CSS基础入门02
目录
1.复合选择器
1.1后代选择器
1.2子选择器
1.3并集选择器
1.4伪类选择器
2.字体属性
2.1设置字体
2.2大小
2.3粗细
2.4文字样式
3.文本属性
3.1文本颜色
3.2设置文本颜色
3.3文本对齐
3.4文本装饰
3.5文本缩进
3.6行高
4.背景属性
4.1背景颜色
4.2背景图片
4.3背景平铺
4.4背景位置
4.5背景尺寸
1.复合选择器
1.1后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例: 把 ol 中的 li 修改颜色, 不影响 ul
- aaa
- bbb
- ccc
- ddd
- eee
- fff
ol li {
color: red;
}代码示例: 元素 2 不一定非是 儿子, 也可以是孙子.
- aaa
- bbb
- ccc
ul li a {
color: yellow;
}
或者
ul a {
color: yellow;
}代码示例: 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
.one li a {
color: green;
}1.2子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }使用大于号分割
只选亲儿子, 不选孙子元素
链接1
后代选择器的写法, 会把链接1 和 2 都选中.
.two a {
color: red;
}
子选择器的写法, 只选链接 1
.two>a {
color: red;
}
1.3并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
通过 逗号 分割等多个元素.
表示同时选中元素 1 和 元素 2
任何基础选择器都可以使用并集选择器.
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例:
苹果
香蕉
- 鸭梨
- 橙子
1. 把苹果和香蕉颜色改成红色
div, h3 {
color: red;
}
2. 把鸭梨和橙子也都一起改成红色
div,
h3,
ul>li {
color: red;
}
1.4伪类选择器
1) 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
示例:
小猫
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
2) :force 伪类选择器
选取获取焦点的 input 表单元素.
.three>input:focus {
color: red;
}
此时被选中的表单的字体就会变成红色.
复合选择器小结
2.字体属性
2.1设置字体
.three>input:focus {
color: red;
}
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}
字体名称可以用中文, 但是不建议.
多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
如果字体名有空格, 使用引号包裹.
建议使用常见字体, 否则兼容性不好.
这是微软雅黑
这是宋体
2.2大小
p {
font-size: 20px;
}
不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
可以给 body 标签使用 font-size
要注意单位 px 不要忘记.
标题标签需要单独指定大小
注意: 实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
大大大
小小小
2.3粗细
p {
font-weight: bold;
font-weight: 700;
}
可以使用数字表示粗细.
700 == bold, 400 是不变粗, == normal
取值范围是 100 -> 900
粗粗粗
细细细
2.4文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
很少把某个文字变倾斜.
但是经常要把 em / i 改成不倾斜.
放假啦
听说要加班
3.文本属性
3.1文本颜色
认识 RGB
我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.
我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
3.2设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色.
color 属性值的写法:
预定义的颜色值(直接是单词)
[最常用] 十六进制形式
RGB 方式
十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.
#ff00ff => #f0f
这是一段话
3.3文本对齐
控制文字水平方向的对齐.
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];
center: 居中对齐
left: 左对齐
right: 右对齐
左对齐
右对齐
居中对齐
3.4文本装饰
text-decoration: [值];
常用取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
啥都没有
下划线
上划线
删除线
3.5文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
3.6行高
行高指的是上下文本行之间的基线距离.
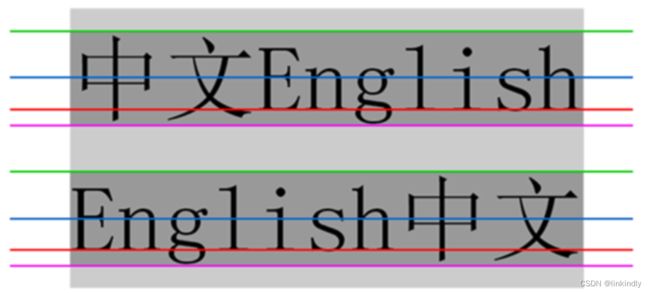
HTML 中展示文字涉及到这几个基准线:
顶线
中线
基线 (相当于英语四线格的倒数第二条线)
底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域
其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
line-height: [值];
注意1: 行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px, 行高 40px, 上下边距就分别是 12px
上一行
中间行
下一行
注意2: 行高也可以取 normal 等值.
这个取决于浏览器的实现. chrome 上 normal 为 21 px
注意3: 行高等与元素高度, 就可以实现文字居中对齐.
文本垂直居中
4.背景属性
4.1背景颜色
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.
红色背景
绿色背景
透明背景
4.2背景图片
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
注意:
1. url 不要遗漏.
2. url 可以是绝对路径, 也可以是相对路径
3. url 上可以加引号, 也可以不加.
背景图片
4.3背景平铺
background-repeat: [平铺方式]
重要取值:
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方.
不平铺
水平平铺
垂直平铺
4.4背景位置
background-position: x y;
修改图片的位置.
参数有三种风格:
1. 方位名词: (top, left, right, bottom)
2. 精确单位: 坐标或者百分比(以左上角为原点)
3. 混合单位: 同时包含方位名词和精确单位
背景居中
注意
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词, 则第二个默认居中. left 则意味着水平居中, top 意味着垂直居中. 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. 100 200 意味着 x 为 100, y 为 200
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
4.5背景尺寸
background-size: length|percentage|cover|contain;
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无
法显示在背景定位区域中。
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
背景尺寸
注意体会 contain 和 cover 的区别. 当元素为矩形(不是正方形) 时, 区别是很明显的.
contain:
cover: