding List View, Semantic Zoom, and other data controls
Adding FlipView controls
原文地址:http://msdn.microsoft.com/en-us/library/windows/apps/hh465425.aspx
一共三张图片,实现查看,一共需要三个文件,default.js scripts.js selector.html
selector.html 页面代码:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-light.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript" src="js/default.js"></script>
12: <script type="text/javascript" src="script.js"></script>
13: <style type="text/css">
14: #basicFlipView
15: {
16: width: 480px;
17: height: 270px;
18: border: solid 1px black;
19: }
20:
21: /**********************************************/
22: /* */
23: /* Styles used in the item template */
24: /* */
25: /**********************************************/
26: .overlaidItemTemplate
27: {
28: display: -ms-grid;
29: -ms-grid-columns: 1fr;
30: -ms-grid-rows: 1fr;
31: width: 480px;
32: height: 270px;
33: }
34:
35: .overlaidItemTemplate img
36: {
37: width: 100%;
38: height: 100%;
39: }
40:
41: .overlaidItemTemplate .overlay
42: {
43: position: relative;
44: -ms-grid-row-align: end;
45: background-color: rgba(0,0,0,0.65);
46: height: 40px;
47: padding: 20px 15px;
48: overflow: hidden;
49: }
50:
51: .overlaidItemTemplate .overlay .ItemTitle
52: {
53: color: rgba(255, 255, 255, 0.8);
54: }
55: </style>
56: </head>
57: <body>
58: <div id="ItemTemplate" data-win-control="WinJS.Binding.Template">
59: <div>
60: <img src="#" data-win-bind="src: picture; alt: title" />
61: <div>
62: <h2 data-win-bind="innerText: title"></h2>
63: </div>
64: </div>
65: </div>
66: <div id="basicFlipView" data-win-control="WinJS.UI.FlipView" data-win-options="{ itemDataSource : DataExample.itemList.dataSource, itemTemplate : ItemTemplate }">
67: </div>
68: </body>
69: </html>
default.js代码:
1: // For an introduction to the Navigation template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232506
3: (function () {
4: "use strict";
5:
6: var app = WinJS.Application;
7:
8: app.onactivated = function (eventObject) {
9: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
10: if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
11:
12: } else {
13:
14: }
15: WinJS.UI.processAll();
16: }
17: };
18:
19:
20:
21: app.start();
22: })();
script.js 代码:
1: (function () {
2: "use strict";
3: //定义数据
4: var dataArray = [
5: { type: "item", title: "Cliff", picture: "images/logo.png" },
6: { type: "item", title: "Grapes", picture: "b.png" },
7: { type: "item", title: "Rainier", picture: "c.png" }
8:
9: ];
10:
11: var dataList = new WinJS.Binding.List(dataArray); 定义List对象,作为数据源
12:
13: //
14: // 创建一个命名空间,以使dataList能够被外界访问到
15: var publicMembers =
16: {
17: itemList: dataList
18: };
19: WinJS.Namespace.define("DataExample", publicMembers);
20:
21: })();
实现效果:
Adding a ListView http://msdn.microsoft.com/en-us/library/windows/apps/hh465496.aspx
才例子包含三个文件 ListView.html default.js script.js
ListView.html页面代码:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript" src="js/default.js"></script>
12: <script type="text/javascript" src="script.js"></script>
13: <style type="text/css">
14: #basicListView
15: {
16: border: 2px solid gray;
17: width: 650px;
18: }
19: </style>
20: </head>
21: <body>
22: <!--创建 listview模板,以显示数据-->
23: <div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template">
24: <div style="width: 650px; height: 100px;">
25: <img src="#" style="width: 60px; height: 60px;" data-win-bind="alt: title; src: picture" />
26: <div>
27: <h4 data-win-bind="innerText: title"></h4>
28: <h6 data-win-bind="innerText: text"></h6>
29: </div>
30: </div>
31: </div>
32:
33: <!--layout: {type: WinJS.UI.ListLayout}--><!-- selectionMode: 'multi' 配置可以多选-->
34: <div id="basicListView" data-win-control="WinJS.UI.ListView" data-win-options="{itemDataSource : DataExample.itemList.dataSource, itemTemplate: select('#mediumListIconTextTemplate')}">
35: </div>
36: </body>
37: </html>
default.js文件代码:
1: // For an introduction to the Navigation template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232506
3: (function () {
4: "use strict";
5:
6: var app = WinJS.Application;
7:
8: app.onactivated = function (eventObject) {
9: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
10: if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
11:
12: } else {
13:
14: }
15: WinJS.UI.processAll();
16: }
17: };
18:
19:
20:
21: app.start();
22: })();
script.js文件代码
1:
2: (function () {
3: "use strict";
4:
5: var dataArray = [
6: { title: "Basic banana", text: "Low-fat frozen yogurt", picture: "a.png" },
7: { title: "Banana blast", text: "Ice cream", picture: "b.png" },
8: { title: "Brilliant banana", text: "Frozen custard", picture: "c.png" }
9:
10: ];
11:
12: var dataList = new WinJS.Binding.List(dataArray);
13: var publicMembers =
14: {
15: itemList: dataList
16: };
17: WinJS.Namespace.define("DataExample", publicMembers);
18:
19: })();
效果如下图:
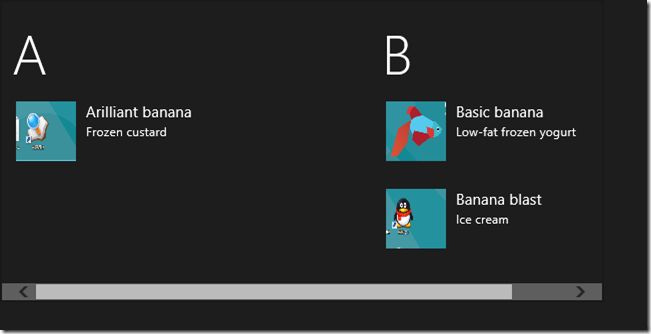
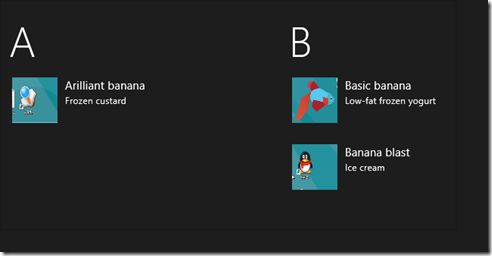
下面演示 按title的首字母 进行分组 显示: 共包含三个文件 ListView.html default.js script.js
ListView.html代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript" src="js/default.js"></script>
12: <script type="text/javascript" src="script.js"></script>
13: <style type="text/css">
14: #groupedListView
15: {
16: width: 600px;
17: height: 300px;
18: border: solid 2px rgba(0, 0, 0, 0.13);
19: }
20:
21: /* Template for headers */
22: .simpleHeaderItem
23: {
24: width: 50px;
25: height: 50px;
26: padding: 8px;
27: }
28:
29: /* Template for items */
30: .mediumListIconTextItem
31: {
32: width: 282px;
33: height: 70px;
34: padding: 5px;
35: overflow: hidden;
36: display: -ms-box;
37: }
38:
39: .mediumListIconTextItem img.mediumListIconTextItem-Image
40: {
41: width: 60px;
42: height: 60px;
43: margin: 5px;
44: -ms-grid-column: 1;
45: }
46:
47: .mediumListIconTextItem .mediumListIconTextItem-Detail
48: {
49: margin: 5px;
50: -ms-grid-column: 2;
51: }
52: </style>
53: </head>
54: <body>
55: <div id="headerTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
56: <div class="simpleHeaderItem">
57: <h1 data-win-bind="innerText: title"></h1>
58: </div>
59: </div>
60:
61: <div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
62: <div class="mediumListIconTextItem">
63: <img class="mediumListIconTextItem-Image" data-win-bind="src: picture" />
64: <div class="mediumListIconTextItem-Detail">
65: <h4 data-win-bind="innerText: title"></h4>
66: <h6 data-win-bind="innerText: text"></h6>
67: </div>
68: </div>
69: </div>
70:
71: <div id="groupedListView"
72: data-win-control="WinJS.UI.ListView"
73: data-win-options="{ itemDataSource: myData.groupedItemsList.dataSource, itemTemplate: select('#mediumListIconTextTemplate'), groupDataSource: myData.groupedItemsList.groups.dataSource, groupHeaderTemplate: select('#headerTemplate'), layout: {type: WinJS.UI.GridLayout}}"
74: ></div>
75:
76: </body>
77: </html>
default.js代码:
1: // For an introduction to the Navigation template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232506
3: (function () {
4: "use strict";
5:
6: var app = WinJS.Application;
7:
8: app.onactivated = function (eventObject) {
9: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
10: if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
