粤嵌实训医疗项目day02(Vue + SpringBoot)
目录
一、创建vue项目并运行
二、vue-cli中的路由使用
三、element-ui框架、实现页面布局以及vue-路由
四、前端登录页面
五、user登录后端接口完善【后端】
六、user登录前端-请求工具-请求发起【前端】
七、请求的跨域-访问策略
八、完善项目的页面布局、导航菜单以及权限划分
九、实现疫苗分类的查询及分析流程
十、疫苗分类--页面完善、以及添加、修改及删除实现
一、创建vue项目并运行
--使用管理员身份运行VSCode,然后在终端打开dos命令行界面
--设置国内的镜像
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org--安装vue-cli的插件\全局安装
npm install vue-cli -g
npm install -g @vue/cli-init 或者 npm install -g '@vue/cli-init'--安装webpack的插件\全局安装
npm install -g webpack注意:shell命令策略设置【当命令执行失败时操作、没有问题就不用管、继续下一步即可】
像这种都是策略问题,用管理员打开vscode,然后设置策略
get-ExecutionPolicy
执行set-ExecutionPolicy RemoteSigned 然后 get-ExecutionPolicy,显示RemoteSigned就是ok了
set-ExecutionPolicy RemoteSigned--通过vue-cli脚手架来创建一个项目
vue init webpack vaccinum-vue--切换到当前项目路径下、然后在启动vue项目测试【npm run dev】
cd vaccinum-vue
npm run dev二、vue-cli中的路由使用
路由主要是实现页面跳转【实际上是请求地址映射vue页面】
--在components中创建两个vue页面文件
Demo1111 Links
Demo222 Links
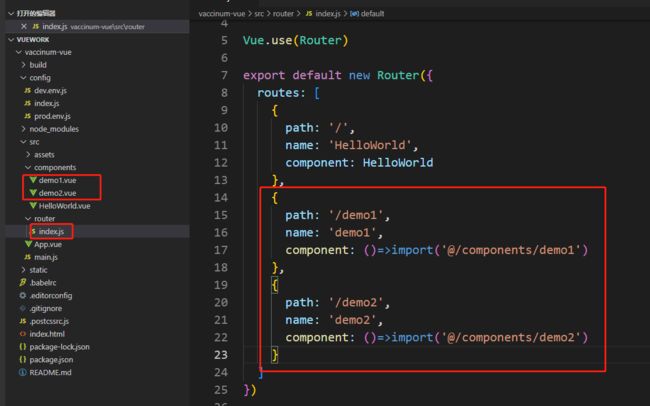
--在router路由配置文件中配置页面的访问地址
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/demo1',
name: 'demo1',
component: ()=>import('@/components/demo1')
},
{
path: '/demo2',
name: 'demo2',
component: ()=>import('@/components/demo2')
}
]
})--在App.vue中提供两个链接,然后测试
demo1
demo2
三、element-ui框架、实现页面布局以及vue-路由
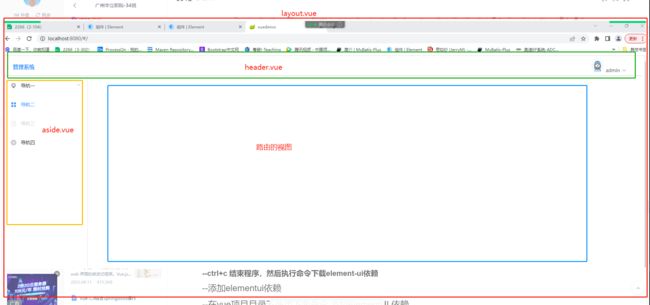
--布局效果图
https://element.eleme.cn/#/zh-CN/component/installation--ctrl+c 结束程序,然后执行命令下载element-ui依赖
--添加elementui依赖
--在vue项目目录下使用下面命令,添加ElementUI 依赖
npm i element-ui -S--在src中的main.js中配置、导入element-ui组件及样式文件
// 导入ElementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);//在vue使用ElementUI
--创建页面
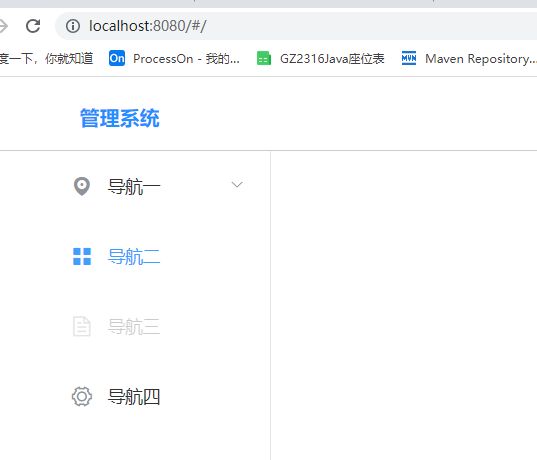
--页面布局:在components下创建Layout.vue
--页面布局:在components下创建Header.vue文件
管理系统
个人信息
退出系统
--页面布局:在components下创建Aside.vue文件
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
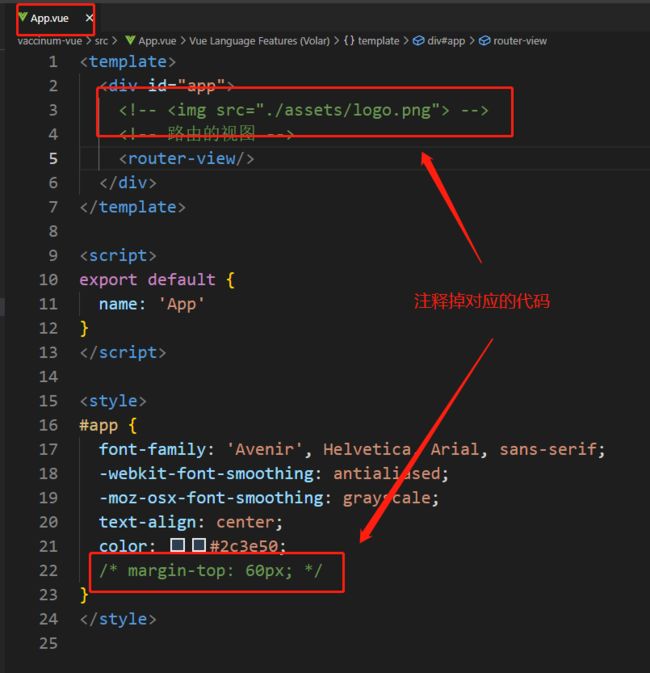
--把App.vue的图标注释掉
--路由:在router下index.js修改请求映射
import Vue from 'vue'
import Router from 'vue-router'
//导入局部的页面Layout
import Layout from '@/components/Layout'
Vue.use(Router)
export default new Router({
routes: [
// 也就是-- / 映射到了 Layout的页面
{
path: '/',
name: 'Layout',
component: Layout
}
]
})--重新启动前端项目-访问即可
四、前端登录页面
--1、在components下创建Login.vue


登 录
注 册
![]()
提交
取消
--2、在路由index.js中配置根目录访问登录页面、然后修改首页的
import Vue from 'vue'
import Router from 'vue-router'
