【趣味Javascript】前端开发中不为人知的LHS和RHS查询,你真的弄明白了吗? 《1024程序员节特别篇》
个人主页 极客小俊
✍ 作者简介:web开发者、设计师、技术分享博主
希望大家多多支持一下, 我们一起进步!
如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注
前言
今天是1024先祝大家节日快乐,那么今天我就给大家讲一个js小知识,也就是LHS和RHS
可能还有很多朋友不知道LHS和RHS是个啥玩意!
那么在我们讲解LHS和RHS之前我们先来回忆一下最简单的赋值操作!
var test=100;
console.log(test);
以上代码的意思简单我们理解为把右边的值赋值给左边的test变量,然后输出打印结果出来对吧,这是最简单的 没什么可说的!
可是我们要是深入理解你就会发现在这个过程当中,还发生了一些其他的事情
而这些事情就是今天我们要说的LHS和RHS
JS到底是解释语言还是编译语言? 题外话
这里我又不得不简单的提两句JS这个解释性语言的一个特性!
在我的印象当中,JS一直是一个解释性语言,简单点说就是执行一行编译解释输出一行,也可以说是边执行边翻译
但根据我查到的一些文档和资料,有人把JS定义为了编译性语言! 为什么呢?
因为JS的编译发生在代码执行前的几微秒甚至更短的时间内,让人无法察觉!
就比如之前那段代码:
var test=100;
JS会将其看成两句声明:var test 和 test=100 弄成两个部分: 编译和代码执行
var test 这个部分也就是定义声明的时候就开始进行编译
test=100 而后面这一段赋值声明会留在原地等待代码执行
那么JS中的变量赋值操作会被拆分执行为两个动作:
JS编译器会在当前作用域中声明这个变量,当然是这个变量不存在的情况下!- 然后在运行代码时,
JS引擎会在作用域中查找这个变量,如果能找到就会对它进行一些操作,例如:赋值操作
而以上这两部的操作又间接引出LHS和RHS的概念!
所以这里的JS编译又与传统的编译语言是不同的!
LHS与RHS基本概念
LHS 全称为: Left-hand Side(左侧引用)
LHS其实就是赋值操作的左侧查询,LHS查询试图找到变量的容器本身,从而对其赋值!
注意: =操作符或调用函数时传入参数的操作都会导致赋值操作!
小结
通常情况下,如果查找的目的是对变量进行赋值,那么就会使用LHS查询 也就是当变量出现在赋值操作的左侧
RHS 全称为: Right-hand Side(右侧引用)
RHS其实就是赋值操作的右侧查询,可以理解为需要获取到某值
小结
通常情况下,如果查找的目的是获取变量或函数的值,就会使用RHS查询, 也就是当变量出现在赋值操作的右侧
总的来说LHS和RHS通常是指等号赋值运算的时候,左右边的引用!
可能这样说对于理解LHS和RHS还是比较抽象,我们要用一个案例来解释一下!
举个梨子
console.log(test);
按照LHS与RHS的查找规范, 这段代码就是一个所谓的RHS右侧引用
因为这里test变量,我们并没有对其进行赋值操作,而只是想在作用域当中查找这个变量并取得值,然后输出打印,所以执行的就是RHS
test = 100;
而这段代码当中 按照LHS与RHS的查找规范, 就是一个LHS左侧引用
因为此时JS并不关心当前的值是什么, 只是想要给当前这个赋值操作找到一个目标容器!
我们再看一个案例, 大家可以猜猜看以下代码当中有多少个LHS查询 又有多少RHS查询?
代码如下
function foo(num) {
console.log(num);
}
foo(100);
分析
- 首先
function foo(num)这里就存在一个LHS查询因为100赋值给了num形参对吧,也就相当于num=100,那么就会在这个函数作用域当中先找出num这个变量容器! - 而
foo(100)本身就是在求返回值的操作, 在作用域当中就会进行RHS查找这个foo(100)函数是否存在, 并没有对其进行赋值操作, 所以这里很明显就是一个RHS查找 - 最后
console.log(num)这里其实又是一个RHS查询, 因为在这行代码中,我们只有一个变量num被使用,因此在console.log(num)中只有一个RHS查询,在作用域中查找, 用于获取num的值!
