谷歌开发者工具详解(看这一篇就够了)
目录
-
-
- 如何打开
- Element面板
-
- 1 元素选择
- 2 设备选择模式
- 3 主菜单
- 4 元素面板
- 5 样式调整的CSS预处理器
- Console面板
- Sources面板
- Network面板
-
简单介绍一下chrome的控制台,它的作用在于,帮助开发人员对网页进行布局,比如HTML+CSS,帮助前端工程师更好的调试脚本(JavaScript、jQuery)之类的,还可以使用工具查看网页加载过程,获取网页请求(这个过程也叫做抓包)。
如何打开
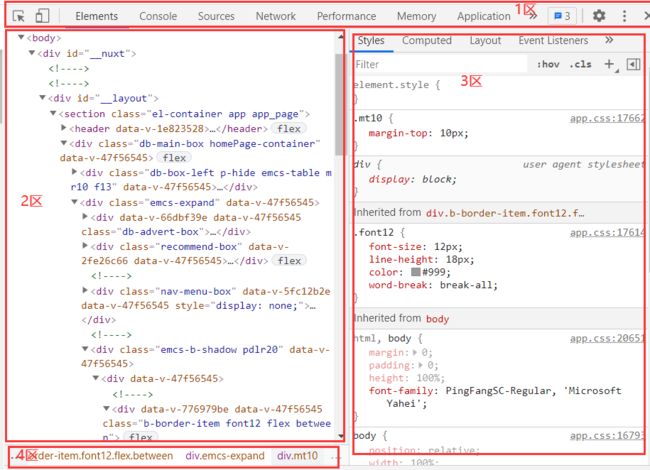
Element面板
该标签使用来查看页面的HTML标签元素的,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等。
1区:标签栏
2区:界面展示的DOM树结构
3区:展示样式与盒子模型
4区:扩展功能
1 元素选择
快捷键:ctrl+shift+c
小箭头用来选择本页面的元素,选中之后在2区的DOM树中也有所体现,这时候3区所有的标签所针对的对象都是该选中目标。

2 设备选择模式
快捷键:ctrl+shift+m
点击1就进入设备选择模式。这对于我们在做手机的适配的时候非常有用。可以在2选择设备,3展示的是设备的原始尺寸,4可以调整显示设备的大小。

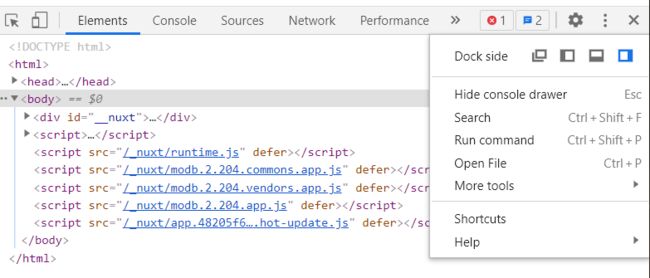
3 主菜单
主菜单中可以根据自己的喜好来配置开发者工具。任意的增删工作面板,设置外观属性,甚至是增加新的适配设备,搜索文件中的元素都可以在主菜单中进行。

4 元素面板
可以直接对元素进行增删改。选中元素右键,有很多选项可以选择。或者直接双击修改。但是在刷新页面后,恢复原样,更改不会影响源文件的内容。

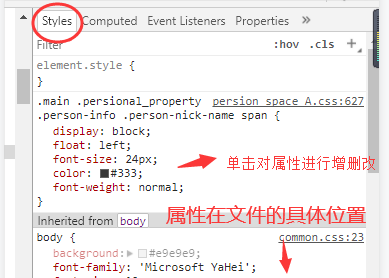
5 样式调整的CSS预处理器
Console面板
控制台输出日志
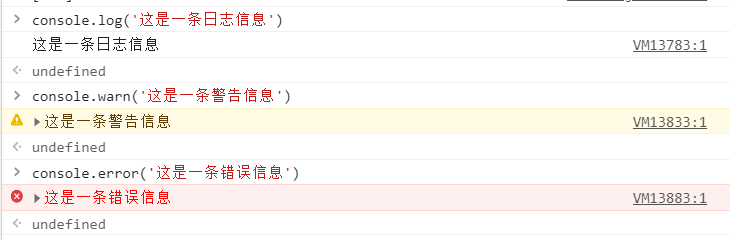
通过JS代码或者命令行console.log()、console.warn()和console.error()可以将日志信息输出到控制台。

