基于layui做一个最简单表格的增删改查页面
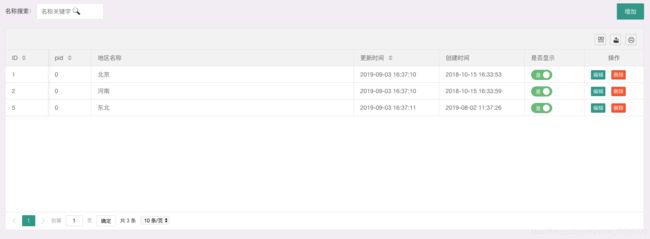
一、表格效果如下图所示⬇️
二、直接上代码⬇️
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>demotitle>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../../layui/css/layui.css" media="all">
<script src="../../../baseURL.js">script>
head>
<style>
.layui-form{
background:#fff;
}
style>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="status" value="{{d.id}}" lay-skin="switch" lay-text="是|否" lay-filter="sexDemo" {{ d.status == 1 ? 'checked' : '' }}>
script>
<body>
<div class="content-wrapper" style="position: relative;">
<div class="layui-col-md12 we-search" style="position: absolute;">
名称搜索:
<div class="layui-inline">
<input type="text" name="projectName" id="projectName" placeholder="名称关键字 ?" autocomplete="off"
class="layui-input">
div>
div>
<div class="layui-btn-group demoTable" style="position: absolute;;right:2.25rem;">
<button class="layui-btn" data-type="isAll">增加button>
div>
<table class="layui-table" style="margin-top: 3rem;" lay-filter="demo" id="demo">
<thead>
<tr>
tr>
thead>
table>
div>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit" style="color:#fff;">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del" style="color:#fff;">删除</a>
script>
<div id="add-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">pidlabel>
<div class="layui-input-block">
<input type="text" name="pid" required style="width: 240px" lay-verify="required" placeholder="请输入地区pid"
autocomplete="off" class="layui-input" onkeyup="value=Number(value.replace(/^[^\d]+/g,''))" onblur="value=Number(value.replace(/^[^\d]+/g,''))">
div>
div>
<div class="layui-form-item center">
<label class="layui-form-label" style="width: 100px">地区名称label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required"
placeholder="请输入地区名称" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary" id="closeBtn">重置button>
div>
div>
form>
div>
<div id="edit-main" style="display: none;">
<form class="layui-form" id="add-form" action="">
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">IDlabel>
<div class="layui-input-block">
<input type="text" name="id" required style="width: 240px" lay-verify="required" placeholder="请输入配置类型"
autocomplete="off" class="layui-input" id="sdk_id" disabled="">
div>
div>
<div class="layui-form-item center">
<label class="layui-form-label" style="width: 100px">地区名称label>
<div class="layui-input-block">
<input type="text" name="name" required value="" style="width: 240px" lay-verify="required"
placeholder="请输入地区名称" autocomplete="off" class="layui-input" id="sdk_name">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px">地区pidlabel>
<div class="layui-input-block">
<input type="text" name="pid" required style="width: 240px" lay-verify="required" placeholder="请输入地区pid"
autocomplete="off" class="layui-input" id="pid">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="save2">立即提交button>
div>
div>
form>
div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">script>
<script src="../../../layui/layui.js" charset="utf-8">script>
<script>
function urlArr() {
var aQuery = window.location.href.split("?"); //取得Get参数
var aGET = new Array();
if (aQuery.length > 1) {
var aBuf = aQuery[1].split("&");
for (var i = 0, iLoop = aBuf.length; i < iLoop; i++) {
var aTmp = aBuf[i].split("="); //分离key与Value
aGET[aTmp[0]] = aTmp[1];
}
}
return aGET;
}
var search=decodeURI(urlArr().projectName)
if(search=="undefined"){
search=""
}
$("#projectName").val(search); //这个就是状态的值 新建 / 编辑
var Interface='//';//接口
layui.use('table', function () {
var table = layui.table,
form = layui.form;
//第一个实例
table.render({
elem: '#demo',
height: 475,
toolbar:true,
url: baseUrl2+Interface, //数据接口
page: true, //开启分页
// even: true, //隔行背景
id:'table',
,request:{
pageName: 'page_num',
limitName: 'per_page'
},
cols: [[ //表头
{field: 'id', title: 'ID', sort: true, fixed: 'left', width:100},
{field: 'pid', title: 'pid', sort: true, width:100},
{field: 'name', title: '地区名称'},
{field: 'updated_time', title: '更新时间', width:200, sort: true},
{field: 'created_time', title: '创建时间', width:200},
{field: 'status', title:'是否显示', width:140, templet: '#switchTpl', unresize: true},
{fixed: 'right',title: '操作', width:138, align:'center', toolbar: '#barDemo'}
]]
});
//监听开关
form.on('switch(sexDemo)', function(obj){
var status
if(obj.elem.checked){
status=1
}else{
status=0
}
$.ajax({
type:"put",
url:baseUrl2+Interface,
xhrFields: {
withCredentials: true
},
data:JSON.stringify({
id:this.value,
status:status
}),
success:function (res) {
if(res.code!==0){
if(status===1){
obj.elem.checked=false;
}else{
obj.elem.checked=true;
}
form.render('checkbox');//菜单渲染 把内容加载进去
}
}
})
});
//监听工具条
table.on('tool(demo)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
layer.msg('ID:' + data.id + ' 的查看操作');
} else if (obj.event === 'del') {
layer.confirm('真的要删除么', function (index) {
$.ajax({
type:"delete",
url:baseUrl2+Interface,
xhrFields: {
withCredentials: true
},
data: JSON.stringify({
id:data.id
}),
success:function(res){
if(res.code!=0){
alert(res.msg)
}else{
alert(res.msg)
obj.del();
layer.close(index);
}
}
})
});
} else if (obj.event === 'edit') {
// layer.alert('编辑行:
' + JSON.stringify(data))
$("#sdk_id").val(data.id);
$("#sdk_name").val(data.name);
$("#pid").val(data.pid);
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['450px', '360px'], //宽高
content: $("#edit-main"),
});
}
});
var $ = layui.$
//增加
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['450px', '360px'], //宽高
content: $("#add-main"),
});
});
$("#projectName").change(function() {
var url=window.location.href
var andStr = "?";
var beforeparam = url.indexOf("?");
if(beforeparam != -1){
url=url.split("?")[0];
}
window.location.href= url + andStr + "projectName" + "="+ encodeURIComponent($(this).val()); //将汉字转码, 取用时解码
})
});
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
//表单验证
// form.verify({
// firstpwd: [/(.+){6,12}$/, '密码必须6到12位'],
// secondpwd: function (value) {
// if (value != $("#firstpwd").val()) {
// $("#secondpwd").val("");
// return '确认密码与密码不一致';
// }
// },
// productCodes: function (value) {
// if (value == '') {
// return "请选择系统分配";
// }
// },
// sysqx: function (value) {
// if (value == '') {
// return "请选择权限";
// }
// }
// });
//提交监听事件
form.on('submit(save)', function (data) {
params = data.field;
submit($, params);
return false;
})
//修改时提交监听事件
form.on('submit(save2)', function (data) {
params = data.field;
submit2($, params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel() {
CloseWin();
});
})
//增加提交
function submit($, params) {
$.ajax({
type:"post",
url:baseUrl2+Interface,
data: params,
xhrFields: {
withCredentials: true
},
success:function (res) {
if (res.code != 0) {
alert(res.msg)
}else {
layer.msg(res.msg, {
icon: 0,
time: 500
}, function () {
location.reload(); // 页面刷新
return false
})
}
}
});
}
//修改提交
function submit2($, params) {
$.ajax({
type:"PUT",
url:baseUrl2+Interface,
xhrFields: {
withCredentials: true
},
data: JSON.stringify(params),
success:function (res) {
if (res.code != 0) {
alert(res.msg)
}else {
layer.msg(res.msg, {
icon: 0,
time: 500
}, function () {
location.reload(); // 页面刷新
return false
})
}
}
});
}
// debugger;
//关闭页面
function CloseWin() {
parent.location.reload(); // 父页面刷新
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
script>
body>
html>
当然, 笔者还写入些许样式。不过差别不大