11:
12: } else {
13:
14: }
15: WinJS.UI.processAll();
16: }
17: };
18:
19:
20:
21: app.start();
22: })();
1:
2: (function () {
3: "use strict";
4:
5: var dataArray = [
6: { title: "Basic banana", text: "Low-fat frozen yogurt", picture: "a.png" },
7: { title: "Banana blast", text: "Ice cream", picture: "b.png" },
8: { title: "Arilliant banana", text: "Frozen custard", picture: "c.png" }
9:
10: ];
11:
12: var dataList = new WinJS.Binding.List(dataArray);
13:
14: // 给组排序
15: function compareGroups(left, right) {
16: return left.charCodeAt(0) - right.charCodeAt(0);
17: }
18:
19: //返回组名
20: function getGroupKey(dataItem) {
21: return dataItem.title.toUpperCase().charAt(0);
22: }
23:
24: // 返回组名 用于显示
25: function getGroupData(dataItem) {
26: return {
27: title: dataItem.title.toUpperCase().charAt(0)
28: };
29: }
30:
31:
32: var groupedItemsList = dataList.createGrouped(getGroupKey, getGroupData, compareGroups);
33: //List.createGrouped 详细:http://msdn.microsoft.com/en-us/library/windows/apps/Hh700742.aspx
34: WinJS.Namespace.define("myData",
35: {
36: groupedItemsList: groupedItemsList
37: });
38:
39:
40:
41:
42:
43: })();
效果:
adding a http://msdn.microsoft.com/en-us/library/windows/apps/hh465492.aspx
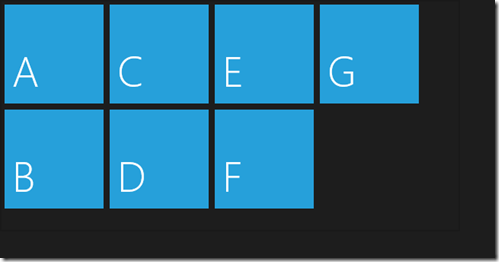
什么是 SemanticZoom 呢?微软官方的解释是:先看图解:
文字解释:这个例子很贴切。
查看电话薄的时候,为了能快速查到某个人,可以将界面定位到 字母检索,然后根据字母内的名字开始查找。
此例子包含三个文件:ListView.html default.js script.js
ListView.html 代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <meta charset="utf-8">
5: <title>NavApp</title>
6: <!-- WinJS references -->
7: <link href="//Microsoft.WinJS.0.6/css/ui-dark.css" rel="stylesheet">
8: <script src="//Microsoft.WinJS.0.6/js/base.js"></script>
9: <script src="//Microsoft.WinJS.0.6/js/ui.js"></script>
10: <script type="text/javascript" src="jquery-1.7.2.js"></script>
11: <script type="text/javascript" src="js/default.js"></script>
12: <script type="text/javascript" src="script.js"></script>
13: <style type="text/css">
14: /* Template for headers in the zoomed-in ListView */
15: .simpleHeaderItem
16: {
17: width: 50px;
18: height: 50px;
19: padding: 8px;
20: }
21:
22: /* Template for items in the zoomed-in ListView */
23: .mediumListIconTextItem
24: {
25: width: 282px;
26: height: 70px;
27: padding: 5px;
28: overflow: hidden;
29: display: -ms-box;
30: }
31:
32: .mediumListIconTextItem img.mediumListIconTextItem-Image
33: {
34: width: 60px;
35: height: 60px;
36: margin: 5px;
37: -ms-grid-column: 1;
38: }
39:
40: .mediumListIconTextItem .mediumListIconTextItem-Detail
41: {
42: margin: 5px;
43: -ms-grid-column: 2;
44: }
45:
46: /* Template for items in the zoomed-out ListView */
47: .semanticZoomItem
48: {
49: width: 130px;
50: height: 130px;
51: background-color: rgba(38, 160, 218, 1.0);
52: }
53:
54: .semanticZoomItem .semanticZoomItem-Text
55: {
56: padding: 10px;
57: line-height: 150px;
58: white-space: nowrap;
59: color: white;
60: }
61:
62: /* CSS for the zoomed-in ListView */
63: #zoomedInListView
64: {
65: width: 600px;
66: height: 300px;
67: border: solid 2px rgba(0, 0, 0, 0.13);
68: }
69:
70: #semanticZoomDiv
71: {
72: width: 600px;
73: height: 300px;
74: border: solid 2px rgba(0, 0, 0, 0.13);
75: }
76: </style>
77: </head>
78: <body>
79: <!-- zoomed-in 的标题 -->
80: <div id="headerTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
81: <div class="simpleHeaderItem">
82: <h1 data-win-bind="innerText: title"></h1>
83: </div>
84: </div>
85: <!-- zoomed-in 的内容 -->
86: <div id="mediumListIconTextTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
87: <div class="mediumListIconTextItem">
