基于.Net CEF 实现 Vue 等前端技术栈构建 Windows 窗体应用
零、参考资料
1、https://github.com/cefsharp/CefSharp/wiki/Quick-Start-For-MS-.Net-5.0-or-greater
2、https://github.com/cefsharp/CefSharp/wiki/Quick-Start
3、https://github.com/cefsharp/CefSharp/wiki/General-Usage#javascript-integration
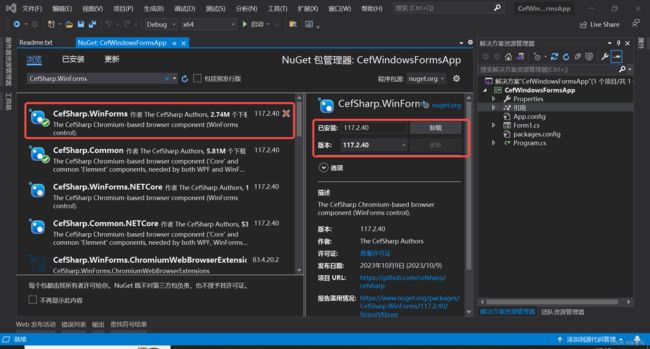
一、安装 Nuget 包
https://www.nuget.org/packages/CefSharp.WinForms安装 CefSharp.WinForms 包后会显示 Readme.txt,
二、配置项目
win-x64
false
三、加载远程网页示例
使用 ChromiumWebBrowser 加载百度首页,
// Form1.cs
using CefSharp;
using CefSharp.WinForms;
using System.Windows.Forms;
namespace CefWindowsFormsApp
{
public partial class Form1 : Form
{
private static ChromiumWebBrowser browser;
public Form1()
{
InitializeComponent();
AddChromiumWebBrowser();
}
///
/// Create a new instance in code or add via the designer
///
private void AddChromiumWebBrowser()
{
browser = new ChromiumWebBrowser("www.baidu.com");
this.Controls.Add(browser);
}
private void Form1_Load(object sender, System.EventArgs e)
{
// Load a url
browser.LoadUrl("https://www.baidu.com/");
}
}
}
这这个示例中,我们引入了 CefSharp 库,在 Form1 窗体中添加了浏览器控件 ChromiumWebBrowser ,并且在窗体启动时加载百度首页,
四、加载本地网页示例
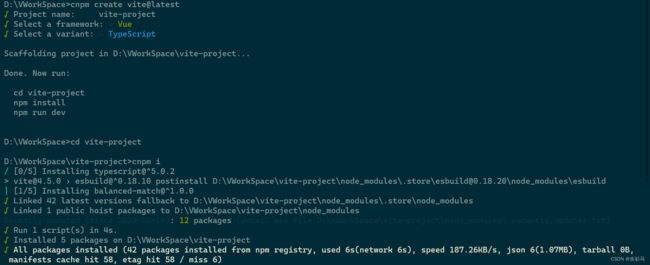
首先创建一个 Vue 项目,
# 使用 Vite
cnpm create vite@latest
# cd vite-project
# cnpm i接着完成前端的开发之后,打包静态资源,
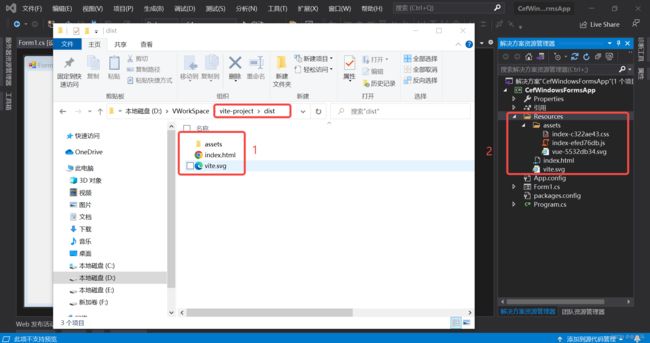
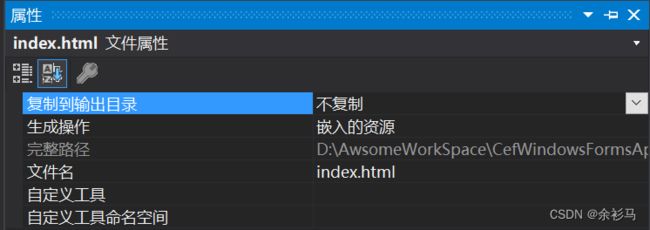
npm run build然后在 WinForm 项目下创建 Resources 文件夹,把前端打包的 dist 文件夹下的文件全部复制过来,并且文件属性设置为“嵌入的资源”,
最后通过 RegisterScheme 注册为本地资源访问,
// Form1.cs
using CefSharp;
using CefSharp.SchemeHandler;
using CefSharp.WinForms;
using System.Windows.Forms;
namespace CefWindowsFormsApp
{
public partial class Form1 : Form
{
private static ChromiumWebBrowser browser;
public Form1()
{
InitializeComponent();
AddChromiumWebBrowser();
}
///
/// Create a new instance in code or add via the designer
///
private void AddChromiumWebBrowser()
{
InitBrowser();
browser = new ChromiumWebBrowser("http://cefsharp.test");
this.Controls.Add(browser);
}
public static void InitBrowser()
{
// Pseudo code; you probably need more in your CefSettings also.
var settings = new CefSettings();
settings.RegisterScheme(new CefCustomScheme
{
SchemeName = "http",
DomainName = "cefsharp.test",
SchemeHandlerFactory = new FolderSchemeHandlerFactory(rootFolder: @"..\..\..\..\CefWindowsFormsApp\Resources",
hostName: "cefsharp.test", //Optional param no hostname/domain checking if null
defaultPage: "index.html") //Optional param will default to index.html
});
Cef.Initialize(settings);
}
private void Form1_Load(object sender, System.EventArgs e)
{
// Load local url
browser.LoadUrl("http://cefsharp.test");
}
}
}
效果如下,
五、调用 JS 代码
1、JS 无返回值
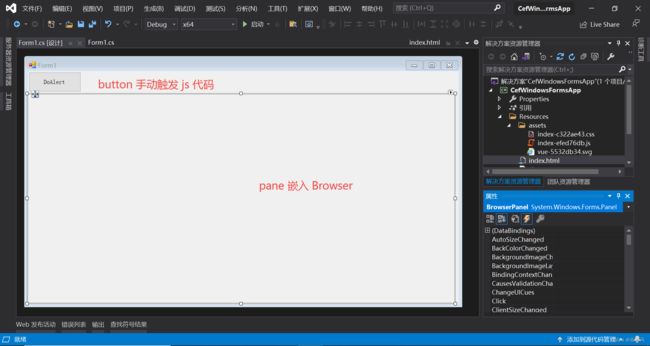
窗体页面调整,新增一个 Button 、一个 Pane,
注意,JavaScript 只能在 V8Context 中执行,这里的示例通过实现 IRenderProcessMessageHandler 接口、绑定 LoadingStateChanged 、FrameLoadEnd 两个事件来实现 DOM 加载时弹窗、页面资源加载完毕弹窗、主页面加载完毕弹窗,通过 “DoAlert” 按钮绑定事件来实现手动弹窗,
// Form1.cs
using CefSharp;
using CefSharp.SchemeHandler;
using CefSharp.WinForms;
using System.Windows.Forms;
namespace CefWindowsFormsApp
{
public partial class Form1 : Form
{
private static ChromiumWebBrowser browser;
public Form1()
{
InitializeComponent();
AddChromiumWebBrowser();
}
///
/// Create a new instance in code or add via the designer
///
private void AddChromiumWebBrowser()
{
InitBrowser();
browser = new ChromiumWebBrowser("http://cefsharp.test");
browser.RenderProcessMessageHandler = new RenderProcessMessageHandler();
// Wait for the page to finish loading (all resources will have been loaded, rendering is likely still happening)
browser.LoadingStateChanged += (sender, args) =>
{
// Wait for the Page to finish loading
if (args.IsLoading == false)
{
browser.ExecuteScriptAsync("alert('All Resources Have Loaded');");
}
};
// Wait for the MainFrame to finish loading
browser.FrameLoadEnd += (sender, args) =>
{
// Wait for the MainFrame to finish loading
if (args.Frame.IsMain)
{
args.Frame.ExecuteJavaScriptAsync("alert('MainFrame finished loading');");
}
};
BrowserPanel.Controls.Add(browser);
}
public static void InitBrowser()
{
// Pseudo code; you probably need more in your CefSettings also.
var settings = new CefSettings();
settings.RegisterScheme(new CefCustomScheme
{
SchemeName = "http",
DomainName = "cefsharp.test",
SchemeHandlerFactory = new FolderSchemeHandlerFactory(rootFolder: @"..\..\..\..\CefWindowsFormsApp\Resources",
hostName: "cefsharp.test", // Optional param no hostname/domain checking if null
defaultPage: "index.html") // Optional param will default to index.html
});
Cef.Initialize(settings);
}
private void Form1_Load(object sender, System.EventArgs e)
{
// Load a url
browser.LoadUrl("http://cefsharp.test");
}
public class RenderProcessMessageHandler : IRenderProcessMessageHandler
{
public void OnContextReleased(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame)
{
throw new System.NotImplementedException();
}
public void OnFocusedNodeChanged(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IDomNode node)
{
throw new System.NotImplementedException();
}
public void OnUncaughtException(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, JavascriptException exception)
{
throw new System.NotImplementedException();
}
// Wait for the underlying JavaScript Context to be created. This is only called for the main frame.
// If the page has no JavaScript, no context will be created.
void IRenderProcessMessageHandler.OnContextCreated(IWebBrowser browserControl, IBrowser browser, IFrame frame)
{
const string script = "document.addEventListener('DOMContentLoaded', function(){ alert('DomLoaded'); });";
frame.ExecuteJavaScriptAsync(script);
}
}
private void DoAlertBtn_Click(object sender, System.EventArgs e)
{
browser.ExecuteScriptAsync("alert('Hello World!');");
}
}
}
效果如下,
2、JS 有返回值
private async void DoAlertBtn_ClickAsync(object sender, System.EventArgs e)
{
var script = @"(function() { let val = 1 + 1; return val; })();";
JavascriptResponse response = await browser.GetBrowser().MainFrame.EvaluateScriptAsync(script);
browser.ExecuteScriptAsync(string.Format("alert(' 1 + 1 = {0}');", (int)response.Result));
}六、Browser 调试器
browser.ShowDevTools();七、app.manifest 清单文件
该清单文件是为了兼容 Win7、8、10 等系统差异,
Contoso Example Application
八、JS 调用 .Net 方法
官方推荐使用异步版本,因为同步版本在 .Net Core 或者 .Net 5 不再支持。
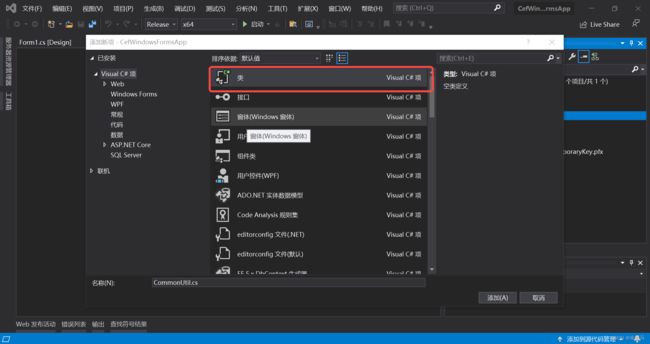
1、封装一个公共方法
// CommonUtil.cs
using System;
namespace CefWindowsFormsApp.Func
{
///
/// 通用工具类封装
///
public class CommonUtil
{
///
/// 获取全局唯一 id
///
/// string
public string GetGuid()
{
return new Guid().ToString();
}
}
}
2、使用 JavascriptObjectRepository 注册一个类实例
注册一个 CommonUtil 类实例,具体代码封装在方法 ExposeDotnetClass() 中,然后在构造方法中调用,
// Form1.cs
using CefSharp;
using CefSharp.JavascriptBinding;
using CefSharp.SchemeHandler;
using CefSharp.WinForms;
using CefWindowsFormsApp.Func;
using System.Diagnostics;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CefWindowsFormsApp
{
public partial class Form1 : Form
{
private static ChromiumWebBrowser browser;
public Form1()
{
InitializeComponent();
AddChromiumWebBrowser();
}
///
/// Create a new instance in code or add via the designer
///
private void AddChromiumWebBrowser()
{
InitBrowser();
browser = new ChromiumWebBrowser("http://cefsharp.test");
browser.RenderProcessMessageHandler = new RenderProcessMessageHandler();
// Wait for the page to finish loading (all resources will have been loaded, rendering is likely still happening)
browser.LoadingStateChanged += (sender, args) =>
{
// Wait for the Page to finish loading
if (args.IsLoading == false)
{
browser.ExecuteScriptAsync("alert('All Resources Have Loaded');");
}
};
// Wait for the MainFrame to finish loading
browser.FrameLoadEnd += (sender, args) =>
{
// Wait for the MainFrame to finish loading
if (args.Frame.IsMain)
{
args.Frame.ExecuteJavaScriptAsync("alert('MainFrame finished loading');");
}
};
ExposeDotnetClass();
BrowserPanel.Controls.Add(browser);
}
public static void InitBrowser()
{
// Pseudo code; you probably need more in your CefSettings also.
var settings = new CefSettings();
settings.RegisterScheme(new CefCustomScheme
{
SchemeName = "http",
DomainName = "cefsharp.test",
SchemeHandlerFactory = new FolderSchemeHandlerFactory(rootFolder: @"..\..\..\..\CefWindowsFormsApp\Resources",
hostName: "cefsharp.test", // Optional param no hostname/domain checking if null
defaultPage: "index.html") // Optional param will default to index.html
});
Cef.Initialize(settings);
}
///
/// 导出类方法
///
public static void ExposeDotnetClass()
{
browser.JavascriptObjectRepository.ResolveObject += (sender, e) =>
{
var repo = e.ObjectRepository;
if (e.ObjectName == "commonUtil")
{
BindingOptions bindingOptions = null;
bindingOptions = BindingOptions.DefaultBinder;
repo.NameConverter = null;
repo.NameConverter = new CamelCaseJavascriptNameConverter();
repo.Register("commonUtil", new CommonUtil(), isAsync: true, options: bindingOptions);
}
};
browser.JavascriptObjectRepository.ObjectBoundInJavascript += (sender, e) =>
{
var name = e.ObjectName;
Debug.WriteLine($"Object {e.ObjectName} was bound successfully.");
};
}
private void Form1_Load(object sender, System.EventArgs e)
{
// Load a url
browser.LoadUrl("http://cefsharp.test");
}
public class RenderProcessMessageHandler : IRenderProcessMessageHandler
{
public void OnContextReleased(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame)
{
throw new System.NotImplementedException();
}
public void OnFocusedNodeChanged(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IDomNode node)
{
throw new System.NotImplementedException();
}
public void OnUncaughtException(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, JavascriptException exception)
{
throw new System.NotImplementedException();
}
// Wait for the underlying JavaScript Context to be created. This is only called for the main frame.
// If the page has no JavaScript, no context will be created.
void IRenderProcessMessageHandler.OnContextCreated(IWebBrowser browserControl, IBrowser browser, IFrame frame)
{
const string script = "document.addEventListener('DOMContentLoaded', function(){ alert('DomLoaded'); });";
frame.ExecuteJavaScriptAsync(script);
}
}
private async void DoAlertBtn_ClickAsync(object sender, System.EventArgs e)
{
var script = @"(function() { let val = 1 + 1; return val; })();";
JavascriptResponse response = await browser.GetBrowser().MainFrame.EvaluateScriptAsync(script);
browser.ExecuteScriptAsync(string.Format("alert(' 1 + 1 = {0}');", (int)response.Result));
}
private void ShowDevToolBtn_Click(object sender, System.EventArgs e)
{
browser.ShowDevTools();
}
}
}
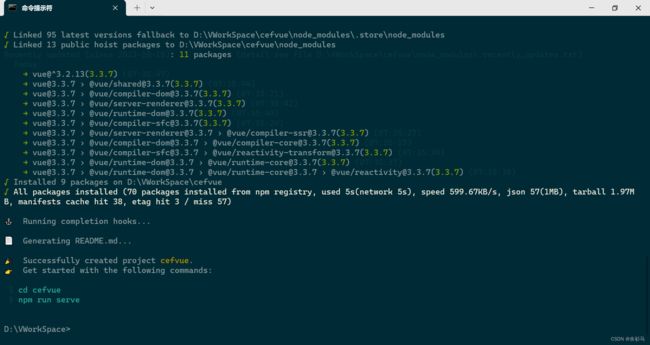
3、新建一个 Vue 项目
vue create cefvue -m cnpmnpm run build运行,
发布
项目右键,选择 Release x64 模式“重新生成”,在 bin 目录下生成文件,
需要把该目录的所有文件复制到另一台相同 .Net 版本的电脑才能运行。