【vue3|第1期】路由router.push的使用以及问题分析与处理
日期:2023年9月8日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
文章目录
-
- 在这里插入图片描述
- 一、前言
- 二、使用方法
- 三、问题描述
- 四、解决方法
- 五、完整代码
一、前言
页面跳转有很多方法,本次使用的是 vue-router,但却在使用 router.push 的时候遇到了点麻烦,所以记录下来,希望可以帮助有需要的人。
二、使用方法
首先,我们来了解下 router.push 的使用方法,如下所示:
- 字符串路径
// 字符串路径
router.push('/users/eduardo')
- 带有路径的对象
// 带有路径的对象
router.push({ path: '/users/eduardo' })
- 带查询参数,结果是 /register?plan=private
// 带查询参数,结果是 /register?plan=private
router.push({ path: '/register', query: { plan: 'private' } })
- 带 hash,结果是 /about#team
// 带 hash,结果是 /about#team
router.push({ path: '/about', hash: '#team' })
- 命名的路由,并加上参数,让路由建立
url
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
三、问题描述
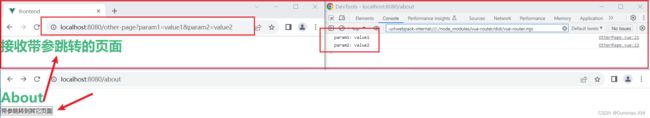
我使用“命名的路由,并加上参数,让路由建立 url”的方式进行带参跳转页面
// 命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: { username: 'eduardo' } })
- 路由定义的JS代码:
const routes = [
{ path: '/other-page', component: () => import('../views/OtherPage.vue') },
];
- 跳转页面的JS代码:
try {
this.$router.push({
name: 'OtherPage', // 目标页面的路由名称
query: {
param1: 'value1',
param2: 'value2'
}
});
} catch (error) {
console.log(`router.push.err=${error}`)
}
点击按钮进行页面跳转,结果却失败,表示匹配不上我设置的路由,报错如下:
router.push.err=Error: No match for
{"name":"OtherPage","query":{"param1":"value1","param2":"value2"},"params":{}}
四、解决方法
既然是匹配不上,那么会不会是路由对象中没有与之匹配的参数,那我打印一下路由看看
示例代码:
const routes = this.$router.options.routes;
console.log(routes)
const routeNames = routes.map(route => route.name);
console.log(routeNames);
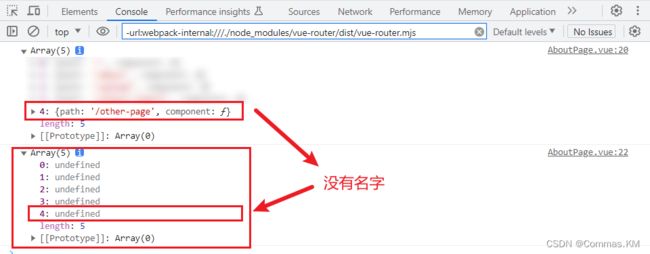
打印结果:

原来路由名字是 undefined ,瞬间知道解决方法,给路由起个名字 name:'OtherPage',路由定义的JS代码如下所示:
{ path: '/other-page',name:'OtherPage', component: () => import('../views/OtherPage.vue') },
五、完整代码
- 路由定义
router.js
import { createRouter, createWebHistory } from 'vue-router';
// NO1 和 NO2 两种写法均可
// import AboutPage from '../views/AboutPage.vue';
// import OtherPage from '../views/OtherPage.vue';
const routes = [
// NO1:
// { path: '/', name: 'AboutPage', component: AboutPage },
// { path: '/', name: 'OtherPage', component: OtherPage},
// NO2:
{ path: '/about', name: 'AboutPage', component: () => import('../views/AboutPage.vue') },
{ path: '/other-page', name: 'OtherPage', component: () => import('../views/OtherPage.vue') },
];
const router = createRouter({
history: createWebHistory(),
routes,
});
// export default router;
export { router, routes } //router是主路由,routes是子路由
- 有跳转按钮的页面
AboutPage.vue
<template>
<div>
<h1>About</h1>
<button @click="jumpToPageWithParam">带参跳转到其它页面</button>
</div>
</template>
<script>
export default {
name: 'AboutPage',
methods: {
async jumpToPageWithParam() {
// const routes = this.$router.options.routes;
// console.log(routes)
// const routeNames = routes.map(route => route.name);
// console.log(routeNames);
try {
this.$router.push({
name: 'OtherPage', // 目标页面的路由名称
query: {
param1: 'value1',
param2: 'value2'
}
});
} catch (error) {
console.log(`router.push.err=${error}`)
}
}
},
};
</script>
<style scoped>
h1 {
color: #42b983;
}
</style>
- 跳转到的页面
OtherPage.vue
<template>
<div>
<h1>接收带参跳转的页面</h1>
</div>
</template>
<script>
export default {
name: 'AboutPage',
mounted() {
// 获取查询参数
const param1 = this.$route.query.param1;
const param2 = this.$route.query.param2;
// 使用参数执行操作
console.log('param1:', param1);
console.log('param2:', param2);
}
};
</script>
<style scoped>
h1 {
color: #42b983;
}
</style>
我的微信公众号【会飞的小猴子】,等你来关注哦 ^ - ^
参考文章:
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/132757901