Django解决ajax跨域请求问题
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是跨域请求?
当我们使用前端通过浏览器对后台接口发起请求的时候,浏览器判断我们的请求的目标接口所在主机和本机的协议、域名(ip)、端口号是否相同,当三者有一个不同时,发生请求跨域错误这就是我们所说的请求跨域问题。
ajax请求参考这里原生ajax请求流程_starhjc的博客-CSDN博客提示:以下是本篇文章正文内容,下面案例可供参考一、ajax是什么?ajax可以与后台服务器进行数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。二. 使用步骤1.实例化请求对象 var http=new XMLHttpRequest ();2.建立服务器链接http.open('POST', 'http://127.0.0.1:8000/', true);3.监听服务器响应 http.onread...https://blog.csdn.net/hjc000712/article/details/124562474?spm=1001.2014.3001.5502
二、解决步骤
1.下载库
pip install django-cors-headers2.配置settings.py文件
INSTALLED_APPS = [
...
'corsheaders',
...
]
# 添加中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',# 默认
'django.contrib.sessions.middleware.SessionMiddleware', # 默认
'corsheaders.middleware.CorsMiddleware',# 默认
# 注意顺序,即在上一个的下面
'django.middleware.common.CommonMiddleware', # 新增 ✔
'django.middleware.csrf.CsrfViewMiddleware',# 默认
'django.contrib.auth.middleware.AuthenticationMiddleware',# 默认
'django.contrib.messages.middleware.MessageMiddleware', # 默认
'django.middleware.clickjacking.XFrameOptionsMiddleware',# 默认
'django.middleware.common.CommonMiddleware',# 默认
]
# 跨域增加忽略
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
三,细节问题
1,POST请求
如果对Django请求的是post请求,由于Django的csrf的中间件问题,我们需要关闭调中间件,操作如下。
from django.http.response import JsonResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
@csrf_exempt
def index(request):
data = {'readyState': 4, 'status': 200, 'content': 'ajax请求成功'}
return JsonResponse(data)
2,中文二进制的解决
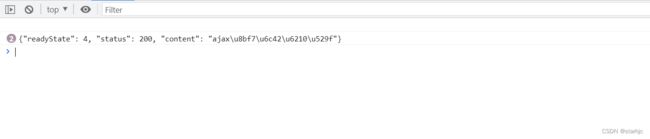
1, 如果我们就这样返回json数据,可以看到中文汉字是十六进制
2, 我们点击JsonResponse源码分析
JsonResponse底层也是利用了json.dumps, 故可以传入一个字典进行设置 json_dumps_params={'ensure_ascii': False}, 完整代码如下
from django.http.response import JsonResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
@csrf_exempt
def index(request):
data = {'readyState': 4, 'status': 200, 'content': 'ajax请求成功'}
return JsonResponse(data, json_dumps_params={'ensure_ascii': False})
3,结果 如下
可以看到中文显示成功
总结
ajax请求是比较重要内容,本文仅仅简单介绍了ajax的使用,而Django可以配置跨域请求,能使我们快速便捷地处理数据请求的问题。