- Android mvvm 之 LiveData 的原理
全栈_WtU
作者(vip1024c)面试android
booleanshouldBeActive(){returnmOwner.getLifecycle().getCurrentState().isAtLeast(STARTED);}这说明,只有当LifecycleOwner的状态至少是STARTED,LiveData才是处于激活状态的。再看Lifecycle.State的枚举顺序:publicenumState{DESTROYED,INITIALI
- burpsuite小米手机抓包_【图解】Android安全测试之BurpSuite抓包
希葛格的韩少君
burpsuite小米手机抓包
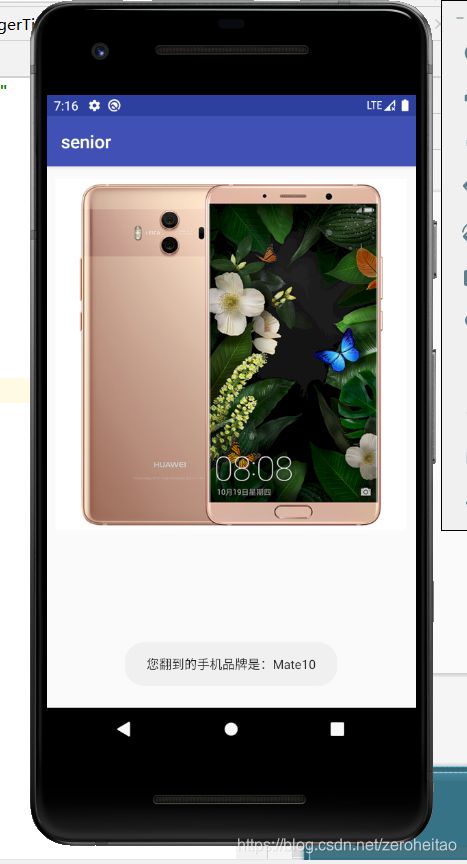
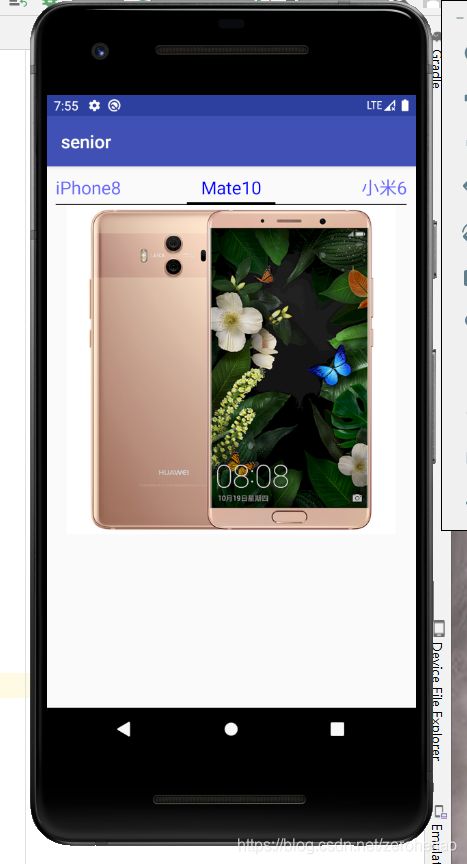
准备素材安卓手机一枚WIFI上网BurpSuite一枚手机侧配置将PC与手机连入同一WIFI网络,查看PC侧IP地址,如IP地址为192.168.1.100打开手机(以华为Mate截图为例),设置->WLAN,长按已连接,修改网络:配置代理服务器为PC的IP地址,端口8080(随便),连接PC侧配置打开BurpSuite,Proxy->Options,设置代理服务器:Intercept标签下,设置
- android studio 工具使用的常见问题
Mr_DV_BKHM
androidstudioandroidandroidstudio工具
AndroidStudio工具的常见问题解决1.配置debug下使用正式签字调试的问题。build.gradle中添加如下代码signingConfigs{release{storeFilefile("D:\\askeystore\\androidrecuclerorcarddemo.jks")storePassword"******"keyAlias"androider"keyPassword"
- 科技快讯 | 领英“隐私风波”告一段落;华为余承东智驾 1345 公里返工,称智界 R7 打赢“鸡蛋保卫战”;谷歌翻译将增“提问”功能
最新科技快讯
科技
谷歌安卓16快捷设置被曝告别悬浮窗,选项在面板内展开科技媒体AndroidAuthority于1月30日发布博文,称谷歌安卓16更新中,快捷面板(QuickSetting)功能可能回归旧版样式。当前安卓版QuickSetting点击磁贴会扩展为浮动面板,而安卓16可能会让磁贴扩展并填满整个面板,提供更多信息。旧版Android系统(至Android9)都采用这种设计。ASML即将发货首台第二代Hi
- flutter开发环境配置
artemisecho
flutter
配置androidsdk使用AndroidStudio;使用android-sdk_r24.4.1-windows.zip配置环境变量ANDROID_HOME指向解压文件;配置环境变量ANDROID_USER_HOME【\.android\avd】用来存放模拟器使用commandlinetools工具·Windows选择commandlinetools-win-9477386_latest.zip
- Android二维码和条形码扫描实现指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:本文详述了如何在Android平台上集成二维码和条形码扫描功能,重点介绍了使用Zxing、GoogleMobileVisionAPI和FirebaseMLKit这三个库的实践方法。内容包括选择合适的库、集成Zxing和使用FirebaseMLKit的具体步骤、扫描界面的设计、安全隐私保护以及性能优化等多个方面。通过本文的学习,开发者可以更好地掌握在Androi
- 网络安全最新网络安全工具大合集_remnux部署
2301_79985178
程序员web安全php安全
Rekall–Google开发的内存分析框架.Volatility–提取易失性内存(RAM)中的样本.移动AndroidForensicToolkit–允许你从安卓手机中提取短信记录,通话记录,照片,浏览历史,以及密码。网络取证Dshell–一个网络取证分析框架.Passivedns–一个网络嗅探工具能够记录所有的DNS响应和被动DNS其他HxD–十六进制编辑工具,能够修改任意大小的硬盘二进制数据
- CleanRxArchitecture:打造健壮的Android应用架构
巫清焘