所以正确答案是以上代码当中存在1个LHS查询, 2个RHS查询
所以通过上面的案例最后我们可以把LHS与RHS简单的理解为以下概念:
赋值操作的目标是谁,那么就是LHS(左侧引用查找), 谁是赋值操作的源头,则就是RHS(右侧引用查找)
面试题: 请找出以下代码当中,所有的LHS和所有的RHS
function test(num) {
var num2 = num;
return num + num2;
}
var num = test(100);
代码分析
包含LHS的代码
var num = test(100)这一段代码很显然是一个LHS,因为num在赋值运算的左边,也就是赋值操作的目标,所以要对num变量进行LHS查询, 那么这里的查询过程就是由作用域(词法作用域)进行配合查找的!function test(num)的形参num在调用test(100)时,将实参100赋值给了形参num,也就是num=100,因为形参num在赋值运算的左边,也就是赋值操作的目标,所以要对形参num进行LHS查询var num2 = num这一段代码也是一个LHS,因为num2在赋值运算的左边,也就是赋值操作的目标,所以要对num2进行LHS查询
包含RHS的代码
-
var num = test(100)这段代码虽然有LHS查询但同时也有RHS原因之前其实我们也说过,可以把这段代码分成两个部分来看,其中就有test(100)调用这部分,而这里恰恰是要求得一个结果,需要知道test(100)的值是多少 那么根据谁是赋值操作的源头是谁则就是RHS,从而获取test(100)的返回值 -
var num2 = num也跟上面同理虽然有LHS查询但同时也有RHS,也就是其中也有num这个变量在赋值运算符右边, 此时需要知道num的值 那么根据谁是赋值操作的源头是谁则就是RHS -
return num + num2这里我们按照(词法作用域查找)思维来说需要知道num和num2的值, 也就是说只是想查找这两个变量,并取得它们的值,然后才是进行求和操作, 所以这里就是RHS查找, 也就是需要分别对num 和num2都进行RHS查询那么根据上面的案例当中,要看出
左侧和右侧并不一定意味这就是=号的左侧和右侧,赋值操作还有其他几种形式
小结
如果查找的目的是对变量进行赋值,那么就会使用LHS查询
如果目的是获取变量的值,就会使用RHS查询
LHS与RHS查找规则
从之前的案例当中,不管是LHS还是RHS 都会在当前执行的作用域中开始查找变量
LHS在查找的时候,是把右边的值赋值给左边的变量那么就会对左边的变量进行当前作用域中的LHS查询,来判断是否声明过!
RHS在查找的时候,是先看谁是赋值操作的源头, 然后在这个基础之上进行当前作用域中的RHS查询,简单点说也就是在当前作用域中查找右边的变量或者函数表达式来判断是否已经声明过!
那么LHS和RHS在当前作用域当中如果没有找到所需的标识符 就会根据作用域链向上一级作用域继续查找该标识符,以此类推这样每次上升一层作用域去查找, 最后到达全局作用域就会停止,这也是我们之前讲过的作用域链!
