- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- DeepClaude:结合 DeepSeek R1 和 Claude AI 各自优势开发的 AI 应用平台,支持 API 调用和零延迟的即时响应
蚝油菜花
每日AI项目与应用实例人工智能人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发感兴趣,我会每日分享大模型与AI领域的开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术!微信公众号|搜一搜:蚝油菜花大家好,我是蚝油菜花,今天跟大家分享一下DeepClaude这个高性能的开源AI应用开发平台,深度集成了DeepSeekR1和Claude模型。快速阅读DeepClaude是一个高性能的开源AI应用开发平台,结合了Deep
- 最新微信云端协议,红包秒抢与智能管理神器
2501_90628109
微信
《微信云端智能助手:高效管理新体验》摘要:在快节奏的生活中,微信作为重要的沟通、交易和娱乐平台,其管理效率备受关注。本文介绍了一款微信云端智能助手,具备多设备同步和自动化管理功能,旨在提升微信运营效率,为用户提供更便捷的使用体验。关键词:微信管理,自动化,智能助手,多设备同步一、引言随着微信在日常生活中的广泛应用,用户对于高效管理微信的需求日益增加。微信云端智能助手应运而生,通过多设备同步和自动化
- 存储过程与触发器:提高数据库性能与安全性的利器
qcidyu
文章归档性能优化数据完整性数据库安全SQL注入参数化查询触发器存储过程
title:存储过程与触发器:提高数据库性能与安全性的利器date:2025/2/12updated:2025/2/12author:cmdragonexcerpt:在现代数据库管理中,存储过程和触发器是两种强大的工具,能够极大提升操作效率和数据完整性。categories:前端开发tags:存储过程触发器SQL注入参数化查询数据库安全数据完整性性能优化扫描二维码关注或者微信搜一搜:编程智域前端至
- 【做一个微信小程序】纪念高中同学5
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.视频播放页面视频播放窗口禁音功能的实现添加倍速功能跳过功能也加上1.视频播放页面(shipin页面)shipin.wxml{{isMuted?'':''}}{{playbackRate}}x
- Python基于 Opencv+wxPython 的人脸识别上课考勤系统,附源码
程序员徐师兄
Python毕业设计pythonopencv人脸识别上课考勤系统人脸识别上课考勤wxPython
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序请求封装
大橘为重¨
小程序微信小程序小程序
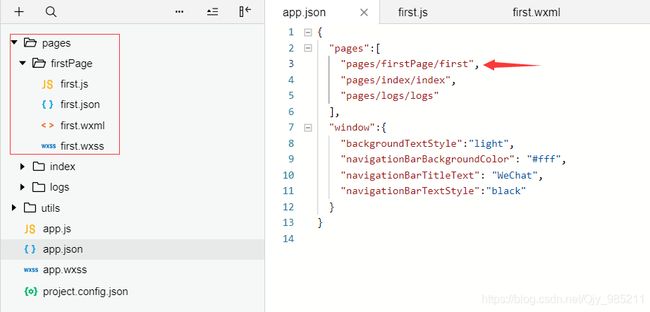
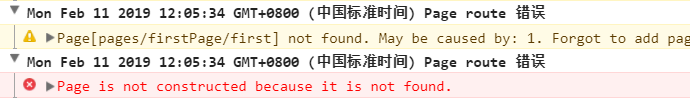
微信小程序请求封装前言1、封装网络请求2、编写接口函数3、调用接口函数前言官方文档提供微信小程序发送请求的方法有wx.request,但每次发送请求都调用该接口会十分不便于接口的管理。所以通过封装请求的方法来对接口进行集中式控制管理,简化代码的维护流程。文章使用的案例文件结构:1、封装网络请求创建“request.js”文件如下:constbaseUrl="https://www.xxxxx.xx
- 微信小程序日程预约
伊丶二
微信小程序canvas前端
涉及仪器的预约使用,仿照小米日历日程预约开发开发对应页。效果展示文章目录效果展示需求分析代码实现一、构建基础页面结构1.顶部日期选择器2.中部canvas绘制3.底部数据回显二、中间canvas功能细分1.激活状态的判断2.时间块拉伸逻辑3.时间块拖动逻辑三、底部数据回显总结需求分析顶部七日选择器横向显示从当前日期开始后的七天,并区分月-日七天共计预约时间段综合为3中部canvas绘制区左侧时间刻
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序请求request封装
WorkAndDebugger
微信小程序微信小程序小程序
公共基础路径封装//config.jsmodule.exports={//测试BASE_URL:'https://cloud.chejj.cn',//正式//BASE_URL:'https://cloud.mycjj.com'};请求封装//request.jsimportconfigfrom'../config/baseUrl'//请求未返回时的loadingconstshowLoading=(
