资深8年测试总结,web网页测试bug定位详细步骤,一文打通...
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、前置条件
1)需要的知识
熟透系统业务、团队成员情况;
熟悉使用F12或抓包工具;
了解HTTP/HTTPS协议;
了解系统的架构,数据走向;
2)定位前的操作
保存bug产生的记录;
排除低级问题;
包括网络问题、数据问题(脏数据);
2、定位问题思路和步骤
查看页面表现 > 查看状态码 > 接口的请求和返回以及js执行有无报错 > 查看服务器日志 > 配置问题 > 经验或其他
1)查看页面表现
用户层面问题:
用户自己的环境问题或者操作问题。如环境不通或者操作不正确等。
web页面问题:
大部分与前端功能、界面和兼容性等有关,样式一般是css问题,交互一般是js问题,文本一般是html问题。
主要有:
兼容性问题需要,更换浏览器类型和版本查看问题是否存在;
样式、交互、文本等css,js,html问题,可以按F12 打开控制台,在console中查看报错信息,一般会显示报错的文件和行号 ,对于出错的信息可以在Sources下查看对应报错的资源文件,基本上都会找到错误原因的变量未定义,参数未定义等;
图片不显示,浏览器右键点击图片,点击【检查】,找出图片的url,输入到浏览器的地址内,如果能打开图片,那么不显示图片的问题就是后台的问题;如果浏览器内不能打开图片,那么就是前端的问题;
2)查看状态码
打开开发者工具,切换到Network页签,看请求响应状态码。
4XX状态码一般表示客户端问题(也有可能是服务器端配置问题)
若401,检查是否带了正确的身份验证信息;
若403,检查是否有访问权限;
若404,检查对应的url是否真实存在。
5XX状态码一般表示服务器端问题,若500,是服务器内部错误,需要配合服务器log进行定位;
若502,可能服务器挂了导致;
若503,可能网络过载导致;
若504,可能执行时间过长导致。
3)查看接口请求返回数据以及js执行有无报错
若系统访问正常,进入操作页面,功能性报错。此时状态码200,仍有bug,需要查看接口请求返回数据,打开开发者工具,切换到Network页签,看找到对应请求,查看requests和respond。
如果请求url和参数不正确,则为前端问题;
如果请求url和参数正确,response响应内容正确,可能为前端取值错误;
如果请求url和参数正确,response响应内容不正确,则为后端问题;
如果有js执行报错,则为前端问题;
如果响应内容不正确,还可以查看数据库中数据是否正确,以具体到数据写入问题还是数据读取或缓存问题。
4)查看服务器日志
针对5XX问题,或检查后端接口执行sql是否正确,可以登录日志平台或服务器对应log目录下查看打印出的日志。
先进入到服务器的log目录下,一般是【cd logs】或【cd var/log/】;
tail -f catalina.out //监视catalina.out 文件的尾部内容(默认10行)
动态查看日志文件,【tail -f 日志文件】,查看完后【crtl+c】退出;
5)配置问题
有时候遇到的问题,前后端都没报错,但功能就是异常,需要检查配置情况。包括应用系统前后台配置和环境部署配置信息
6)经验或其他
界面、布局、兼容性、交互问题——前端
业务逻辑、性能、数据、安全问题——后端
数据库版本不一致问题
代码版本不一致问题
代码本身没错,合并代码、冲突问题等;
确认偶然性问题还是必然性问题;
等等;
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
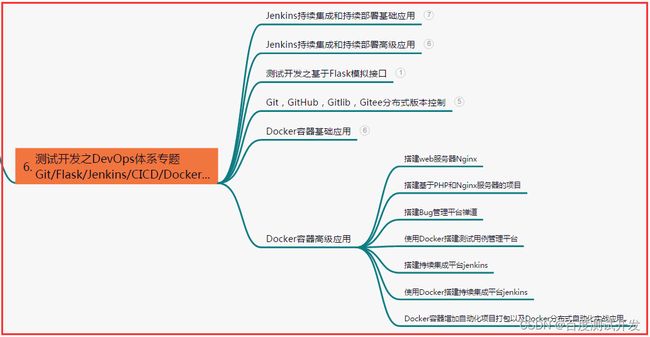
六、测试开发DevOps体系
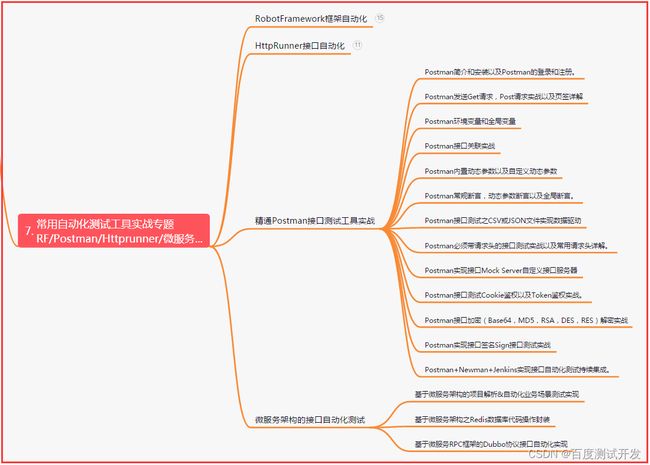
七、常用自动化测试工具
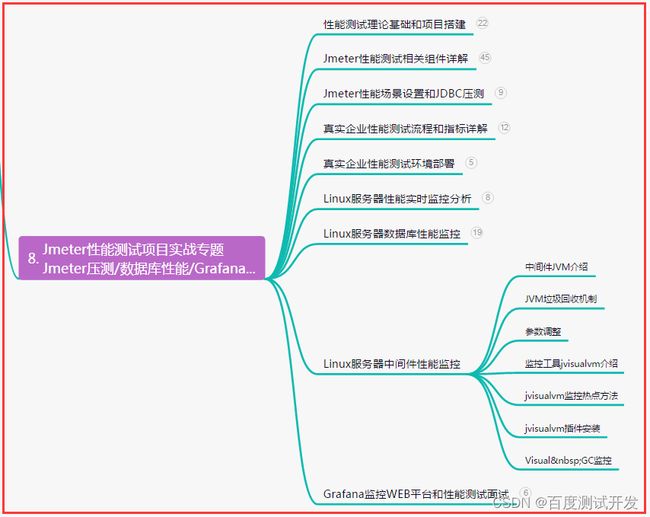
八、JMeter性能测试
九、总结(尾部小惊喜)
无论是什么样的遭遇,我们都不能放弃自己,只有不断地挑战自我,努力向前,才能让人生更加精彩。永不言败,就能收获更加灿烂的人生。
每一次努力,都是为了成为更好的自己。踏实前行,努力拼搏,不断超越自己,才能成就卓越。相信自己,坚持到底,成功就在不远处。
只有拼搏过后才会发现,成功的喜悦和满足感来之不易。积极向上,挑战自我,用汗水与努力铸就辉煌,让所有人刮目相看。愿你在奋斗中熠熠生辉,放飞梦想,成就未来。