uniapp--点击上传图片到oss再保存数据给后端接口
项目采用uniapp与uview2.0组件库
--1.0的也可以参考一下,大差不差
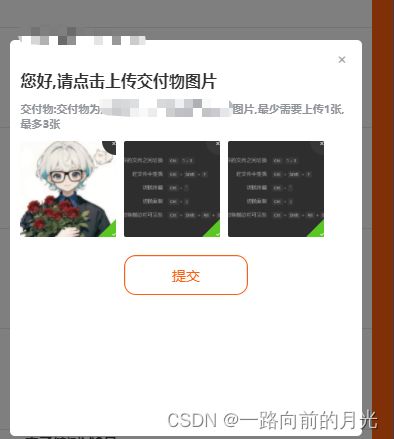
一、项目要求与样式图
点击上传n张图片到oss,然后点击提交给后端
二、思路
1、打开上传按钮,弹出框内出现上传图片和提交按钮
2、点击上传图片区域,打开本地图片或者调用相机。上传到oss拿到返回的图片url和本地的url地址。可以进行预览删除。再点击提交,将选取好的图片地址发送给后端就ok了
一点特别注意,上传接口的方法一定要是POST,问就是小程序规定
三、代码区域
//相关参数与公式去看view2的官方文档我就不一一简绍了
//data参数
//fileList1: [], //上传图片接受数组
//img1: [], //当前图片数组因为使用方便,就直接复制的官网案例
关键代码在添加图片后上传的两个数组处理和本地地址还有在线图片地址
/**
* @func 删除图片
* */
deletePic1(event) {
this[`fileList${event.name}`].splice(event.index, 1)
var arry = []
this.fileList1.filter((v, i) => {
arry.push(v.url)
})
this.img1 = arry
console.log(this.img1, "1");
},
/**
* @func 新增图片上传 读取后的处理函数
* */
async afterRead1(event) {
// 当设置 mutiple 为 true 时, file 为数组格式,否则为对象格式
let lists = [].concat(event.file)
console.log('list',lists);
let fileListLen = this[`fileList${event.name}`].length
lists.map((item) => {
this[`fileList${event.name}`].push({
...item,
status: 'uploading',
message: '上传中'
})
})
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise1(lists[i].url)
console.log('result是',result);
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result[0]
}))
fileListLen++
}
var arry = []
this.fileList1.filter((v, i) => {
console.log('每一个v是什么',v);
arry.push(v.url)
})
this.img1 = arry
console.log(this.img1, "1");
},
/**
* @func 上传图片到oss,只提供files,后端完成上传
* */
uploadFilePromise1(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: '',//后端接口地址,后端解决了oss相关密钥获取
filePath: url,
name: 'files',
success: (res) => {
console.log(res.data);
//这里使用JSON.parse是数据返回的问题需要进行转换,官网是不需要进行转换的,未了配合提交接口上传一个oss返回的图片列表数据
console.log(JSON.parse(res.data));
setTimeout(() => {
resolve(JSON.parse(res.data).data) //服务器返回图片带域名
//服务器返回图片不带域名需要自己拼接域名 否则预览图片无法实现
// resolve('服务器域名' + JSON.parse(res.data).data)
}, 1000)
}
});
})
},
/**
* @func 上传图片地址给后台端修改状态
* */
UpdateStatus() {
let params = {
id: this.Upid,
fileList: this.img1
}
if (this.img1.length > 0) {
//后端需要的数据格式,因为我自己循环时候做了调整不要要这个方法了。
//后端要什么格式数据自己商定
// params.fileList = this.img1.reduce((arr, cur) => arr.concat((cur), []))
GetBudgetUpdate(params).then(res => {
if (res == true) {
//上传成功后清空params数据,关闭弹框,刷新列表,提示成功
this.img1 = []
this.taskList = []
this.page = 1
this.getBudgetList()
this.showUp = false
uni.showToast({
title: `上传成功`,
icon: 'none',
duration: 2000,
})
}
})
} else {
uni.showToast({
title: `至少需要上传一张交付物图片`,
icon: 'none',
duration: 2000
})
}
},
/**
* @func 上传图片取消,弹框关闭
* */
closePup(){
this.showUp=false
this.img1=[]
this.fileList1=[]
this.Upid=''
},四、遇到的问题和处理
第一次使用时候遇到一个问题是点击预览图片失败了,因为我点击图片传递调用uview组件源码方法所传递的值类型不一样 url: result[0]
这一行代码卡了我这个菜鸡2天,我一直认为数据格式没问题,直接修改了下方的源码判断,,本来是url: result。直接添加了数组里的数组,然后传值给后端img1数组时候
// params.fileList = this.img1.reduce((arr, cur) => arr.concat((cur), []))
const a = [ ["1"],["2"],["3"],["4"] ]
//变成
const b =["1","2","3","4"]
const b = a .reduce((arr, cur) => arr.concat((cur), []));嵌套数组合并回去了
for (let i = 0; i < lists.length; i++) {
const result = await this.uploadFilePromise1(lists[i].url)
console.log('result是',result);
let item = this[`fileList${event.name}`][fileListLen]
this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {
status: 'success',
message: '',
url: result[0]
}))
fileListLen++
}uni.PreviewImage方法需要的是这样的数据格式,拿里面的url地址或者thumb地址
// 预览图片
onPreviewImage(item) {
if (!item.isImage || !this.previewFullImage) return
uni.previewImage({
// 先filter找出为图片的item,再返回filter结果中的图片url
urls: this.lists.filter((item) => this.accept === 'image' || uni.$u.test.image(item.url || item.thumb)).map((item) => item.url || item.thumb),
current: item.url || item.thumb,
// urls: this.lists.filter((item) => this.accept === 'image' || uni.$u.test.image(item.thumb || item.url)).map((item) => item.thumb || item.url),
current: item.thumb || item.url,
fail() {
uni.$u.toast('预览图片失败')
},
});
},五--感谢 小李小李,知书达理的思路与写法
借鉴的这个文章
uniapp利用uview2.0中的uploadFile组件实现多张图片的增删预览上传功能-CSDN博客