【前端】Webpack5中Html和CSS的压缩打包
1.Webpack5简介
1.1.Webpack简介
(1)webpack的发展历程
-
2012.3—webpack(问世)
-
2014.2—webpack1
-
2016.12—webpack2
-
2017.6—webpack3
-
2018.2—webpack4
-
2020.10—webpack5(要求node版本10.13+)
(2)什么是webpack
-
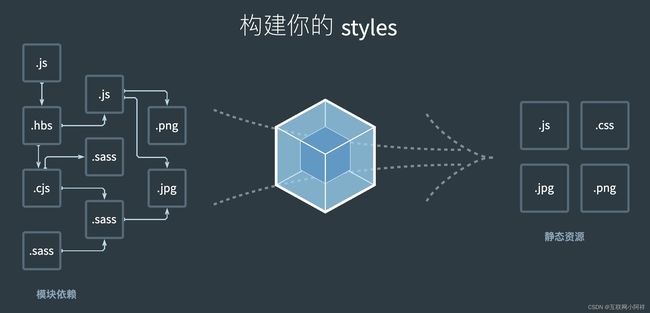
webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具
-
静态模块
- 模块化开发,避免重复代码、 逻辑,提高开发效率
-
打包
- 将各个模块,按照一定的规则组装起来
- 将多个不同类型文件打包
- 编译代码,确保浏览器能解析
- 对代码进行压缩,减少文件体积,提高加载速度
- 对源代码进行格式化校验
- 有热更新功能,提高开发效率
- 不同环境,提供不同的打包策略
1.2.Webpack五个核心配置
(1)入口(entry)
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部依赖图(dependency graph)的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
默认值是 ./src/index.js,但你可以通过在 webpack configuration中配置 entry 属性,来指定一个(或多个)不同的入口起点。
(2)输出(output)
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
(3)加载器(Loader)
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。
webpack 的其中一个强大的特性就是能通过 import 导入任何类型的模块(例如 .css 文件),其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是很有必要的,因为这可以使开发人员创建出更准确的依赖关系图。
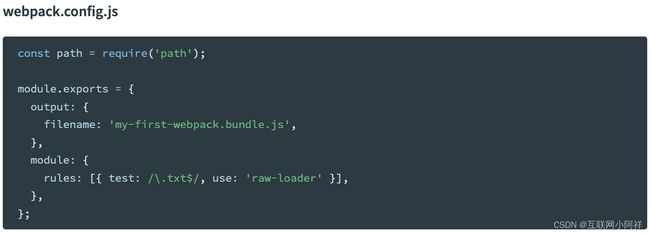
在更高层面,在 webpack 的配置中,loader 有两个属性:
test属性,识别出哪些文件会被转换。use属性,定义出在进行转换时,应该使用哪个 loader。
(4)插件(plugin)
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建一个插件实例。
(5)模式(mode)
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
1.3.webpack初体验
(1)初始化项目
cnpm init -y
(2)安装webpack
cnpm i webpack webpack-cli -D
(3)创建入口文件
console.log('hello webpack');
(4)打包,指定mode
webpack ./js/index.js -o ./dist --mode=development
2.HTML、CSS资源打包
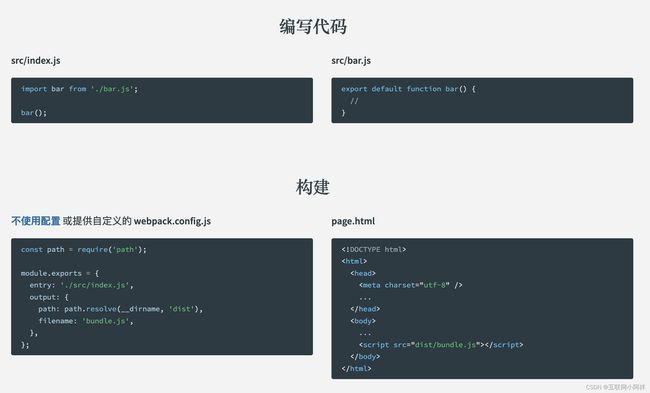
2.1.理解webpack配置文件
(1)webpack配置文件的作用
-
简化命令行的选项
-
默认配置文件名称为webpack.config.js
-
操作webpack大部分都是在配置webpack.config.js文件
(2)配置详情
- mode(模式)
// 打包模式配置
mode: 'development',
- entry(入口)
// 入口文件配置
entry: './src/index.js',
- output(出口)
const { resolve } = require('path');
// 出口文件配置
output: {
// 所有输出文件的目标路径,必须是绝对路径
path: path.resolve(__dirname, 'dist'),
// 出口文件名配置
filename: "bundle.js",
},
- module(模块-loader配置)
// 模块配置
module: {
rules: [
// 配置多个模块规则(配置loader、解析器等选项)
],
},
- devServer(用于快速开发应用程序)
// 开发服务器
devServer: {},
- plugin(插件)
// 插件配置
plugins: [],
创建webpack.config.js配置文件
const { resolve } = require("path");
module.exports = {
// 打包模式配置
mode: "development",
// 入口文件配置
entry: "./js/index.js",
// 出口文件配置
output: {
// 所有输出文件的目标路径,必须是绝对路径
path:resolve(__dirname, "dist"),
// 出口文件名配置
filename: "main.js",
},
// 模块配置
module: {
rules: [
// 配置多个模块规则(配置loader、解析器等选项)
],
},
// 开发服务器
devServer: {},
// 插件配置
plugins: [],
};
执行命令
npm run build
2.2.自动生成HTML文件和指定模板
自动生成HTML文件(html-webpack-plugin),该插件可以生成一个 HTML 文件,并在HTML中加载所有打包资源,便于服务器访问。
(1)安装
cnpm i html-webpack-plugin -D
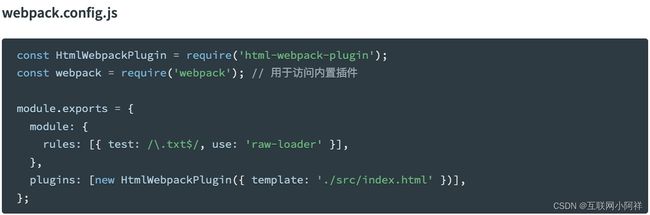
(2)在webpack.config.js中引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
(3)webpack.config.js配置plugins
plugins: [
new HtmlWebpackPlugin(),
],
执行 npm run build
指定生成HTML模板
(1)新建HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%=htmlWebpackPlugin.options.title%></title>
</head>
<body>
</body>
</html>
注意title这块要用EJS语法,是JS的模板引擎。
(2)配置plugins
plugins: [
new HtmlWebpackPlugin({
template:'./html/index.html', //指定 html 模板
filename:'index.html', //指定 html 名称
title:'hello webpack' //指定 html title
}),
],
执行 npm run build
2.3.打包多个HTML页面和压缩
(1)打包多个HTML页面
plugins: [
new HtmlWebpackPlugin({
template:'./html/index.html',
filename:'one.html',
title:'第一个'
}),
new HtmlWebpackPlugin({
template:'./html/index.html',
filename:'two.html',
title:'第二个'
}),
],
(2)压缩html
plugins: [
new HtmlWebpackPlugin({
template:'./html/index.html',
filename:'index.html',
title:'index',
minify: {
collapseWhitespace: true, // 清除空格换行
removeComments: true, // 清除注释
},
})
],
2.4.CSS文件打包原理
打包css文件需要两个loader:
-
css-loader
- 将css代码转化为js代码,合并到打包后的js文件中。
-
style-loader
- 将包含css内容的js代码,插入到html中style标签中。
(1)安装css-loader和style-loader
cnpm i css-loader style-loader -D
(2)将创建的css文件引入到js文件中
创建css文件
.d1{
background-color: cadetblue;
}
//html 中 加入一个div元素
"d1">
我是李祥
import './css/main.css'
console.log('hello webpack');
(3)webpack.config.js配置module
// 模块配置
module: {
rules: [
// 配置多个模块规则(配置loader、解析器等选项)
{
// 匹配css文件
test: /\.css$/i,
// 指定加载器,加载顺序是从左到右或者是从下到上
use: ['style-loader', 'css-loader'],
},
],
},
2.5.将CSS代码抽离成单独文件
CSS代码抽离成单独文件的作用:
- 从js文件中抽离出css代码,减少js文件体积
- 当js文件比较庞大时,可以避免阻碍页面的渲染
- 提高渲染速度
将CSS代码抽离成单独文件的插件mini-css-extract-plugin
(1)安装mini-css-extract-plugin
cnpm i mini-css-extract-plugin -D
(2)webpack.config.js引入
const MiniCssExtractPlugin=require('mini-css-extract-plugin')
(3)loader配置(替换style-loader)
use:[MiniCssExtractPlugin.loader,'css-loader']
(4)实例化插件
new MiniCssExtractPlugin({
filename:'./css/main.css'
})
2.6.打包CSS预编译语言
(1)安装css预编译语言插件
- less
cnpm install less less-loader -D
- sass
cnpm install node-sass sass-loader -D
- stylus
cnpm install stylus stylus-loader -D
(2)同样js引入less文件,webpack配置文件中配置规则
// 模块配置
module: {
rules: [
{
test: /\.less$/i,
use: ['style-loader', 'css-loader', 'less-loader'],
},
],
},
2.7.CSS样式添加兼容前缀
(1)安装插件
cnpm i postcss-loader autoprefixer -D
(2)配置
-
webpack.config.js
use: [ MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader' // 处理css兼容 ] -
postcss.config.js
module.exports = { plugins: [require('autoprefixer')], // 添加浏览器前缀 }; -
package.json
"browserslist":[ "last 2 version", // 兼容浏览器的最近两个版本 "> 1%" // 全球占有率超过1%的浏览器 ]
作用:让特殊的css样式兼容各个浏览器