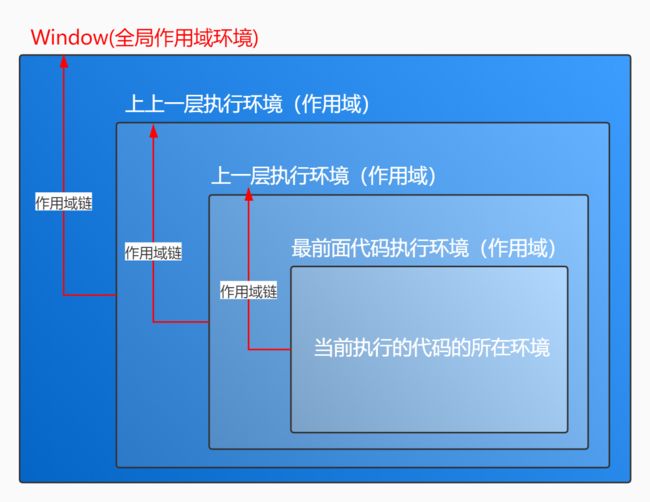
我们可以回顾一下之前的作用域链
如图
LHS和RHS都会在当前执行代码的所在环境进行查找, 如果没有找到,才往上一层查找 以此类推, 一旦抵达顶层全局作用域之后,可能找到了你所需的变量,也可能没找到,但无论如何查找过程都将停止!
结合(作用域+编译器+JS引擎)来理解LHS和RHS
我们用一段代码来说明:
var test = 100;
分析
JS引擎 会认为这里有两个完全不同的声明
一个由编译器在编译时处理也就是var test
另一个则由JS引擎在运行时处理,也就是test = 100
当编译器遇到var test 会向当前作用域询问是否已经存在这个变量, 如果有就交给编译器继续进行编译赋值, 否则它会要求作用域在当前作用域的中声明一个新的变量test
然后JS引擎在运行代码的时候,会首先询问作用域,在当前的作用域中是否存在一个叫作test的变量, 如果有,JS引擎就会使用这个变量, 如果没有JS引擎会继续根据作用域链查找该变量
如果JS引擎最终找到了test变量,就会将100赋值给它, 否则JS引擎就会抛出一个异常!
LHS与RHS异常问题
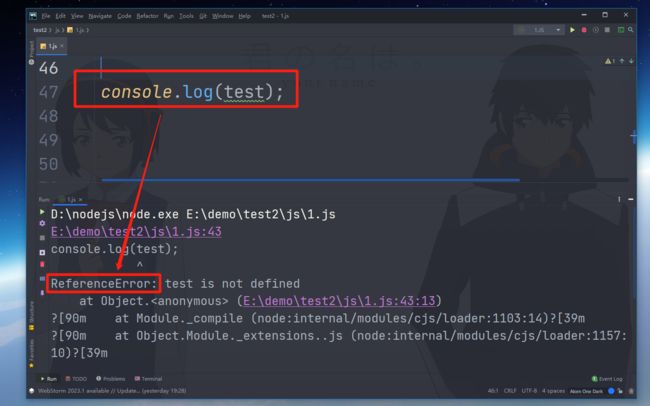
当RHS查询当前作用域中如果找不到变量,引擎会抛出ReferenceError错误
例如: 直接在整个作用域当中打印输出一个没有定义声明的变量或函数就会报ReferenceError错误
如图
我们在举个梨子:
代码如下
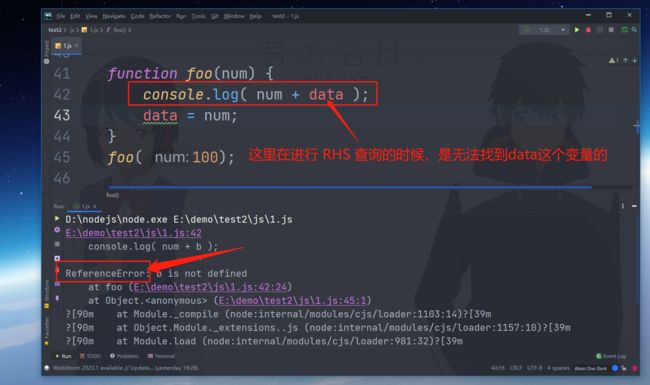
function foo(num) {
console.log(num + data);
data = num;
}
foo( 100);
以上的代码当中进行了RHS但无法查找到, 因为作用域是往上查找的,这里也很明显是找不到的!