//导入局部的页面Layout
import Layout from '@/components/Layout'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// 也就是-- / 映射到了 Login的页面
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Layout',
name: 'Layout',
component: Layout
}
]
})--3、替换src中的assets文件中的图片
五、user登录后端接口完善【后端】
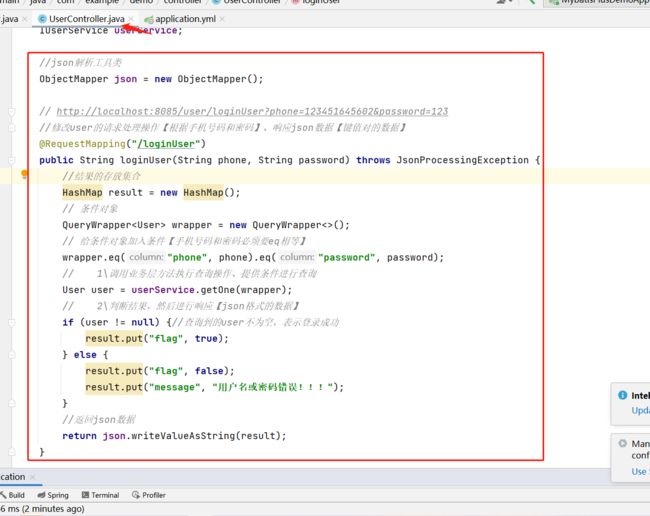
--1、在UserController中提供登录的处理方法、接收数据,响应json格式的数据
//json 的解析工具
ObjectMapper jsonTool = new ObjectMapper();
// http://localhost:8085/user/loginUser?phone=sdfsdf&password=xxxx
// 定义user的登录查询的请求接口【根据手机号码和密码进行登录】
@RequestMapping("/loginUser")
public String loginUser(String phone,String password) throws JsonProcessingException {
// map集合-结果集
HashMap result =new HashMap();
//調用业务层的查询方法,根据手机号码和密码进行查询
QueryWrapper wrapper = new QueryWrapper<>();
wrapper.eq("phone",phone).eq("password",password);
//条件查询,获取一个对象
User user = userService.getOne(wrapper);
//业务逻辑的判断
if(user!=null){//登录成功
result.put("flag",true);
result.put("user",user);
result.put("role","user");
}else{//登录失败
result.put("flag",false);
result.put("message","用戶名或密碼錯誤!!!");
}
//返回json格式的数据
return jsonTool.writeValueAsString(result);
} --2、启动项目然后测试
http://localhost:8085/user/loginUser?phone=123451645602&password=123sdfsdfsdfsd六、user登录前端-请求工具-请求发起【前端】
--结束前端程序ctrl+c
--执行命令、安装axios和cookie依赖
npm install axios --save
npm install --save js-cookie--在src下创建utils文件夹、并创建request.js文件
import axios from 'axios'
import router from "@/router";
import qs from "qs"
import Cookies from "js-cookie";
axios.defaults.withCredentials=true //让ajax请求携带cookie
//1、目的是封装请求对象 2、目的对请求和响应数据进行格式
// 创建对象
const request = axios.create({
baseURL: 'http://localhost:8085', // 注意!! 这里是全局统一加上了 baseURL 前缀,
timeout: 5000
})
// request 拦截器
request.interceptors.request.use(
config => {
//对请求的数据进行处理
if (config.method != 'get') {
config.data = qs.stringify(config.data);
}
// post请求方式的content格式
config.headers['content-Type'] = 'application/x-www-form-urlencoded';//允许通过访问
return config;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
--修改Login.vue中的登录请求处理函数、发起异步请求
//注意导入请求工具类和cookie
import Cookies from "js-cookie";
import request from "@/utils/request.js";doLogin() {
//通过请求对象发起一个异步请求操作【axios】
request
.post("/user/loginUser", this.loginForm) //第一个参数是请求地址、第二个参数提交的数据 //回调函数\获取服务器响应的结果
.then((res) => {
//如果成功flag
if (res.flag == true) {
