Java毕业设计 SpringBoot 美食推荐系统 美食分享系统
Java毕业设计 SpringBoot 美食推荐系统 美食分享系统
SpringBoot 美食推荐系统 功能介绍
首页 图片轮播 登录注册 美食信息 搜索 美食分享 美食教程 美食排行榜 个人中心 更新个人资料 我的分享 我的收藏 在线咨询
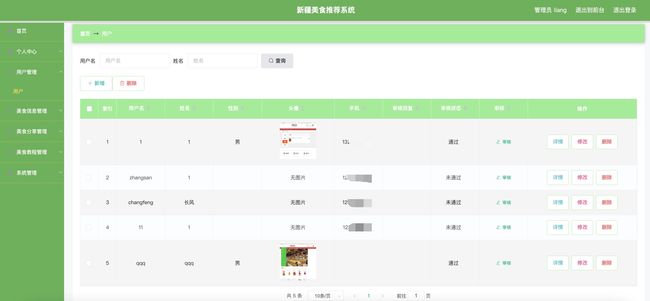
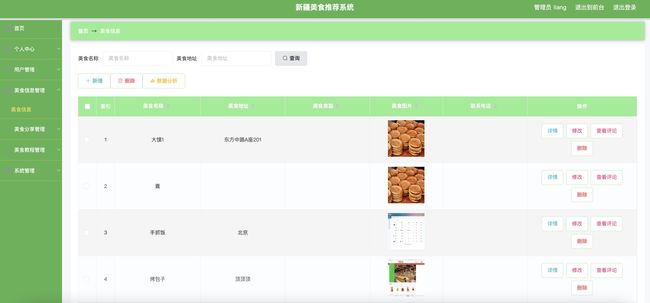
后台管理 登录 个人中心 修改密码 用户管理 美食信息管理 美食分享管理 美食教程管理 系统管理 在线服务 轮播图管理
角色:用户 管理员
使用技术
-
SpringBoot框架
-
Mybaits
-
Mysql数据库
-
vue
功能展示
注册页面vue
<template>
<div>
<div class="container">
<div class="login-form">
<h1 class="h1">美食推荐系统注册h1>
<el-form ref="rgsForm" class="rgs-form" :model="rgsForm">
<el-form-item label="用户名" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.yonghuming" autocomplete="off" placeholder="用户名" />
el-form-item>
<el-form-item label="密码" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.mima" autocomplete="off" placeholder="密码" type="password"#elsetype="text" />
el-form-item>
<el-form-item label="确认密码66" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.mima2" autocomplete="off" placeholder="确认密码66" type="password"/>
el-form-item>
<el-form-item label="姓名" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.xingming" autocomplete="off" placeholder="姓名" />
el-form-item>
<el-form-item label="手机" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.shouji" autocomplete="off" placeholder="手机" />
el-form-item>
<div style="display: flex;flex-wrap: wrap;width: 100%;justify-content: center;">
<el-button class="btn" type="primary" @click="login()">注册el-button>
<el-button class="btn close" type="primary" @click="close()">取消el-button>
div>
el-form>
div>
div>
div>
template>
<script>
export default {
data() {
return {
ruleForm: {
},
tableName:"",
rules: {},
};
},
mounted(){
let table = this.$storage.get("loginTable");
this.tableName = table;
},
created() {
},
methods: {
// 获取uuid
getUUID () {
return new Date().getTime();
},
close(){
this.$router.push({ path: "/login" });
},
// 注册
login() {
var url=this.tableName+"/register";
if((!this.ruleForm.yonghuming) && `yonghu` == this.tableName){
this.$message.error(`用户名不能为空`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$message.error(`密码不能为空`);
return
}
if((this.ruleForm.mima!=this.ruleForm.mima2) && `yonghu` == this.tableName){
this.$message.error(`两次密码输入不一致`);
return
}
if((!this.ruleForm.xingming) && `yonghu` == this.tableName){
this.$message.error(`姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$message.error(`手机应输入手机格式`);
return
}
this.$http({
url: url,
method: "post",
data:this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "注册成功",
type: "success",
duration: 1500,
onClose: () => {
this.$router.replace({ path: "/login" });
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
script>
<style lang="scss" scoped>
.el-radio__input.is-checked .el-radio__inner {
border-color: #00c292;
background: #00c292;
}
.el-radio__input.is-checked .el-radio__inner {
border-color: #00c292;
background: #00c292;
}
.el-radio__input.is-checked .el-radio__inner {
border-color: #00c292;
background: #00c292;
}
.el-radio__input.is-checked+.el-radio__label {
color: #00c292;
}
.el-radio__input.is-checked+.el-radio__label {
color: #00c292;
}
.el-radio__input.is-checked+.el-radio__label {
color: #00c292;
}
.h1 {
margin-top: 10px;
}
body {
padding: 0;
margin: 0;
}
// .container {
// min-height: 100vh;
// text-align: center;
// // background-color: #00c292;
// padding-top: 20vh;
// background-image: url(../assets/img/bg.jpg);
// background-size: 100% 100%;
// opacity: 0.9;
// }
// .login-form:before {
// vertical-align: middle;
// display: inline-block;
// }
// .login-form {
// max-width: 500px;
// padding: 20px 0;
// width: 80%;
// position: relative;
// margin: 0 auto;
// .label {
// min-width: 60px;
// }
// .input-group {
// max-width: 500px;
// padding: 20px 0;
// width: 80%;
// position: relative;
// margin: 0 auto;
// display: flex;
// align-items: center;
// .input-container {
// display: inline-block;
// width: 100%;
// text-align: left;
// margin-left: 10px;
// }
// .icon {
// width: 30px;
// height: 30px;
// }
// .input {
// position: relative;
// z-index: 2;
// float: left;
// width: 100%;
// margin-bottom: 0;
// box-shadow: none;
// border-top: 0px solid #ccc;
// border-left: 0px solid #ccc;
// border-right: 0px solid #ccc;
// border-bottom: 1px solid #ccc;
// padding: 0px;
// resize: none;
// border-radius: 0px;
// display: block;
// width: 100%;
// height: 34px;
// padding: 6px 12px;
// font-size: 14px;
// line-height: 1.42857143;
// color: #555;
// background-color: #fff;
// }
// }
// }
.nk-navigation {
margin-top: 15px;
a {
display: inline-block;
color: #fff;
background: rgba(255, 255, 255, .2);
width: 100px;
height: 50px;
border-radius: 30px;
text-align: center;
display: flex;
align-items: center;
margin: 0 auto;
justify-content: center;
padding: 0 20px;
}
.icon {
margin-left: 10px;
width: 30px;
height: 30px;
}
}
.register-container {
margin-top: 10px;
a {
display: inline-block;
color: #fff;
max-width: 500px;
height: 50px;
border-radius: 30px;
text-align: center;
display: flex;
align-items: center;
margin: 0 auto;
justify-content: center;
padding: 0 20px;
div {
margin-left: 10px;
}
}
}
.container {
height: 100vh;
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-image: url(http://codegen.caihongy.cn/20201127/259f8ec2e6ed4e13a61dba16053c8abc.jpg);
.login-form {
right: 50%;
top: 50%;
transform: translate3d(50%, -50%, 0);
border-radius: 10px;
background-color: rgba(255,255,255,.5);
font-size: 14px;
font-weight: 500;
box-sizing: border-box;
width: 360px;
height: auto;
padding: 15px;
margin: 0 auto;
border-radius: 10px;
border-width: 0;
border-style: solid;
border-color: rgba(255,0,0,0);
background-color: rgba(208, 163, 140, 0.53);
box-shadow: 0 0 6px rgba(255,0,0,.1);
.h1 {
width: 100%;
height: auto;
line-height:auto;
color: rgba(255, 255, 255, 1);
font-size: 28px;
padding: 0;
margin: 0 auto;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255,0,0,0);
background-color: rgba(255,0,0,0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: center;
}
.rgs-form {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.el-form-item {
width: 100%;
display: flex;
& /deep/ .el-form-item__content {
flex: 1;
display: flex;
}
}
.input {
width: 100%;
height:auto;
padding: 0;
margin: 0 0 12px 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255,0,0,0);
background-color: rgba(255,0,0,0);
box-shadow: 0 0 6px rgba(255,0,0,0);
& /deep/ .el-form-item__label {
width: 80px;
line-height:44px;
color: rgba(254, 254, 254, 1);
font-size: #606266;
padding: 0 10px 0 0;
margin: 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255,0,0,0);
background-color: rgba(255,0,0,0);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
& /deep/ .el-input__inner {
width: 100%;
height: 40px;
line-height:40px;
color: #606266;
font-size: 14px;
padding: 0 12px;
margin: 0;
border-radius: 4px;
border-width: 0px;
border-style: solid;
border-color: #606266;
background-color: #fff;
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
}
.send-code {
& /deep/ .el-input__inner {
width: 180px;
height: 44px;
line-height:44px;
color: #606266;
font-size: 14px;
padding: 0 12px;
margin: 0;
border-radius: 0;
border-width: 1;
border-style: solid;
border-color: #606266;
background-color: #fff;
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
.register-code {
margin: 0;
padding: 0;
width: 86px;
height: 44px;
line-height:44px;
color: #fff;
font-size: 14px;
border-width: 0;
border-style: solid;
border-color: rgba(255,0,0,0);
border-radius: 0;
background-color: rgb(64, 158, 255);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
}
.btn {
margin: 0 10px;
padding: 0;
width: 100px;
height: 44px;
line-height:44px;
color: #fff;
font-size: 14px;
border-width: 0px;
border-style: solid;
border-color: #409EFF;
border-radius: 4px;
background-color: rgba(249, 104, 104, 0.9);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
.close {
margin: 0 10px;
padding: 0;
width: 88px;
height: 44px;
line-height:44px;
color: rgba(255, 255, 255, 1);
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #409EFF;
border-radius: 4px;
background-color: rgba(249, 104, 104, 0.9);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
}
}
}
style>
运行
创建数据库, 然后修改数据库连接相关信息。
启动 Springboot 类的main方法
运行vue
npm run serve
前台访问地址:http://localhost:8080/springboot/front/index.html
注册或使用账号:qqq 密码:qqq
后台访问地址:http://localhost:8080/springboot/admin/dist/index.html
管理员账号:liang 密码:liang