CleanRxArchitecture:打造健壮的Android应用架构CleanRxArchitectureCleanRxKotlinArchitecturesampleonGitHubApi项目地址:https://gitcode.com/gh_mirrors/cl/CleanRxArchitecture在当今快速迭代的移动开发环境中,选择正确的架构对于保持代码的可维护性和扩展性至关重要。今天
- 为什么要用tauri开发跨平台桌面
扎量丙不要犟
rusttauri
1、跨平台:tauri目前能跑PC和移动端,支持windows,macos,linux,android,ios。2、体积小:electron打包非常大,特别是在macos中打包,大得可怕。我在macos中打包了一个electron项目,占600MB,改成tauri,只用了16MB。这差距太大了,macos的硬盘很贵的。3、兼容性:tauri依靠webview2或者其他类似webview的技术,确实
- android dts播放器下载,安卓dts音效apk安装包
爽新全效瓷兔膏
androiddts播放器下载
安卓dts音效apk安装包app是一款非常好用的手机音效软件。安卓dts音效apk安装包为用户带来极致的音效体验,让用户在听音乐的时候有更多的音效模式选择,感受高质感的音质,享受完美的音律之美,感兴趣的朋友欢迎下载体验哦。安卓dts音效apk安装包软件介绍:DTS(数字剧院音效系统,DigitalTheaterSystem)是在1993年史蒂文·斯皮尔伯格所执导的「侏罗纪公园(JurassicPa
- 本地编译全志R系列的步骤7(Ubuntu 17.04非长期支持版本)
南棱笑笑生
全志全志
本地编译全志R系列的步骤7(Ubuntu17.04非长期支持版本)2017/6/2913:490、获取全志R系列的Android源码包:请通过渠道/代理商/方案公司获取全志R系列的Android源码包。1、安装ubuntu已经验证过的系统:ubuntu-17.04-desktop-amd64.iso下载地址:http://releases.ubuntu.com/releases/17.04/ubu
- 本地编译 全志a33 的步骤
南棱笑笑生
androida33全志a33android
本地编译全志a33的步骤2015/4/3016:33开始写2015/4/3017:50完工0、获取全志a33的Android源码包:android_4.4.tar.bz2Android4.4.2的压缩包lichee.tar.bz2内核的压缩包参考指令:rootroot@rootroot-Lenovo:~$pwd/home/rootrootrootroot@rootroot-Lenovo:~$mkd
- linux进程调度HMP,HMP调度器和EAS调度器
熙公主的爪牙
linux进程调度HMP
HMP调度器为了降低功耗,ARM开发了大小核架构处理器。Linux内核中的负载均衡算法基于SMP模型,并未考虑big.LITTLE模型,因此Linaro开发了一个HMP调度器用于支持这种架构,它也被用于Android5.x和Android6.x中,但这种调度器并没有被合入内核的基线中。该调度器的进程调度算法基本上和CFS一样,主要区别在于调度域和负载均衡的处理上。HMP调度域的实现比自带的CFS调
- Pycharm、IDEA等汉化教程
neo_will_mvp
Python和GO实操生产代码Pycharm汉化Pycharm汉化
本汉化教程对jetbrains全系列可用:IDEA、Pycharm、WebStorm、phpstorm、AndroidStudio、GoLand、RubyMine、CLion此汉化无副作用,绝对安全2019.02.03今天对汉化教程进行改版,解决原教程的汉化会导致setting无法使用和Structure无法显示问题此教程中使用的汉化包并非本人所产,我只是个搬运工。作者为:平方X,感兴趣的同学可以
- 携程Android开发面试题及参考答案
大模型大数据攻城狮
androidandroid面经RN原理android动画kotlinokhttp异步请求
在项目中,给别人发的动态点赞功能是如何实现的?数据库设计:首先要在数据库中为动态表添加一个点赞字段,用于记录点赞数量,同时可能需要一个点赞关系表,记录用户与动态之间的点赞关联,包括点赞时间等信息。界面交互:在Android界面上,为点赞按钮设置点击事件监听器。当用户点击点赞按钮时,按钮状态改变,比如从未点赞的图标变为已点赞的图标。网络请求:通过网络框架如Retrofit等,向服务器发送点赞请求,请
