HTML学习笔记 | 青训营笔记
目录
一、前端概述
1、什么是前端?
2、前端技术栈.
3、前端应该关注的地方.
二、HTML简述.
1、什么HTML?
2、dom树
3、HTML语法的一些注意事项
4、HTML常用标签.
标签分类
4、语义化.
整理笔记花了一段时间,发表博客时离本节课程结束已经有一段时间了.好了费话不多少,正文如下:
一、前端概述
1、什么是前端?
- 解决图形界面下的人机交互问题
- 跨终端(PC/移动浏览器、客户端/小程序、VR/AR等)
- Web技术栈
我的理解就是前端就是一个程序面向用户展示的内容的简单的交互,如需要展示哪些内容,以什么格式展示,进行交互时会发生什么.而具体的内容数据来源则交给后端.
2、前端技术栈.
3、前端应该关注的地方.
1.功能.
2.美观.
3.无障碍.
4.安全.
5.体验.
6.兼容.
7.性能.
二、HTML简述.
1、什么HTML?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
2、dom树
DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。
3、HTML语法的一些注意事项
4、HTML常用标签.
标签分类
标签一般分为单标签和双标签.
单标签只写一个标签即可,双标签要首尾呼应.
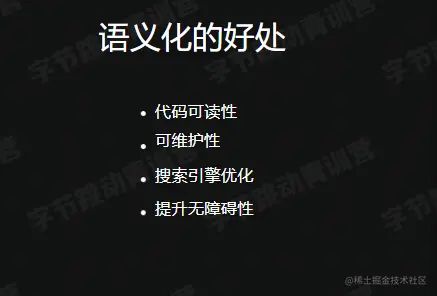
4、语义化.
我们将面对不同的使用群体,尽管不同的代码可以实现相同的展示效果,但面对不同群体时我们不同的代码会出现差异,例如正常的用户浏览和爬虫爬取数据时对代码的结构要求是不同的.用户只要求代码所展现的效果,而爬虫却更看重代码的结构性以方便爬取信息.