88: <img class="mediumListIconTextItem-Image" data-win-bind="src: picture" />
89: <div class="mediumListIconTextItem-Detail">
90: <h4 data-win-bind="innerText: title"></h4>
91: <h6 data-win-bind="innerText: text"></h6>
92: </div>
93: </div>
94: </div>
95: <!-- zoomed-out 的显示内容 也就是 组名字 -->
96: <div id="semanticZoomTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
97: <div class="semanticZoomItem">
98: <h1 class="semanticZoomItem-Text" data-win-bind="innerText: title"></h1>
99: </div>
100: </div>
101:
102: <div id="semanticZoomDiv" data-win-control="WinJS.UI.SemanticZoom">
103: <!-- The zoomed-in view. -->
104: <div id="Div1" data-win-control="WinJS.UI.ListView" data-win-options="{ itemDataSource: myData.groupedItemsList.dataSource, itemTemplate: select('#mediumListIconTextTemplate'), groupHeaderTemplate: select('#headerTemplate'), groupDataSource: myData.groupedItemsList.groups.dataSource, selectionMode: 'none', tapBehavior: 'none', swipeBehavior: 'none' }">
105: </div>
106: <!--- The zoomed-out view. -->
107: <div id="Div2" data-win-control="WinJS.UI.ListView" data-win-options="{ itemDataSource: myData.groupedItemsList.groups.dataSource, itemTemplate: select('#semanticZoomTemplate'), selectionMode: 'none', tapBehavior: 'invoke', swipeBehavior: 'none' }">
108: </div>
109: </div>
110: </body>
111: </html>
default.js内容:
1: // For an introduction to the Navigation template, see the following documentation:
2: // http://go.microsoft.com/fwlink/?LinkId=232506
3: (function () {
4: "use strict";
5:
6: var app = WinJS.Application;
7:
8: app.onactivated = function (eventObject) {
9: if (eventObject.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
10: if (eventObject.detail.previousExecutionState !== Windows.ApplicationModel.Activation.ApplicationExecutionState.terminated) {
11:
12: } else {
13:
14: }
15: WinJS.UI.processAll();
16: }
17: };
18:
19:
20:
21: app.start();
22: })();
script.js内容:
1:
2: (function () {
3: "use strict";
4:
5: var dataArray = [
6: { title: "Basic banana", text: "Low-fat frozen yogurt", picture: "a.png" },
7: { title: "Banana blast", text: "Ice cream", picture: "b.png" },
8: { title: "Grilliant banana", text: "Frozen custard", picture: "c.png" },
9: { title: "Fasic banana", text: "Low-fat frozen yogurt", picture: "a.png" },
10: { title: "Banana blast", text: "Ice cream", picture: "b.png" },
11: { title: "Arilliant banana", text: "Frozen custard", picture: "c.png" },
12: { title: "Casic banana", text: "Low-fat frozen yogurt", picture: "a.png" },
13: { title: "Danana blast", text: "Ice cream", picture: "b.png" },
14: { title: "Erilliant banana", text: "Frozen custard", picture: "c.png" }
15:
16: ];
17:
18: var dataList = new WinJS.Binding.List(dataArray);
19:
20: // 给组排序
21: function compareGroups(left, right) {
22: return left.charCodeAt(0) - right.charCodeAt(0);
23: }
24:
25: //返回分组的标记
26: function getGroupKey(dataItem) {
27: return dataItem.title.toUpperCase().charAt(0);
28: }
29:
30: // 返回组名 用于显示
31: function getGroupData(dataItem) {
32: return {
33: title: dataItem.title.toUpperCase().charAt(0)
34: };
35: }
36:
37:
38: var groupedItemsList = dataList.createGrouped(getGroupKey, getGroupData, compareGroups);
39: //List.createGrouped 详细:http://msdn.microsoft.com/en-us/library/windows/apps/Hh700742.aspx
40: WinJS.Namespace.define("myData",
41: {
42: groupedItemsList: groupedItemsList
43: });
44:
45:
46:
47:
48:
49: })();
效果:
运行app之后只会 显示一个 listview:
当 把鼠标放在 某一个 item上,按住 ctrl 加滚动滚轮,下面 就是 激动的时刻了。。
界面就会变成这样,之后再 按住 ctrl+ 滚动滚轮, 就实现了两个页面之间的相互
切换, 这个应用的确很帅。
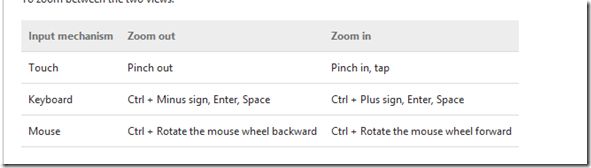
这时官方给的使用方法:
。开始没认真看这个图,搞了半天,没弄明白怎么使用这个东西,杯具啊。