狂神说-CSS笔记
文章目录
- 1.什么是css
-
- 1.1 、什么是css
- 1.2、发展史
- 1.3、快速入门
- 1.4、css的三种导入方式
- 2、选择器
-
- 2.1、基本选择器
- 2.2、层次选择器
- 2.3、结构伪类选择器
- 2.4、属性选择器(常用)
- 3、美化网页元素
-
- 3.1、为什么要美化网页
- 3.2、字体样式
- 3.3、文本样式
- 3.4、阴影
- 3.5、超链接伪类
- 3.6、列表
- 3.7、背景
- 3.8、渐变
- 4、盒子模型
-
- 4.1、什么是盒子模型
- 4.2、边框
- 4.3、外边距
- 4.4、圆角边框
- 4.5、盒子阴影
- 5、浮动
-
- 5.1、标准文档流
- 5.2、display
- 5.3、浮动float
- 5.4、父级边框塌陷问题
- 5.5、对比
- 6、定位
-
- 6.1、相对定位
- 6.2、绝对定位
- 6.3、固定定位fixed
- 6.4、 z-index
- 7、动画
1.什么是css
如何学习?
1.css是什么
2.css怎么用(快速入门)
3.css选择器(重点+难点)
4.美化网页(文字,阴影,超链接,列表,渐变…)
5.盒子模型
6.浮动
7.定位
8.网页动画(特效效果)
1.1 、什么是css
Cascading Style Sheet 层叠级联样式表
css:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
1.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 浏览器兼容性~
1.3、快速入门
练习格式:
style
基本入门
DOCTYPE html>
<html lang= "en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
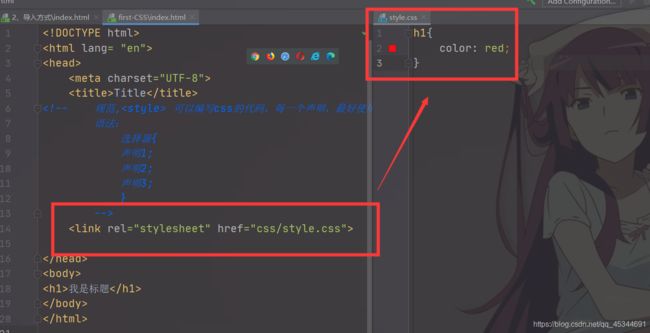
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1>我是标题h1>
body>
html>
建议使用这种规范
css的优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录
1.4、css的三种导入方式
DOCTYPE html>
<html lang= "en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color: red">我是标题h1>
body>
html>
拓展:外部样式的两种写法
-
链接式:
html
<link rel="stylesheet" href="css/style.css"> -
导入式:
@import CSS2.1特有的
<style> @import "css/style.css"; style>
2、选择器
作用:选择页面上的某一个或某一类元素
2.1、基本选择器
1、标签选择器:选择一类标签 标签{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
/*标签选择器:会选择到页面上所有的这个标签的元素*/
color: green;
background: #3cbda6;
border-radius: 24px;
}
p{
font-size: 60px;
}
style>
head>
<body>
<h1>学习JAVAh1>
<h1>学习pathonh1>
<p>挺狂神说p>
body>
html>
2、类 选择器 class :选择所有class属性相同的标签,跨标签 .类名{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个class
*/
.qinjiang{
color: #5fd7c2;
}
.dierge{
color: green;
font-size: 24px;
}
style>
head>
<body>
<h1 class="qinjiang">标题1h1>
<h1 class="dierge">标题1h1>
<h1 class="qinjiang">标题1h1>
<p class="dierge">不是标题p>
body>
html>
3、id 选择器:全局唯一! #id{}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则。固定的
优先级:越精准的优先级越高。
```
*/
#qinjiang{
color: green;
}
.style1{
color: red;
}
h1{
color: blueviolet;
}
style>
```
head>
<body>
<h1 id="qinjiang">标题1h1>
<h1 class="style1">标题1h1>
<h1 class="style1">标题1h1>
<h1>标题1h1>
<h1>标题1h1>
body>
html>
优先级:id > class > 标签
2.2、层次选择器
1、后代选择器:在某个元素的后面 祖父 爷爷 爸爸 你
/*后代选择器*/
body p{
background: #5fd7c2;
}
2、子选择器 :一代,儿子
/*子选择器*/
body>p{
background: blueviolet;
}
3、相邻兄弟选择器
/*相邻兄弟选择器:只有一个,相邻向下*/
.active+p{
background: green;
}
4、通用兄弟选择器
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素 */
.active~p{
background: chartreuse;
}
2.3、结构伪类选择器
伪类:条
/*ul的第一个子元素*/
ul li:first-child{
background: chartreuse;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: #3cbda6;
}
/* 选中p标签的第一个元素:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素第一个,并且是当前元素才生效!*/
p:nth-child(1){
background: cornflowerblue;
}
/*选中父元素下的p元素的第er个,类型*/
p:nth-of-type(2){
background: yellow;
}
/*标签选中特效*/
a:hover{
background: #00Bb3e;
}
2.4、属性选择器(常用)
id+class~结合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center; .