如图
函数也是一样, 在调用一个完全没有声明的函数时也会抛出ReferenceError错误
就比如说如下代码:
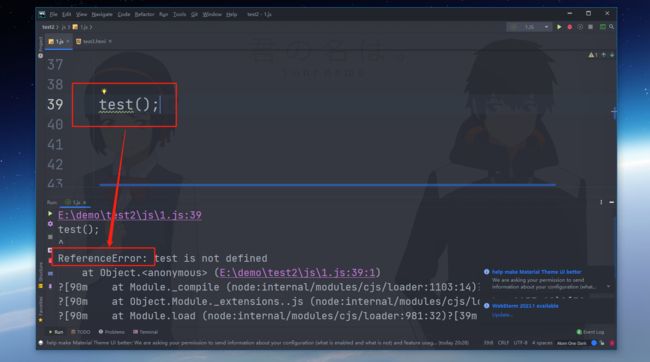
test();
如图
所以在作用域中直接调用一个没有定义的test()函数 直接在整个作用域进行了RHS查找也没有查到
自然会报ReferenceError错误
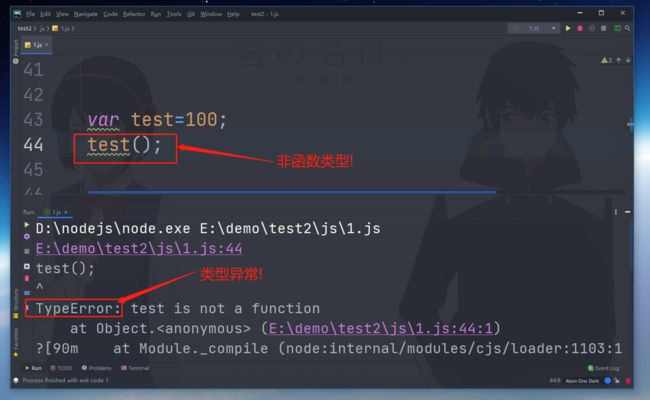
但是如果RHS在作用域中查找到变量,但是进行了不规范的操作, 比如: 在末尾加了个()简单点说就是试图对一个非函数类型的值/变量进行函数调用 那么JS引擎会抛出另一种异常叫做 TypeError(类型异常)
如图
还有就是如果RHS在作用域中查找到变量, 但是引用了null 和 undefined 类型的值中的属性,也会报一个TypeError(类型异常)的错误!
知识点复习
在 JS 中,null 和 undefined 是特殊的值,用于表示变量或属性不存在或没有值。
如果你引用 null 或 undefined 类型的值中的属性,意味着你尝试访问一个不存在的属性或者一个没有被赋值的变量。
具体而言,如果你尝试在一个 null 或 undefined 类型的值中访问一个属性,JS引擎会抛出一个类型错误(TypeError),提示你不能在 null 或 undefined 上访问属性。
例如,以下代码会抛出TypeError(类型异常)!
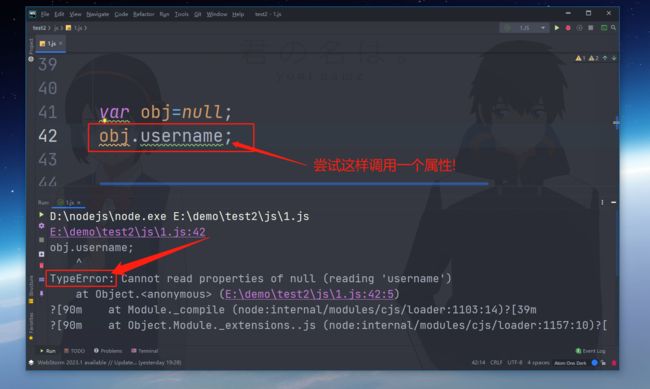
var obj=null;
obj.username;
如图
所以这里总结以下:
ReferenceError 是作用域查找失败,也就是说找不到这个变量或者函数才抛出来的
而TypeError则代表作用域查找成功了, 但是对结果的操作是非法或不合理的!
