react组件
文章目录
-
-
- 函数组件的创建
-
- 渲染组件
- 类组件的渲染与绑定
- 事件绑定
-
- 函数组件事件绑定
- 类组件事件绑定
- 事件对象e
- 事件绑定传递自定义参数
- 自定义组件状态
- 点击按钮修改状态
- 表单受控组件
- 表单——非受控组件
- 父子组件传值
- 父传子:props说明
- 传入对象与函数
- 子组件传给父组件
- 兄弟通信实现
- contxt实现跨域组件传递
- 阶段练习,父组件提供数据,子组件进行渲染
- children属性
- props类型校验基础使用
- 设置props的默认值
-
- 函数组件设置
- 类组件设置
- 组件生命周期
-
- 1:组件声明周期的阶段
- 设置props的默认值
-
- 函数组件设置
- 类组件设置
-
函数组件的创建
function Hello(){
return <div>hello</div>
}
渲染组件
function App () {
return(
<div>
<Hello></Hello>
</div>
)
}
约定说明
1:组件的名称必须首字母大写,react内部会根据这个判断是组件还是普通的HTML标签
2:函数组件必须有返回值,表示该组件的UI结构;如果不需要渲染任何内容,则返回null
3:组件就像HTML标签一样可以被渲染到页面中。组件表示的是一段结构内容,对于函数组件来说,渲染的内容是函数的返回值就是对应的内容。
4:使用函数名称作为组件标签名称,可以成对出现也可以自闭合
类组件的渲染与绑定
class HelloComponent extends React.Component{
render(){
return <div>this is class Component</div>
}
}
//渲染事件绑定
语法
on+事件名称={事件处理程序} 比如:
{}}>
函数组件事件绑定
function Hello(){
//事件回调函数
const clickHandler =()=>{
console.log('点击我就会被触发噢');
}
return <div onClick={clickHandler}>hello</div>
}
类组件事件绑定
class HelloComponent extends React.Component{
clickHandler =()=>{
console.log('触发类组件中的事件')
}
render(){
return <div onClick={this.clickHandler}>this is class Component</div>
}
}
事件对象e
function Hello(){
//事件回调函数
const clickHandler =(e)=>{
//此处阻止默认行为
e.preventDefault();
console.log('点击我就会被触发噢',e);
}
return <div><a onClick={clickHandler} href="http://baidu.com">百度</a></div>
}
事件绑定传递自定义参数
import React from "react"
function Hello (){
const clickHandler = (msg)=>{
console.log('函数组件中的事件被触发了',msg)
}
return <div onClick={()=>clickHandler('this is msg')}>click me</div>
}
function App () {
return(
<div>
<Hello></Hello>
</div>
)
}
export default App
自定义组件状态
import React from "react"
class TestComponent extends React.Component{
//1:定义组件状态
state = {
//定义各种属性
name:'cp teacher'
}
render(){
return <div>
this is TestComponent
当前name为:{this.state.name}
</div>
}
}
function App () {
return(
<div>
<TestComponent/>
</div>
)
}
点击按钮修改状态
class TestComponent extends React.Component{
//1:定义组件状态
state = {
//定义各种属性
name:'cp teacher'
}
//事件回调函数
changeName=()=>{
//修改state中的状态
//不可以直接赋值修改,必须通过setState方法
this.setState({
name:'sheepbotany'
})
}
render(){
return <div>
this is TestComponent
当前name为:{this.state.name}
<button onClick={this.changeName}>修改name</button>
</div>
}
}
function App () {
return(
<div>
<TestComponent/>
</div>
)
}
组件的状态修改
1:定义一个类,在App中写入类组件
2:在render的return中写入组件,并绑定事件
3:编写事件,事件中通过Set方法修改状态
import React from "react"
class Counter extends React.Component{
//定义组件状态
state ={
count:0
}
//事件的回调函数
changeCount=()=>{
//修改state
//数据不可变,所以不能在这里直接赋值,需要调用state函数
this.setState({
count:this.state.count+1
})
}
render(){
return(
<button onClick={this.changeCount}>{this.state.count}click</button>
)
}
}
function App () {
return(
<div>
<Counter />
</div>
)
}
export default App
表单受控组件
import React from "react"
class Counter extends React.Component{
state ={
//1:声明input的状态
message: 'this is message'
}
//回调函数
inputChange =()=>{
console.log('每次输入时change事件被触发')
}
render(){
return(
//2:绑定一个属性
//3:给input绑定事件来获取数据
<input type='text'
value={this.state.message}
onChange={this.inputChange}/>
)
}
}
function App () {
return(
<div>
<Counter />
</div>
)
}
export default App
表单——非受控组件
import React,{createRef} from "react"
class Counter extends React.Component{
msgRef=createRef()
getValue =() =>{
//读取msgRef的值并输出
console.log(this.msgRef.current.value)
}
render(){
return(
<>
{/* 将输入的值给msgRef */}
<input type="text"
ref={this.msgRef} />
{/* 点击触发获取值的方法 */}
<button onClick={this.getValue}>点击获取输入框的值</button>
</>
)
}
}
function App () {
return(
<div>
<Counter />
</div>
)
}
export default App
父子组件传值
整个过程分为准备数据,接收数据与传递数据
import React,{createRef} from "react"
function SonF(props){
//props是一个对象,里面存者通过父组件传入的所有数据
return(
<div>我是函数子组件,{props.msg}</div>
)
}
class SonC extends React.Component{
render(){
return(
//类组件必须通过this关键词去获取这里的props
<div>我是类子组件,{this.props.msg}</div>
)
}
}
//父组件
class App extends React.Component{
//准备数据
state ={
message: 'this is message'
}
render(){
return(
<div>
<SonF msg={this.state.message}/>
<SonC msg={this.state.message}/>
</div>
)
}
}
export default App
父传子:props说明
function Son(props){
//props是一个对象,存放父组件传入的所有数据
return(
<div>
我是函数子组件,我接收到的数据是{props.list}
</div>
)
}
class App extends React.Component{
state={
list:[1,2,3]
}
render() {
return(
<div>
{/* 将父组件的list数据传递给子组件 */}
<Son list={this.state.list}/>
</div>
)
}
}
export default App
页面
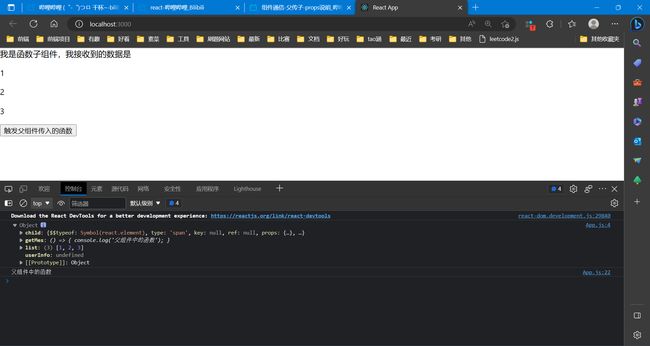
传入对象与函数
function Son(props){
console.log(props)
//props是一个对象,存放父组件传入的所有数据
return(
<div>
我是函数子组件,我接收到的数据是{props.list.map(item=><p key={item}>{item}</p>)}
<button onClick ={props.getMes}>触发父组件传入的函数</button>
</div>
)
}
class App extends React.Component{
state={
list:[1,2,3],
userinfo:{
name:'cp',
age:'30'
}
}
getMes =()=>{
console.log('父组件中的函数')
}
render() {
return(
<div>
{/* 将父组件的list数据传递给子组件 */}
<Son
list={this.state.list}
userInfo={this.state.userInfo}
getMes={this.getMes}
child={<span>this is span</span>}
/>
</div>
)
}
}
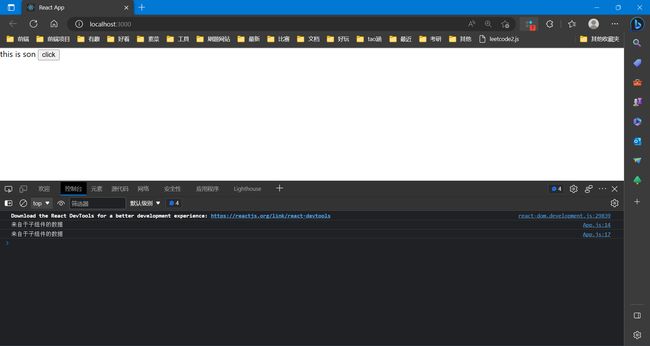
子组件传给父组件
父组件准备一个函数,打印子组件传递来的数据,同时把函数传递给子组件
子组件接收函数后,在函数中输入想要传递的数据
function Son (props){
//1:如何接收子组件传递来的数据
const {getSonMsg}=props
return(
<div>this is son <button onClick={()=>getSonMsg('来自于子组件的数据')}>click</button></div>
)
}
class App extends React.Component{
state ={
list:[1,2,3]
}
//准备一个函数,传给子组件
getSonMsg =(sonMsg)=>{
console.log(sonMsg)
}
render(){
return(
<div>
<Son getSonMsg={this.getSonMsg}/>
</div>
)
}
}
export default App
兄弟通信实现
1:B组件的数据传递给父组件(通过父组件给B组件传递函数)
2:父组件接收B组件的数据并传递给A组件
3:A组件接收到B组件的数据并打印
function SonA(props){
return(
<div>
this is A,{props.sendAMsg}
</div>
)
}
function SonB(props){
const bMsg ='这里是来自B组件中的数据'
return(
<div>this is B <button onClick={()=>props.getBMsg(bMsg)}>发送数据</button></div>
)
}
class App extends React.Component{
state ={
sendAMsg:''
}
//传递给B组件来接收B的数据
getBMsg =(msg)=>{
console.log(msg)
//将B的数据给sendAMsg来传递给A
this.setState({
sendAMsg:msg
})
}
render(){
return(
<div>
<SonA sendAMsg={this.state.sendAMsg}/>
<SonB getBMsg={this.getBMsg}/>
</div>
)
}
}
contxt实现跨域组件传递
1:C中的数据给组件A:只需要在组件A中写入C组件即可
2:App中的数据传给组件C才传给组件A
如何传给组件C,只需要使用CreateContext,然后在App中使用Provider提供数据,在C中使用组件Consumer接收数据,再回到步骤1,从而将数据传递给A
//App的数据传到A再传到C
const {Provider,Consumer} = createContext();
function ComA(){
return(
<div>this is ComA
<ComC />
</div>
)
}
function ComC(){
return(
<div>this is ComC
<Consumer>
{value=><span>{value}</span>}
</Consumer>
</div>
)
}
class App extends React.Component{
state ={
message: 'this is message'
}
render(){
return(
<Provider value={this.state.message}>
<div>
<ComA />
</div>
</Provider>
)
}
}
阶段练习,父组件提供数据,子组件进行渲染
import React,{createContext, createRef} from "react"
function ListItem ({ item,delItem }){
return(
<>
<h3>{item.name}</h3>
<p>{item.age}</p>
<p>{item.info}</p>
<button onClick={()=>delItem(item.id)}>删除</button>
</>
)
}
class App extends React.Component{
state ={
list:[
{id:1,name:'啃大瓜',age:18,info:'青青草原我最强'},
{id:2,name:'啃二瓜',age:19,info:'我是羊村懒羊羊'},
{id:3,name:'啃三瓜',age:20,info:'手拿冻雨砍一路'},
{id:4,name:'啃四瓜',age:21,info:'我叫羊羊你记住'}
]
}
delItem = (id)=>{
this.setState(
{
// 复合条件的加入到返回值,否则丢弃
//此处是没有被选中的返回list结果
list:this.state.list.filter(item=>item.id !==id)
}
)
}
render (){
return(
<div>
{this.state.list.map(item =><ListItem item={item} delItem={this.delItem}/>)}
</div>
)
}
}
export default App
children属性
import React from 'react'
function ListItem({children}){
return(
<div>ListItem,{children}</div>
)
}
class App extends React.Component{
render(){
return(
<div>
<ListItem>
<div>this is children</div>
</ListItem>
</div>
)
}
}
export default App
import React from 'react'
function ListItem({children}){
return(
<div>ListItem,{children}</div>
)
}
class App extends React.Component{
render(){
return(
<div>
<ListItem>
<div>this is div</div>
<p>this is p</p>
</ListItem>
</div>
)
}
}
export default App
props类型校验基础使用
1:输入yarn add prop-types
2:导入prop-types包
3:在Test.propTypes={}中输入需要校验的部分
import React from 'react'
import PropTypes from 'prop-types'
function Test ({ list }){
return(
<div>
{list.map(item => <p>{item}</p>)}
</div>
)
}
Test.propTypes={
// 在此处渲染list,
// 我们希望list是数组而不是数字,如果是数字报错
list:PropTypes.array
}
class App extends React.Component{
render(){
return(
<div>
<Test list={9}/>
</div>
)
}
}
export default App
因为传入的是9而不是数组所以报错
设置props的默认值
函数组件设置
类组件设置
组件生命周期
1:组件声明周期的阶段
组件的生命周期是指组件从被创建到挂载到页面中运行起来,再到组件不用时卸载的过程,只有类组件才有生命zhou’qi
挂载时、更新时、卸载时
import React from 'react'
import PropTypes from 'prop-types'
function Test ({ list }){
return(
<div>
{list.map(item => <p>{item}</p>)}
</div>
)
}
Test.propTypes={
// 在此处渲染list,
// 我们希望list是数组而不是数字,如果是数字报错
list:PropTypes.array
}
class App extends React.Component{
render(){
return(
<div>
<Test list={9}/>
</div>
)
}
}
export default App
因为传入的是9而不是数组所以报错