- 【实战篇】Android安卓本地离线实现视频检测人脸
我的青春不太冷
android音视频数码相机人脸识别Android人脸识别AI
实战篇Android安卓本地离线实现视频检测人脸引言项目概述核心代码类介绍人脸检测流程项目地址总结引言在当今数字化时代,人脸识别技术已经广泛应用于各个领域,如安防监控、门禁系统、移动支付等。本文将以第三视角详细讲解如何基于bifan-wei-Face/Detector:V1.0实现人脸识别。项目概述com.github.bifan-wei:FaceDetector:V1.0是一个人脸识别项目,主要
- MarkDown 语法学习
2501_90252715
学习
###四级标题####五级标题#####六级标题######横线–***---___*字型–斜体:**粗体:****斜粗体******HTML斜体:HTML粗体:HTML粗斜体:引用–>>>>>>...时间过得好快。Timeflies–zmsAndroidDeveloper莫忘初衷。正文内容清单–---1.2.3.***+++清单1.1清单1.2清单1.3清单2.1清单2.2清单2.3abcaaa
- GOOGLE CODE ANDROID 开源项目 集合
weixin_33725807
游戏javajavascriptViewUI
转:http://blog.csdn.net/dellheng/article/details/71633331.ZXinghttp://code.google.com/p/zxing/条形码、二维码2.K-9Mailhttp://code.google.com/p/k9mail/邮件客户端3.Sipdroidhttp://code.google.com/p/sipdroid/SIP/VoIP客户
- Android开源项目
tworoad
Android开源Android开源项目
项目篇:PushTalk基于极光推送的Android手机聊天系统组件篇:android-wheelandroid仿iPhone滚轮控件GoogleCode开源项目(参考引用路径:http://blog.csdn.net/dellheng/article/details/7173112)1.ZXinghttp://code.google.com/p/zxing/条形码、二维码2.K-9Mailhtt
- 创建Unity项目、Android打包和打包踩坑
NuageL
虚拟恋人unity游戏引擎
1.安装Unity和配置开发环境2.创建3D项目打开UnityHub,点击“Projects”选项卡。点击右上角的“NewProject”,选择“3D”模板,给项目命名,并选择存储位置。点击“Create”开始创建项目。3.配置Android构建设置打开Unity项目后,点击菜单栏的File>BuildProfile(版本6000.0.25f1c1,其他版本在File>BuildSettings中
- python图形化界面开发工具_七个python gui图形界面开发框架
weixin_39653717
python图形化界面开发工具
Kivy这是一个非常有趣的项目,基于OpenGLES2,支持Android和iOS平台的原生多点触摸,作为事件驱动的框架,Kivy非常适合游戏开发,非常适合处理从widgets到动画的任务。如果你想开发跨平台的图形应用,或者仅仅是需要一个强大的跨平台图形用户开发框架,Kivy都是不错的选择。Pyforms诞生只有两年的Pyforms是一个Python2.7/3.x跨环境图形应用开发框架,模块化和代
- Android 绘图工具与实战(具体例子)
Chasing stars
Androidcanvas
绘图工具与实战参考链接:https://www.runoob.com/w3cnote/android-tutorial-drawable-tool.html三大绘图工具:1)Paint(画笔):就是画笔,用于设置绘制风格,如:线宽(笔触粗细),颜色,透明度和填充风格等直接使用无参构造方法就可以创建Paint实例:Paintpaint=newPaint();我们可以通过下述方法来设置Paint(画笔
- kotlin 简介
Channing Lewis
计算机科学kotlin开发语言android
Kotlin是一种现代化、跨平台的编程语言,由JetBrains开发,并于2011年首次发布。它可以用于多种开发场景,包括Android应用开发、后端服务开发、Web开发,以及跨平台应用开发。以下是对Kotlin的核心介绍:Kotlin的特点简洁性:Kotlin相比Java代码更加简洁,许多冗余代码被省略,例如不需要手动写getter/setter。提供许多内置函数和工具,比如NullSafety
