D3.js在vue中实现水波球
参考:https://www.cnblogs.com/flashing-magic/p/11776365.html
https://blog.csdn.net/slzs_zyt/article/details/81068783
https://blog.csdn.net/code_for_free/article/details/52268686
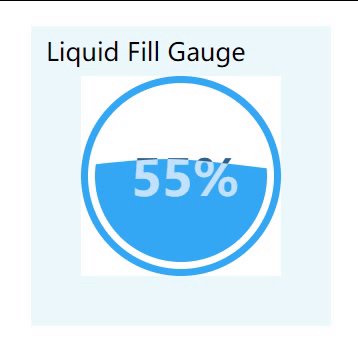
来康康效果图叭

外面的圆环就是用两个圆套在一起,这没什么好说的
可以把这个水波球看成一个八卦图,上面一半,下面一半
首先要做一个水波clipPath裁剪层(就是八卦图的上面一部分),然后写两个text,一个深蓝一个淡蓝,然后用.attr('clip-path', 'url(#clipPath2)')裁剪成两部分,注意裁剪层是不显示颜色的。
所以我们还要再添加一个蓝色的水波。
这里值得一提的是svg的堆叠顺序是
- 同级:后面的添加的元素会覆盖前面添加的元素
- 不同级:层级更高的会被覆盖
这里有点坑,我的蓝色的水波明明是在text前面添加,可是在浏览器里显示text在水波的前面,导致我的水波会把文字给盖住!所以我有新建了一个qswl(气死我了)层,在这一层里面添加了水波。这样就不会覆盖住我的文字了。
附上代码:
<template>
<div class="hello">
<router-link to="/">柱状图</router-link><br/>
<router-link to="lineChart">折现图</router-link><br/>
<router-link to="pieChart">饼状图</router-link><br/>
<div class="chart">
<h3>任务二</h3>
<svg ref="tast2" class="tast2">
<svg ref="ground">
</svg>
</svg>
</div>
</div>
</template>
<script>
import * as d3 from 'd3'
export default {
name: 'tast2',
methods: {
draw () {
var svg = d3.select(this.$refs.tast2)
.attr('width', 600)
.attr('height', 550)
svg.append('circle')
.attr('fill', '#34a7f5')
.attr('r', 100) // 半径
.attr('cx', 200) // x轴位置
.attr('cy', 200) // y轴位置
svg.append('circle')
.attr('fill', '#ffffff')
.attr('r', 93) // 半径
.attr('cx', 200) // x轴位置
.attr('cy', 200) // y轴位置
/* ------------动画部分------------ */
var height = 600
var values = 0
var dataList0 = [values - 12, values - 18, values - 24, values - 18, values - 12, values - 6, values, values - 6]
var dataList1 = [values - 18, values - 24, values - 18, values - 12, values - 6, values, values - 6, values - 12]
var dataList2 = [values - 24, values - 18, values - 12, values - 6, values, values - 6, values - 12, values - 18]
var dataList3 = [values - 18, values - 12, values - 6, values, values - 6, values - 12, values - 18, values - 24]
var dataList4 = [values - 12, values - 6, values, values - 6, values - 12, values - 18, values - 24, values - 18]
var dataList5 = [values - 6, values, values - 6, values - 12, values - 18, values - 24, values - 18, values - 12]
var dataList6 = [values, values - 6, values - 12, values - 18, values - 24, values - 18, values - 12, values - 6]
var dataList7 = [values - 6, values - 12, values - 18, values - 24, values - 18, values - 12, values - 6, values]
var dataList01 = [values + 12, values + 18, values + 24, values + 18, values + 12, values + 6, values, values + 6]
var dataList11 = [values + 18, values + 24, values + 18, values + 12, values + 6, values, values + 6, values + 12]
var dataList21 = [values + 24, values + 18, values + 12, values + 6, values, values + 6, values + 12, values + 18]
var dataList31 = [values + 18, values + 12, values + 6, values, values + 6, values + 12, values + 18, values + 24]
var dataList41 = [values + 12, values + 6, values, values + 6, values + 12, values + 18, values + 24, values + 18]
var dataList51 = [values + 6, values, values + 6, values + 12, values + 18, values + 24, values + 18, values + 12]
var dataList61 = [values, values + 6, values + 12, values + 18, values + 24, values + 18, values + 12, values + 6]
var dataList71 = [values + 6, values + 12, values + 18, values + 24, values + 18, values + 12, values + 6, values]
var areaPath = d3.area()
.x(function (d, i) { return i * 50 })
.y0(function (d, i) { return height / 2 })
.y1(function (d, i) { return -d })
.curve(d3.curveBasis)
svg.append('defs')
.append('clipPath') // 裁剪图层
.attr('id', 'clipPath')
.append('circle')
.attr('r', 86) // 半径
.attr('cx', 100) // x轴位置
.attr('cy', 20) // y轴位置
svg.append('defs')
.append('clipPath') // 裁剪图层
.attr('id', 'clipPath1')
.append('circle')
.attr('r', 86) // 半径
.attr('cx', 100) // x轴位置
.attr('cy', -20) // y轴位置
/* ---------------上面的裁剪层--------------- */
svg.append('defs')
.append('clipPath') // 裁剪图层
.attr('id', 'clipPath2')
var clipPath2 = d3.select('#clipPath2')
function run1 () {
clipPath2.append('path')
.attr('class', 'path1')
.attr('width', 600)
.attr('d', areaPath(dataList01))
.attr('fill', 'rgba(255, 255, 255, 1)')
.attr('transform', 'rotate(180, 150, 90)')
.attr('clip-path', 'url(#clipPath1)')
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList71))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList61))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList51))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList41))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList31))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList21))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList11))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList01))
.remove()
.on('end', run1)
}
requestAnimationFrame(run1)
/* -------------------波浪-------------------- */
var qswl = svg.append('svg')
function wave () {
qswl.append('path')
.attr('class', 'path')
.attr('width', 600)
.attr('d', areaPath(dataList0))
.attr('fill', 'rgba(52, 167, 245, 1)')
.attr('transform', 'translate(100,180)')
.attr('clip-path', 'url(#clipPath)')
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList1))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList2))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList3))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList4))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList5))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList6))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList7))
.transition().duration(100).delay(0).ease(d3.easeLinear)
.attr('d', areaPath(dataList0))
.remove()
.on('end', wave)
}
requestAnimationFrame(wave)
/* ---------------添加文字--------------- */
svg.append('text')
.attr('x', 150)
.attr('y', 220)
.style('fill', '#c3e2fe')
.style('font-size', '50px')
.style('font-weight', 'bold')
.text('55%')
svg.append('text')
.attr('x', 150)
.attr('y', 220)
.style('fill', '#31618e')
.style('font-size', '50px')
.style('font-weight', 'bold')
.text('55%')
.attr('clip-path', 'url(#clipPath2)')
var ground = d3.select(this.$refs.ground)
ground.append('rect')
.attr('width', 300)
.attr('height', 300)
.attr('fill', '#ecf9fc')
.attr('transform', 'translate(50,50)')
ground.append('text')
.attr('x', 65)
.attr('y', 85)
.style('fill', '#000000')
.style('font-size', '25px')
.style('font-weight', 'nomal')
.text('Liquid Fill Gauge')
ground.append('rect')
.attr('width', 200)
.attr('height', 200)
.attr('fill', '#ffffff')
.attr('transform', 'translate(100,100)')
}
},
mounted () {
this.draw()
}
}
</script>
<style scoped>
.chart {
margin-left: 100px;
margin-top: -80px;
}
.tast2 {
width: 600px;
height: 550px;
/* -webkit-transform: rotate(180deg) */
}
</style>