狂神CSS笔记
文章目录
- 1、什么是CSS
-
- 1.1、什么是CSS
- 1.2、发展史
- 1.3、快速入门
- 1.4、CSS的3种导入方式
- 2、选择器
-
- 2.1、基本选择器
- 2.2、层次选择器
- 2.3、结构伪类选择器
- 2.4、属性选择器(常用)
- 3、美化网页元素
-
- 3.1、为什么要美化网页
- 3.2、字体样式
- 3.3、文本样式
- 3.4、阴影
- 3.5、超链接伪类
- 3.6、列表
- 3.7、背景
- 3.8、渐变
- 4、盒子模型
-
- 4.1、什么是盒子模型
- 4.2、边框
- 4.3、内外边距
- 4.4、圆角边框
- 4.5、盒子阴影
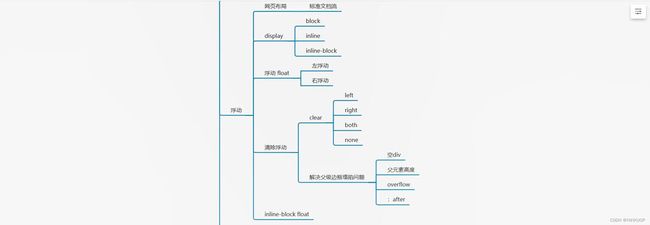
- 5、浮动
-
- 5.1、标准文档流
- 5.2、dispaly
- 5.3、float
- 5.4、父级边框塌陷的问题
- 5.5、对比
- 6、定位
-
- 6.1、相对定位
- 6.2、绝对定位
- 6.3、固定定位 fixed
- 6.4、z-index
- 7、总结
视频地址
1、什么是CSS
如何学习
- css是什么
- css怎么用(快速入门)
- css选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变···)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet 层叠级联样式表
css: 表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动····
左边HTML,右边CSS
1.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1 浮动、定位
CSS3.0 圆角、阴影、动画···浏览器兼容性···
练习格式
1.3、快速入门
style
基本入门
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: red;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
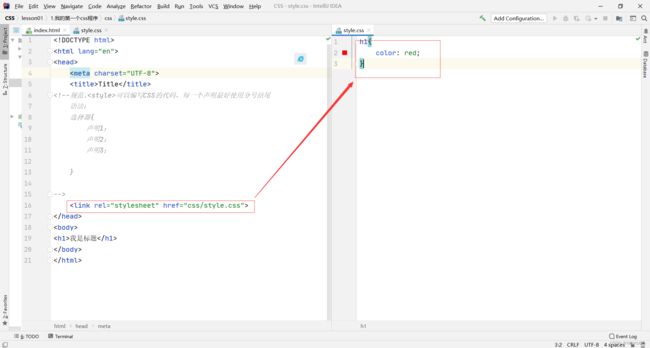
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1>我是标题h1>
body>
html>
h1{
color: red;
}
建议使用这种规范
css的优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分的丰富
- 建议使用独立于HTML的css文件
- 利用SEO,容易被搜索引擎收录!