当JS引擎执行LHS查询时,如果在所有作用域中找不到目标变量,就会在全局作用域中创建一个与该变量名相同的全局变量,并将其返回给JS引擎,前提是在非严格模式下 这也正好呼应了我们前面所讲解的隐式全局变量的真正含义!
代码分析
以下函数当中的a = 100其实是一个LHS,但是变量a并没有在函数块当中进行声明就直接赋值了,
那么没声明的变量正常情况下,作用域中是找不到的
那么LHS则会在"全局作用域"中创建一个与该"变量"名相同的"全局变量a"
如图
我们再看一段代码
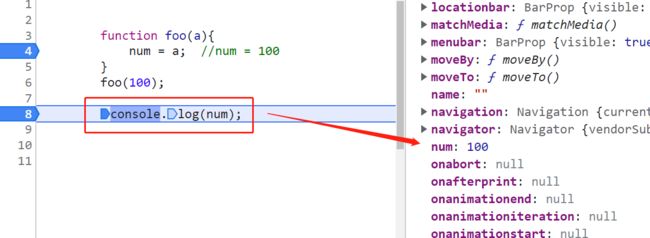
function foo(a){
num = a; //num = 100
}
foo(100);
分析
上面的代码执行的LHS查询,在非严格模式下,JS引擎直到在全局作用域中都没有找到num这个变量,所以它就在全局作用域中声明了一个变量num 当然也对变量a进行一次RHS查询以获得变量a的值, 所以此时结果不会报错, 并且num也被赋值为100
我们也可以使用Chrome调试工具当中的Sources中断点来查看全局作用域当中是否真的存在这个num变量,果不其然,我们在global中找到了这个num变量
但是如果是严格模式下会ReferenceError的错误
代码如下:
"use strict";
function test(){
a=100;
}
test();
console.log(a);
如图
也就是说在严格模式下,LHS查询是无法帮助我们建立隐式全局变量的
LHS与RHS的区别
其实我们在熟悉了LHS和RHS抛出的异常问题之后,就会明白它们彼此的区别在什么地方了!
RHS查询在所有嵌套的作用域中找不到所需的变量或函数,引擎就会抛出ReferenceError异常
但是要注意的是,如果RHS查询找到了一个变量,但是对这个变量的值进行不合理的操作, 例如: 使用null或者undefnied类型的属性,这种违规操作, JS引擎会抛出TypeError异常
LHS查询 相比之下,非严格模式的情况下 执行LHS查询时,如果在顶层作用域也无法找到目标变量,那么全局作用域会创建一个具有该名称的隐式全局变量,并将其返回给JS引擎, 当然如果是在严格模式下,LHS查询找不到目标变量时, 依旧会抛出ReferenceError异常
总结
所以区分LHS和RHS很重要的依据就是最终 查询在作用域链中找不到需要的变量或函数 会抛出什么!
而LHS和RHS都会在当前执行作用域中开始查询,当前没找到,就会根据作用域链向上级作用域继续查找目标标识符
不成功的RHS会导致抛出ReferenceError异常
不成功的LHS会自动隐式在全局作用域中创建一个同名的全局变量 严格模式下也会抛出ReferenceError异常
作用域与LHS和RHS之间的关系
之前我们学过作用域是JS引擎用来管理如何在当前作用域以及嵌套的子作用域中根据标识符名称进行变量查找的一套规则
如果查找的目的是对变量进行赋值,那么就会使用LHS查询
如果目的是获取变量的值,就会使用RHS查询
小提示:
要注意一点: 如果代码中引用了类似于foo.bar.baz,那么词法作用域查找只会试图查找foo标识符,找到这个变量后,再根据对象属性访问规则会分别接管, 并对bar和baz属性的访问!
![]()
![]()
"点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️
![]()
好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️
说不定有意料之外的收获哦..嘿嘿嘿、嘻嘻嘻!
![]()