js笔记(六)事件、正则
数组方法、字符串方法总结
| 大标题 | 小节 |
|---|---|
| 一、事件 | 1.1 事件; 1.2 事件对象; 1.3 键盘事件的keyCode; 1.4 关于鼠标的尺寸; 1.5 事件冒泡; 1.6 事件的默认行为; 1.7 事件监听; 1.8 事件委托(事件代理) |
| 二、正则-字符串的方法 | 2.1 普通字符; 2.2 修饰符; 2.3 特殊字符(元字符); 2.4 量词(限定词); 2.5 正则验证 |
一、事件
1.1 事件
(1)鼠标事件: onclick、ondbclick、onmousedown按下、onmouseup抬起、onmouseover进入、onmouseout离开、oncotentmenu右键单击
(2)键盘事件: onkeypress按下并抬起、onkeydown按下、onkeyup抬起
onkeypress = onkeydown + onkeyup;
(3)浏览器事件: onload页面或图片加载
(4)表单控件中: onfocus、onblur、onchange文本域边写边触发(改变文本域的内容)、onsubmit、onreset
1.2 事件对象
事件对象:用来记录发生事件时有关该事件的信息。每次事件发生时,会在函数或方法内部产生一个事件对象,这个事件对象就event
(1)特点:
① 只有在事件发生的时候,才会产生事件对象,无法手动创建,并且事件对象只能在处理函数内部访问。
② 处理函数运行结束后该对象自动销毁。
③ event 需要逐层传递,不要忽略外部的function
(2)获取方式:
① 拿事件对象: window.event 事件对象的 window 不能省略,同时也是 ie 浏览器的兼容处理;
② 直接传参:
- 单个参数:
function(eve){ var e = eve || window.event;} - 多个参数:
onclick = "(eve)=>{fn(eve,other)}"
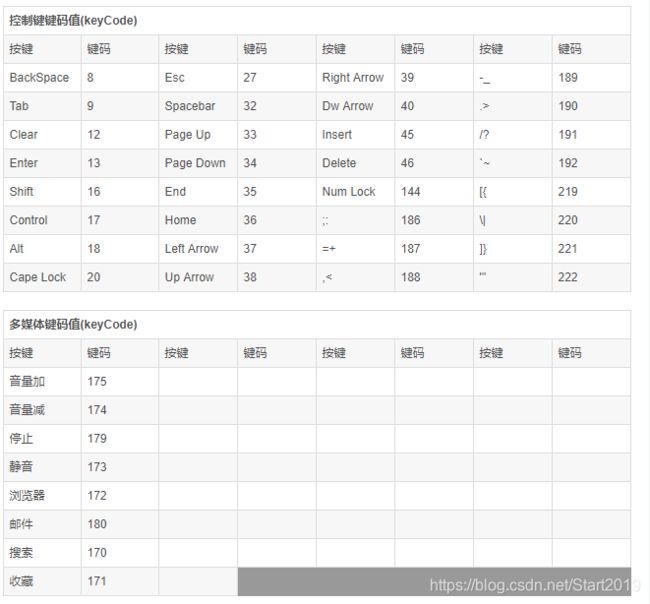
1.3 键盘事件的 keyCode
(2)特殊按键:
ctrlKey(判断是否按下 Ctrl 键,若按下返回 true,否则返回false)、shiftKey、altKey`
注意: 当按下 alt 键后,无法再按下其他键,因为 alt 键系统给了它快捷键的定义,所以要再按一下 alt 键取消,或者鼠标点击一下页面。e.button,检测鼠标按键
左键单击:返回 0 ; 按住鼠标中间:返回1; 右键单击: 返回2
(3)兼容处理:
var e = eve || window.event;
var keyC = e.keyCode || e.which;
1.4 关于鼠标的尺寸
<style>
*{margin:0;padding:0}
body{height: 600;}
.box{
width: 200px;height: 150px;background:#99f;
padding:10px 20px;margin:5px 10px;border:20px solid #000;
position: absolute;top:30px; left: 50px;
}
style>
<body>
<div class="box">
width:200px;height:150px;<br/>
padding:10px 20px;<br/>
margin:5px 10px;<br/>
border:20px solid #000;<br/>
top:30px; left: 50px;
div>
body>
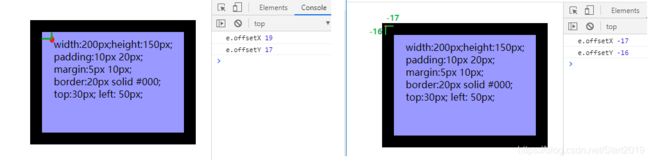
(1)offsetX、offsetY: 相对于事件源(当前元素)的位置;
<script>
var obox = document.querySelector(".box");
obox.onclick = function(eve){
var e = eve || window.event;
console.log("e.offsetX", e.offsetX);
console.log("e.offsetY", e.offsetY);
}
script>
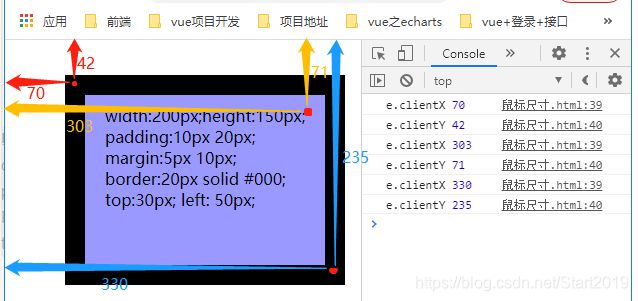
(2)clientX、clientY: 相对于浏览器的位置;
console.log("e.clientX", e.clientX);
console.log("e.clientY", e.clientY);
- 要注意一下,当有滚动条时,距离不会加上滚动条的距离(即忽略是否滚动),距离仍然是 事件源 到浏览器 顶部/左边 的距离。
(3)pageX、pageY: 相对于页面的位置。
client系列和page系列的区别在于是否有滚动条,没有滚动条时,两者的值是一致的;而有滚动条时,page系列的值还需要加上滚动条距离页面顶部位置的距离;
(4)screenX、screenY: 相对于显示器(电脑)的位置;

1.5 事件冒泡
(1)事件流: 事件执行的顺序;
(2)当触发子元素的某一个事件时,会依次向上触发父元素的所有相同事件。
(3)阻止事件冒泡:
var e = eve || window.event;
