

附代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ViewUI example</title>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.1.1/jquery.min.js"></script><!-- 字节跳动js压缩版 -->
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<div class="tip" :class="{'tipShowcss':tipShow==1}" @click="provenceListshowIF()">{{tip}}
<img v-if="tipShow==1" src="https://imgs.ruiyanghj.com/lb.png"/>
<img v-if="tipShow==0" src="https://imgs.ruiyanghj.com/lt.png"/>
<!-- <img :src="{tipShow===1?'https://imgs.ruiyanghj.com/lb.png':'https://imgs.ruiyanghj.com/lt.png'}" /> -->
</div>
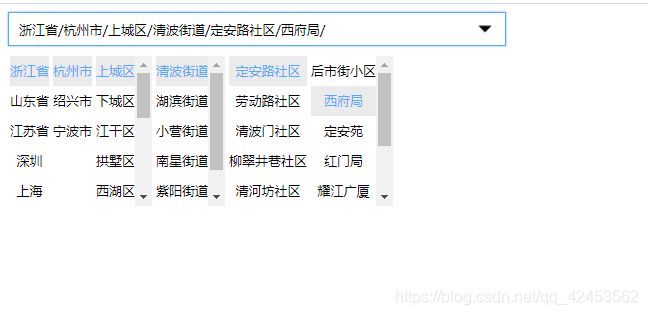
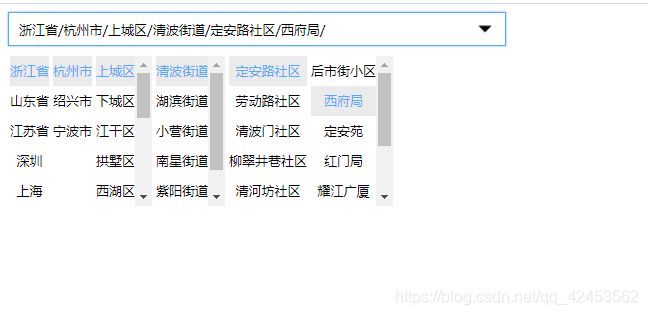
<div id="area" v-if="provenceListshow">
<div class="provenceListshow">
<div class="span_hover" v-for="(item,index) in provenceList" :key="index" @click="loadCity(item)" :class="{checked:provenceItem==item}">{{item.name}}</div>
</div>
<div class="cityListShow" v-if="cityList">
<div class="span_hover" v-for="(item,code) in cityList" :key="code" @click="loadDomain(item)" :class="{checked:cityItem==item}">
{{item.name}}</div>
</div>
<div class="domainListShow" v-if="domainList">
<div class="span_hover" v-for="(item,index) in domainList" :key="index" @click="loadStreet(item)" :class="{checked:domainItem==item}">
{{item.name}}</div>
</div>
<div class="steetListShow" v-if="streetList">
<div class="span_hover" v-for="(item,index) in streetList" :key="index" @click="loadCommunity(item)" :class="{checked:streetItem==item}">
{{item.name}}</div>
</div>
<div class="communityListShow" v-if="communityList">
<div class="span_hover" v-for="(item,index) in communityList" :key="index" @click="loadVillage(item)" :class="{checked:communityItem==item}">
{{item.name}}</div>
</div>
<div class="villageListShow" v-if="villageList">
<div class="span_hover" v-for="(item,index) in villageList" :key="index" @click="loadHouse(item)" :class="{checked:villageItem==item}">
{{item.name}}</div>
</div>
<div class="houseListShow" v-if="houseList">
<div class="span_hover" v-for="(item,index) in houseList" :key="index" @click="loadZhuang(item)" :class="{checked:houseItem==item}">
{{item.name}}</div>
</div>
<div class="zhuangListShow" v-if="zhuangList">
<div class="span_hover" v-for="(item,index) in zhuangList" :key="index" @click="loadUnit(item)" :class="{checked:zhuangItem==item}">
{{item.name}}</div>
</div>
<div class="unitListShow" v-if="unitList">
<div class="span_hover" v-for="(item,index) in unitList" :key="index" :class="{checked:unitItem==item}">
{{item.name}}</div>
</div>
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
tipShow: 0,
tip: "请选择区域",
provenceListshow: false,
provenceItem: new Object(),
provenceList: [], //省
cityList: [], //市
cityItem: new Object(),
domainList: [], //区
domainItem: new Object(),
streetList: [], //街道
streetItem: new Object(),
communityList: [], //社区
communityItem: new Object(),
villageList: [], //村
villageItem: new Object(),
houseList: [], //房子
houseItem: new Object(),
zhuangList: [], //幢
zhuangItem: new Object(),
unitList: [], //单元
unitItem: new Object()
},
created() {
this.initEmployeeScope();
},
methods: {
provenceListshowIF() {
this.provenceListshow = !this.provenceListshow;
this.tipShow = 1;
},
getNext(findData) {
return new Promise((resolve, reject) => {
$.ajax({
url: "http://flpt.ruiyanghj.com:9098/api/1.0/system/area/list",
type: "POST",
data: JSON.stringify(findData),
dataType: "json",
contentType: "application/json",
error: function() {},
success: function(data) {
if (data.code == 10000) {
let cityList = [];
for (let item of data.data.list) {
let city = {
code: item.code,
name: item.name
}
cityList.push(city);
}
// _this.cityList = cityList;
resolve(cityList)
}
},
error: err => {
reject(err)
}
});
}).catch(err => {
console.log(err)
})
},
//加载市
async loadCity(item) {
this.provenceItem = item;
this.domainList = [];
this.streetList = [];
this.communityList = [];
this.villageList = [];
this.houseList = [];
this.zhuangList = [];
this.unitList = [];
var _this = this;
// console.log(item.code)
this.tip = this.provenceItem.name;
var findData = {
"parentCode": item.code
};
let cityList = await this.getNext(findData);
console.log(cityList)
_this.cityList = cityList;
console.log("cityList----", _this.cityList);
if (cityList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载区
async loadDomain(item) {
// console.log(this.tip.repeat(" ",this.tip.split("/")[0]))
this.cityItem = item;
this.streetList = [];
this.communityList = [];
this.villageList = [];
this.houseList = [];
this.zhuangList = [];
this.unitList = [];
this.tip = this.tip.split("/")[0] + "/" + item.name + "/"; //拼接市
var _this = this;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let domainList = await this.getNext(findData);
console.log(domainList)
_this.domainList = domainList;
if (domainList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载街道
async loadStreet(item) {
this.domainItem = item;
this.communityList = [];
this.villageList = [];
this.houseList = [];
this.zhuangList = [];
this.unitList = [];
var _this = this;
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + item.name + "/"; //拼接市
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let streetList = await this.getNext(findData);
console.log(streetList)
_this.streetList = streetList;
if (streetList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载社区
async loadCommunity(item) {
this.streetItem = item;
this.villageList = [];
this.houseList = [];
this.zhuangList = [];
this.unitList = [];
var _this = this;
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + this.tip.split("/")[2] + "/" +
item.name + "/"; //拼接市
// this.tip += "/" + this.streetItem.name;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let communityList = await this.getNext(findData);
console.log(communityList)
_this.communityList = communityList;
if (communityList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载村
async loadVillage(item) {
this.communityItem = item;
var _this = this;
this.zhuangList = [];
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + this.tip.split("/")[2] + "/" + this.tip
.split("/")[3] + "/" +
item.name + "/"; //拼接村
// this.tip += "/" + this.communityItem.name;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let villageList = await this.getNext(findData);
console.log("villageList--" + villageList)
_this.villageList = villageList;
if (villageList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载房子
async loadHouse(item) {
this.villageItem = item;
var _this = this;
this.unitList = [];
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + this.tip.split("/")[2] + "/" + this.tip
.split("/")[3] + "/" + this.tip
.split("/")[4] + "/" +
item.name + "/"; //拼接村
// this.tip += "/" + this.houseItem.name;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let houseList = await this.getNext(findData);
console.log(houseList)
_this.houseList = houseList;
if (houseList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载幢
async loadZhuang(item) {
this.houseItem = item;
var _this = this;
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + this.tip.split("/")[2] + "/" + this.tip
.split("/")[3] + "/" + this.tip
.split("/")[4] + "/" + this.tip
.split("/")[5] + "/" +
item.name + "/"; //拼接幢
// this.tip += "/" + this.houseItem.name;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let zhuangList = await this.getNext(findData);
console.log(zhuangList)
_this.zhuangList = zhuangList;
if (zhuangList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
//加载单元
async loadUnit(item) {
this.zhuangItem = item;
var _this = this;
this.tip = this.tip.split("/")[0] + "/" + this.tip.split("/")[1] + "/" + this.tip.split("/")[2] + "/" + this.tip
.split("/")[3] + "/" + this.tip
.split("/")[4] + "/" + this.tip
.split("/")[5] + "/" + this.tip
.split("/")[6] + "/" +
item.name + "/"; //拼接幢
// this.tip += "/" + this.houseItem.name;
// console.log(item.code)
var findData = {
"parentCode": item.code
};
let unitList = await this.getNext(findData);
console.log(unitList)
_this.unitList = unitList;
if (unitList.length <= 0) {
this.provenceListshow = !this.provenceListshow;
}
},
// 第一次加载省的位置筛选
initEmployeeScope() {
var _this = this;
$.ajax({
url: "http://flpt.ruiyanghj.com:9098/api/1.0/system/area/employeeAreas/1119067649040548162",
type: "POST",
data: "",
dataType: "json",
error: function() {
console.log("失败")
},
success: data => {
if (data.code == 10000) {
console.log(data);
var firstProvence = data.data;
var provenceList = [];
for (let item of firstProvence) {
(item => {
let provence = {
code: item.code,
name: item.name
}
provenceList.push(provence);
})(item)
}
this.provenceList = provenceList;
console.log(this.provenceList);
} else {
console.log("失败")
}
}
});
},
}
})
</script>
<style>
body {
font-size: 13px;
}
.tipShowcss {
color:
border: 1px solid
box-shadow: 0 0 2px
}
display: flex;
flex-direction: row;
}
.tip {
padding: 6px 10px;
border: 1px solid
color:
display: inline-block;
max-width: 25%;
display: flex;
justify-content: space-between;
align-items: center;
}
.tip img{
width: 20px;
height: 20px;
}
/* 省份,市,区、县 ,街道, */
.provenceListshow,
.cityListShow,
.domainListShow,
.steetListShow,
.communityListShow,
.villageListShow,
.houseListShow,
.zhuangListShow,
.unitListShow {
line-height: 30px;
font-size: 13px;
text-align: center;
margin: 10px 2px;
height: 150px;
overflow: auto;
}
/* 被选中项的颜色 */
.checked {
color:
background-color:
}
/* 鼠标移动覆盖的颜色 */
.span_hover {}
.span_hover:hover {
background-color:
}
</style>
</html>