- 微信小程序请求接口封装
大可不必_妄
微信小程序web前端微信小程序前端
1、新建封装请求api/request.js//配置的域名constbaseUrl="xxxxxxxxxxxxxx"//请求公共接口//封装请求module.exports={/***二次封装wx.request*url:请求的接口地址*method:请求方式GET,POST....*data:要传递的参数*/request:(url,method,data)=>{returnnewPromise
- 【FAQ】HarmonyOS SDK 闭源开放能力 — IAP Kit(4)
harmonyos-next
1.问题描述:发布了一个订阅,看日志显示订阅发布成功了,但是在消费的时候没有值,这个是什么原因?人脸活体检测返回上一页App由沉浸式变为非沉浸式多了上下安全区域。解决方案:对于公共事件来说就是提供这个能力,需要调用方保证时序,订阅成功之后再发广播才能收到。2.问题描述:微信支付,支付宝支付,银联支付SDK是否已经支持?解决方案:1、支付宝:鸿蒙支付SDK获取链接:https://opendocs.
- 职场人AI突围战:解密DeepSeek的36种反内耗姿势
小momomo
人工智能
当你的周报被AI碾压,当同事用智能看板抢走升职机会,当00后实习生靠提示词工程赢得领导青睐——这个悄然降临的AI职场时代,正在重构我们的生存法则。**▍DeepSeek职场变形记**这不是你认知中的聊天机器人,而是一个会进化的数字同事:-**会议终结者**:自动生成带执行方案的会议纪要,智能识别7种无效讨论模型-**文档捕手**:跨平台抓取微信/钉钉/邮件文件,建立带知识图谱的智能档案馆-**数据
- 企业如何做好百度下拉框优化?下拉框优化的价值和作用有哪些?
袁yuelin
百度
现在做网络推广,引流成本不断上升,有的企业发现即使开通各大平台的广告,这流量增长也不太明显,让企业引流拓客陷入僵局。今天小马识途营销顾问就推荐一种低成本的引流获客方式——下拉框联想词引流推广下拉框联想词引流推广适用于所有可以搜索的平台,包括百度、360、微信搜一搜、抖音搜索等等,我们这里就以百度为例来进一步解析下拉框联想词优化的规则和技巧。百度下拉框优化的价值和作用百度下拉联想词是指用户在搜索或者
- 机器学习面试笔试知识点-线性回归、逻辑回归(Logistics Regression)和支持向量机(SVM)
qq742234984
机器学习线性回归逻辑回归
机器学习面试笔试知识点-线性回归、逻辑回归LogisticsRegression和支持向量机SVM微信公众号:数学建模与人工智能一、线性回归1.线性回归的假设函数2.线性回归的损失函数(LossFunction)两者区别3.简述岭回归与Lasso回归以及使用场景4.什么场景下用L1、L2正则化5.什么是ElasticNet回归6.ElasticNet回归的使用场景7.线性回归要求因变量服从正态分布
- redirect_uri参数错误
一只桃子~
php开发语言微信公众平台
研究基于jsapi支付方式接口1.redirect_uri参数错误公众平台中的设置->公众号设置->功能设置->网页授权域名进入之后根据提示填写域名或者域名+目录2.return_code为FAIL的原因:以为WxPay.Config.php文件中的constKEY='';的值为商户登录的6位密码,其实不是的。而是登录微信支付商户平台之后账号中心->账号设置->API安全->首先确定早期有没有安装
- 【微信_小游戏_canvas_基础_笔记1】
adminwxs
1024程序员节javascript微信游戏程序
微信_小游戏_canvas_基础_笔记1game.js文件s_1.js文件你好!这是我第一次使用Markdown编辑器所展示的欢迎页。第一次分享学习经历.学习的是joke_shi教学,发表于2017-12,感觉需要修正一些东西就写了此文章https://blog.csdn.net/qq_32514043?type=bloggame.js文件基础导入,不懂的自行搜索用途import'./js/lib
- 开源mes系统_如何快速构建基于MES的开源云平台
weixin_39926613
开源mes系统
导读本文为2019工业互联网平台活动盘点文章,同时也欢迎广大工业互联网平台企业参与本次盘点。具体参与方式可加编辑微信号(13517202453)详细咨询。随着智能制造转型战略的持续推进,MES作为承载智能化生产制造过程的核心系统正在受到越来越多企业的关注。与此同时,工业互联网、大数据、云计算等技术的飞速发展和日渐成熟,正在不断赋予MES更多新功能。由此推动MES朝着智能化、平台化、云化的方向发展。
- 企业微信-会话内容存档-全流程
Defry
Java企业微信
RSA2048秘钥对生成SSL在线工具-在线密钥对生成-在线RSA、DSA、ECDSA公私钥生成-SSLeye官网1、下载jdk和so/dll获取会话内容-接口文档-企业微信开发者中心2、Windows中将ddl放到C:\Windows\system32PS:网上也有一些其他的解决办法可以参考放的地方不对就可能出现:noWeWorkFinanceSdkinjava.library.path3、Li
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 记一次简单的Oracle离线数据迁移至TiDB过程
qq_43479892
pythonoracle数据库database计算机
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475背景最近在支持一个从Oracle转TiDB的项目,为方便应用端兼容性测试需要把Oracle测试环境的库表结构和数据同步到TiDB中,由于数据量并不大,所以怎么方便怎么来,这里
- 微信小程序傻瓜制作_从15款工具中精选出4款,最靠谱的微信小程序制作软件!...
资俊杰
微信小程序傻瓜制作
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件!大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:微信小程序制作软件!大家准备好没?开始发车了哦!1、即速应用——适合技术小白的小程序开发工具严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技
- 微信小程序的制作
出门喝奶茶
笔记微信小程序小程序
制作微信小程序的过程大致可以分为几个步骤:从环境搭建、项目创建,到开发、调试和发布。下面我会为你简要介绍每个步骤。1.准备工作在开始开发微信小程序之前,你需要确保你已经完成了以下几个步骤:注册微信小程序账号:访问微信公众平台(https://mp.weixin.qq.com),注册一个微信小程序账号。注册完成后,你会获得一个小程序的AppID。安装开发工具:下载并安装微信开发者工具。微信开发者工具
- 【Elasticsearch】监控与管理:集群监控指标
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- FlutterWeb实战:05-与微信小程序交互
少湖说
FlutterWeb实战微信小程序交互小程序flutter前端
准备工作在前面的文章《FlutterWeb实战:04-集成微信JS-SDK提供丰富体验》中,我们介绍了如何集成微信JS-SDK,实现与微信H5交互。调用小程序API如果H5在微信小程序中打开,还可以调用JSSDK提供的小程序相关的API。以下是可调用的APIwx.miniProgram.navigateTowx.miniProgram.navigateBackwx.miniProgram.swit
- 基于vue的h5项目之支付宝支付与微信支付
随便的名字
vuevue
一、支付宝h5支付支付宝h5支付操作起来是超级简单的,前端关键代码如下:this.$http.getTradeNo(lastParams).then(res=>{this.$http.doPayAlipay({oid:res.data,//取到的交易订单号url:yourBackUrl//成功后的回调地址}).then(resAlipay=>{//避免时间间隙造成的用户误操作,尽管拿到数据了仍然显
- 如何从零开始,训练AI大模型?零基础入门到精通,收藏这一篇就够了
网络安全大白
科技程序员大模型人工智能大模型
导读大模型作为目前最前沿的技术,是如何开发或者训练出来的呢。本文就为大家总结了大模型训练各阶段的最新技术方法,希望对大家有所帮助。1背景根据scalinglaw,模型越大,高质量数据越多,效果越好。但还有一个很直观的情况,随着预训练样本的质量不断提升,训练手段的优化。新的模型,往往效果能轻松反超参数量两倍于它的模型。例如,最新出的minicpm,微信内部评测效果也是非常棒的。跟规模相对接近的2b、
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement