图解CSS伪类和伪元素
1 简介
伪类和伪元素都属于CSS选择器的附加关键字,在形式上,用单冒号:表示伪类,用双冒号::表示伪元素,如:
// 伪类
div:hover {
}
// 伪元素
div::after {
}
注意:由于历史遗留问题,伪元素
div::after和div:after两种写法在大部分浏览器下是等同的,不过按照规范,应当使用单冒号:用于表示伪类,双冒号::用于表示伪元素,以便区分伪类和伪元素。
2 伪类
伪类用于表示元素的某种状态,主要有操作状态,选择器状态以及表单状态几种,本文主要介绍操作状态和选择器状态两种。其他类型的伪类请参阅MDN-Pseudo-classes。
2.1 操作状态伪类
操作状态伪类大致分为两种,一种是用于链接标签的伪类,一种是用于输入框input获取焦点的伪类。
2.1.1 用于链接的伪类
:link:链接未被点击及未被鼠标悬停时;:hover:鼠标悬停在元素上时;:active:链接被点击时;:visited:链接被点击后;
如下面例子,定义一个链接:
<a href="https://syzdev.cn/" target="_blank">这是一个链接a>
给该链接的四种伪类添加不同的样式:
a:link {
color: red;
}
a:hover {
color: black;
}
a:active {
color: gold;
}
a:visited {
color: green;
}
页面效果如下,正常情况下未点击链接和鼠标未悬停时链接为红色,鼠标悬停上去时链接为黑色,鼠标点击时链接为金黄色:

2.1.2 用于输入框获取焦点的伪类
:focus伪类用于当输入框input获取焦点时触发的样式,如下面例子:
<input type="text">
input:focus {
background-color: skyblue;
}
2.2 选择器状态伪类
选择器状态伪类大概有十几种,本文仅介绍常见的类型,即与type有关的选择器状态伪类和与child有关的选择器状态伪类两种。与type有关的选择器状态伪类有如下五种:
element:first-of-type:选择父元素下的第一个类型为element的元素;element:last-of-type:选择父元素下的最后一个类型为element的元素;element:nth-of-type(n):选择父元素下的第n个类型为element的元素;element:nth-last-of-type(n):选择父元素下的倒数第n个类型为element的元素;element:only-of-type:选择父元素下的唯一的类型为element的元素。
与child有关的选择器状态伪类有如下五种:
element:first-child:选择父元素下的第一个类型为element的元素,若该元素不是element类型,则选择失败;element:last-child:选择父元素下的最后一个类型为element的元素,若该元素不是element类型,则选择失败;element:nth-child(n):选择父元素下的第n个类型为element的元素,若该元素不是element类型,则选择失败;element:nth-last-child(n):选择父元素下的倒数第n个类型为element的元素,若该元素不是element类型,则选择失败;element:only-child:选择父元素下的唯一的类型为element的元素,若该元素不是element类型,则选择失败。
2.2.1 type相关
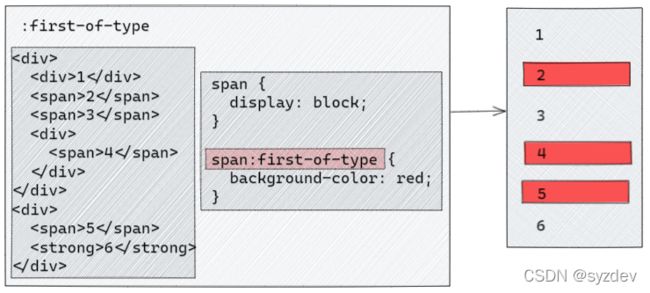
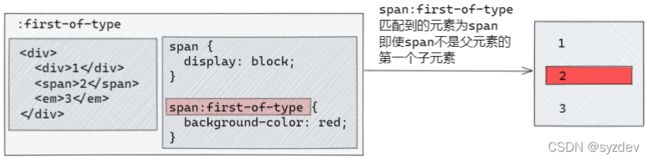