this.$message.success("登录成功!"); //把user信息、角色信息存放在cookie中
Cookies.set("user", JSON.stringify(res.user), { expires: 0.3 });
Cookies.set("role", res.role, { expires: 0.3 });
//通过路由跳转、登录成功后跳转到首页
router.push("/Layout");
} else {
//登录失败提示信息
this.$message.error(res.message);
}
});
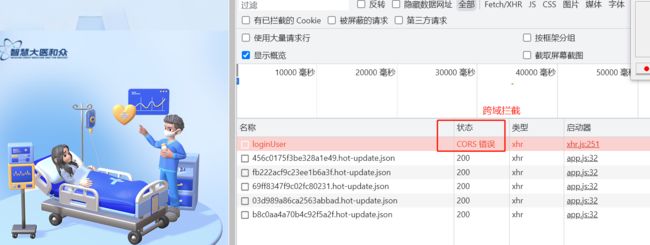
},--点击登录按钮进行测试、请求是成功发起的,但是发现跨域拦截:
七、请求的跨域-访问策略
--后端项目中创建config包,然后创建配置类提供跨域访问策略:
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//定义拦截器允许跨域访问
@Component
public class UrlCorsConfiguration implements Filter {
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
// 允许跨域访问的地址【前端项目部署的地址】
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080");
//允许跨域的请求方法GET, POST, HEAD 等
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE");
//重新预检验跨域的缓存时间 (s)
response.setHeader("Access-Control-Max-Age", "3600");
//允许跨域的请求头
response.setHeader("Access-Control-Allow-Headers", "x-requested-with, Content-Type");
//是否携带cookie
response.setHeader("Access-Control-Allow-Credentials", "true");
// 设置响应的类型及字符集编码
response.setContentType("text/json;charset=utf-8");
//设置响应的中文编码
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {
}
public void destroy() {
}
}--重启后端项目,然后发起请求查看
八、完善项目的页面布局、导航菜单以及权限划分
--替换Aside.vue后端项目
管理员模块
管理员列表
医生模块
医生列表
挂号记录
接种记录
用户模块
用户列表
预约挂号
医院模块
医院列表
科室列表
疫苗模块
疫苗种类
疫苗信息
可预约疫苗
--替换Header.vue

{{ name }}
个人信息
退出系统
--修改后端UserController中-的登录请求要返回user的对象数据、用户的角色
// 在结果集中保存user对象以及角色信息
result.put("user", user);
result.put("role", "user");--登录页面的登录函数中存储user和role角色信息
--重新登录测试即可
九、实现疫苗分类的查询及分析流程
--后端:VaccineType实体类中添加主键变量
/**
* 主键
*/
@TableId(type = IdType.AUTO)
private Integer id;--后端:VaccineTypeController中定义查询请求接口
@RestController
@RequestMapping("/vaccinetype")
public class VaccineTypeController {
//json
ObjectMapper json = new ObjectMapper();
//service
@Autowired
IVaccineTypeService typeService;
// 测试 http://localhost:8085/vaccinetype/query
//查询分类、响应json数据【键值对的数据】
@RequestMapping("/query")
public String query() throws JsonProcessingException {
//结果的存放集合
HashMap result = new HashMap();
// 1\调用业务层方法执行查询操作
List list = typeService.list();
// 2\在结果集中存放list集合
result.put("list", list);
// 返回json数据
return json.writeValueAsString(result);
}
} --前端:在src下创建type文件夹,然后创建TypeList.vue
--前端:从element-ui中获取组件代码、提供请求操作和修改table中的字段名
--前端:修改路由、在Layout路径下配置子url的映射【router中的index.js文件】
import Vue from 'vue'
import Router from 'vue-router'
//导入局部的页面Layout
import Layout from '@/components/Layout'
import Login from '@/components/Login'
Vue.use(Router)
export default new Router({
routes: [
// 也就是-- / 映射到了 Login的页面
{
path: '/',
name: 'Login',
component: Login
},
// 页面布局的映射
{
path: '/Layout',
name: 'Layout',
component: Layout,
children: [
{
path: 'vaccineType',// --> /Layout/vaccineType
name: 'vaccineType',
component: ()=>import('@/type/TypeList')
},
],
}
]
})十、疫苗分类--页面完善、以及添加、修改及删除实现
--后端:在VaccineTypeController中提供删除、添加和修改的请求接口
@RestController
@RequestMapping("/vaccinetype")
public class VaccineTypeController {
//依賴VaccineType业务层对象
@Autowired //自动注入
IVaccineTypeService typeService;
//json 的解析工具
ObjectMapper jsonTool = new ObjectMapper();
// http://localhost:8085/vaccinetype/query
// 定义查询的请求接口
@RequestMapping("/query")
public String query(String phone,String password) throws JsonProcessingException {
// map集合-结果集
HashMap result =new HashMap();
//調用业务层的查询方法
List list = typeService.list();
result.put("list",list);
//返回json格式的数据
return jsonTool.writeValueAsString(result);
}
// http://localhost:8085/vaccinetype/update
// 定义修改的请求接口
@RequestMapping("/update")
public String update(VaccineType type) throws JsonProcessingException {
// map集合-结果集
HashMap result =new HashMap();
//調用业务层的查询方法
boolean update = typeService.updateById(type);
result.put("flag",update);
//返回json格式的数据
return jsonTool.writeValueAsString(result);
}
// http://localhost:8085/vaccinetype/insert
// 定义添加的请求接口
@RequestMapping("/insert")
public String insert(VaccineType type) throws JsonProcessingException {
// map集合-结果集
HashMap result =new HashMap();
//調用业务层的查询方法
boolean insert = typeService.save(type);
result.put("flag",insert);
//返回json格式的数据
return jsonTool.writeValueAsString(result);
}
// http://localhost:8085/vaccinetype/insert
// 定义刪除的请求接口
@RequestMapping("/delete")
public String delete(Integer id) throws JsonProcessingException {
// map集合-结果集
HashMap result =new HashMap();
//調用业务层的查询方法
boolean delete = typeService.removeById(id);
result.put("flag",delete);
//返回json格式的数据
return jsonTool.writeValueAsString(result);
}
} --替换TypeList.vue页面即可、效果如下:
批量删除
查询
新增
{{
scope.row.remark
}}
正常
禁用
禁用
启用
修改
删除
提交
取消
--重启后端服务进行测试、建议可以先新增一些数据,然后再测试修改和删除的操作