color: red;
text-decoration: none ;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则)
= 是绝对等于
*= 是包含这个元素
^= 以这个元素开头
$= 以这个元素结尾
*/
/*存在id属性的元素
a[]{}*/
/*a[id]{*/
/*background: yellow; */
/*}*/
/*id=first的元素*/
/*a[id=first]{*/
/* background: #63ff23;*/
/*}*/
/*class中含有links的元素*/
/*a[class*="links"]{*/
/* background: yellow;*/
/*}*/
/*!*选中href中以http开头的元素*!*/
/*a[href^=http]{*/
/*background: yellow; */
/*}*/
/*选中href中以jpg结尾的元素*/
a[href$=jpg] {
background: yellow;
}
style>
head>
<body>
<p class="demo">
<a href= "http://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="links item active" target="_ blank" title="test">2a>
<a href="images/123.html" class="links item">3a>
<a href="images/123.png" class="links item">4a>
<a href="images/123.jpg" class="links item">5a>
<a href="abc" class="links item">6a>
<a href="/a.pdf" class="links item">7a>
<a href= "/abc.pdf" class="links item">8a>
<a href="abc.doc" class="links item">9a>
<a href="abcd.doc" class="links item last">10a>
p>
body>
html>
= 是绝对等于
*= 是包含这个元素
^= 以这个元素开头
$= 以这个元素结尾
3、美化网页元素
3.1、为什么要美化网页
1、有效的传递页面信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,用span标签套起来
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
欢迎学习 <span id="title1">Javaspan>
body>
html>
3.2、字体样式
<style>
body{
font-family:楷体;
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bold;
}
style>
3.3、文本样式
1、颜色 color· rgb rgba
2、文本对齐的方式 text-align=center
3、首行缩进 text-indent:2em
4、行高 line-height: 单行文字上下居中:line-height= height
5、装饰 text-decoration
6、文本图片水平对齐: vertical-align: middle
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #2700ff ;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1 {
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3 {
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none ;
}
style>
head>
<body>
<a href="">123a>
<p class="l1">123456789p>
<p class="l2">123456789p>
<p class="l3">123456789p>
<h1>故事介绍h1>
<p class="p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
p>
<p class="p3">
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
p>
body>
html>
3.4、阴影
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px 0px 2px;
}
3.5、超链接伪类
正常情况下,a, a:hover
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*默认颜色*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬浮的状态(重点)*/
a:hover{
color: coral;
font-size: 24px;
}
/*鼠标按住未释放的状态*/
a:active {
color: green;
}
/*text-shadow:阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px 0px 2px;
}
style>
head>
<body>
<a href="#">
<img src="images/a.jpg" alt="">
a>
<p>
<a href="#">Java语言程序设计a>
p>
<p>
<a href="">作者:孤尽老师a>
p>
<p id="price">
¥99
p>
body>
html>
3.6、列表
/*ul Li*/
/*
list-style:
none去掉原点
circle空心圆
decimal数字
square正方形
*/
ul {
background: #a0a0a0;
}
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
}
3.7、背景
背景颜色
背景图片
练习:
3.8、渐变
Grabient
background-color: #0093E9;
background-image: linear-gradient(45deg, #0093E9 0%, #80D0C7 100%);
4、盒子模型
4.1、什么是盒子模型
margin: 外边距
padding: 内边距
border: 边框
4.2、边框
<style>
/*body:总有一个默认的外边距margin: 0; ,常见操作*/
/*h1,ul,li,a,body {*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 24px;
background-color: #3cbda6;
line-height: 30px;
}
form{
background: #3cbda6 ;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed #4d0b8c ;
}
div:nth-of-type(2) input{
border: 2px dashed #008c27;
}
style>
4.3、外边距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
顺时针旋转:
margin:0
margin:0 1px
margin:0 1px 2px 3px
*/
h2{
font-size: 24px;
background-color: #3cbda6;
line-height: 30px;
margin: 0;
}
form{
background: #3cbda6 ;
}
style>
head>
<body>
<div id="box">
<h2>会员登录h2>
<form action="#">
<div>
<span>用户名: span>
<input type="text">
div>
<div>
<span>密码: span>
<input type="text" >
div>
<div>
<span>邮箱: span>
<input type= "text">
div>
form>
div>
body>
html>
盒子的计算方式:你这个元素到底多大?