1.4、CSS的3种导入方式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color: red">我是标题 h1>
body>
html>
/*外部样式*/
h1{
color: yellow;
}
拓展:外部样式两种写法
- 链接式
html
<link rel="stylesheet" href="css/style.css">
- 导入式
CSS2.1是CSS2.1特有的!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
@import url("css/style.css");
style>
head>
<body>
<h1>狂神说Javah1>
body>
html>
/*外部样式*/
h1{
color: yellow;
}
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
- 标签选择器:选择一类标签 标签{}
"en">
"UTF-8">
Title
学Java
学Java
听狂神说
- 类选择器 class: 选择所有class属性一致的标签,跨标签 .类名{}
"en">
"UTF-8">
Title
"qinjiang">标题1
"kuangshen">标题2
"qinjiang">标题3
"qinjiang">P标签
- id选择器 全局唯一! #id名{}
"en">
"UTF-8">
Title
"qinjiang" class="style1">标题1
"style1">标题2
"style1">标题3
标题4
标题5
优先级: id>class>标签
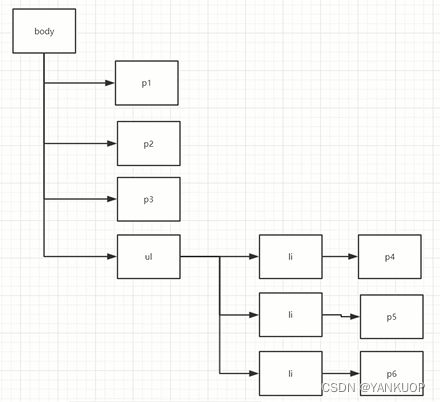
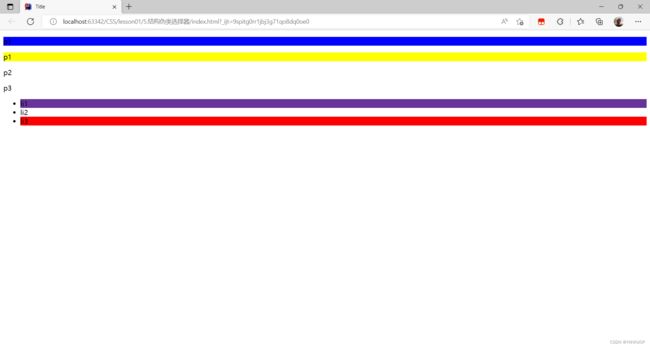
2.2、层次选择器
-
后代选择器: 在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/ body p{ background: red; } -
子选择器 一代, 儿子
/*子选择器*/ body>p{ background: blue; } -
相邻兄弟选择器 同辈
/*相邻兄弟选择器: 只有一个相邻(向下)*/ .active +p{ background: #3cbda6; } -
通用选择器
/*通用兄弟选择器,当前选中元素的向下所有兄弟元素*/ .active~p{ background: #580da3; }
Title
p0
p1
p1
p2
p3
-
p4
-
p5
-
p6
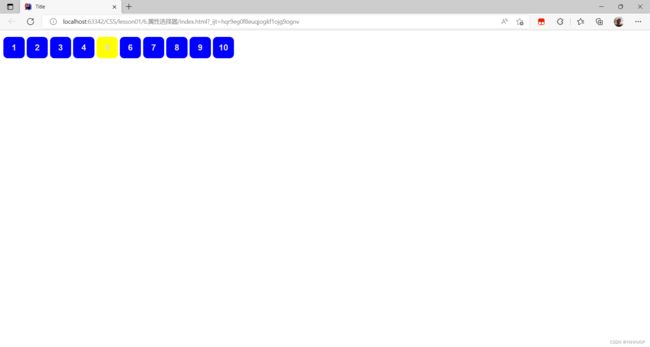
2.3、结构伪类选择器
伪类: 条件
"en">
"UTF-8">
Title
p1
p1
p2
p3
- li1
- li2
- li3
2.4、属性选择器(常用)
id+class结合
Title
=
*=
^=
$=
3、美化网页元素
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面的主题
- 提高用户的体验
span标签:重点要突出的字,使用span标签套起来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
欢迎学习<span id="title1">Javaspan>
body>
html>
3.2、字体样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
font-family: "Arial Black",楷体;
color: #5f3535;
}
h1{
font-size: 50px;
}
.p1{
font-weight: initial;
}
style>
head>
<body>
<h1>故事介绍h1>
<p class="p1">
这个世界名为元泱境界,脉(本质为振动)是构成万物的基础。每隔333年,会有一个神秘而强大的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
p>
<p>
Love by Roy CroftI love you,Not for what you are,But for what I amWhen I am with you.I love you,Not only for whatYou have made of yourself,But for whatYou are making of me.I love youFor the part of meThat you bring out;I love youFor putting your handInto my heaped-up heartAnd passing overAll the foolish, weak thingsThat you can’t helpDimly seeing there,And for drawing outInto the lightAll the beautiful belongingsThat no one else had lookedQuite far enough to find.I love you because youAre helping me to makeOf the lumber of my lifeNot a tavernBut a temple;Out of the worksOf my every dayNot a reproachBut a song.I love youBecause you have doneMore than any creedCould have doneTo make me goodAnd more than any fateCould have doneTo make me happy.You have done itWithout a touch,Without a word,Without a sign.You have done itBy being yourself.Perhaps that is whatBeing a friend means,After all.
p>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
p{
font:oblique bolder 16px "楷体";
}
style>
head>
<body>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
p>
body>
html>
3.3、文本样式
- 颜色 color rgb rgba
- 文本对齐方式 text-align =center
- 首行缩进 text-indent: 2em;
- **行高 line-height *单行文字上下居中 line-height=height
- 装饰 text-decoration:
- 文本图片水平对齐:vertical-align: middle;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #580da3;
height: 300px;
line-height: 300px;
}
/* 下划线*/
.l1{
text-decoration: underline;
}
/* 中划线*/
.l2{
text-decoration: line-through;
}
/* 上划线*/
.l3{
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/**/
img,span{
vertical-align: middle;
}
style>
head>
<body>
<a href="123">a>
<p class="l1">123123123p>
<p class="l2">123123123p>
<p class="l3">123123123p>
<h1>故事介绍h1>
<p class="p1">
这个世界名为元泱境界,脉(本质为振动)是构成万物的基础。每隔333年,会有一个神秘而强大的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
p>
<p class="p3">
Love by Roy CroftI love you,Not for what you are,But for what I amWhen I am with you.I love you,Not only for whatYou have made of yourself,But for whatYou are making of me.I love youFor the part of meThat you bring out;I love youFor putting your handInto my heaped-up heartAnd passing overAll the foolish, weak thingsThat you can’t helpDimly seeing there,And for drawing outInto the lightAll the beautiful belongingsThat no one else had lookedQuite far enough to find.I love you because youAre helping me to makeOf the lumber of my lifeNot a tavernBut a temple;Out of the worksOf my every dayNot a reproachBut a song.I love youBecause you have doneMore than any creedCould have doneTo make me goodAnd more than any fateCould have doneTo make me happy.You have done itWithout a touch,Without a word,Without a sign.You have done itBy being yourself.Perhaps that is whatBeing a friend means,After all.
p>
<p>
<img src="images/a.png" alt="">
<span>abcabcabcabcabcspan>
p>
body>
html>
3.4、阴影
/*ext-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: deepskyblue 10px -2px 2px;
}
3.5、超链接伪类
正常情况下,a,a:hover
/*默认的颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的颜色*/
a:hover{
/*鼠标悬浮的状态(只需要记住:hover)*/
color: orange;
font-size: 50px;
}
"en">
"UTF-8">
Title
"#">
 "images/a.jpg" alt="">
"images/a.jpg" alt="">
"price">
¥99
3.6、列表
/*ul li*/
/*list style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形*/
/*ul{*/
/* background: #3cbda6;*/
/*}*/
ul li{
height: 30px;
list-style:none;
text-indent: 1em;
}
#nav{
width: 300px;
background: #3cbda6;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: red;
}
/*ul li*/
/*list style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形*/
/*ul{*/
/* background: #3cbda6;*/
/*}*/
ul li{
height: 30px;
list-style:none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: orange;
text-decoration: underline;
}
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表样式title>
<link rel="stylesheet" href="css/style.css"type="text/css">
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li>
<a href="#">图书a>
<a href="#">音像a>
<a href="#">数字商品a>
li>
<li>
<a href="#">家用电器a>
<a href="#">手机a>
<a href="#">数码a>
li>
<li>
<a href="#">电脑a>
<a href="#">办公a>
li>
<li>
<a href="#">家居a>
<a href="#">家装a>
<a href="#">厨具a>
li>
<li>
<a href="#">服饰鞋帽a>
<a href="#">个性化妆a>
li>
<li>
<a href="#">礼品箱包a>
<a href="#">钟表a>
<a href="#">珠宝a>
li>
<li>
<a href="#">食品饮料a>
<a href="#">保健食品a>
li>
<li>
<a href="#">彩票a>
<a href="#">旅行a>
<a href="#">充值a>
<a href="#">票务a>
li>
ul>
div>
body>
html>
3.7、背景
背景颜色
背景图片
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>列表样式title>
<link rel="stylesheet" href="css/style.css"type="text/css">
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li>
<a href="#">图书a>
<a href="#">音像a>
<a href="#">数字商品a>
li>
<li>
<a href="#">家用电器a>
<a href="#">手机a>
<a href="#">数码a>
li>
<li>
<a href="#">电脑a>
<a href="#">办公a>
li>
<li>
<a href="#">家居a>
<a href="#">家装a>
<a href="#">厨具a>
li>
<li>
<a href="#">服饰鞋帽a>
<a href="#">个性化妆a>
li>
<li>
<a href="#">礼品箱包a>
<a href="#">钟表a>
<a href="#">珠宝a>
li>
<li>
<a href="#">食品饮料a>
<a href="#">保健食品a>
li>
<li>
<a href="#">彩票a>
<a href="#">旅行a>
<a href="#">充值a>
<a href="#">票务a>
li>
ul>
div>
body>
html>
#nav{
width: 300px;
background: #3cbda6;
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*颜色 图片 图片位置 平铺方式*/
background: red url("../images/d.gif") 260px 10px no-repeat;
}
/*ul li*/
/*list style:
none 去掉圆点
circle 空心圆
decimal 数字
square 正方形*/
/*ul{*/
/* background: #3cbda6;*/
/*}*/
ul li{
height: 30px;
list-style:none;
text-indent: 1em;
background-image: url("../images/r.gif");
background-repeat: no-repeat;
background-position: 236px 2px;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: orange;
text-decoration: underline;
}
3.8、渐变
background-color: #00DBDE;
background-image: -webkit-linear-gradient(90deg, #00DBDE 0%, #FC00FF 100%);
background-image: -moz-linear-gradient(90deg, #00DBDE 0%, #FC00FF 100%);
background-image: -o-linear-gradient(90deg, #00DBDE 0%, #FC00FF 100%);
background-image: linear-gradient(90deg, #00DBDE 0%, #FC00FF 100%);
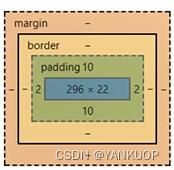
4、盒子模型
4.1、什么是盒子模型
margin:外边距
padding:内边距
border:边框
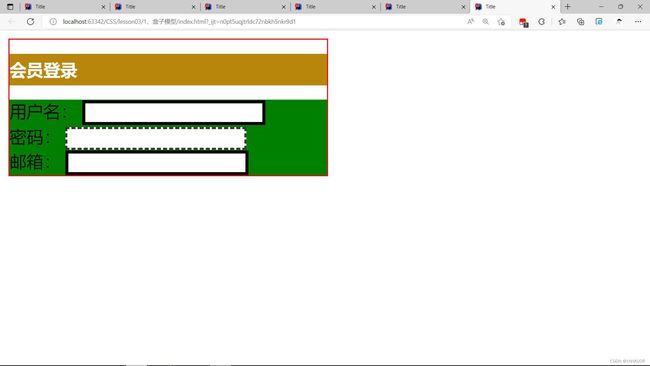
4.2、边框
- 边框的粗细
- 边框的样式
- 边框的颜色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*body 总有一个默认的外边距是margin: 0,常见操作*/
/*h1,hl,li,a,body{*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
/*border 粗细 样式 颜色*/
#box{
width: 300px;
border:1px solid red;
}
h2{
font-size: 16px;
background-color:darkgoldenrod ;
line-height: 30px;
color: white;
}
form{
background: green;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed yellow;
}
div:nth-of-type(2) input{
border: 2px dashed #3b3636;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="text">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
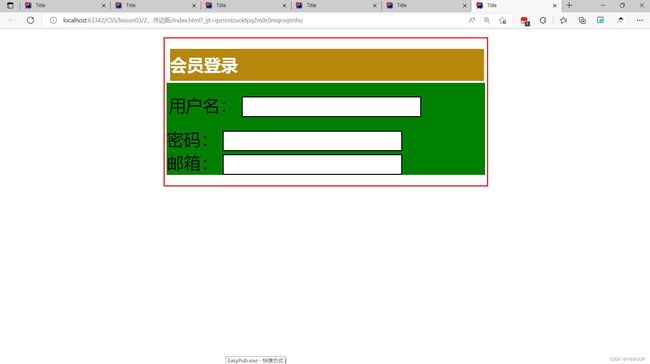
4.3、内外边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
border:1px solid red;
margin: 0 auto;
}
/*
顺时针旋转
margin:0
margin:0 1px 2px 3px;
*/
h2{
font-size: 16px;
background-color:darkgoldenrod ;
line-height: 30px;
color: white;
margin:0 1px 2px 3px;
}
form{
background: green;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 2px;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名:span>
<input type="text">
div>
<div>
<span>密码:span>
<input type="text">
div>
<div>
<span>邮箱:span>
<input type="text">
div>
form>
div>
body>
html>
盒子的计算方式:你这个元素到底多大?
margin+border+padding+内容宽度
4.4、圆角边框
4个角
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 50px;
}
style>
head>
<body>
<div>
div>
body>
html>
4.5、盒子阴影
"en">
"UTF-8">
Title
--margin: 0 auto; 居中
要求: 块元素,块元素有固定的宽度
-->
"width: 1600px;display: block;text-align: center;">
 "images/tx.jpg" alt="">
"images/tx.jpg" alt="">
5、浮动
5.1、标准文档流
块级元素:独占一行
h1~h6 p div 列表...
行内元素:不独占一行
span a img strong...
行内元素可以被包含在块级元素内,反之,则不可以~
5.2、dispaly
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
span {
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
style>
head>
<body>
<div>div块元素div>
<span>span行内元素span>
body>
html>
1、这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
5.3、float
1、左右浮动 float
div
{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000 solid;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: right;
}
.layer02{
border: 1px #00F dashed;
display: inline-block;
float: right;
}
.layer03{
border: 1px #060 dashed;
display: inline-block;
float: right;
}
.layer04{
border: 1px #666 dashed;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: right;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动title>
<link rel="stylesheet" href="css/style.css" type="text/css"/>
head>
<body>
<div id="father">
<div class="layer01"><img src="images/0001.jpg" alt="">div>
<div class="layer02"><img src="images/0002.jpg" alt="">div>
<div class="layer03"><img src="images/0003.jpg" alt="">div>
<div class="layer04">
浮动的盒子可以向浮动,也可以向右浮动,直到它的外边缘碰到包含框或另一个浮动盒子为止。
div>
div>
body>
html>
5.4、父级边框塌陷的问题
clear
/*
clear: right;右侧不允许有浮动元素
clear: left;左侧不允许有浮动元素
clear: both;两侧不允许有浮动元素
clear: none;
*/
解决方案:
-
增加父级元素的高度
#father{ border: 1px #000 solid; height: 800px; } -
增加一个空的div标签,清除浮动
.clear{ clear: both; margin: 0; padding: 0; } -
overflow
在父级元素中增加一个 overflow: hidden; -
父类添加一个伪类:after
#father:after{ content: ''; display: block; clear: both; }
小结:
-
浮动元素后面增加空div
简单,代码中尽量避免空div
-
设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
-
overflow
简单,下拉的一些场景避免使用
-
父类添加一个伪类:after(推荐)
写法稍微复杂一点,但是没有副作用,推荐使用!
5.5、对比
-
display
方向不可以控制
-
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
6、定位
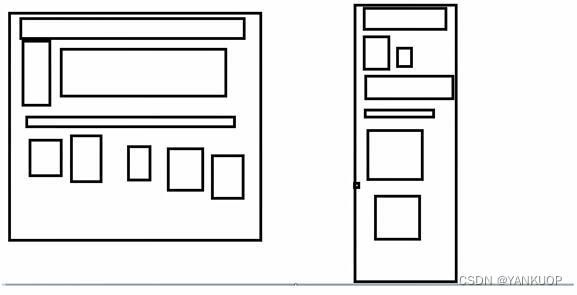
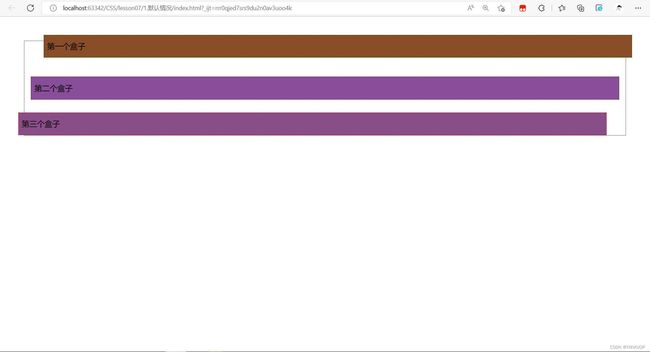
6.1、相对定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background-color: #894d27;
border: 1px dashed #006600;
position: relative;/*相对定位:上下左右*/
top: -20px;
left: 20px;
}
#second{
background-color: #894d99;
border: 1px dashed #5f0c0c;
