- C#进行串口应用开发如何处理串口的异常情况
openwin_top
c#串口应用开发问题系列c#开发语言串口通讯上位机
python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位C#视觉应用开发问题系列c#串口应用开发问题系列microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析在C#中进行串口应用开发时,处理串口的异常情况是非常重要的。常见的串口异常包括端口不可用、数据传输错误、超时等
- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 前端面试专栏-工程化:27.工程化实践(CI/CD、代码规范)
爱分享的程序员
前端面试通关指南前端面试ci/cd
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-工程化实践(CI/CD、代码规范)在团队协作的项目实战中,工程化实践是保障开发效率与代码质量的核心支柱。当项目规模从几人协作扩展到数十人团队时,单纯依赖人工沟通和经验规范会导致效率低下、bug频发。本文聚焦工程化的两大核
- 前端面试专栏-工程化:28.团队协作与版本控制(Git)
爱分享的程序员
前端面试通关指南node.js前端javascript
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-团队协作与版本控制(Git)在多人协作的项目中,代码的版本管理是保障开发效率与代码质量的核心环节。Git作为目前最流行的分布式版本控制系统,不仅能追踪代码变更历史,更能通过分支策略、协作流程规范团队工作方式。本文从实战角
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- LangGraph人机交互
wwx0622
人机交互AIGCAI编程gpt
Agent开发框架之Langgraph第一章Langgraph简介与入门第二章LangGraph条件边与工具调用第三章LangGraph人机交互:中断与调试文章目录Agent开发框架之Langgraph前言一、LangGraph人机交互代码总结前言在一些程序中,可能需要用户的状态才能使程序继续执行。例如,假如我们部署了一个web页面,在前端的输入框中得到了用户输入,接着后端接收该信息并注入到任务中
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- Webpack构建流程详解
TEN01Y
webpackwebpack前端node.js
Webpack的构建流程从一个或多个入口文件开始,递归分析项目中所有的依赖,最后将这些依赖打包成一个或多个输出文件。这个过程包括很多步骤,每个步骤都有特定的任务,Loader和Plugin可以插入到这些步骤中以完成文件转换或扩展功能。以下我会详细说明Webpack的整个构建流程,包括从初始化配置到生成最终的打包结果。1.初始化(Initialization)Webpack的打包流程从初始化开始,它
- 前端开发中的字体子集化实现
aiguangyuan
前端架构前端开发系统架构
字体子集化(FontSubsetting)是指从一个完整的字体文件中提取出页面实际使用的字符,并生成一个包含这些字符的精简字体文件。这种技术可以大幅减少字体文件的大小,从而提高网页加载速度,特别是在多语言网站中,子集化可以显著优化资源加载效率。在现代Web开发中,字体优化是提升性能的关键步骤之一。在很多设计或者文档网站,字体都是可以灵活设置的,那就导致有一个问题:字体文件加载会非常消耗性能。所以我
- Vite 项目构建优化详解
aiguangyuan
Vite前端开发Vite
1.相关面试题1.1.Vite相比Webpack有哪些优势?Vite相较于Webpack的主要优势包括:极速启动:Vite使用原生ES模块进行开发时的依赖加载,无需像Webpack一样对整个项目进行预打包。因此,Vite的冷启动速度非常快,尤其是在大型项目中尤为明显。即时热更新(HMR):Vite的HMR速度更快更灵敏,因为它基于ES模块,仅更新受影响的模块,而不需要重新构建整个包。更少的配置:V
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- 关于XSS的一点理解
「已注销」
XSS
什么是XSS攻击XSS,缩写自Cross-SiteScripting,即跨站脚本攻击,是一种注入型攻击方法,也就是攻击者把恶意脚本注入到良性和可信任的网站中。XSS攻击者通常会利用Web应用(通常在浏览器端脚本的form中)发送恶意代码给其他的Web应用用户。XSS的攻击原理就是攻击者使用XSS发送一些恶意的脚本代码给一些未防备的用户,这些用户的浏览器没办法分辨出这些脚本是否应该被信任,并且会完整
- webpack将组件vue进行编译混淆,并能正常使用编译之后的文件
web前端神器
vue.js前端javascript
介绍:我们在开发的过程中有很多组件都需要复用,特别是我们耗费了好几天时间写出来的组件,比如自己写的表格组件,流程图组件等。总之都是自己不断测试,不断编写耗费了大把的精力写的。直接用到自己的项目中倒是无所谓,如果是把自己写的组件给别人,这里就涉及到自己的劳动成功了,特别是项目尾款还没到账的情况下,代码都给别人了对自己是很不利的。所以这节课的内容很重要,教大家如何将自己的写的vue组件用webpack
- Vite的优缺点(精简版)
优点作为一款前端构建工具,它的核心特点是“快”,并且充分利用了现代浏览器对ESModules的原生支持,一切围绕这一点展开快启动:通过ESModules,它省去了打包整个应用的时间,可以直接在浏览器中加载模块,使得启动时间大大缩短热更新:提供热模块替换功能,并且由于省去了打包环节,只请求变化了部分,几乎实现了实时的热模块替换。缺点兼容性:某些深层依赖或动态引入的CommonJS模块可能出问题。并且
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- ftp文件服务器跨平台,跨平台FTP服务器端(Wing FTP Server)
遇珞
ftp文件服务器跨平台
WingFTPServer作为好用的FTP服务器,可以跨平台使用,而且自带服务器端控件,支持同时上传、下载文件,而且还有文件压缩功能,压缩文件缩小体积,让文件的上传下载速度更快,现在最火软件站提供了跨平台FTP服务器端(WingFTPServer)下载地址,快来试试吧。跨平台FTP服务器端电脑版基本介绍WingFTPServer作为专业的跨平台FTP服务器端应用,支持手机设备访问web客户端,手机
- GitLab安装
重生之苦练代码养女友
gitlab
环境说明(内存在4G以上)系统版本CentOS7.2x86_64软件版本gitlab-ce-10.8.4GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。团队成
- 高并发下Keep‑Alive连接泄漏怎么监控?别让它拖垮你的服务器
Clownseven
服务器运维
你有没有遇到过这种情况?某个网站在压测时表现还不错,QPS跑得飞起,延迟也还行。但一上线几天,Web服务就开始间歇性崩溃,甚至整个服务池响应超时,而CPU、内存都没打满。这时候你以为是代码的问题,查了又查,结果:一切正常。直到有一天你突然发现——连接数爆炸了,而且是Keep-Alive连接没关干净。你这才意识到:原来是连接泄漏了。Keep-Alive明明是用来提高性能的,怎么变成了隐形炸弹?监控不
- [特殊字符] Spring Boot 常用注解全解析:20 个高频注解 + 使用场景实例
库库林_沙琪马
springbootspringboot后端java
一文掌握SpringBoot中最常用的20个注解,涵盖开发、配置、Web、数据库、测试等场景,配合示例讲解,一站式掌握!一、核心配置类注解1.@SpringBootApplication作用:标记为SpringBoot应用的入口类,包含了@Configuration、@EnableAutoConfiguration和@ComponentScan。使用场景:主启动类上唯一标注一次。@SpringBo
- Flutter基础(前端教程①⑤-API请求转化为模型列成列表展示实战)
aaiier
Flutterflutter
models/post_model.dart定义Post数据模型包含fromJson()方法用于解析JSONcontrollers/post_controller.dart管理帖子数据的获取和状态使用http包请求API通过RxList和RxBool实现响应式状态管理views/post_list_view.dart展示帖子列表的UI使用Obx监听状态变化包含加载中、错误和数据展示三种状态main
- PWA进阶:打造离线可用的Web应用
天天进步2015
前端开发前端
引言在移动互联网时代,用户对Web应用的期望已不仅限于可访问性,更要求其具备类似原生应用的体验。ProgressiveWebApp(PWA)技术的出现,使Web应用能够提供接近原生应用的用户体验,尤其是在网络连接不稳定或完全离线的情况下仍然可以使用。本文将深入探讨如何构建真正离线可用的PWA,帮助开发者掌握这一强大技术的核心要点。PWA核心技术回顾在深入探讨离线功能之前,让我们简要回顾PWA的三个
- 前端安全指南:防御XSS与CSRF攻击
天天进步2015
前端开发前端安全xss
引言随着互联网的快速发展,Web应用安全问题日益突出。作为前端开发者,了解常见的安全威胁及其防御措施至关重要。本文将重点介绍两种最常见的前端安全威胁:跨站脚本攻击(XSS)和跨站请求伪造(CSRF),并提供实用的防御策略。XSS攻击解析什么是XSS攻击?XSS(Cross-SiteScripting,跨站脚本)攻击是一种注入类型的攻击,攻击者通过在目标网站上注入恶意脚本代码,当用户浏览该页面时,恶
- 带你读书之“红宝书”:第三章 语法基础(中)之 数据类型前部分
前端不许笑
「这是我参与2022首次更文挑战的第5天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,修
- Yarn 与 CI_CD 集成:自动化前端项目部署
前端视界
前端艺匠馆前端大数据与AI人工智能ci/cd自动化前端ai
Yarn与CI/CD集成:自动化前端项目部署关键词:Yarn、CI/CD、前端部署、自动化构建、持续集成、持续交付、DevOps摘要:本文深入探讨如何将Yarn与CI/CD流程集成,实现前端项目的自动化部署。我们将从基础概念讲起,逐步介绍配置方法、最佳实践和常见问题的解决方案,帮助开发者构建高效可靠的部署流程。背景介绍目的和范围本文旨在指导前端开发者如何利用Yarn包管理工具与CI/CD系统集成,
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 本地webrtc应用, 本来是http协议,在安卓手机上浏览器不支持使用麦克风,现在用了ngixn用了改成https协议安卓手机上浏览器支持麦克风了,但是又没有视频图像了
玩人工智能的辣条哥
疑难杂症专题httpwebrtc智能手机
环境:WSL2Ubuntu22.04本地部署webrtc应用视频聊天应用问题描述:本地webrtc应用,本来是http协议,在安卓手机上浏览器不支持使用麦克风,现在用了ngixn用了改成https协议安卓手机上浏览器支持麦克风了,但是又没有视频图像了,这怎么解决?解决方案:在WebRTC应用中,从HTTP切换到HTTPS是一个重要的步骤,因为它提供了加密和安全的数据传输,这对于浏览器访问麦克风和摄
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- 不只是“能用”:从语义化到 ARIA,打造“信息无障碍”Web 应用的实战清单
码力无边-OEC
前端javascriptwebhtml
不只是“能用”:从语义化到ARIA,打造“信息无障碍”Web应用的实战清单作为前端开发者,我们每天都在用代码构建一个五彩斑斓的数字世界。我们痴迷于像素级的精准、流畅的动画和极致的性能。但我们是否想过,对于某些用户来说,这个世界可能是一片漆黑,或者充满了无法逾越的障碍?闭上眼睛,想象一下你是一位视障者。你如何“阅读”一个新闻网站?你依赖一个叫做“屏幕阅读器”的软件,它会大声朗读出页面上的内容。当你听
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
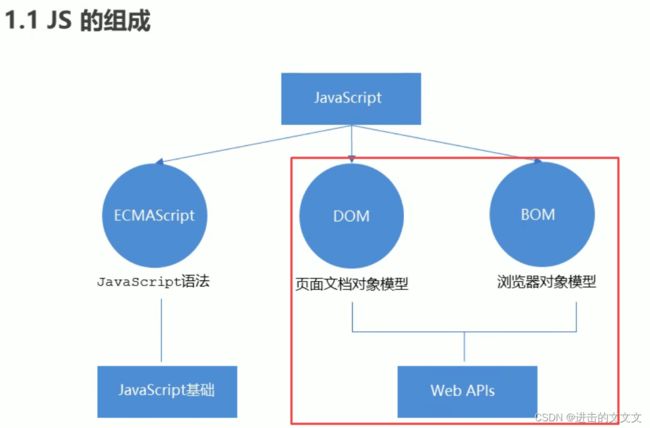
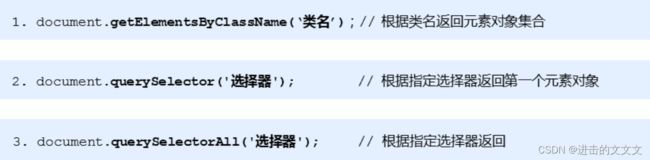
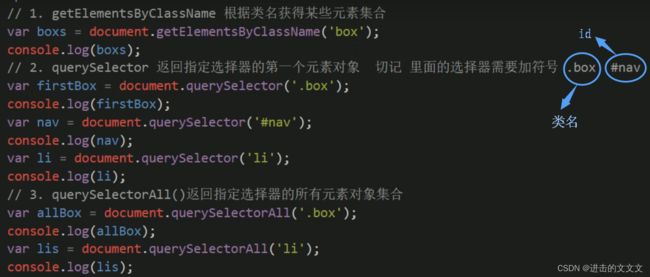
 ② API 和 Web API
② API 和 Web API
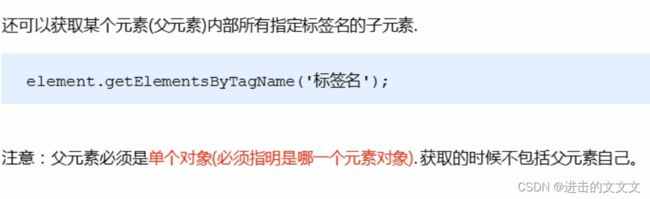
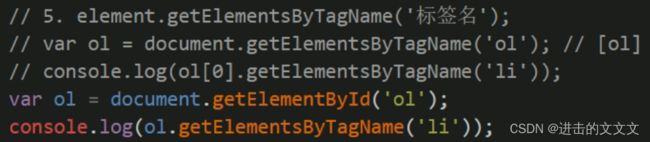
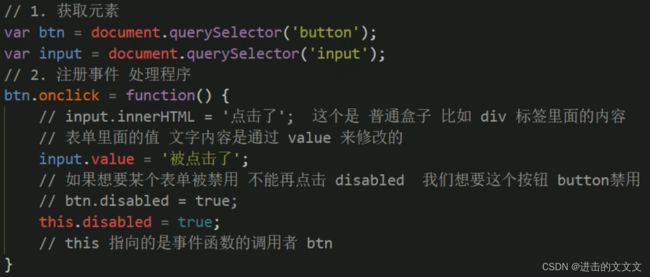
 ※※ 根据标签名获取
※※ 根据标签名获取 早上好
早上好

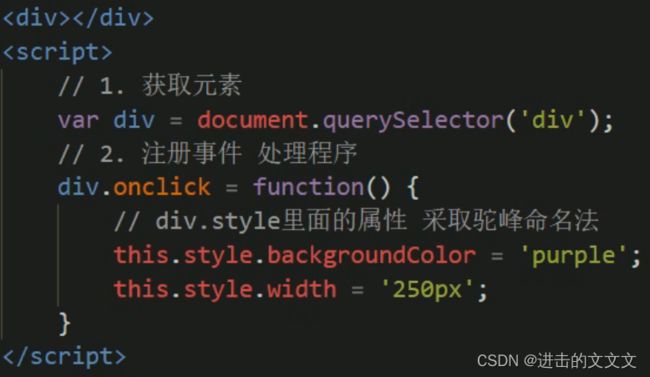
 ※※※※ 样式案例
※※※※ 样式案例

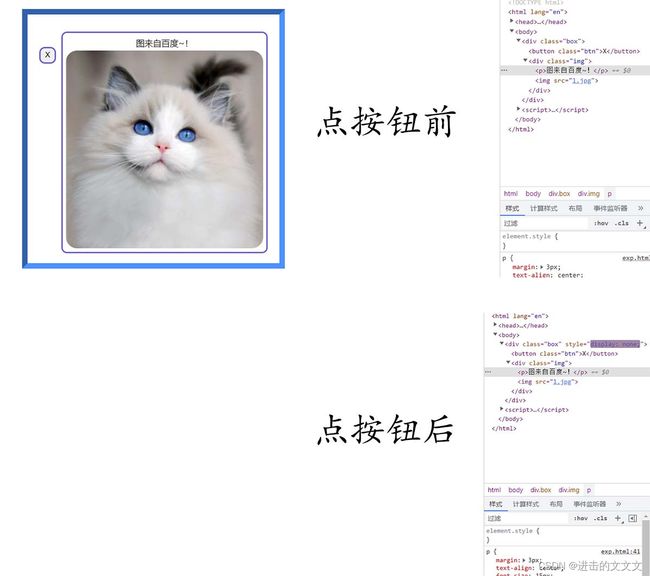
 x
x