- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 华为OD机试详解:分苹果问题的多语言实现与算法解析
m0_57781768
华为od算法
华为OD机试详解:分苹果问题的多语言实现与算法解析在华为OD机试中,分苹果问题是典型的算法考题之一,考察了考生对于位运算的理解和应用。这道题的难点在于A和B两人的计算规则差异。A希望根据他的二进制加法规则来等分苹果,而B则希望在满足A的规则下,自己获得最多的苹果。本文将通过详细的解题思路及C++、Java、JavaScript、Python四种语言的实现,帮助你掌握这个问题的解决方法。题目描述A和
- 最受欢迎的WebAssembly Web开发框架:Blazor前端开发
ScriptWELL
wasm前端
WebAssembly(简称Wasm)是一种用于在Web平台上运行高性能代码的二进制格式。它可以在现代Web浏览器中以原生速度执行,并为开发人员提供了使用其他编程语言编写Web应用程序的能力。在WebAssembly的推动下,出现了许多与其兼容的Web开发框架,其中最受欢迎的之一是Blazor。Blazor是一个由微软开发的Web开发框架,它允许开发人员使用C#语言编写前端Web应用程序。Blaz
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- 打造高效React应用:CSS方案深度解析
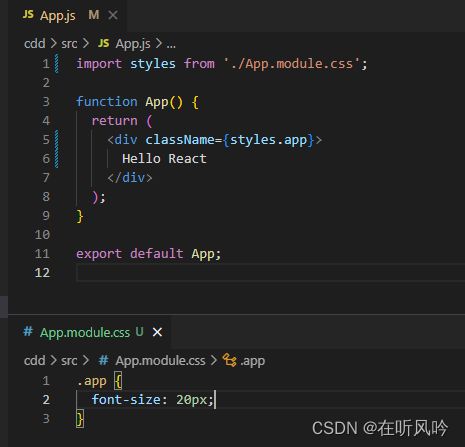
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- 使用基于 WebRTC 的 JavaScript API 在浏览器环境里调用本机摄像头
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 分布式微服务搭建
Xi-Tong
微服务架构云原生linuxcentosbashjdk
分布式微服务架构搭建(举出一个项目搭建的例子,其他项目可参考本文档)基于Nginx作为web服务器、JDK作为Java运行环境、MySQL作为关系型数据库、Nacos作为服务发现和配置中心、Maven作为项目管理工具、Redis作为缓存和消息中间件(视具体需求而定)、Node.js与npm作为某些微服务(如前端服务或特定业务逻辑服务)的开发和依赖管理工具,可以搭建一个完整的分布式微服务架构项目。以
- 前端开发概述
不会写代码的菜
html前端html
我们前后端工程师都一样,最终目的都是开发和维护软件,以给用户以更好的服务我们可以将软件分为以下几类:系统软件:WindowsLinuxmacOS应用软件:officeqq游戏软件:王者荣耀绝地求生我们的软件通常由服务器端和客户端组成客户端:通过客户端来使用软件,我们通常使用电脑时能看到的也就是客户端的软件,服务器端我们平常在使用过程中是无法看到的客户端的形式:文字客户端:一种古老的方式,通过命令行
- React 前端框架开发详细操作
编码小袁
前端框架
一、引言在当今的web开发领域,React作为一款流行的前端框架,以其高效的组件化开发模式、虚拟DOM带来的高性能以及灵活的生态系统,受到了广大开发者的青睐。无论是开发小型的单页应用还是大型的企业级项目,React都能展现出强大的能力。本文将详细介绍React前端框架的操作使用方法,帮助开发者快速上手并深入理解React开发。二、环境搭建在开始使用React进行开发之前,需要先搭建好开发环境。以下
- React 前端框架简介与应用
仰望丨苍穹
前端:技巧与实践前端框架react.js前端
React是一个用于构建用户界面的JavaScript库,在前端开发中被广泛应用。1:主要特点1.1:组件化开发React提倡以组件的方式构建用户界面。每个组件都具有独立的功能和逻辑,可以重复使用和组合,提高了开发效率和代码的可维护性。例如,一个网页中的导航栏、侧边栏、内容区域等都可以分别构建为不同的组件。1.2:虚拟DOMReact引入了虚拟DOM(VirtualDOM)的概念。当数据发生变化时
- React 前端框架:简介与核心概念
一ge科研小菜鸡
工具前端框架
React是由Facebook开发和维护的一个用于构建用户界面的JavaScript库。它专注于通过组件化的方式构建单页应用(SPA),允许开发者高效地创建复杂、交互性强的界面。React的核心特点是其虚拟DOM、组件化开发和声明式编程,使其成为目前最流行的前端开发框架之一。1.React的优势1.1组件化开发React的核心是组件(Component),它允许开发者将界面划分为多个独立的、可重用
- 如何通过减少HTTP请求来提升页面加载速度?
破碎的天堂鸟
学习教程http网络协议网络
通过减少HTTP请求可以显著提升网页加载速度,这是因为HTTP请求的次数直接影响了页面加载时间。以下是一些具体的方法和策略:1.合并文件将多个CSS文件合并为一个CSS文件,将多个JavaScript文件合并为一个JavaScript文件。这可以减少浏览器发起的HTTP请求次数,从而加快页面加载速度。示例:将所有样式表和脚本文件打包成一个文件,以减少请求数量。2.使用CSSSprites(雪碧图)
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- js第一次笔记
chen_zhi_yu
javascript笔记前端
JavaScript显示方案JavaScript能够以不同方式“显示”数据:使用window.alert()写入警告框使用document.write()写入HTML输出使用innerHTML写入HTML元素使用console.log()写入浏览器控制台JavaScript关键词JavaScript语句常常通过某个关键词来标识需要执行的JavaScript动作。下面的表格列出了一部分将在教程中学到
- 前端路由的hash模式和history模式
bsr1983
前端hashhistory路由模式
hash模式和history模式是前端路由实现的两种常见方式,分别基于不同的浏览器特性实现。下面从浏览器实现、前端框架实现及相关标准定义三个方面详细解释这两种模式。1.浏览器实现1.1Hash模式•核心机制:•基于浏览器的location.hash属性和hashchange事件。•#后的内容(如#home)被称为“fragmentidentifier”,不会被浏览器发送到服务器,因此只在前端有效。
- 前端一次性在接口中给后端传多个文件流的集合作为参数
柠檬花开_
前端javascript上传文件文件流
前端上传文件后,文件流暂存在数组中。保存时,接口传参多个文件流一、前端暂存文件流//上传附件,attachFiles前端暂存文件流为一个数组httpSuggestionRequest:function(param){console.log(param,'param')if(this.attachFiles.length===10){this.$message.error('上限10个文件!');r
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发
人工智能实战java集springboot人工智能分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前端实现PDf文件下载功能
南风贰拾捌
知识点整理前端pdf
前言:pc端需要实现生成PDF并下载的功能。方法一:侧重点在前端,后端只需要配合把PDF所需要的数据给到前端即可。准备工作:需要npminstall这两个插件,html2Canvas,JsPDF。注:上面给的不是npm的命令,不可以直接当做npm命令使用//引入importhtml2Canvasfrom'html2canvas'importJsPDFfrom'jspdf'//也可以在main.js
- JavaScript语法特性篇-动态导入 import()
前端后花园
JS学习资料javascript前端开发语言动态导入静态导入import
1、基本使用import()语法,通常被称为动态导入,是一个类似函数的表达式,它允许异步和动态地将ECMAScript模块加载到一个可能不是模块的环境中。与声明式的导入相对应,动态导入只在需要时进行计算,并且允许更大的语法灵活性。简单来说,使用import()语法,你可以在运行时(而不是在编译时)决定要导入哪个模块,并且这种导入是异步的,不会阻塞代码的执行。awaitimport('/module
- swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- 后端传入文件流,前台pdf展示(pc端和手机端)
w001yy
前端javascript
近日项目用到的用文件流传递pdf文件的情况,后端将数据流传到前端,需要前端进行处理然后再预览下载,总结了一下几点方法,1.PC端一开始想引用pdf.js插件进行实现,但是总是白屏,借鉴的文章是https://www.jianshu.com/p/242525315bf6,用了里面的方法测试了,但是一直是白屏,展示不出pdf,也没有看到错误提示,最后直接用window.open(url),其中url表
- vue前端运行报错 Error: listen EACCES: permission denied 0.0.0.0:3100
qq_38204247
前端
报错原因:端口占用解决方法:重启nat服务netstopwinnatnetstartwinnat
- 请解释 JavaScript 中的闭包,以及它的优缺点和常见使用场景?
程序员黄同学
JavaScript前端开发javascript开发语言ecmascript
闭包(Closure)是什么?闭包是JavaScript中的一个重要概念,指的是一个函数能够记住并访问它的词法作用域,即使这个函数在其词法作用域之外执行。换句话说,闭包使得函数可以“记住”它被创建时的环境。闭包在JavaScript中的作用闭包在JavaScript中有许多重要的作用,包括但不限于:数据封装和私有变量:闭包可以用来创建私有变量和方法,避免全局污染。函数工厂:闭包可以用来创建函数工厂
- JavaScript 高阶函数
BYh_blog
javascript开发语言ecmascript
在JavaScript中,高阶函数(Higher-OrderFunction)是一种特殊的函数它至少满足以下两个条件之一接受一个或多个函数作为参数返回一个函数作为结果高阶函数在JavaScript中非常常见,它们使得代码更加灵活和可重用下面是一些常见的使用高阶函数高阶函数重写(Arraymethod)1.forEachArray.prototype.myForEach=function(callb
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- 【前端js】 indexedDB Nosql的使用方法
Loong_DQX
前端javascriptnosqlindexedDB
一、背景Redis的数据存储位置是在服务器内存中,它的目的是是获取数据更快;indexedDB是在客户端的本地存储中,它想要解决的问题是存储更多的数据,相较于localStorage、sessionStorage。这篇文章想讲的是indexedDB,用于将网页中所要用到的数据存储在本地中,使用索引实现对数据的高性能搜索。二、indexedDB数据库2.1indexedDB的特点非关系型数据库:数据
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本