java web
所需技术
web标准组成
html:负责网页的结构(页面元素和内容)
css:负责网页的表现(页面元素的外观,位置等页面样式,如:颜色,大小等)
javasc:负责网页行为(交互效果)
web前端开发
html,css学习
html:超文本标记语言
超文本:超越了文本的限制,比普通文本根强大
标记语言:由标签构成的语言
css
层叠样式表,用于控制页面布局
css标签可进入w3school官方文档查看
html快速入门
HTML结构(Hypertext Markup Language)是一种用于创建网页和其他信息展示的标记语言。它由HTML标签和文本组成,标签用于定义文档的结构和内容,文本则是实际内容的主体。
HTML结构由以下几个部分组成:
-
文件声明:
<!DOCTYPE html>,用于告诉浏览器使用哪个HTML版本。 -
html 标签:
<html>,用于定义文档的根元素。 -
head 标签:
<head>,用于定义文档的头部,包含元数据和其他信息。 -
title 标签:
<title>,用于定义文档的标题。 -
body 标签:
<body>,用于定义文档的主体,包含文档显示的所有内容。 -
header 标签:
<header>,用于定义文档的页眉,通常包含网站的logo和导航菜单等。 -
nav 标签:
<nav>,用于定义文档的导航菜单。 -
section 标签:
<section>,用于定义文档中的节或段落。 -
article 标签:
<article>,用于定义独立的文章或故事。 -
aside 标签:
<aside>,用于定义文档的侧边栏。 -
footer 标签:
<footer>,用于定义文档的页脚。 -
div 标签:
<div>,用于定义文档中的区块,通常用于布局。
HTML结构可以根据需要添加其他标签和属性来实现不同的功能和样式。
vs code安装使用
安装:
-
下载Visual Studio Code安装程序:https://code.visualstudio.com/Download
-
运行安装程序,按照提示完成安装即可。
使用:
-
打开Visual Studio Code,可以直接从开始菜单中打开。
-
在打开的界面中,可以选择打开文件夹或者文件。也可以通过终端(Terminal)命令行进入到指定文件夹,输入“code . ”命令打开Visual Studio Code。
-
编写代码:支持多种编程语言的代码编写,如C、C++、Java、Python、JavaScript等等。
-
调试代码:Visual Studio Code支持多种语言的调试,可以通过调试工具检查代码逻辑、变量的值等。
-
安装插件:Visual Studio Code支持自定义插件,用户可以根据自己的需要安装相应的插件。可以通过菜单栏中的“扩展(Extensions)”查看和安装插件。
-
快捷键:Visual Studio Code支持多种快捷键,可以通过菜单栏中的“帮助(Help)”查看快捷键列表。
-
其他功能:Visual Studio Code还提供了很多其他的功能,如代码折叠、代码格式化、自动补全等等。用户可以根据自己的需要使用这些功能。
html基础标签&样式
 标题样式
标题样式
- 行内样式:
旅游热点
- 内嵌样式:
- 外联样式
h1{
color: red;
}
选择器
HTML选择器是CSS中用来选择HTML元素的方法。HTML选择器可以通过元素的标签名、类名、ID、属性、伪类和伪元素等多种方式来匹配元素。
HTML选择器分类如下:
-
属性选择器:匹配具有指定属性的元素,如[type="text"]。
-
伪类选择器:匹配一些特定状态下的元素,如:hover、:active等。
-
伪元素选择器:匹配元素的特定部分,如::before、::after等。
颜色表示形式
- 关键字:预定义的颜色名,如red...
- rgb表示法:红绿蓝三原色。每项取值范围:0-255,如:rgb(0,0,0)
- 十六进制表示法:#开头,将数字转换成十六进制表示。如:#000000...
文本标签
HTML(HyperText Markup Language)是一种用于创建网页的标记语言,它使用标签来描述网页内容的各个部分。
以下是一些常见的HTML标签及其用途:
<html>:定义HTML文档的根元素<head>:定义文档头部,其中包含了一些元数据信息,如文档标题、字符集等<title>:定义文档的标题,通常会显示在浏览器的标签栏中<body>:定义文档的主体部分,包含了页面的内容<h1>~<h6>:定义标题,<h1>最大,<h6>最小<p>:定义段落,可以包含文本、图像、链接等<img>:定义图像,需要指定图像的源文件(src)、替代文本(alt)等属性<a>:定义链接,需要指定链接的目标(href)、链接文本等属性<ul>、<ol>、<li>:定义无序列表、有序列表和列表项<table>:定义表格,需要使用<tr>、<td>等标签来指定表格的行、列和单元格<form>:定义表单,可以包含输入控件,如文本框、单选框、复选框等<input>:定义输入控件,在<form>中使用,需要指定类型(type)和名称(name)等属性<textarea>:定义文本域,用于输入大段文本,如评论、简介等<button>:定义按钮,通常与 JavaScript 一起使用来实现交互功能<div>:定义文档中的一个区块,通常用来分组其他元素<span>:定义文档中的一个内联区块,通常用来修饰文本(组合行内元素,没有语义)
以上仅是 HTML 中的一部分标签,完整列表可以在 W3Schools 中查看。
字体标签
HTML字体标签是一种用来定义文本字体、大小、颜色等样式的标签。以下是常用的HTML字体标签:
-
:用于定义文本字体、大小、颜色等样式。可以通过属性指定字体、大小、颜色等样式。
-
:用于定义加粗效果。默认字体为粗体。
-
:用于定义强调效果。默认字体为斜体。
-
:用于定义下划线效果。
-
:用于定义删除线效果。 -
和:分别用于定义上标和下标效果。
-
-
:用于定义标题。h1最大,h6最小,依次递减。
示例:
这是一段红色、Arial字体大小为18px的文本。
这是加粗的文本
这是斜体的文本
这是下划线的文本
这是删除线的文本
210等于1024
H1标签:这是一级标题
H2标签:这是二级标题
超链接
HTML超链接标签是标签,用于创建一个超链接。它的语法如下:
链接文本
其中,href属性指定了链接的地址,链接文本则是用户点击链接时看到的文本内容。
示例:
创建一个指向百度首页的链接:
百度首页
点击「百度首页」,会跳转到百度首页。
视频标签和音频标签
HTML中的视频标签和音频标签分别为<video>和<audio>标签。
视频标签(<video>)
语法:
其中,src属性指定了视频文件的地址,width和height属性指定了视频播放器的宽度和高度,controls属性用于显示视频控制按钮。
示例:
音频标签(<audio>)
语法:
其中,src属性指定了音频文件的地址,controls属性用于显示音频控制按钮。
示例:
需要注意的是,视频和音频文件格式有很多种,不同的格式支持情况也有所不同。在实际使用中,最好提供多种格式的文件,以便于不同浏览器和设备能够正常播放。
换行标签
HTML换行标签是 <br>。在 HTML 中,<br> 表示换行符,可以在段落中插入一个简单的换行符,而不是分段。
例如:
这是第一行。
这是第二行。
上面的代码将生成一个段落,其中一行包含两个句子,这两个句子之间用换行符分隔。
需要注意的是,<br> 标签是一个单标签,不需要闭合标签。
空格
在 HTML 中,空格占位符可以使用 实现。实际上,HTML 中默认是忽略连续的空格的,可以使用空格占位符来强制浏览器显示空格。这对于需要在 HTML 中控制布局的情况特别有用。
例如,如果您希望在段落中有一些额外的间距而不想使用 CSS,请使用空格占位符:
这是一些 额外的间距。
在上面的例子中,我们在“一些”和“额外的间距”之间插入了七个空格占位符,以便在这些单词之间添加一些额外的间距。
需要注意的是, 是一个实体名称,而不是一个标签,因此不能使用 或其他类似的形式。
div标签
这是一个标题
这是一段文字