margin + border + padding +内容宽度
4.4、圆角边框
圆角=边框+半径
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
style>
4.5、盒子阴影
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
img{
border-radius: 58px;
box-shadow: 10px 10px 108px yellow;
}
style>
head>
<body>
<div style="width: 500px ;display: block;text-align: center">
<img src=" images/tx.jpg" alt="">
div>
body>
html>
5、浮动
5.1、标准文档流
块级元素:独占一行
h1~h6 p div 列表...
行内元素:不独占一行
span a img strong...
5.2、display
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
style>
head>
<body>
<div>div块元素div>
<span>span行内元素span>
body>
html>
1、这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
5.3、浮动float
1、左右浮动float
div {
margin: 10px;
padding: 5px;
}
#father {
border:1px #000 solid;
}
. layer01 {
border:1px #F00 dashed;
display: inline -block;
float: right;
}
. layer02 {
border:1px #00F dashed;
display: inline -block;
float: right;
}
. layer03 {
border:1px #060 dashed;
display: inline- block;
float: right;
}
. layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline -block;
float: right;
}
5.4、父级边框塌陷问题
clear
/*
clear: right; 右侧不允许有浮动元素
clear: Left; 左侧不允许有浮动元素
cLear: both; 两侧不允许有浮动元素
clear: none;
*/
解决方案:
1、增加父级元素的高度~
#father {
border:1px #000 solid;
height: 800px;
}
2、增加一个空的div标签,清除浮动
.clear{
clear: both;
margin: 0;
padding: 0;
}
3、overflow
在父级元素中增加一个overflow:hidden;
overflow: scroll;
4、父类添加一个伪类:after
#father :after{
content :'';
display: b1ock;
clear: both;
}
小结:
1、浮动元素后面增加空div
简单,代码中尽量避免空div
2、设置父元素的高度
简单,元素假设有了固定的高度,就会被限制
3、overflow
简单,下拉的一些场景避免使用
4、父类添加一个伪类: after (推荐)
写法稍微复杂一点, 但是没有副作用,推荐使用!
5.5、对比
●display
方向不可以控制
●float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
6、定位
6.1、相对定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body {
padding: 28px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
position: relative; /*相对定位*/
tpp: - 20px;
left: 28px;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
}
#third{
background-color: #1c6699 ;
border: 1px dashed #1c6615;
position: relative;
bottom: -10px;
right: 20px;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
相对定位: position: relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它任然在标准文档流
中,原来的位置会被保留
top: -20px;
left: 20px;
bottom: - 10px;
right: 20px;
练习题:链接卡
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red ;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #ffa1f2;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: #47a4ff;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
left: 100px;
top: -300px;
}
style>
head>
<body>
<div id="box">
<a class="a1" href="#">链接1a>
<a class="a2" href="#">链接2a>
<a class="a3" href="#">链接3a>
<a class="a4" href="#">链接4a>
<a class="a5" href="#">链接5a>
div>
body>
html>
6.2、绝对定位
定位:基于xxx定位,上下左右~
1、没有父级元素定位的前提下,相对于浏览器定位
2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移~
3、在父级元素范围内移动
相对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在在标
准文档流中,原来的位置不会被保留
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
position: absolute;
left: 100px;
}
#third{
background- color: #1C6699;
border: 1px dashed #1c6615;
}
style>
6.3、固定定位fixed
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body {
height: 1000px;
}
div:nth-of-type(1) { /*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){ /*fixed, 固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
6.4、 z-index
图层~
z-index:默认是0, 最高无限~ 999
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../定位/style.css">
head>
<body>
<div>
<ul>
<li><img src="images/bg.jpg" alt=""> li>
<li class="tipText">学习 微服务,找狂神li>
<li class="tipBg">li>
<li>时间: 2099-01-01li>
<li>地点:月球一号基地li>
ul>
div>
body>
html>
opacity: 0.5; /*背景透明度*/
#content{
width: 380px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul, li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*.父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 380px;
height: 25px;
top: 216px;
}
. tipText{
color: white;
/*z-index: e;*/
}
. tipBg {
background: #000;
opacity: 0.5; /*背景透明度*/
filter:Alpha(opacity=50);
}