console.log 显示一般的基本日志信息,当要显示的基本日志太多时可以使用console.group将相关的日志进行分组
console.warn 显示带有黄色小图标的警告信息
console.error 显示带有红色小图标的红色的错误信息
注: 当需要换到下一行而不是回车的时候,请按Shift+Enter。
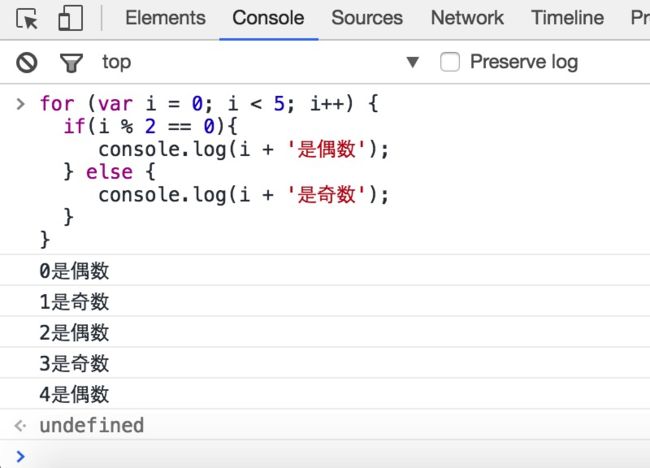
控制台交互
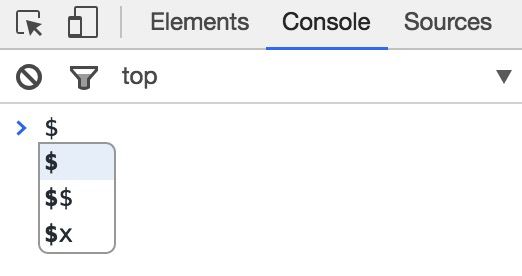
JS表达式计算

可以在控制台输入JS表达式点击Enter即可得到表达式的值。
| 快捷方式 | 描述 |
|---|---|
| $() | 返回与指定的CSS选择器相匹配的第一个元素,等同于document.querySelector() |
| $$() | 返回与指定的CSS选择器相匹配的所有元素的数组,等同于document.querySelectorAll() |
| $x() | 返回与指定的XPath相匹配的所有元素的数组 |
Sources面板
Sources面板几乎是我最常用到的Chrome功能面板,也是解决一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍自己的代码而一无所获之后,我首先就会打开Sources进行js断点调试,而它也几乎能解决我80%的代码问题。Js断点这个功能让人兴奋不已。

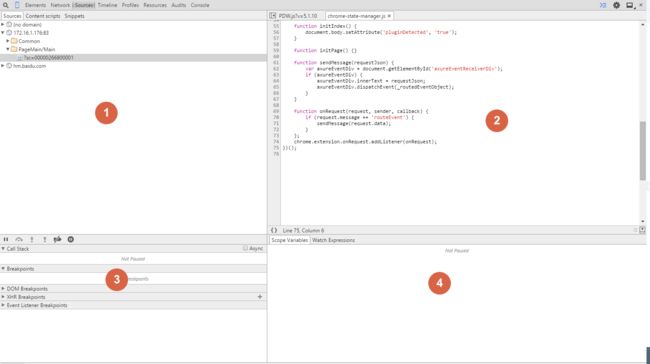
Sources功能面板是资源面板,他主要分为四个部分,四个部分并不是独立的,他们互相关联,互动共同实现一个重要的功能:监控js在执行期的活动。简单来说就是断点啦。
首先我们来看区域1,它的功能有些类似于Resources面板,主要是显示网页加载的脚本文件:例如css, js等资源文件(它不包含cookie,img等静态资源文件)。

区域1的导航条上有三个tab切换选项,他们都存有不同域名和环境下的js和css文件,我们首先来说明Sources(资源)选项的作用:
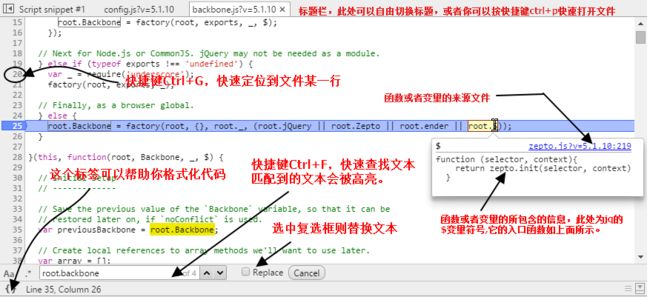
Sources: 包含该项目的静态资源文件。双击选中文件,该文件内容会在区域2中显示,如果你选中的是js文件,那么你可以在区域2种单击行号进行断点调试,只要js执行到了你所标记的这一行,它会停止向下执行并且等待你的命令:

从上图可以看到js执行到断点处时各个区域的变化,首先是区域3中的Breakpoints记录信息会变高亮,然后是区域4中Scope 选项中列出了断点处私有和公有的变量信息,这样,我可以很直观地知道,此时此刻js的执行状态。同样的,你可以把鼠标放到区域2种的某个变量上,浏览器会弹出一个小框框,框框里面则是你悬浮其上的变量所有信息:

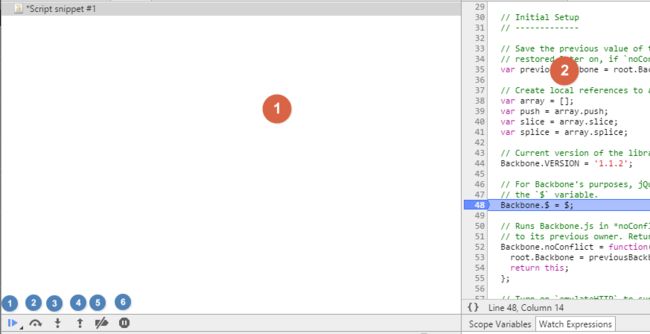
然后,你可以按F10跟着js执行的路径一步一步地走下去,如果你遇到了一个函数包含着另外一个函数,那么你可以按F11进入到这个函数中去观察它的代码执行活动。你也可以通过点击区域1底部的各个图标对js代码进行跟踪。不过我建议你使用快捷键,故名思义,因为它比较快捷方便。不过怎么用完全按照个人习惯来吧。下图是各个按钮的作用功能。

在上图蓝色圆圈中数字,它们分别代表:
1、停止断点调试
2、不跳入函数中去,继续执行下一行代码(F10)
3、跳入函数中去(F11)
4、从执行的函数中跳出
5、禁用所有的断点,不做任何调试
6、程序运行时遇到异常时是否中断的开关
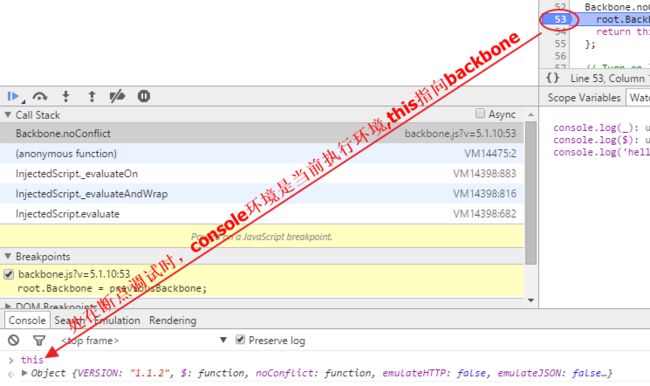
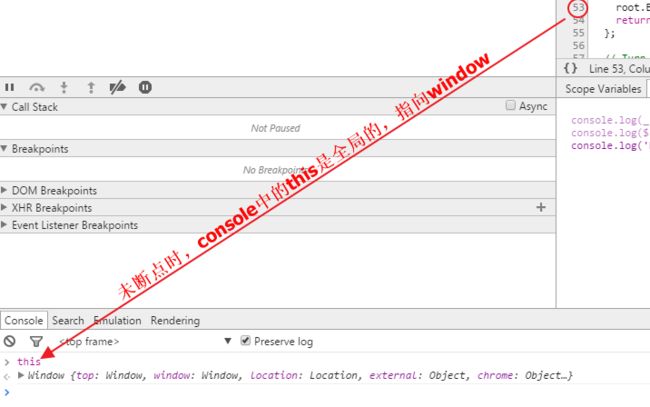
为了避免你的调试代码重复执行,我们可以在调试时直接在console控制台上一次性地输出当前断点处的信息(推荐这样做)。为了验证我们在console面板中拥有的是当前断点环境,我门可以对比断点执行前后的this值变化。


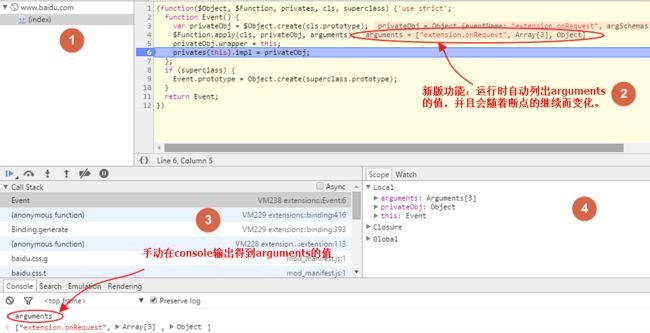
在断点调试的时候,区域2中会自动显示每个变量的值,每次代码往下走的时候这个值都会实时更新。这让开发者对当前环境变量几乎可以说是一目了然。

当你的项目已经线上,出现了一个bug,你修复了之后无法看到它真正在线上的效果,那么你可以在打开线上的项目,直接在浏览器中修改代码然后看到效果。这样的效果往往是最直接的,这种方法也能帮你省去频繁验证发布的麻烦,在Chrome里面,只需要在区域2种直接修改,你就可以验证你的代码在线上是否可行。


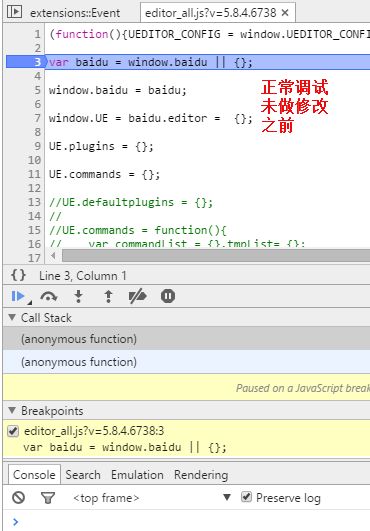
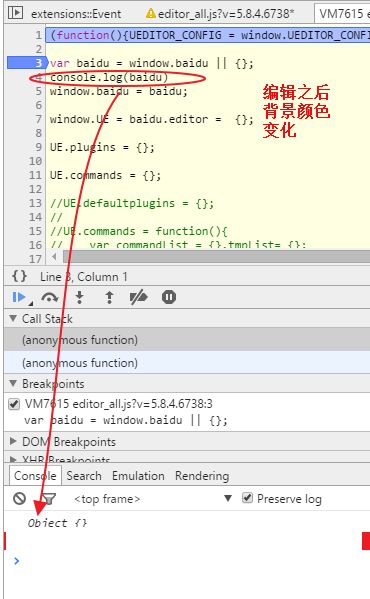
即使在断点时,你也可以编辑代码,按ctrl+S保存之后,你会看到区域2的背景由白色变为浅色,而断点会重新开始执行。
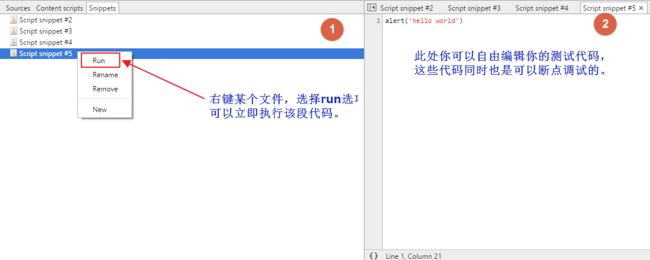
回到区域1,Content script 选项开里面包含着一些第三方插件或者浏览器自身的js代码,经常它是被忽略的,实际上它的作用很少。在里面我们可以编辑界面的css代码并且即时看到它们的映射效果,同样地,在Sinppets中,我们也可以编辑(重写)js代码片段。这些片段实际上就相当于你的js文件一样,不同的是本地的js文件在编辑器里面编辑的,而此处,你是在浏览器中编写的。这些代码片段在浏览器刷新的时候既不会消失,也不会执行,除非是你手动执行它。它可以存在你的本地浏览器中,即使关闭浏览器,再次打开时它依然还在那里。它的主要作用可以使得我们编写一些项目的测试代码时提供便捷,你知道,如果你在编辑器上编写这些代码,在发布时你必须为它们添加注释符号或者手动删除它们,而在浏览器上编写就不需要这样繁琐了。
在Snippets选项的空白处右键后选择弹出的new选项,建立一个你自己的新的文件,然后在区域2种编辑它。