- Android逆向(Apktool)
奶龙牛牛
android
1.安装apktool✅Windows安装1️⃣下载apktool.jar和apktool.batapktool官方GitHub下载apktool.jar和apktool.bat放入C:\Windows\2️⃣测试是否安装成功apktool-version2.反编译APK使用apktool反编译APK(解包):apktooldmyapp.apk-omyapp说明d反编译(decompile)mya
- Android逆向(Mitmproxy)
奶龙牛牛
android
2.安装Mitmproxypipinstallmitmproxy安装完成后,测试是否可用mitmproxy--version3.启动Mitmproxymitmproxy-p8080✅默认监听端口8080,并等待手机设备连接。4.配置Android代理1️⃣手机和电脑连接同一个Wi-Fi2️⃣在Android设备上设置代理打开Wi-Fi设置→选择当前Wi-Ficmd输入ipconfig查看电脑IP选
- 超过80%大厂都在用,Jetpack Compose现代Android界面开发的未来
Calvin880828
现代Android开发jetpackcomposeandroid
超过80%大厂都在用,JetpackCompose现代Android界面开发的未来1.引言JetpackCompose是一款用于构建Android界面的现代化工具包。目前该框架已经相对成熟,大厂包括Google、字节、阿里等大厂都在使用。根据反馈,普遍认为开发效率提高了很多,语法简单直观,受到普遍好评!相较于传统的XML布局文件和Java代码,JetpackCompose采用了声明式的方式来描述U
- jetpack compose 开发架构选择探讨(一),这是一份用心整理的Android面试总结
m0_66264630
程序员架构移动开发android
然后我们分析下这个例子只有一个count状态和add操作,因此这样来实现viewModel,这里基于jetpackviewmodel和livedata组件来实现classMvvmViewModel:ViewModel(){valcountState=MutableLiveData(1)funadd(num:Int){countState.postValue(countState.valueasIn
- Android Jetpack 之 Paging3的一些踩坑记录
全栈_HhM
androidjetpackandroid
主要配置一些基本的分页信息,其中部分信息例如页码、需要加载size等信息会在PagingSource的load方法中通过LoadParams传递过来。PagingSource继承该类并实现load方法来加载数据,根据加载情况返回LoadResult.Page或LoadResult.Error。在加载上一页、下一页或刷新都通过这个方法,同时注意suspend修饰。加载状态可通过PagingDataA
- Android应用开发详解:核心章节源码解析
丹力
本文还有配套的精品资源,点击获取简介:本课程详细解析了Android应用开发中从第二章到第九章的关键知识点,涵盖了环境搭建、UI设计、活动生命周期、数据存储、Intent与广播、服务、多线程、异步处理和权限管理等。这些章节构成了高效Android应用开发的基础,通过源码解析,开发者将能够掌握如何创建功能丰富的应用,并为深入探索高级主题打下坚实基础。1.Android开发入门1.1Android平台
- android嵌入式开发环境搭建,2024最新腾讯Android面试分享
2401_84414990
程序员android面试职场和发展
Android开发面试的几部分1、基础知识基础知识包括几个部分:Java(JDK、JVM)、Android、数据结构和算法、计算机基础、设计模式,有的还会问Flutter。Java部分:不太推荐这部分只看博客,因为很多博客并不系统也不完整,推荐完整看一遍《深入理解Java虚拟机》这本书,基本上这里面涵盖了JVM相关的所有面试问题,包括内存分区、GC机制、内存模型、锁、字节码、类加载等。JDK的部分
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =