SpringMVC获取请求参数的方式
目录
- SpringMVC获取请求参数的方式
- 方式1:ServletAPI
- 方法2:通过控制器方法的形参获取请求参数
- 方法3:@RequestParam
- 方法4:@RequestHeader
- 方法5:@CookieValue
- 方法5:通过POJO获取请求参数
- 解决获取请求参数的乱码问题
- 记录
- 1.注册页面路径设置
- 2.前端使用ajax方式POST提交到Java后端
- 3.后端接收参数并处理
方式1:ServletAPI
//servletAPI方式获取
@PostMapping(value = "/api/sign/register", produces = "application/json")
@ResponseBody
public String sendPostMessage(HttpServletRequest request){
String usercount = request.getParameter("userCount");
String userpwd = request.getParameter("userPwd");
int result = UserMethods.userAdd(usercount, usercount, userpwd);
return "{\"result\":\""+result+"\"}";
}方法2:通过控制器方法的形参获取请求参数
@PostMapping(value = "/api/sign/register", produces = "application/json")
@ResponseBody
public String sendPostMessage(String userCount,String userPwd){
int result = UserMethods.userAdd(userCount, userCount, userPwd);
System.out.println(result);
return "{\"result\":\""+result+"\"}";
}方法3:@RequestParam
@PostMapping(value = "/api/sign/register", produces = "application/json")
@ResponseBody
public String sendPostMessage(@RequestParam("userCount") String usercount,@RequestParam("userPwd") String userpwd){
int result = UserMethods.userAdd(usercount, usercount, userpwd);
System.out.println(result);
return "{\"result\":\""+result+"\"}";
}可选参数写法如下
@RequestParam(value="userName",required = false,defaultValue = "未命名用户")
方法4:@RequestHeader
作用:将请求头信息和控制器方法形参创建映射关系
属性:value、required、defaultValue
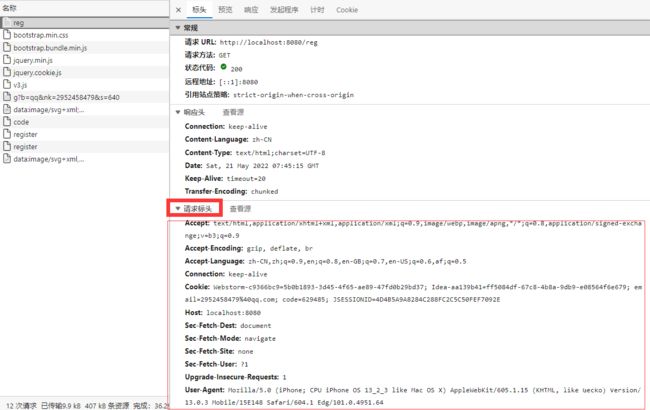
请求头:
Example:
() @PostMapping(value = "/api/sign/register", produces = "application/json") @ResponseBody public String sendPostMessage(@RequestParam("userCount") String usercount,@RequestParam("userPwd") String userpwd,@RequestHeader(value="Host",required=false,defaultValue="") String host){ int result = UserMethods.userAdd(usercount, usercount, userpwd); System.out.println(result); return "{\"result\":\""+result+"\"}"; }
方法5:@CookieValue
作用:将Cookie数据和控制器方法形参创建映射关系
属性:value、required、defaultValue
用法同
@RequestParam、@RequestHeader
方法5:通过POJO获取请求参数
在控制器方法的形参位置设置一个实体类类型的形参
若浏览器传输的请求参数的参数名 与 实体类中的属性名 一致
那么该参数就会为此属性赋值
解决获取请求参数的乱码问题
可以使用SpringMVC提供的编码过滤器CharacterEncodingFilter(需要在web.xml中注册)
characterEncodingFilter
org.springframework.web.filter.CharacterEncodingFilter
encoding
UTF-8
forceResponseEncoding
true
characterEncodingFilter
/*
记录
1.注册页面路径设置
@RequestMapping("/reg")
public String register(){
return "/sign/register";
}2.前端使用ajax方式POST提交到Java后端
function loginSubmit() {
var usercount = $("#email").val();
var password = $("#pwd").val();
var password2 = $("#pwdt").val();
var code = $("#code").val();
if (usercount == null | password == null) return false;
if (usercount == 0 | password == 0) return false;
if (password2 != password) {
tips("两次输入的密码不一致");
return false;
}
cookie_code = $.cookie('code');
cookie_email = $.cookie('email');
if (cookie_code == undefined) {
tips("验证码无效,请检查验证码或重新获取");
return false;
}
if (code != cookie_code) {
tips("验证码错误,请检查验证码或重新获取");
return false;
}
if (usercount != cookie_email) {
tips("当前填写邮箱与所验证的邮箱不一致!");
return false;
}
$.ajax({
type: 'POST',
url: '/api/sign/register',
data: {
'userCount':usercount,
'userPwd':password,
},
success: function(text) {
if(text["result"] == "1"){
$(document.body).text('注册成功,用户' +usercount);
}
},
error: function (jqXHR) {
$(document.body).text('Error: ' + jqXHR.status);
}
});
return false;
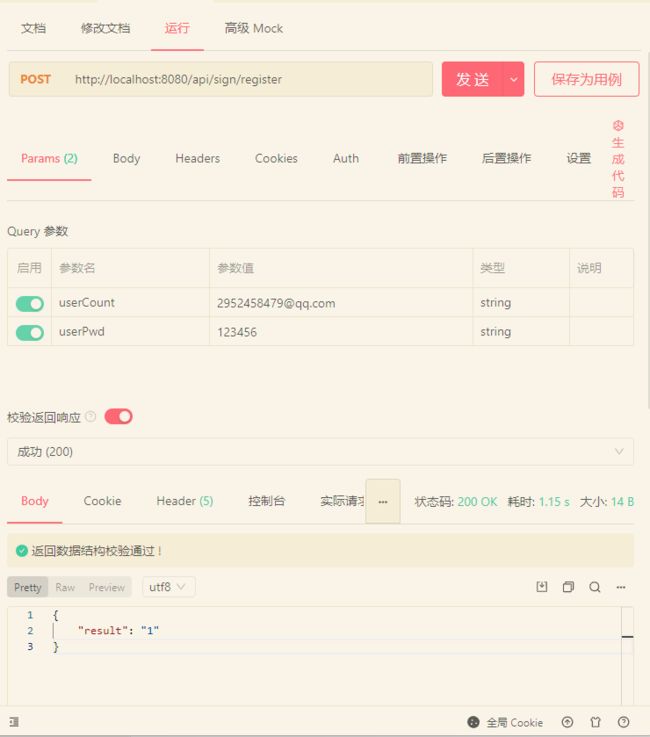
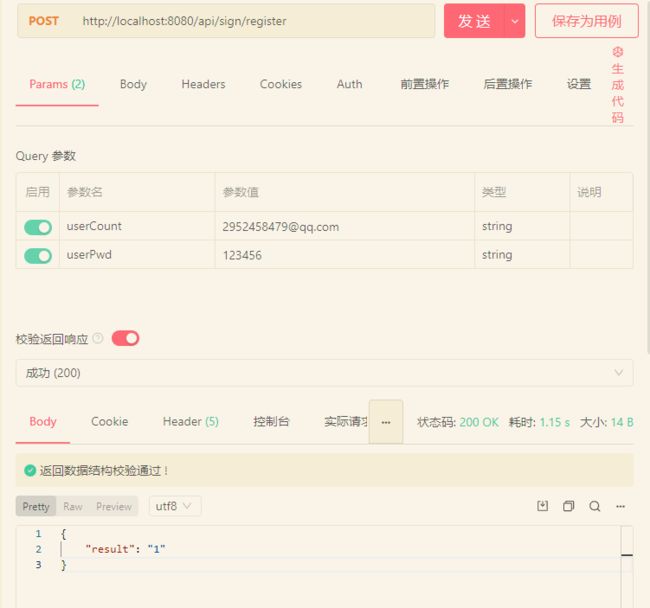
}3.后端接收参数并处理
下面的只是其中一种接收方式
@PostMapping(value = "/api/sign/register", produces = "application/json")
@ResponseBody
public String sendPostMessage(@RequestParam("userCount") String usercount,@RequestParam("userPwd") String userpwd){
int result = UserMethods.userAdd(usercount, usercount, userpwd);
System.out.println(result);
return "{\"result\":\""+result+"\"}";
}