function stopBubble(e){
if(e.stopPropagation){
e.stopPropagation();
} else {
e.cancelBubble = true; //兼容ie
}
}
1.6 事件的默认行为:
浏览器自己触发的事件就是默认行为。
function stopDefault(e){
if( e.preventDefault ){
e.preventDefault();
} else {
e.returnValue = false;
}
}
-
阻止按下选中文字。a 标签的 href ,表单的 提交跳转,鼠标右键出现菜单,按下选中文字,都是默认行为。
document.onmousedown = function(eve){ var e = eve || window.event; if( e.preventDefault ){ e.preventDefault(); } else { e.returnValue = false; } } -
阻止用户用 F12 打开控制台:
document.onkeydow = function(eve){ var e = eve || window.event; var code = e.keyCode || e.which; if(code == 123){ if( e.preventDefault ){ e.preventDefault(); } else { e.returnValue = false; } } }
1.7 事件监听
对同一个元素要做相同事件,但是逻辑不同。这种方式写的事件也称为 “DOM2级事件”。
(1)绑定方法: addEventListener(),attachEvent()
| 使用方法 | 元素.addEventListener(); |
元素.attachEvent(); |
|---|---|---|
| 兼容的浏览器 | 正常浏览器中使用; | ie浏览器中使用; |
| 第一个参数 | 不带 on 的事件; | 带 on 的事件; |
| 第二个参数 | 回调函数; | 回调函数; |
| 第三个参数 | 决定事件流的状态。 false 事件冒泡(默认),true 事件捕获; | 无 |
冒泡: 从里到外;
捕获: 从外到里,与冒泡相反,元素.addEventListener();第三个参数为true时就会触发。
//DOM0级事件,方便且无兼容,但是不能重复给同一个DOM添加事件,否则后写的会覆盖先写的事件
obox.onclick = function(){
console.log(1);
};
//DOM2级事件,可以给同一个DOM添加多个相同事件,且不影响事件中的逻辑
obox.addEventListener("click",function(){
console.log(1);
});
obox.addEventListener("click",function(){
console.log(2);
})
(2)解除绑定(清除事件): removeEventListener()、detachEvent
//DOM0级清除事件,直接覆盖
obox.onclick = null;
//DOM2级清除事件
obox.addEventListener("click",fn);
fn(){
console.log(1);
}
obox.removeEventListener("clik",fn);//正常浏览器
obox.detachEvent("click",fn);//ie浏览器
(3)兼容处理
if(obox.addEventListener){
obox.addEventListener("click",fn)
} else if(obox.attachEvent){
obox.attachEvent("onclik",fn)
} else {
obox.onclick = fn;
}
function fn(){
console.log(1);
}
- 封装添加:
function addEvent(ele,type,callback){ if(ele.addEventListener){ ele.addEventListener(type,callback,false); } else if(ele.attachEvent){ ele.attachEvent("on"+type,callback); } else { ele["on"+type] = callback; } } addEvent(obox,"click",function(){ console.log(1); }) //或者 addEvent(obox,"click",fn) - 封装删除:
function removeEvent(ele,type,callback){ if(ele.removeEventListener){ ele.removeEventListener(type,callback,false); } else if(ele.detachEvent){ ele.detachEvent("on"+type,callback): } else { ele["on"+type] = null; } } removeEvent(obox,"click",fn);
1.8 事件委托 e.target
利用事件冒泡,把多个子元素的相同事件,委托给一个共有的父元素。
配合事件对象的事件源(target)属性,找到当前元素。
target: 事件源
oul.onclick = function(eve){
var e = eve || windwo.event;
var target = e.target || e.srcElement; //e.srcElement是ie浏览器上的
if(target.nodeName == "LI"){ //选择出要做操作的子元素
console.log(target)
}
}
二、正则-用来验证字符串
1. 描述: 正则表达式是一个描述字符规则的对象。正则是用来验证字符串的。
2. 使用:
(1)可以用来检查一个字符串中是否含有某个字符;
(2)将匹配的字符做替换,或者从某个字符中取出某个条件的字串等。
- ①
字符串.match(正则表达式): 将符合条件的字符或字符串提取出来,返回一个数组;- ②
字符串.replace(正则表达式,newStr): 替换,返回替换之后的字符串;- ③
正则表达式.test(字符串): 验证字符串是否符合规则,返回布尔值;>>3. 正则创建方式:
(1)字面量方式:var reg = /a/;
(2)构造函数方式:var reg = new RegExp("a");
4. 删除空格
(1)删除多余空格:str.replace(/\s+/g,'');
(2)删除首尾空格
str.replace(/^\s+/,'');
str.replace(/\s+$/,'');
正则表达式
- ①
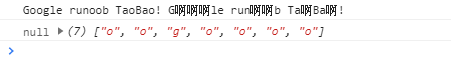
/goo/g和/[goo]/g的区别。
我们可以把/ /看做是一个循环,内部的表达式当做循环体。
前者goo表示循环字符串,匹配字符串中的子字符串goo;
后者[goo]表示循环字符串,匹配字符串中的字符g,o,o。var str = "Google runoob TaoBao"; var n = str.replace(/goo/g,"啊"); var n1 = str.replace(/[goo]/g,"啊"); console.log(n,n1) var m = str.match(/goo/g); var m1 = str.match(/[goo]/g); console.log(m,m1)
- ②
/13|2/g和/[13|2]/g的区别。
前者13|2表示循环字符串,匹配字符串中的子字符串13或者2;
后者[13|2]表示循环字符串,匹配字符串中的字符1,3,或者2,等价于[132]。var str = "1dlksj2 dj13lska de2"; var n = str.replace(/13|2/g,"啊"); var n1 = str.replace(/[13|2]/g,"啊"); console.log(n); console.log(n1);
2.1 普通字符
普通字符包括所有 大写和小写字母、所有数字、所有标点符号和一些其他符号。
| 字符 | 描述 | 举例 |
|---|---|---|
[各种字符数字符号] |
匹配 [...] 中的所有字符。 |
/[aeou]/g 表示匹配字符串 “google runoob taobao” 中所有的字母 e、o、u、a。 |
[^各种字符数字符号] |
匹配除了 [...] 中字符的所有字符。 |
/[^aeou]/g 匹配字符串 “google runoob taobao” 中除了 e o u a 字母的所有字母。 |
[A-Z] |
[A-Z] 表示一个区间,匹配所有大写字母,[a-z] 表示所有小写字母。 |
|
[\s\S] |
匹配所有。\s 是匹配所有空白符,包括换行,\S 非空白符,不包括换行。 |
[^\s] 和 [\S] 效果相同。 |
[A-Za-z0-9_] |
匹配字母、数字、下划线。等价于 \w。 |
\W,非数字字母下划线。 |
[0-9] |
匹配数字。等价于 \d。 |
\D,除了数字。 |
var str = "djaaAaN$AN23hAa&a23Andgbndn^c_";
//不区分大小写,将"an"、"bn"、"dn"替换成"啊"
console.log(str.replace(/an|bn|dn/gi,"啊"));//djaaA啊$啊23hAa&a23啊dg啊啊^c_
console.log(str.replace(/[a|b|d]n/gi,"啊"));//djaaA啊$啊23hAa&a23啊dg啊啊^c_
//将所有字母替换成“啊”
console.log(str.replace(/[a-z]/gi,"啊"));//啊啊啊啊啊啊啊$啊啊23啊啊啊&啊23啊啊啊啊啊啊啊啊^啊_
console.log(str.replace(/[a-z]+/gi,"啊"));//啊$啊23啊&啊23啊^啊_
//将数字字母下划线替换成一个“啊”
console.log(str.replace(/\w+/g,"啊"));//啊$啊&啊^啊
//替换特殊字符(包括_)
console.log(str.replace(/[^\da-zA-Z]/g,"啊"));//djaaAaN啊AN23hAa啊a23Andgbndn啊c啊
//替换特殊字符(不包括_)
console.log(str.replace(/[^\da-zA-Z_]/g,"啊"));//djaaAaN啊AN23hAa啊a23Andgbndn啊c_
console.log(str.replace(/[\W]/g,"啊"));//djaaAaN啊AN23hAa啊a23Andgbndn啊c_
2.2 修饰符
| 字符 | 描述 | 举例 |
|---|---|---|
g |
全局匹配。 | /[aeou]/g 表示匹配字符串 “google runoob taobao” 中所有的字母 e、o、u、a。 |
i |
忽略大小写。 | /[aeou]/gi 表示匹配字符串 “Google runoob TaoBao” 中所有的字母 e、o、u、a,不区分a e o u的大小写,返回小写。 |
m |
多行匹配。 | /^runoob/gm匹配字符串"runoobgoogle\ntaobao\nrunoobweibo",返回["runoob", "runoob"] |
s |
默认情况下的圆点 . 是 匹配除换行符 \n 之外的任何字符,加上 s 之后,. 中包含换行符 \n。 |
var str = "afkgigGRhaagal45geAGK34DGOEN13";
console.log(str.replace(/a/,"啊"));//啊fkgigGRhaagal45geAGK34DGOEN13
//全局替换 将"a"替换成"啊"
console.log(str.replace(/a/g,"啊"));//啊fkgigGRh啊啊g啊l45geAGK34DGOEN13
//忽略大小写
console.log(str.replace(/a/gi,"啊"));//啊fkgigGRh啊啊g啊l45ge啊GK34DGOEN13
2.3 特殊字符(元字符)
特殊字符,就是一些有特殊含义的字符,也叫“元字符”。
- 若要匹配这些特殊字符,必须首先使字符"转义",即,将反斜杠字符
\放在它们前面。
| 字符 | 描述 | 举例 |
|---|---|---|
^ |
匹配输入字符串的开始位置。若在[^其他]中,则表示“非”。 |
/^/ |
$ |
匹配输入字符串的结束位置。 | |
\ |
将下一个字符标记为一个特殊字符。 | 例如,‘n’ 匹配字符 “n”。’\n’ 匹配一个换行符。 |
| |
或。| 的作用范围是 | 两边所有的规则,而不是与 | 相邻的两个字母、数字、特殊字符等,如果只作用一部分,要加 “()” |
/x|y/g匹配 x 或 y。/z|food/g 能匹配 z或 food。/(z|f)ood/g 则匹配 zood 或 food。 |
\b |
匹配一个单词边界,也就是指单词和空格间的位置。 | /er\b/g 可以匹配never 中的er,但不能匹配verb中的er。 |
\B |
匹配非单词边界。 | /er\B/g 能匹配 verb 中的 er,但不能匹配 never 中的er。 |
\d |
匹配一个数字字符。等价于 [0-9]。 |
|
\D |
匹配一个非数字字符。等价于 [^0-9]。 |
|
\n |
匹配一个换行符。等价于 \x0a 和 \cJ。 |
|
\s |
匹配任何空白字符,包括空格、制表符、换页符等等。 | |
\S |
匹配任何非空白字符。 | |
\w |
匹配字母、数字、下划线。等价于[A-Za-z0-9_]。 |
|
\W |
匹配非字母、数字、下划线。等价于[^A-Za-z0-9_]。 |
2.4 量词(限定符)
限定符用来指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
| 字符 | 描述 | 举例(这些量词都表示它前面的 一个字符匹配次数。.除外 ) |
|---|---|---|
? |
0次或一次; | do(es)? 可以匹配 do 或 does 。? 等价于 {0,1}。 |
* |
0次或多次(即可有可无); | |
+ |
一个或一个以上; | |
{n} |
确定的 n 次; | |
{n,m} |
n-m,至少 n 次,至多 m 次; | |
{n,} |
至少n次; | |
. |
通配,所有; |
var str = "djaaAaNAN23hAaa23Andgbndnc";
//不区分大小写,将连续的“a”替换成一个“啊”
console.log(str.replace(/a+/gi,"啊"));//dj啊N啊N23h啊23啊ndgbndnc
console.log(str.replace(/./g,"啊"));//啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
2.5 正则验证
假设我要验证一个简单邮箱:[email protected](前7位是英文,@,3位数字,3个英文):
- 我直接写:
var reg = /[a-z]{6}@\d{3}\.[a-z]{3}/;,这样验证的是字符串中的某一部分,如果某一部分满足正则规则,则test()返回true。- 我们要验证的是整个字符串,所以需要
^、$,表示从字符串开头验证到字符串结尾,即var reg = /^[a-z]{6}@\d{3}\.[a-z]{3}&/;
很大一部分正则验证(即需要使用test()方法的),都需要^、$。
/<[^<>]+>]/,匹配HTML标签;
上一篇 下一篇