}
#third{
background-color: #894d88;
border: 1px dashed #ef1010;
position: relative;
bottom: -10px;
right: 20px;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
相对定位: position: relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在相对文档流中,原来的位置会被保留
top: -20px;
left: 20px;
bottom: -10px;
right: 20px;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #FC00FF;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: blue;
}
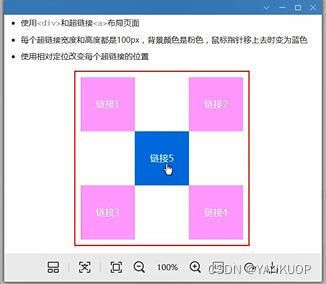
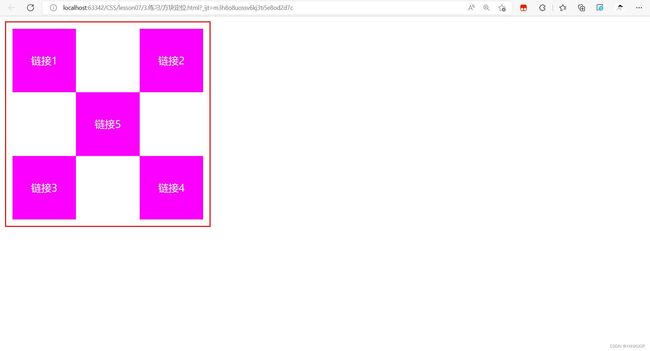
.a2,.a4{
position: relative;
left: 200px;
bottom: 100px;
}
.a5{
position: relative;
left: 100px;
bottom: 300px;
}
style>
head>
<body>
<div id="box">
<a class="a1" href="#">链接1a>
<a class="a2" href="#">链接2a>
<a class="a3" href="#">链接3a>
<a class="a4" href="#">链接4a>
<a class="a5" href="#">链接5a>
div>
body>
html>
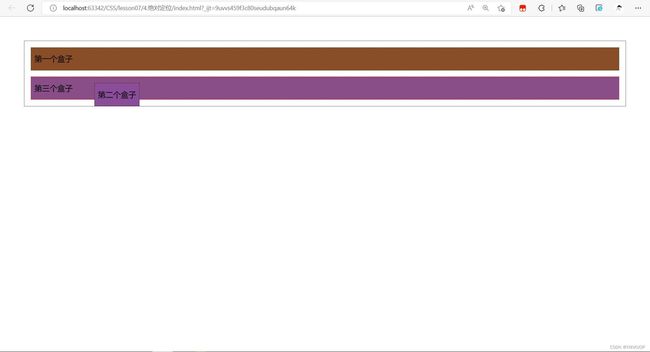
6.2、绝对定位
定位:基于xxx定位,上下左右~
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动 相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在相对文档流中,原来的位置不会被保留
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #894d27;
border: 1px dashed #006600;
}
#second{
background-color: #894d99;
border: 1px dashed #5f0c0c;
position: absolute;
left: 100px;
}
#third{
background-color: #894d88;
border: 1px dashed #ef1010;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
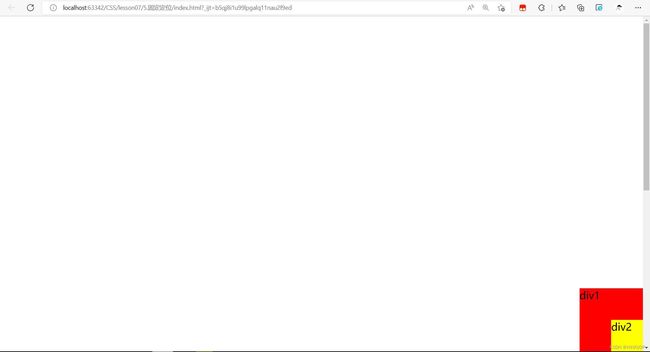
6.3、固定定位 fixed
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/*绝对定位: 相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*fixed :固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
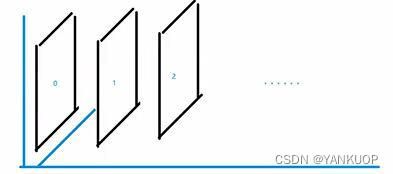
6.4、z-index
图层~
z-index:默认是0,最高无限~999
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt="">li>
<li class="tipText">学习微服务,找狂神li>
<li class="tipBg">li>
<li>时间:2099-01-01li>
<li>地点: 月球一号基地li>
ul>
div>
body>
html>
#content{
width: 380px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top: 216px;
}
.tipText{
color: white;
/*z-index: 0;*/
}
.tipBg{
background: #000;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);
}