Webpack学习笔记(一)
Webpack学习笔记(一)
作为一名前端,wbepack是每个前端必须掌握的技术,本人作为一个新入坑的萌新,一直想找个机会好好学习学习webpack。但是官网看了后,并不是特别的能理解,于是浏览了很多优秀的博客,找到阮一峰老师的教程,借此机会,好好学习学习。如有错误,请大佬们提出。
附上阮一峰老师教程的地址:GitHub - ruanyf/webpack-demos: a collection of simple demos of Webpack
克隆下来后,直接开撸。
第一步:npm i -g webpack webpack-dev-server
第二步:git clone https://github.com/ruanyf/webpack-demos.git
第三步:cd webpack-demos
npm install
第四步:cd demo01
npm run dev
demo01-Entry file(单入口打包)
先看项目结构:
可以看到demo01中共有5个文件,bundle.js是自动生成的(建议删除,更能直观感受到webpack的作用),package.json为配置文件,这两个文件都不用管。我们直接关注index.html、main.js、webpack.config.js这三个文件。
index.html:
这里只是引用了一个js文件而已。
main.js:
这个js文件就包含了你要执行的逻辑,各种方法等等。这里只是打印一句话而已。
webpack.config.js
重点是第三个文件,这个文件是webpack的配置文件,我们将逐项分析这个文件里面有些什么东西。
entry就是打包入口,可以是单个文件入口,参数就是一个要打包文件的路径的字符串;也可以是多个打包文件的入口,参数就可以是数组和对象。当参数为数组时,就是将多个文件打包成一个文件,当参数为对象时,即将多个文件打包成一一对应的文件。
output为打包后文件出口,与entry里面的文件一一对应,filename为打包后的文件名。
在demo01中,打包文件为main.js,打包后的文件为hundle.js。
npm run dev即可。
demo02-Multiple entry files(多入口打包)
先看项目结构:
这里,我是将bundle1.js和bundle2.js文件删掉了,可以看到这个html文件中就引入了这两个文件,如果直接运行的话肯定会报错。那么,bundle1.js和bundle2.js这两个文件哪里来的呢?我们来看看webpack.config.js配置文件:
可以看到,这里的entry和demo01中的entry是不一样的,demo01中的是一个字符串,这里却是一个有着key:value键值对的对象。key就为bundle1和bundle2,看到这里我们应该就可以猜到,html文件中引入的两个js文件就应该是从这里打包出来的。那么,output中,filename的写法为’[name].js’,这里的name是一个变量,对应的就是entry里的key,因此,当我们要多个文件打包时,filename就应该先这样书写。
这里,我们在html中再加入一句:
<script src="bundle3.js">script>
再新增一个main3.js
document.write('我是新增的main3.js
');
然后,在webpack.config.js中
module.exports = {
entry: {
bundle1: './main1.js',
bundle2: './main2.js',
bundle3: './main3.js'
},
output: {
filename: '[name].js'
}
};
最后 npm run dev
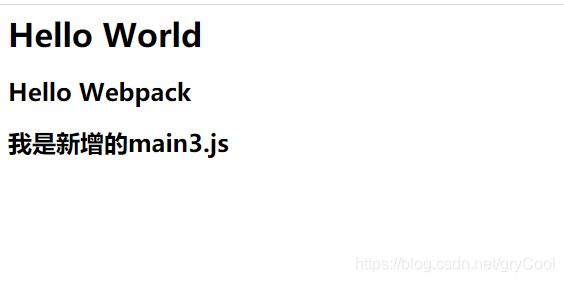
结果为:
demo03-Babel-loader(jsx/es6转化loader)
项目结构:
loader 来预处理文件。这允许你打包除 JavaScript 之外的任何静态资源。(同样来自官网)说白了就是类似一个转化器,有些文件或者语法浏览器不识别,需要用loader转化!这里注意,只能转化 语法,但是想promise,async,await 等es6,es7的对象,需要加垫片处理。安装 babel-polyfill 安装包,在 使用 es6或es7的js中,import ‘babel-polyfill’,在webpack配置文件 webpack.config.js中,entry 写法为 entry: [“babel-polyfill”, “./src/source-map.js”]。转化出来的就是 es5 的写法。
