【Javascript】运算符(赋值,算术,自增,自减)
目录
赋值
算术
单个变量:
多个变量:
+ 在字符串,数组中充当连接符
自符串与字符串
数组与数组
数组与字符串
自增与自减
前置
自增
自减
后置
自增
自减
赋值
var a = 1;
算术
单个变量:
var a = 1;
a +=1;
console.log(a); var a = 1;
a -=1;
console.log(a);
var a = 1;
a *=3;
console.log(a);var a = 1;
a /=2;
console.log(a);
多个变量:
var a = 1;
var b = 2;
console.log(a+b);
var a = 1;
var b = 2;
console.log(a-b);
var a = 1;
var b = 2;
console.log(a*b); var a = 1;
var b = 2;
console.log(a/b);+ 在字符串,数组中充当连接符
自符串与字符串
var str1='ab';
var str2='cd';
console.log(str1+str2);数组与数组
var arr1=[1,2,3];
var arr2=[4,5,6];
console.log(arr1+arr2);结果上来看3和4没有用逗号分开
var arr1=[1,2,3];
var arr2=[4,5,6];
var arr=arr1.concat(arr2)
console.log(arr);数组与数组之间我们直接用concat连接符将两个 数组合并
https://blog.csdn.net/m0_67930426/article/details/133980559?spm=1001.2014.3001.5501
数组与字符串
自增与自减
前置
自增
var a=1;
++a;
console(a);
var a=1;
++a;
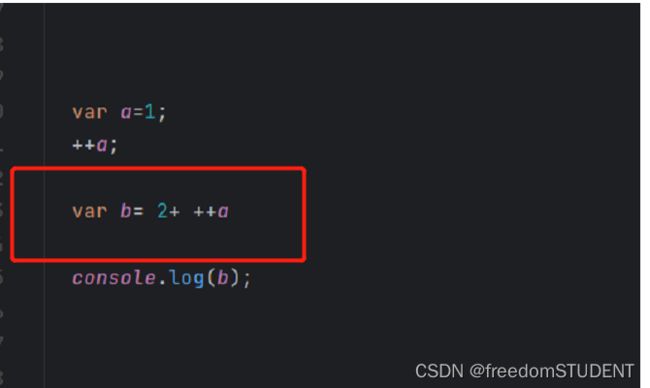
var b= ++a+2
console.log(b);
首先赋值a等于1,++a,a自增1,这时a等于2,++a+2,a自增1 等于3再加上2,所以最终结果等于5
如果将2放在前面 运算符号+ 要与自增++符号要用空格隔开,否则会报错
自减
var a=1;
--a;
console.log(a);后置
自增
var a=1;
var b=3+a++;
console.log(b);先执行表达式,再进行 自增
var a=1;
var b=3+a++;
console.log(b);
console.log(a);此时再打印a的值a在原来的值上加了1
自减
var a=1;
var b=3+a--;
console.log(b);
console.log(a);