Snippets 的非常功能强大,它的许多隐藏功能还有待发掘。目前使用它是在记住调试片段、单元测试、少量的功能代码编写功能上。
Network面板
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。

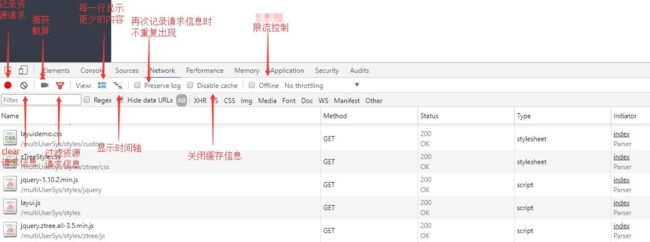
从左往右依次介绍:
![]() 记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
![]() 清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
 过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。
过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。

也可以是一些指定条件:
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
![]() 是否保留日志
是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空。
Name/Pat:资源名称以及URL路径 (main.css)
Method:Http请求方法 (GET或者POST)
status/Text:Http状态码/文字解释 (200,ok)
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解释请求是怎么发起的,有四种可能的值
1.Parser :请求是由页面的html解析时发送
2.Redirect:请求是由页面重定向发送
3.script :请求是由script脚本处理发送
4.other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明
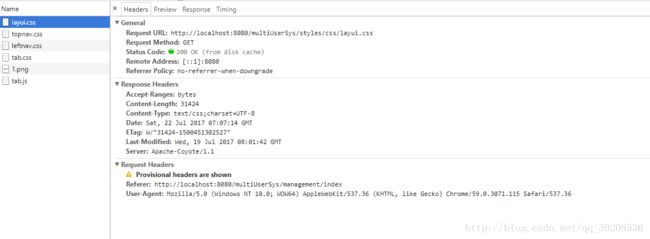
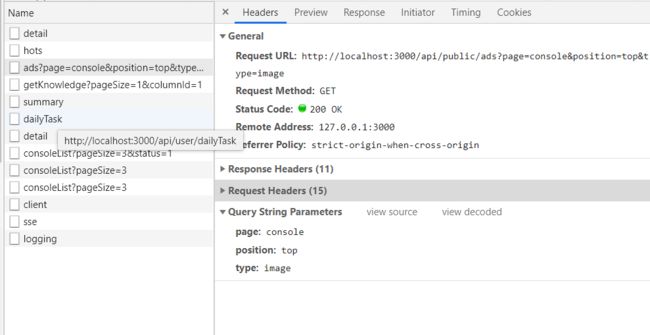
点击某个具体请求后的界面,如下图所示:

一共分为四个模块:
Headers

Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
Preview:预览面板,用于资源的预览。

Response:响应信息面板包含资源还未进行格式处理的内容

Timing:资源请求的详细信息花费时间