babel-loader将JSX/es6转化成浏览器可以识别的文件和语法。
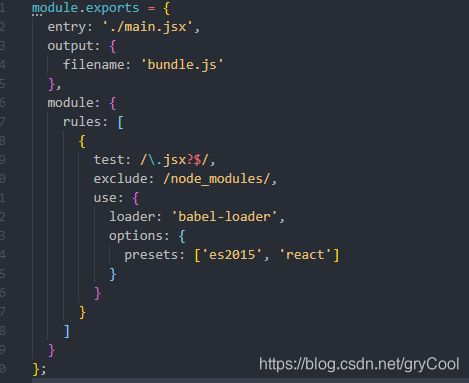
这里转化的是jsx的语法,学习过react的同学肯定都不陌生,我们直接来看webpack.config.js文件:
entry和output前面两个demo已经详细说明了它们的含义和作用,这里新增了一个module(模块)属性,模块(module): 这些选项决定了如何处理项目中的不同类型的模块。
这个demo中,module只包含了rules这个数组。rules就是转化的总规则,该数组中的每一个对象就是一个处理规则。
test是一个正则,因为我们现在需要转化的jsx语法,因此只要后缀名为.jsx的文件都要转化。
exclude是忽略某个目录里,这里就会自动忽略node_modules里的.jsx文件。
use是应用于模块指定使用一个loader。这里使用的是babel-loader。
options为loader的选项,属性为字符串或者对象,它的值可以传递到loader中。因为main.jsx文件中包含了es6语法,所以需要Bable-loader加载器中的预设插件Babel -preset-es2015和Babel -preset-react 转换编译es2015和react。
最后 npm run dev 就可以看到转化后的效果了:
demo04-CSS-loader(在js中使用css)
项目结构:
一般我们引入css文件是在html中引入,那如果我们想在js文件中使用css怎么办呢?webpack就允许你这么操作,我们打开main.js文件,可以看到在js文件中,引入了app.css文件。
在webpack.config.js配置文件中,我们可以看到:
我们只需要在rules中新增一个处理css文件的规则,就可以在js文件中使用css了。但是需要安装两个依赖:npm install style-loader css-loader -D。在use中使用style-loader和css-loader这两个插件就可以了。
npm run dev:
demo05-url-loader(js中引入图片)
项目结构:
可以看到main.js中引入了这两张图片,那么我们只需要在webpack.config.js中配置一下处理规则就可以了。
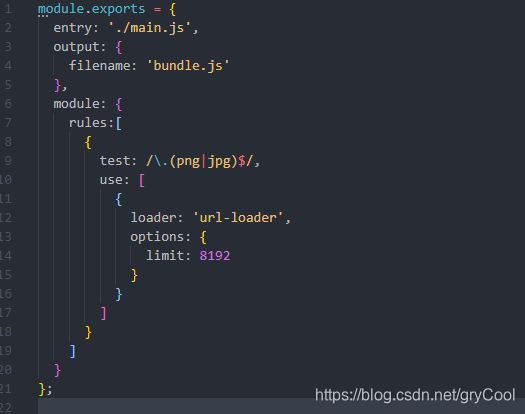
webpack.config.js:
和在js文件中引入css文件类似,需要先安装url-loader,然后用limit限制一下图片大小,单位为bytes。这里需要注意一下,如果引用的图片小于这个limit限制的大小,那么该图片会被转化为base64值,如果大于,那么webpack就不会将它转化,而是会将路径模糊化。
我们运行一下看下结果:
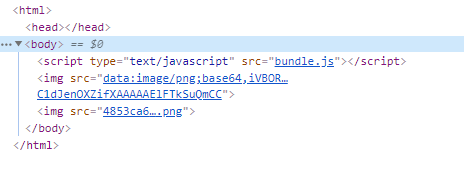
我们F12来检查一下元素,看看路径是什么样子的:
可以看到,第一张图片小于limit限制的大小,它的src就被转化为了base64值,而第二张图片大于限制的大小,于是它的路径并没有被转化为base64,而是被模糊化了,就生成了项目结构中的第一张图片,图片是随机生成的。
总结
webpack.config.js配置文件中有entry(入口文件)、output(输出文件)、module(模块)以及plugins(插件),plugins后面会涉及到。
entry参数为字符串(单入口打包)、数组和对象(这两个都是多入口打包,一个是多个文件打包为一个文件,一个是多个文件打包成对应的文件)
output里的filename为输出文件名,当为多入口打包时,filename的值应该为:’[name].js’与entry里的key一一对应,当然还有path属性等,这些后面再说。
module的属性为rules(处理规则),里面就是配置我们需要打包文件的一些处理的规则,rules是一个数组,数组中的每一个对象都是一个处理规则。
是多入口打包,一个是多个文件打包为一个文件,一个是多个文件打包成对应的文件)
output里的filename为输出文件名,当为多入口打包时,filename的值应该为:’[name].js’与entry里的key一一对应,当然还有path属性等,这些后面再说。
module的属性为rules(处理规则),里面就是配置我们需要打包文件的一些处理的规则,rules是一个数组,数组中的每一个对象都是一个处理规则。