上述代码中,
span标签
标签是HTML中用于标记短小文本片段的标签,相较于 标签可用于内联文本,例如,在一段文本中用于标记一个词或一个短语。与 例如: 这是一段包含重要信息的文本。 上述代码中,标签用于对“重要信息”一词进行标记,可以方便地为其设置样式,例如加粗、变色、添加下划线等效果。 HTML中用于创建表格的主要标签有以下几个: :定义表格的头部。
例如,下面是一个包含表头、主体和脚注部分的简单表格: HTML中用于创建表单的主要标签有以下几个: :定义表单中的输入控件,可以输入文本、选项、按钮等。
在 CSS 中实现首行缩进的方法有两种:使用 使用 语法: 其中, 示例: 上面的样式将会使 使用 语法: 其中, 示例: 上面的样式将会使 CSS盒子模型是指在网页中每个元素都是一个矩形的盒子,由四条边和四个角组成。CSS盒子模型包括以下几个部分: 上述四个部分形成了一个完整的盒子模型,可以通过CSS设置它们的各种属性,包括宽度、高度、边框样式、内外边距等等。盒子模型的尺寸计算方式为:元素的宽度 = 左右内边距 + 左右边框 + 左右外边距 + 内容区宽度,元素的高度则是上下内边距 + 上下边框 + 上下外边距 + 内容区高度。 CSS盒子模型的标准模型和IE盒子模型的区别在于,标准模型的宽高只包括内容区,而IE盒子模型的宽高包括了填充和边框。在CSS中采用标准盒子模型,可以通过box-sizing属性控制。 跨平台面向对象的脚本语言 JavaScript可以通过以下方式引入: 内联方式:直接在网页中嵌入JavaScript代码,例如: 外部引用方式:将JavaScript代码写入一个单独的文件中,然后在HTML文件中通过 这里的 模块导入方式:通过 此时, 1.区分大小写 2.每行结尾的分号可有可无 注释: 单行注释://注释内容 多行注释:/*注释内容*/ 大括号表示代码块 输出语句 用var来声明变量,js是一门弱类型语言,变量可以存放不同类型的值。 变量名需要遵循如下规则: 组成字符可以是任何字母,数字,下划线(_)或者美元符号($) 数字不能开头 建议使用驼峰命名 注意:1.ES6新增了let关键字来定义变量,它的用法类似于var,但是所声明的变量,只在let关键字所在的代码块内有效,且不允许重复声明。 2.ES6新增const关键字,用来声明一个只读的变量,一旦声明,常量的值就不能改变。 原始类型和引用数据类型 原始类型: number:数字(整数,小数,Nat(Not a Number)) string:字符串,单双引皆可 boolean:布尔,true,false null:对象为空 undefined:当声明的变量未初始化时,该变量的默认值是undefined 使用typeof运算符可以获取数据类型: 运算符 执行特定任务的代码块 定义需通过function关键字来定义,语法为: 例如: 注意:形式参数不需要类型,因为js是弱类型语言。返回值也不需要定义类型,可以在函数内部直接使用return返回即可 调用:函数名称(实际参数列表) 自定义对象 JSON介绍 JSON基础语法 Window location 获取对象 事件:发生在HTML上的事情;如:按钮被点击了,鼠标移动到元素上,按下键盘 事件监听:JavaScript可以在事件被侦测到时执行代码 是一套前端框架,免除原生JS中的DOM操作,简化书写。基于MVVM思想,实现数据双向绑定 官网:https://v2.cn.vuejs.org/ MVVM是一种软件架构模式,包括三个核心组件:Model、View、ViewModel。 MVVM的核心思想是数据绑定,即通过数据绑定,将ViewModel中的数据与View中的UI元素进行绑定,实现数据的自动更新。这样,当ViewModel中的数据发生变化时,相应的UI元素也会自动更新,无需手动操作。 MVVM的优点有: MVVM是目前较为流行的前端框架(如Vue.js、Angular.js等)所使用的架构模式,也逐渐受到后端开发者的青睐并应用于后端开发中。 1.新建HTML页面,引入Vue.jswenjian 2.在JS代码区域,创建Vue核心对象,定义数据模型 3.编写视图 形式:{{表达式}} 内容可以是: 变量,三元运算符,函数调用,算数运算 v-bind 为HTML标签绑定属性值,如设置href,css样式等 书写格式: 例如: v-model 在表单元素上创建双向绑定数据 书写格式 注意:通过v-bind或者v-model绑定的变量,必需在数据模型中声明 为HTML标签绑定事件 列表渲染,便案例容器的元素或者对象的属性 具体可以去W3c查看 可简化为: YAPI YAPI是高效,易用,功能强大的api管理平台,旨在为开发,产品,测试人员提供更优雅的接口管理服务 地址:http://yapi.smart-xwork.cn/ 官网下载 配置 配置淘宝镜像全局配置 下载vue-cli脚手架 安装完成 图形化界面打不开解决方案:关于Vue ui 的没反应、报错问题解决总结_vue.js_脚本之家 npm install -g @vue/cli 常见问题_我是PHP小白的博客-CSDN博客 npm 下载vue-cli出错npm安装报错(npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path C:\Program Files\nodejs\node_ca...)_晴雷的博客-CSDN博客 继承终端下载 1. 2. 创建完成 结构 原因node.js版本过低,解决方法npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] dev: `vite` npm ERR! Exit statu_礼貌而已的博客-CSDN博客 Vue的组件库Element 集成终端打包命令: 生成一个dist文件夹即可 查看80端口被谁占用 修改nginx端口 访问 基础技术 是一款用于管理和构建Java项目的工具 管理Java相关的jar包 统一项目结构 创建Maven项目 官网:http://spring.io spring提供了若干个子项目,每个项目用于完成特定的功能,spring boot可以帮助我们非常快速的构架应用程序,简化开发,提高效率 案例: 状态码 将当前类交给IOC容器管理,成为IOC容器中的bean 运行时,IOC容器会提供该类型的bean对像,并取值给该变量---依赖注入 小结 在添加成功后,需要获取数据库数据的主键 目录 所需技术 编辑 web标准组成 web前端开发 html,css学习 html:超文本标记语言 css html快速入门 vs code安装使用 html基础标签&样式 编辑 标题样式 选择器 颜色表示形式 文本标签 字体标签 超链接 视频标签和音频标签 换行标签 空格 div标签 span标签 表格标签 表单标签 表单标签-表单项 css样式-首行缩进 盒子模型 JavaScript js的引入方式 JS基础语法 书写语法 编辑 变量 数据类型,运算符,流程控制语句 js函数 js对象 Array String JSON BOM DOM js事件监听 事件绑定 常见事件 Vue MVVM 快速入门 插值表达式 Vue常用指令 v-bind和v-model v-on v-if,v-show,v-else和v-else-if v-for Vue的生命周期 Ajax 同异步请求 原生Ajax Axios 介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发 官网:https://www.axios-http.cn/ 快速入门 前后端分离开发 前端开发工程化 环境准备 vue-cli 安装NodeJS v-cli安装 Vue项目简介 vue项目创建 端口号配置 编辑 开发流程 异常处理 Element 快速入门 常见组件 Vue路由 介绍 安装 打包部署 打包 部署 异常 端口被占用 web后端开发 Maven 什么是maven? maven的作用 依赖管理 项目构建 Maven概述 介绍 安装 IDEA集成Maven 配置Maven环境 导入Maven 编辑 依赖管理 依赖配置 依赖传递 依赖范围 编辑 Maven生命周期 springBoot web后端开发 spring boot web入门 HTTP协议 HHTP-概述 HTTP协议-请求协议 编辑 HTTP响应协议 Web服务器-Tomcat 简介 Tomcat基本是使用 spring bootWeb-入门程序解析 请求响应 概述 请求 请求响应——Postman 简单参数 实体参数 数组集合参数 日期参数 JSON 参数 路径参数 编辑 小结 编辑 响应数据 统一响应结果 小结 分层解耦 三层架构 编辑 分成解耦 IOC&DI入门 @Conponent @Autowired IOC详解 Bean的声明 Bean组件扫描 DI详解 数据库 MySQL概述 安装,配置 数据模型 关系型数据库 SQL简介 编辑 SQL分类 编辑 数据库设计-DDL 数据库 图形化工具 表结构操作-DDL 创建 常见的数据类型 查询 修改 删除 表结构操作-DML 添加insert 更新update 删除delete 表结构操作-DQL 基本查询 条件查询 编辑 分组查询-聚合函数 分组查询 编辑 排序查询 编辑 分页查询 编辑 多表设计 一对多 编辑 一对一 多对多 多表查询 内连接 外连接 编辑 子查询 编辑 标量子查询 列子查询 行子查询 表子查询 事务 四大特性 编辑 索引 结构 编辑 B+树 语法 Mybatis 入门 配置SQL提示 JDBC 数据库连接池 编辑 切换数据库连接池 编辑 lombok MyBatis基本操作 环境准备 删除 日志输出 SQL执行流程 预编译流程编辑 SQL注入 参数占位符 添加 主键返回 修改 查询 数据封装 解决方案 条件查询 XML映射文件 Mybatis动态SQL 编辑 案例 环境搭建 编辑 统一结果封装类 查询 EmpController EmpService EmpServiceImpl EmpMapper EmpController Service EmpServiceImpl EmpMapper 新增 分页查询 编辑 分页查询插件 编辑 分页带条件查询 编辑 删除 编辑 文件上传编辑 依赖导入 日志开关配置 学习结束了,将继续跟随黑马老师啃编程!表格标签
:定义一个表格。
:定义表格中的一行。
:定义行中的一个单元格。
:定义行中的一个表头单元格。
标签是创建表格的基础标签,其内部必须包含至少一个
标签,每个 标签必须包含至少一个 或 标签,而 标签用于定义表格的表头,会自动加粗并居中显示。
姓名
职位
年假
事假
张三
经理
15天
2天
李四
主管
12天
3天
总计
27天
5天
表单标签
![]()
表单标签-表单项
css样式-首行缩进
text-indent 属性和使用 padding-left 属性。text-indent 属性:selector {
text-indent: length;
}
selector 为要应用样式的元素选择器,length 为缩进距离,可以是像素值、百分比、em 等长度单位。如果缩进距离为负数,则表示向左侧缩进。p {
text-indent: 2em;
}
<p> 元素的首行缩进 2 个字符的宽度。padding-left 属性:selector {
padding-left: length;
text-indent: -length;
}
selector 为要应用样式的元素选择器,length 为缩进距离,可以是像素值、百分比、em 等长度单位。如果缩进距离为负数,则表示向左侧缩进。需要注意的是,为了使首行缩进生效,需要将 text-indent 属性设置为负数的同等距离。p {
padding-left: 2em;
text-indent: -2em;
}
<p> 元素的首行缩进 2 个字符的宽度。这种方法还可以通过设置不同的 padding-left 值来实现不同级别的缩进。 盒子模型
JavaScript
js的引入方式
<script>标签引用该文件,例如:
path/to/javascript.js是JavaScript代码所在的路径。<script type="module">标签引入JavaScript模块,例如:
javascript.js文件必须是符合ES6模块标准的JavaScript代码。JS基础语法
书写语法
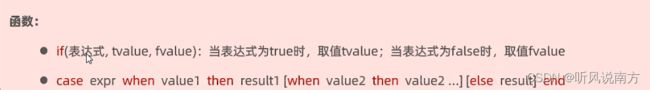
//判断
if(count==3){
alert(count);
}
变量
var a = 20;
a ="张三"; 数据类型,运算符,流程控制语句
![]()
js函数
function functionName(a,b){
//要执行的代码
return a+b;
} String
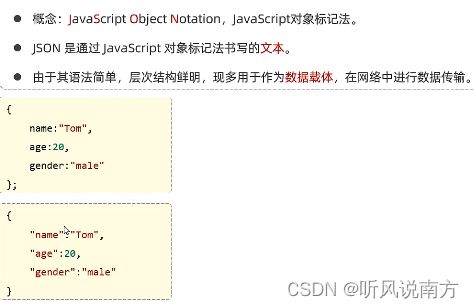
JSON
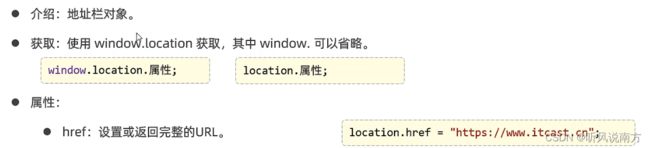
BOM
DOM
js事件监听
事件绑定
常见事件
Vue
MVVM
快速入门
插值表达式
Vue常用指令
v-bind和v-model
<标签 v-bind:属性名="元素">星期天
也可简写为:
星期天
v-on
methods:{
h:function(){
alert('我被点击了')
}
}
v-if,v-show,v-else和v-else-if
年龄经判定,为:
年轻人(35岁以下)
中年人(35-60)
>老年人(60及以上)
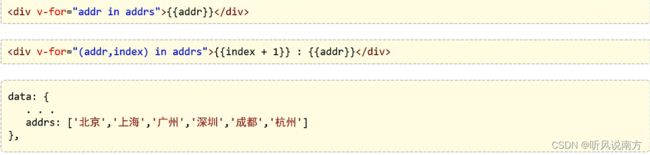
v-for
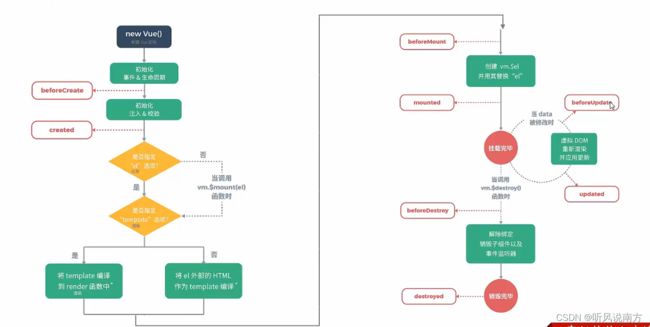
Vue的生命周期
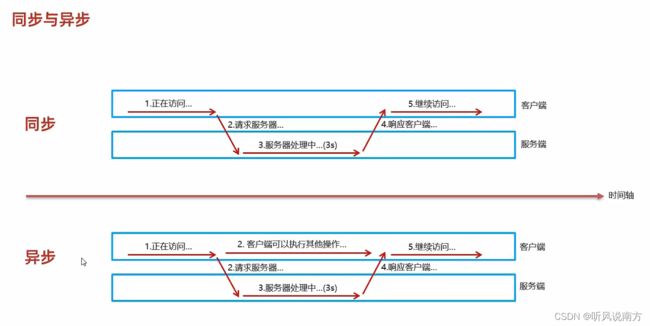
Ajax
同异步请求
原生Ajax
Axios
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发
官网:https://www.axios-http.cn/
快速入门
前后端分离开发
前端开发工程化
环境准备
vue-cli
安装NodeJS
![]() 完成
完成v-cli安装
![]()
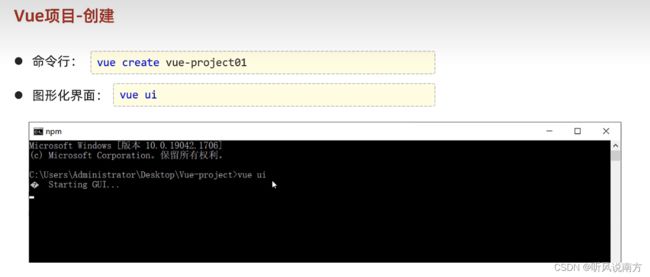
Vue项目简介
vue项目创建
vue create vue-test![]()
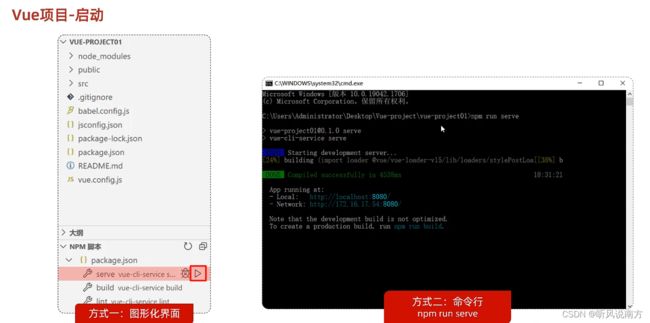
端口号配置
 开发流程
开发流程异常处理
Element
快速入门
常见组件
Vue路由
介绍
安装
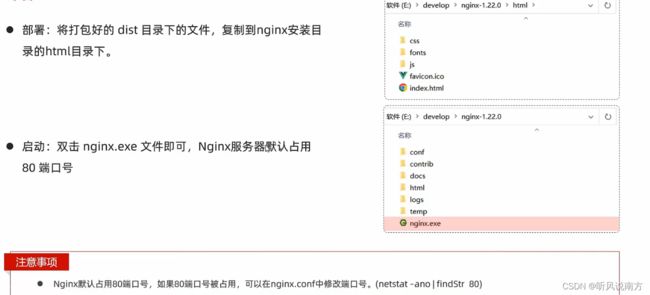
打包部署
打包
部署
异常
端口被占用
![]()
![]() 解决方案:
解决方案: web后端开发
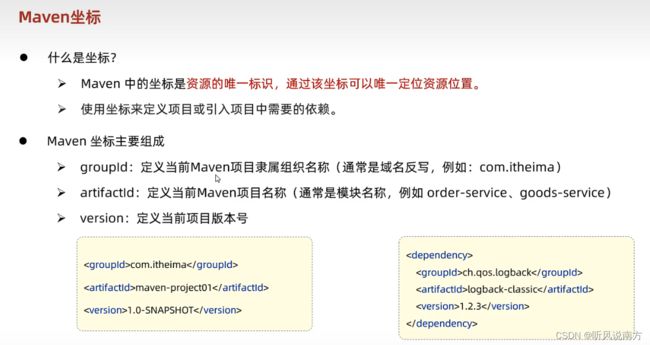
Maven
什么是maven?
maven的作用
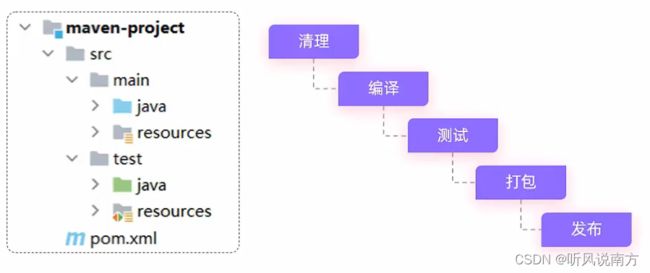
依赖管理
项目构建
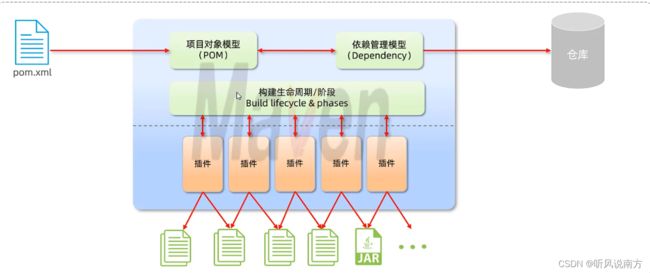
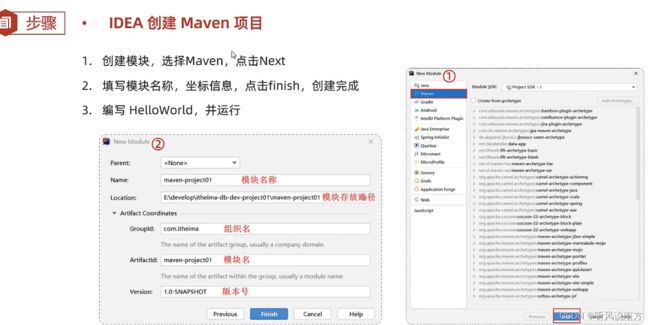
Maven概述
介绍
安装
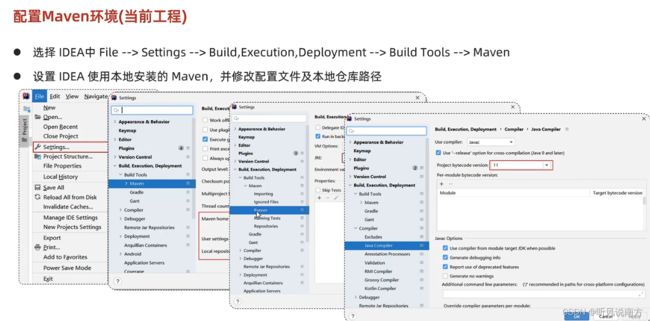
IDEA集成Maven
配置Maven环境
导入Maven
 依赖管理
依赖管理依赖配置
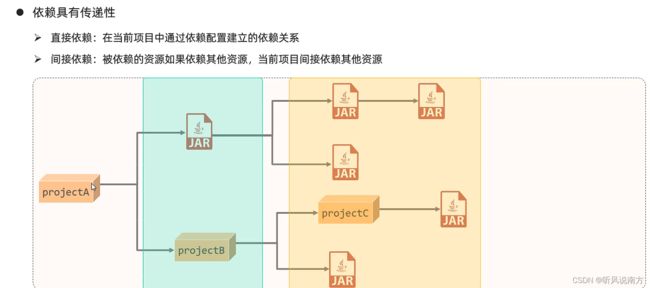
依赖传递
依赖范围

Maven生命周期
springBoot web后端开发
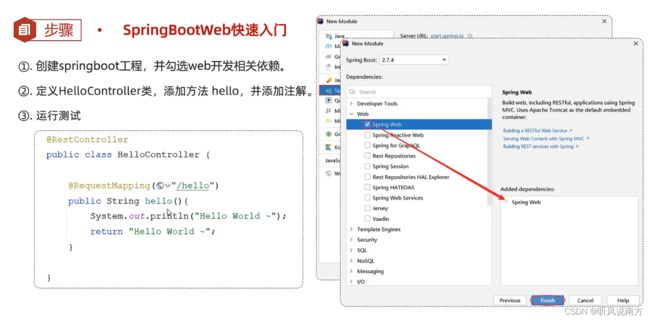
spring boot web入门
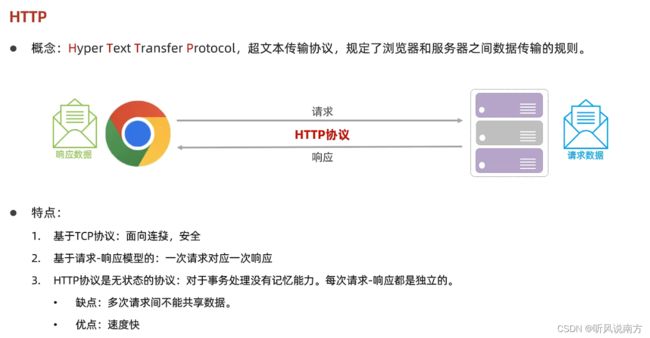
HTTP协议
HHTP-概述
HTTP协议-请求协议

HTTP响应协议
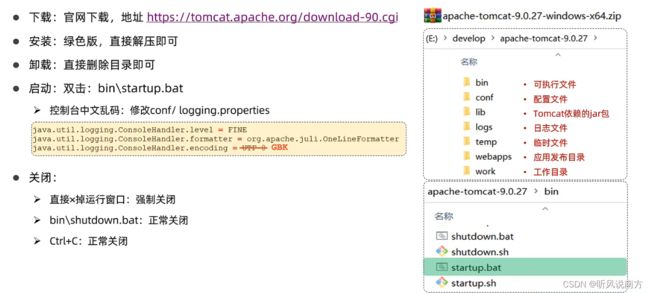
Web服务器-Tomcat
简介
Tomcat基本是使用
spring bootWeb-入门程序解析
请求响应
概述
请求
请求响应——Postman
简单参数
实体参数
数组集合参数
日期参数
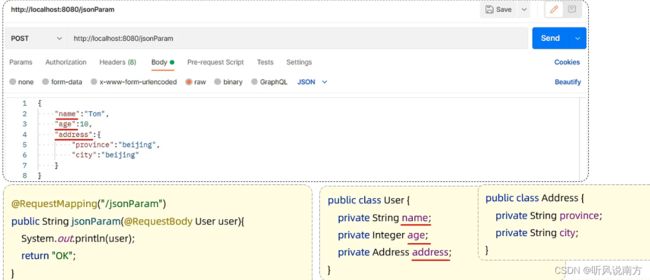
JSON 参数
路径参数

小结

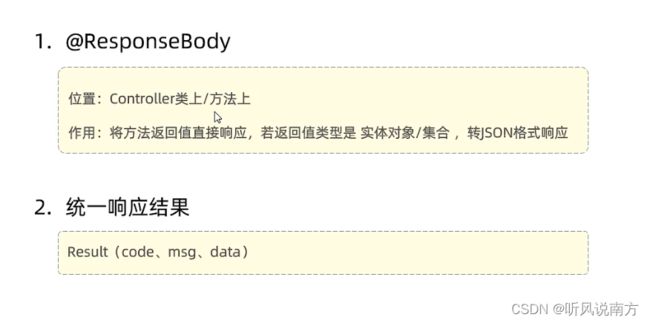
响应数据
统一响应结果
小结
分层解耦
三层架构

分成解耦
IOC&DI入门
@Conponent
@Autowired
IOC详解
Bean的声明
Bean组件扫描
DI详解
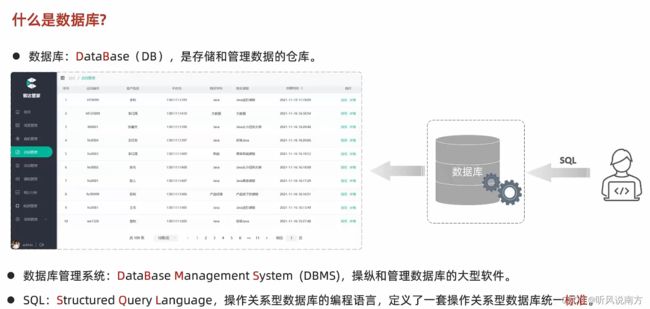
数据库
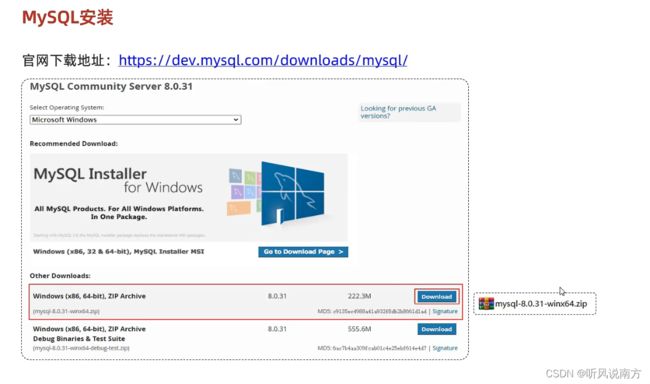
MySQL概述
安装,配置
数据模型
关系型数据库
SQL简介

SQL分类

数据库设计-DDL
数据库
创建数据库
create database javawebtest;
切换使用数据库
use javawebtest;
查看当前使用数据库
select datdabase();
查看所有数据库
show databases;
查看数据库中所有表
show tables;
删除数据库
drop database javawebtest;图形化工具
表结构操作-DDL
创建
-- 创建数据库
create database javawebtest;
-- 创建表结构
create table tb_user(
-- 唯一标识 auto_increment:自增长
id int primary key auto_increment comment 'ID,唯一标识',
-- 非空且唯一
username varchar(20) not null unique comment '用户名',
-- 非空
name varchar(10) not null comment '姓名',
age int comment '年龄',
-- 默认值为男
gender char(1) default '男' comment '性别'
)comment '用户表';常见的数据类型
查询
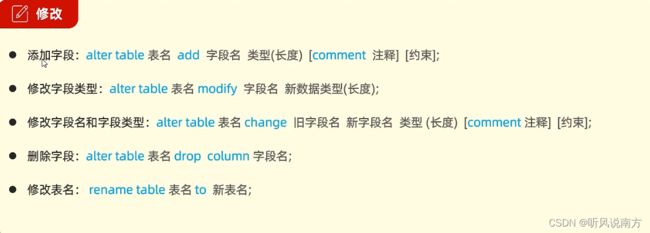
修改
删除
表结构操作-DML
添加insert
更新update
删除delete
表结构操作-DQL
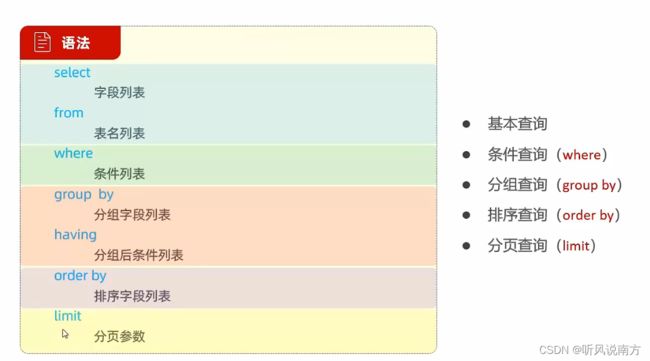
基本查询
条件查询

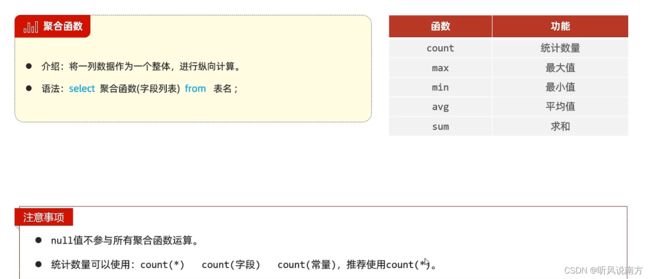
分组查询-聚合函数
分组查询

排序查询

分页查询

多表设计
一对多

一对一
多对多
多表查询
内连接
外连接

子查询

标量子查询
列子查询
行子查询
表子查询
事务
四大特性

索引
结构

B+树
语法
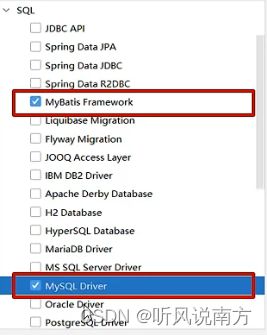
Mybatis
入门
配置SQL提示
JDBC
数据库连接池

切换数据库连接池

lombok
MyBatis基本操作
环境准备
删除
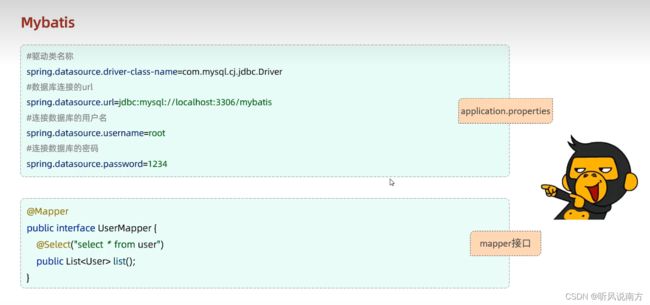
@Mapper
public interface EmpMapper{
//根据ID 删除数据 #{}:mybatis占位符
@Delete("delete from emp where id="#{id}")
public void delete(Integer id);
// public int delete(Integer id);
}
@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
//声明接口
@Autowired
private EmpMapper empMapper;
@Test
public void testDelete(){
//int delete=empMapper.delete(1);
//System.out.println(delete);
empMapper.delete(1);
}
}
日志输出
SQL执行流程
预编译流程

SQL注入
参数占位符
添加
@Mapper
public interface EmpMapper{
//新增员工
//@Insert(insert into emp(username,name,gender,job) values("Tom","汤姆",1,1)
@Insert(insert into emp(username,name,gender,job) values(#{username},#{name},#{gender},#{job})
public void insert(Emp emp);
}@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
//构造员工对象
Emp emp=new Emp();
emp.setUsername("Tom");
emp.setName("汤姆");
emp.setGender((short)1);
emp.setJob((short)1);
//执行添加员工信息操作
empMapper.insert(emp);
}主键返回
@Options(userGeneratedKeya=true,keyProperty="id")
@Mapper
public interface EmpMapper{
//新增员工
//@Insert(insert into emp(username,name,gender,job) values("Tom","汤姆",1,1)
@Insert(insert into emp(username,name,gender,job) values(#{username},#{name},#{gender},#{job})
public void insert(Emp emp);
}@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
//构造员工对象
Emp emp=new Emp();
emp.setUsername("Tom");
emp.setName("汤姆");
emp.setGender((short)1);
emp.setJob((short)1);
//执行添加员工信息操作
empMapper.insert(emp);
System.out.println(emp.getId);
}修改
@Mapper
public interface EmpMapper{
//修改员工信息
@Update("update emp set username=#{username},name=#{name},gender=#{gender},job=#{job}")
public void update(Emp emp);
}
@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
//构造员工对象
Emp emp=new Emp();
emp.setUsername("Tom");
emp.setName("汤姆");
emp.setGender((short)1);
emp.setJob((short)1);
//修改员工信息
empMapper.update(emp);
}
查询
@Mapper
public interface EmpMapper{
//根据ID查询
@Select("select * from emp where id=#{id} ")
public Emp getById(Integer id);
}@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
@Test
public void testGetById(){
Emp emp = empMapper.getById(20);
System.out.println(emp);
}
}数据封装
解决方案
@Mapper
public interface EmpMapper{
//根据ID查询
//方案一:给字段起别名,让别名与实体类属性一致
@Select("select id ,username ,name, gender ,job,create_time createTime,update_time updateTime,dept_id deptId from emp where id=#{1} ")
public Emp getById(Integer id);
//方案二:通过@Results,@Result注解手动映射封装
@Results({
@Result(column="dept_id",property="deptId"),
@Result(column="create_time",property="updateTime"),
@Result(column="update_time",property="updateTime"),
})
@Select("select * from emp where id=#{id} ")
public Emp getById(Integer id);
}
在配置文件application.properties中
#方案三:开启Mybatis的驼峰命名自动映射开关------a_cloumn--------->aCloumn
mybatis.configuration.map-underscore-to-camel-case=true
在mapper中
@Mapper
public interface EmpMapper{
//根据ID查询
@Select("select * from emp where id=#{id} ")
public Emp getById(Integer id);
}
测试类
@SpringBootTest
class SpringbootMybatisCrudApplicationTest{
@Test
public void testGetById(){
Emp emp = empMapper.getById(20);
System.out.println(emp);
}
}条件查询
@Mapper
public interface EmpMapper{
//条件查询员工
/* @Select("select * from emp where name=like '%${name}%' and gender=#{gender} and entrydate between #{begin} and #{end} order by update_time desc")
public List @SpringBootTest
class SpringbootMybatisCrudApplicationTest{
@Test
public void List(){
empMapper.list("张",(short)1,LocalDate.of(2000,1,1),LocalDate.of(2001,2,2))
System.out.println(empList)
}
}XML映射文件
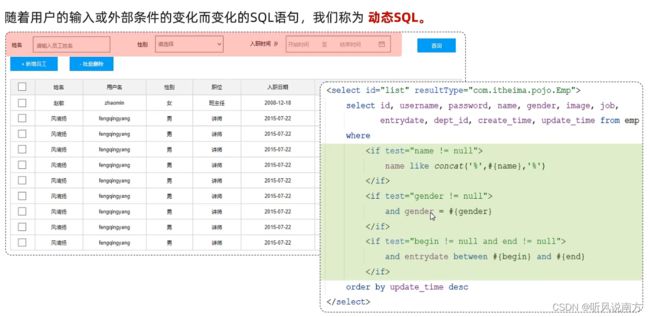
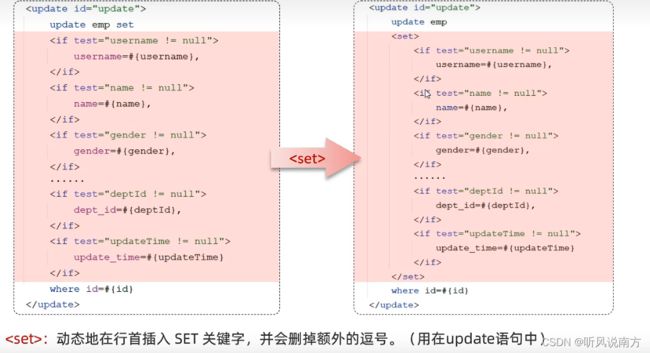
Mybatis动态SQL

//批量删除员工
public void deleteByIds(List
@Test
public void deleteByTds(){
List案例
环境搭建
 统一结果封装类
统一结果封装类@Data
@NoArgsConstructor
@AllArgsConstructor
public class Result {
private Integer code;//响应码,1 代表成功; 0 代表失败
private String msg; //响应信息 描述字符串
private Object data; //返回的数据
//增删改 成功响应
public static Result success(){
return new Result(1,"success",null);
}
//查询 成功响应
public static Result success(Object data){
return new Result(1,"success",data);
}
//失败响应
public static Result error(String msg){
return new Result(0,msg,null);
}
} 查询
EmpController
@Slf4j//日志输出管理
@RestController
public class EmpController{
@Autowired
privater EmpService empservice;
//查询所有数据
@GetMapping("/emps")
public Result select(){
//调用service里面的delete方法,并用一个list集合接收
ListEmpService
public interface EmpService(){
//查询所有
ListEmpServiceImpl
@Service
public class EmpSerViceImpl implements EmpService(){
@Autorwide
private EmpMapper empmapper
//查询所有
@Override
public Result select(){
return empmapper.select();
}
}EmpMapper
@Mapper
publuc interface EmpMapper(){
//查询所有
@Select("select * from emp")
ListEmpController
//根据ID删除信息
@DeleteMapping("/emps/{id}")
public Result delete(@PathVariable Integer id){
empservice.delete(id);
renturn Result.success();
}Service
void delete(Integer id);EmpServiceImpl
@Override
public Result delete(Integer id){
empmapper.deleteById(id);
}EmpMapper
@Delete("delete from emp where id=#{id}")
void deleteById(id);新增
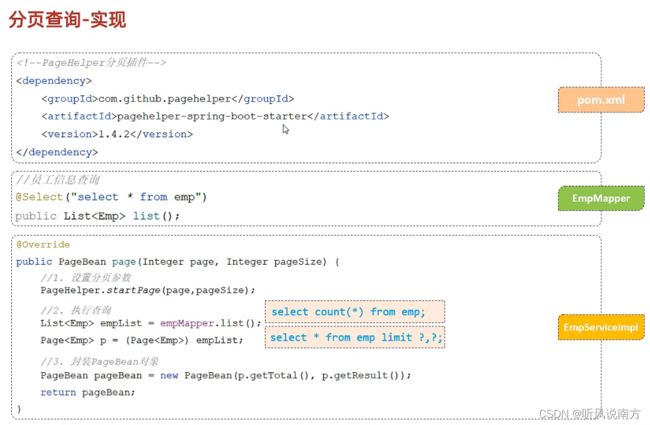
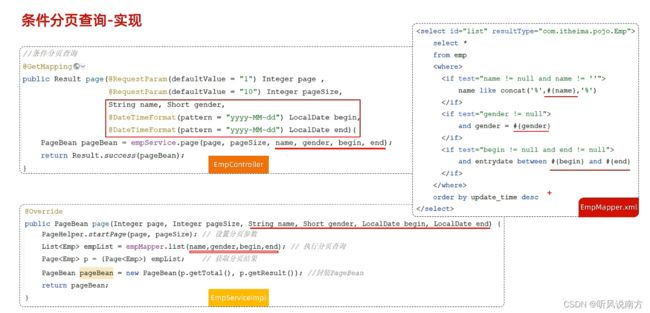
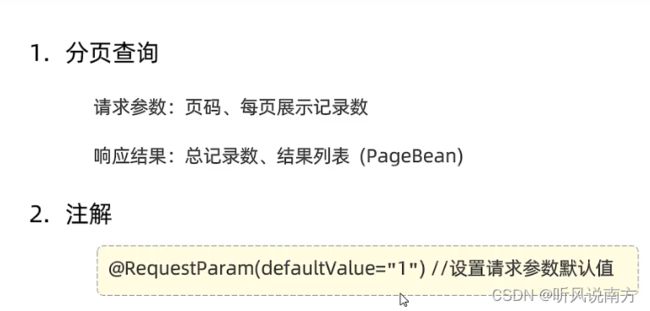
分页查询
 分页查询插件
分页查询插件
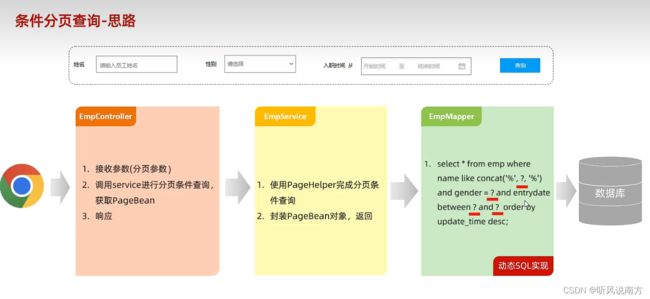
分页带条件查询

删除

新增员工
文件上传


本地存储
@RestController
@Slf4j
public class UploadController {
@PostMapping("/upload")
public Result upload(String name, Integer age, MultipartFile image) throws Exception {
log.info("上传文件:"+name+age+image);
//获取上传文件名
String originalFilename = image.getOriginalFilename();
//构造唯一的文件名(不能重复)-uuid(通用唯一识别码)
int index = originalFilename.lastIndexOf(".");
String extname = originalFilename.substring(index);
String newFileName= UUID.randomUUID().toString()+extname;
//将上传文件保存到本地
image.transferTo(new File("D:\\项目\\MavneTest\\imager"+newFileName));
return Result.success();
}
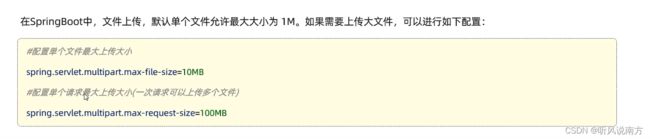
}#配置单个文件上传大小限制
spring.servlet.multipart.max-file-size=10MB
#单个请求最大大小限制(一次请求可以上传多个文件)
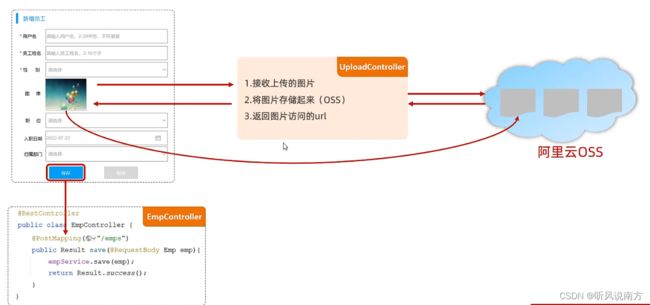
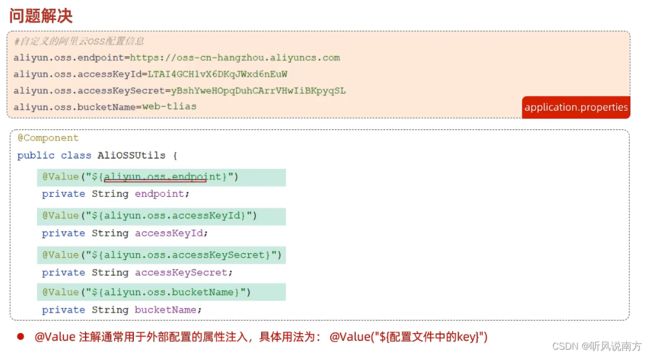
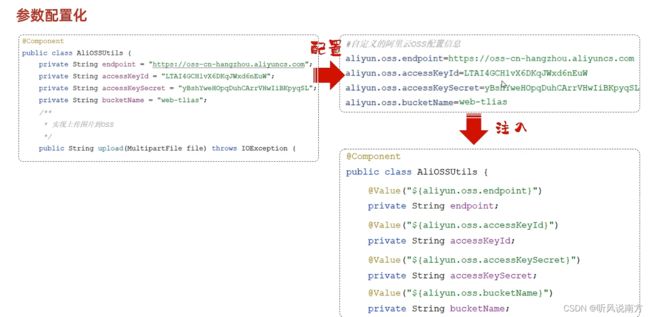
spring.servlet.multipart.max-request-size=100MB阿里云存储oss
private AliOSSUtils aliOSSUtils;
@PostMapping("/upload")
public Result upload(MultipartFile image) throws IOException {
log.info("文件上传");
//获取对象存储OSS文件上传
String upload = aliOSSUtils.upload(image);
log.info("文件上传,请求url为"+upload);
return Result.success(upload);
}
package com.example.tlias.utils;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.*;
import java.util.UUID;
/**
* 阿里云 OSS 工具类
*/
@Component
public class AliOSSUtils {
private String endpoint = "https://oss-cn-beijing.aliyuncs.com";
private String accessKeyId = "自己的ID";
private String accessKeySecret = "自己的Secret";
private String bucketName = "bucketName";
/**
* 实现上传图片到OSS
*/
public String upload(MultipartFile file) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = file.getInputStream();
// 避免文件覆盖
String originalFilename = file.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, fileName, inputStream);
//文件访问路径
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
return url;// 把上传到oss的路径返回
}
}
修改员工
查询,实现数据回显
修改员工
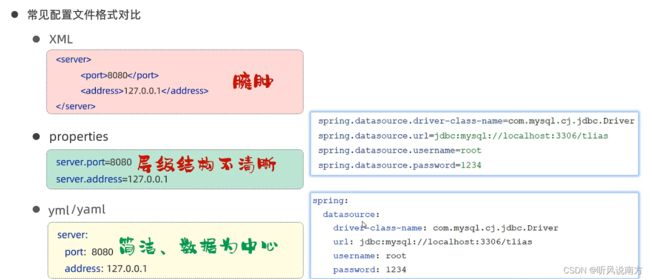
配置文件
yml配置文件

常见的yml格式
@ConfigurationProperties

登录认证
登录功能
package com.example.tlias.controller;
import com.example.tlias.pojo.Emp;
import com.example.tlias.pojo.Result;
import com.example.tlias.service.EmpService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@Slf4j
@RestController
public class loginController {
@Autowired
private EmpService empService;
/**
* 登录功能
*/
@PostMapping("/login")
public Result login(@RequestBody Emp emp){
log.info("登录功能");
Emp e =empService.login(emp);
return e!=null ? Result.success():Result.error("用户名或密码不正确");
}
}
/**
* 登录
* @param emp
* @return
*/
Emp login(Emp emp);/**
* 登录
* @param emp
* @return
*/
@Override
public Emp login(Emp emp) {
return empMapper.getByUserNameAndPwd(emp);
}/**
* 根据用户名和密码实现登录
* @param emp
* @return
*/
@Select("select * from emp where username=#{username} and password=#{password}")
Emp getByUserNameAndPwd(Emp emp);登录校验

会话技术

跨域
会话技术对比

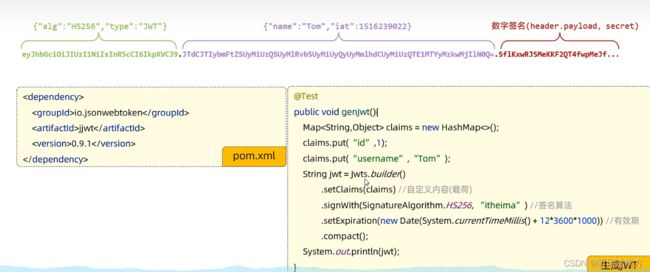
JWT令牌
生成JWT令牌
/**
* 生成JWT令牌
*/
@Test
public void testGenJWT(){
Map/**
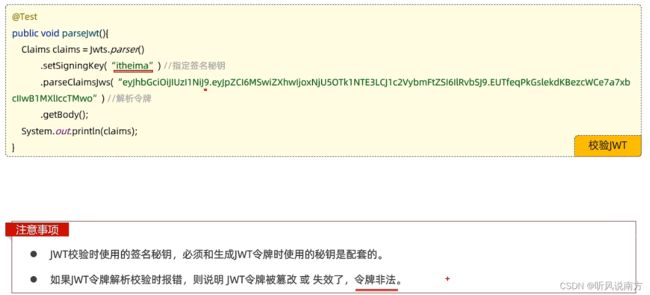
* 解析JWT
*/
@Test
public void testParserJwt(){
Claims claims = Jwts.parser()
.setSigningKey("wsulg")
.parseClaimsJws("eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiVE9NIiwiaWQiOjEsImV4cCI6MTY5MzI4OTY3Nn0.7kVfYCEzIseN4OWStIohc-ZIjrJGG-onb_7Xo7-xgA4")
.getBody();
System.out.println(claims);
}JWT令牌跟踪会话

/**
* 登录功能
*/
@PostMapping("/login")
public Result login(@RequestBody Emp emp){
log.info("登录功能");
Emp e =empService.login(emp);
//登录成功,下发JWT令牌
if (e !=null){
Map 过滤器Filter
package com.example.tlias.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import java.io.IOException;
@WebFilter(urlPatterns = "/*")
public class FilterDemo implements Filter {
@Override//初始化
public void init(FilterConfig filterConfig) throws ServletException {
//Filter.super.init(filterConfig);
System.out.println("实现了init方法");
}
@Override//拦截所有请求,可调用多次
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("拦截请求");
//方行
filterChain.doFilter(servletRequest, servletResponse);
}
@Override//销毁方法,只调用一次
public void destroy() {
//Filter.super.destroy();
System.out.println("调用了destroy方法");
}
}
package com.example.tlias;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.ServletComponentScan;
import org.springframework.web.bind.annotation.RestController;
@ServletComponentScan//支持serclet
@SpringBootApplication
public class TliasApplication {
public static void main(String[] args) {
SpringApplication.run(TliasApplication.class, args);
}
}
登录过滤器
package com.example.tlias.filter;
import com.alibaba.fastjson.JSONObject;
import com.example.tlias.pojo.Result;
import com.example.tlias.utils.JwtUtils;
import lombok.extern.slf4j.Slf4j;
import org.apache.catalina.connector.Request;
import org.springframework.util.StringUtils;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Slf4j
@WebFilter(urlPatterns = "/*")
public class LoginChexkFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest req= (HttpServletRequest) servletRequest;
HttpServletResponse reqs= (HttpServletResponse) servletResponse;
//1.获取请求url
String url = req.getRequestURL().toString();
log.info("获取到的url为"+url);
//2.判断请求url中是否包含login,如果包含,说明登录操作,放行
if (url.contains("login")){
filterChain.doFilter(servletRequest,servletResponse);
return;
}
//3.获取请求头中的令牌(token)
String jwt = req.getHeader("token");
//4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
if (!StringUtils.hasLength(jwt)){
log.info("请求token为空,返回登录信息");
Result error = Result.error("NOT_LOGIN");
//将错误返回结果输出为json
//手动转换 对象---json------>阿里巴巴fastJSON
String notLogin= JSONObject.toJSONString(error);
reqs.getWriter().write(notLogin);
return;
}
//5.解析token,如果解析失败,返回错误结果(未登录)
try {
JwtUtils.parseJWT(jwt);//校验令牌
}catch (Exception e){//解析失败
e.printStackTrace();
log.info("解析令牌失败,返回未登录的错误信息");
Result error = Result.error("NOT_LOGIN");
//将错误返回结果输出为json
//手动转换 对象---json------>阿里巴巴fastJSON
String notLogin= JSONObject.toJSONString(error);
reqs.getWriter().write(notLogin);
return;
}
//6.放行
log.info("令牌合法,放行");
filterChain.doFilter(servletRequest,servletResponse);
}
}
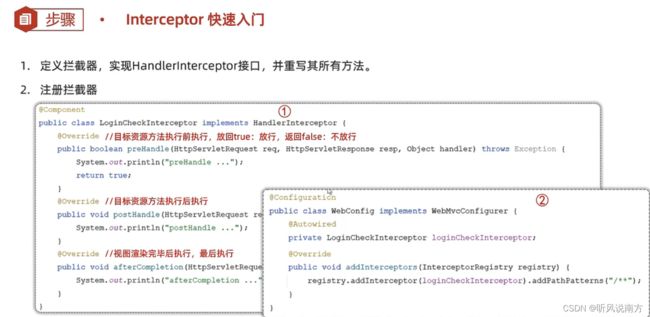
拦截器interceptor
package com.example.tlias.interceptor;
import org.springframework.stereotype.Component;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@Component
public class LoginCheckInterceptor implements HandlerInterceptor {
@Override//目标哦资源方法运行前运行,返回true 放行,返回false,不放行
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("preHandle....");
return true;
}
@Override//目标哦资源方法运行后运行
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
//HandlerInterceptor.super.postHandle(request, response, handler, modelAndView);
System.out.println("postHandle.....");
}
@Override//视图渲染后执行,最后执行
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
//HandlerInterceptor.super.afterCompletion(request, response, handler, ex);
System.out.println("afterCompletion....");
}
}
package com.example.tlias.config;
import com.example.tlias.interceptor.LoginCheckInterceptor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration//配置类
public class WebConfig implements WebMvcConfigurer {
@Autowired
private LoginCheckInterceptor loginCheckInterceptor;
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(loginCheckInterceptor).addPathPatterns("/**");
}
}
拦截路径
执行流程

拦截器完成登录校验

@Slf4j
@Component
public class LoginCheckInterceptor implements HandlerInterceptor {
@Override//目标哦资源方法运行前运行,返回true 放行,返回false,不放行
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//1.获取请求url
String url = request.getRequestURL().toString();
log.info("获取到的url为"+url);
//2.判断请求url中是否包含login,如果包含,说明登录操作,放行
if (url.contains("login")){
return true;
}
//3.获取请求头中的令牌(token)
String jwt = request.getHeader("token");
//4.判断令牌是否存在,如果不存在,返回错误结果(未登录)
if (!StringUtils.hasLength(jwt)){
log.info("请求token为空,返回登录信息");
Result error = Result.error("NOT_LOGIN");
//将错误返回结果输出为json
//手动转换 对象---json------>阿里巴巴fastJSON
String notLogin= JSONObject.toJSONString(error);
response.getWriter().write(notLogin);
return false;
}
//5.解析token,如果解析失败,返回错误结果(未登录)
try {
JwtUtils.parseJWT(jwt);//校验令牌
}catch (Exception e){//解析失败
e.printStackTrace();
log.info("解析令牌失败,返回未登录的错误信息");
Result error = Result.error("NOT_LOGIN");
//将错误返回结果输出为json
//手动转换 对象---json------>阿里巴巴fastJSON
String notLogin= JSONObject.toJSONString(error);
response.getWriter().write(notLogin);
return false;
}
//6.放行
log.info("令牌合法,放行");
return true;
}
@Override//目标哦资源方法运行后运行
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
//HandlerInterceptor.super.postHandle(request, response, handler, modelAndView);
System.out.println("postHandle.....");
}
@Override//视图渲染后执行,最后执行
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
//HandlerInterceptor.super.afterCompletion(request, response, handler, ex);
System.out.println("afterCompletion....");
}
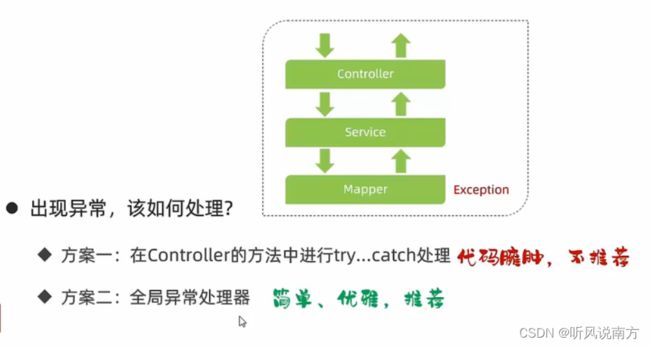
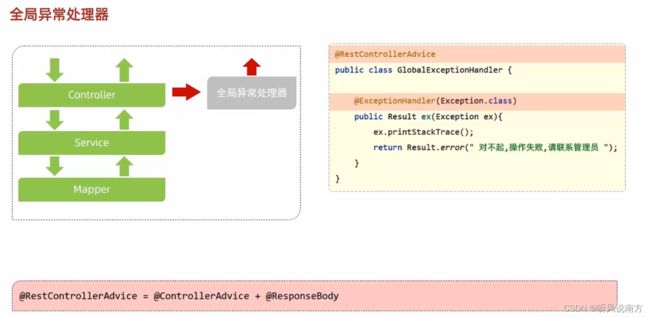
} 异常处理
/**
* 全局统一异常处理类
*/
@RestControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(Exception.class)//捕获所有异常
public Result ex(Exception ex){
ex.printStackTrace();
return Result.error("对不起,操作失败,请联系管理员");
}
}
spring事务管理&AOP
事务管理
事物进阶
rollbackFor
 propagation
propagationAOP基础


 AOP核心概念
AOP核心概念
 AOP进阶
AOP进阶通知类型

 通知顺序
通知顺序 切入点表达式
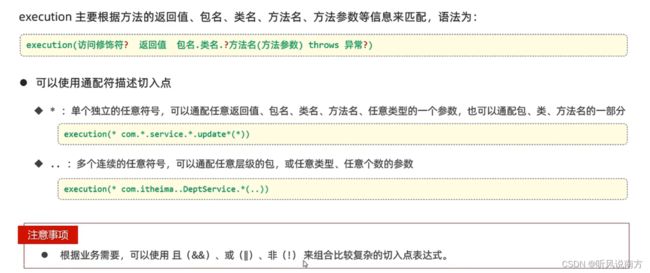
切入点表达式execution



 @annotation
@annotation连接点
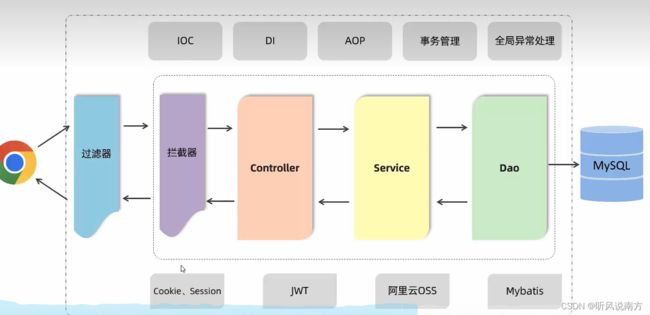
 web后端开发——原理篇
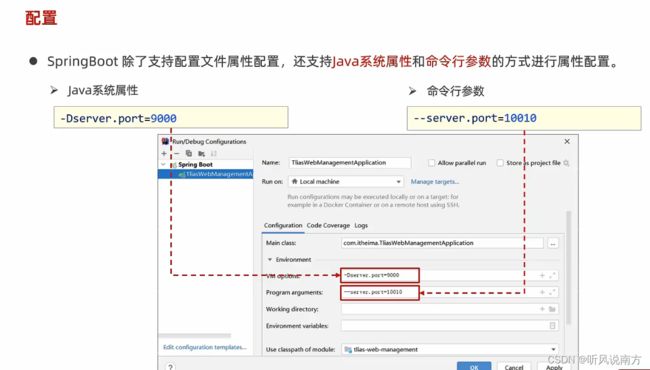
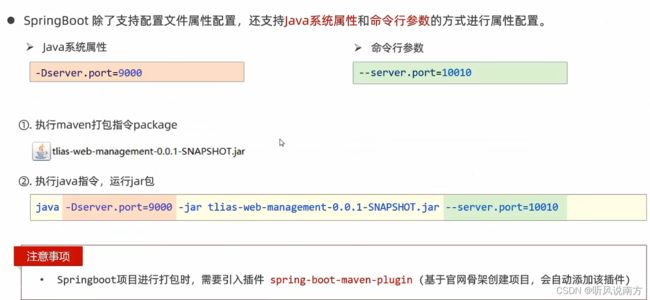
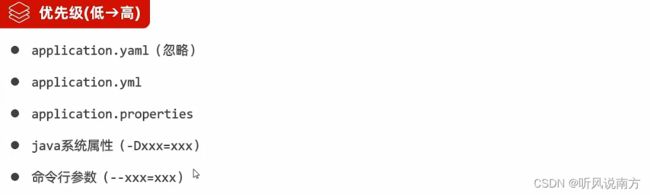
web后端开发——原理篇配置优先级
Bean管理
获取Bean
![]()
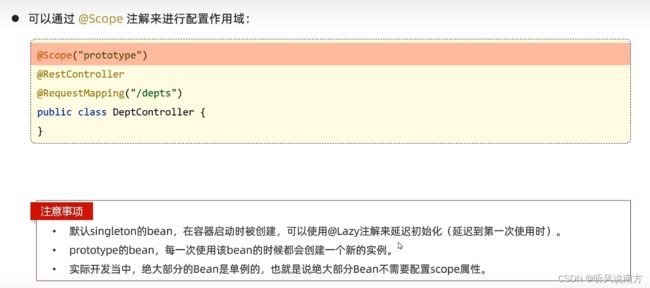
Bean的作用域
第三方Bean
spring boot原理
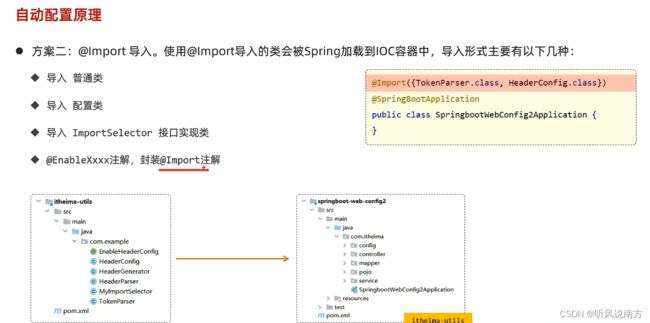
自动配置
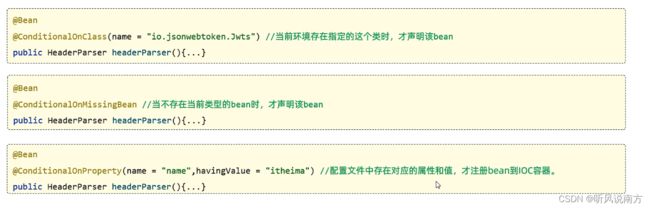
@Conditional
案例
总结
Maven高级
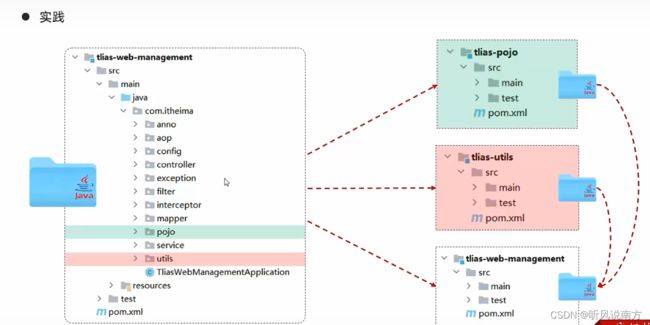
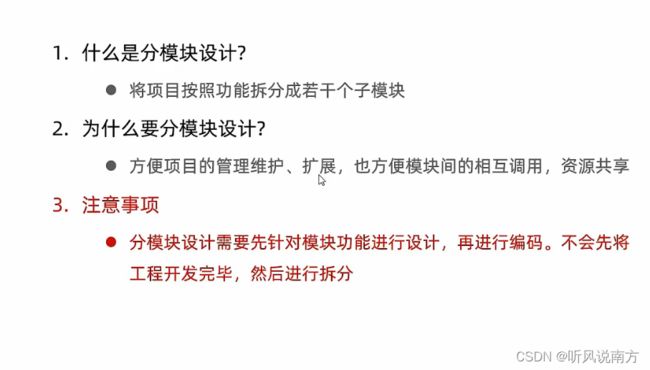
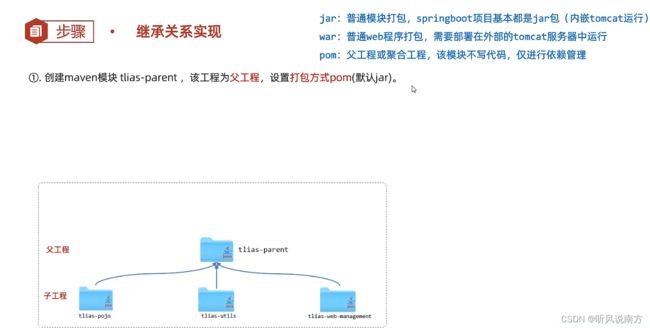
分模块设计与开发
分模块设计
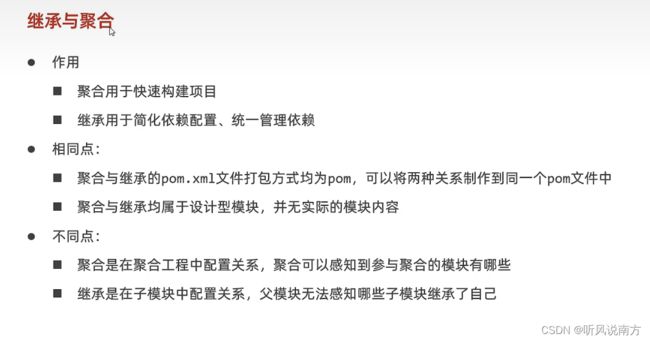
继承与聚合
继承
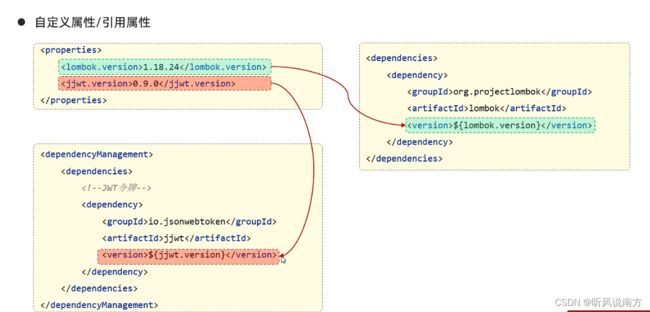
版本锁定
聚合
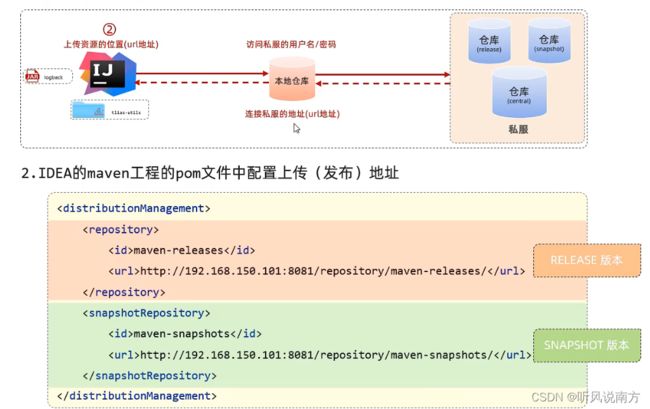
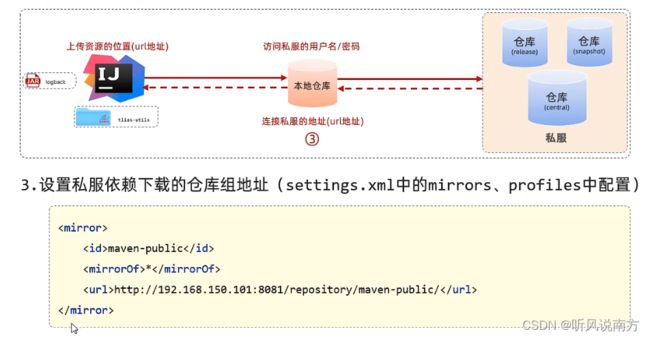
私服
介绍
![]()
资源上传与下载
你可能感兴趣的:(学习笔记,前端,web)