element:first-of-type:选择父元素下的第一个类型为element的元素。如下面例子中span:first-of-type会匹配所有拥有子元素span的父元素,并忽略父元素中的非span元素,再匹配各个父元素中的第一个span,将其背景颜色置为红色。注意,只需要父元素下有span即可,并不需要span为父元素的第一个子元素。
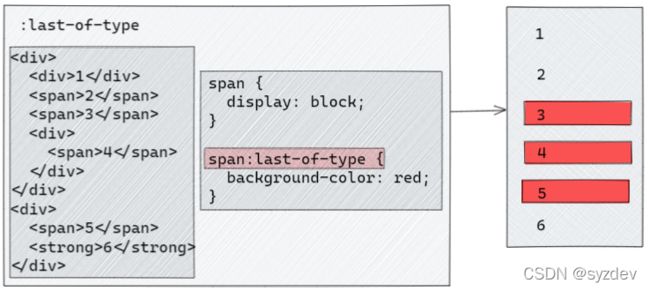
element:last-of-type:选择父元素下的最后一个类型为element的元素。如下面例子中,span:last-of-type会匹配所有拥有子元素span的父元素,并忽略父元素中的非span元素,再匹配各个父元素中的最后一个span,将其背景颜色置为红色。
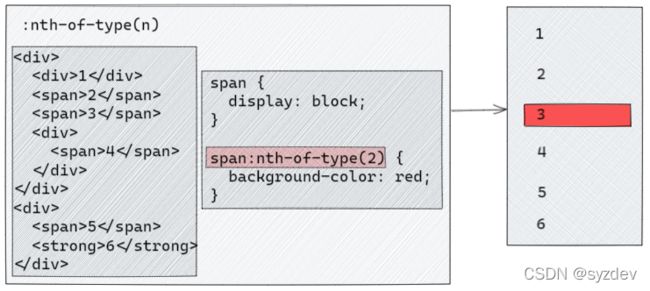
element:nth-of-type(n):选择父元素下的第n个类型为element的元素。如下面例子中,span:nth-of-type(2)会匹配所有拥有子元素span的父元素,并忽略父元素中的非span元素,再匹配各个父元素中的第2个span,将其背景颜色置为红色,若第2个span不存在,则匹配失败。
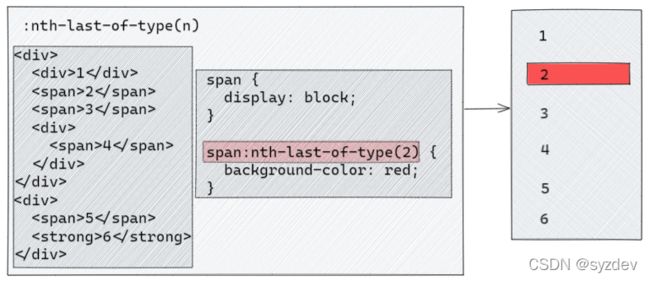
element:nth-last-of-type(n):选择父元素下的倒数第n个类型为element的元素。如下面例子中,span:nth-last-of-type(2)会匹配所有拥有子元素span的父元素,并忽略父元素中的非span元素,再匹配各个父元素中的倒数第2个span,将其背景颜色置为红色,若倒数第2个span不存在,则匹配失败。
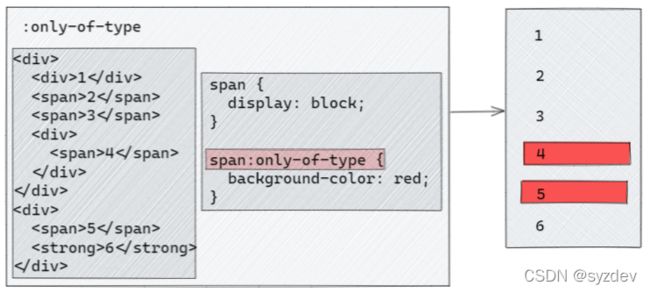
element:only-of-type:选择父元素下的唯一的类型为element的元素。如下面例子中,span:only-of-type会匹配所有拥有子元素span的父元素,再判断各个父元素中是不是只有一个span元素,将其背景颜色置为红色,若父元素中还有其他子元素,则匹配失败。
2.2.2 child相关
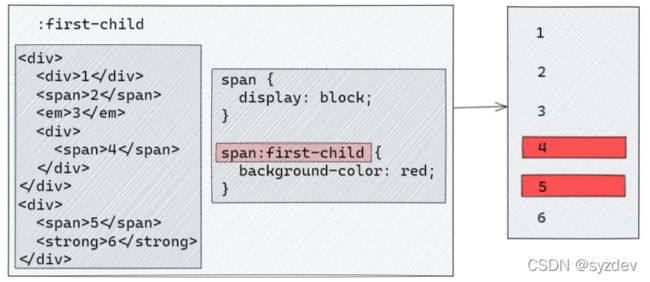
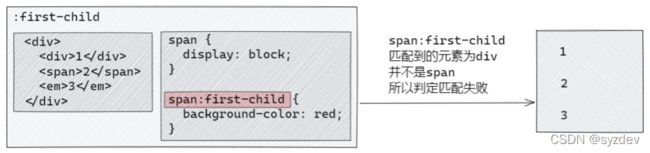
element:first-child:选择父元素下的第一个类型为element的元素,若该元素不是element类型,则选择失败。如下面例子中span::first-child会匹配所有拥有子元素span的父元素,再判断父元素中的第一个元素是不是span,若是span则将背景颜色置为红色,否则匹配失败。
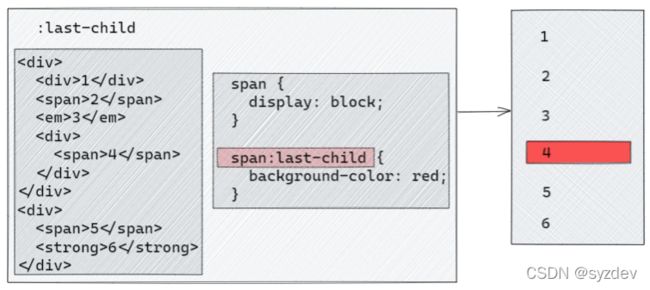
element:last-child:选择父元素下的最后一个类型为element的元素,若该元素不是element类型,则选择失败。如下面例子中span:last-child会匹配所有拥有子元素span的父元素,再判断父元素中的最后一个元素是不是span,若是span则将背景颜色置为红色,否则匹配失败。
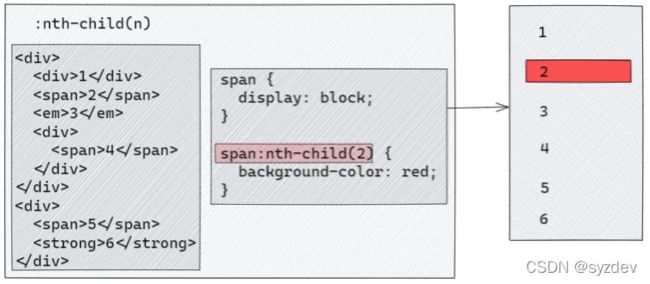
element:nth-child(n):选择父元素下的第n个类型为element的元素,若该元素不是element类型,则选择失败。如下面例子中span:nth-child(2)会匹配所有拥有子元素span的父元素,再判断父元素中的第2个元素是不是span,若是span则将背景颜色置为红色,否则匹配失败。
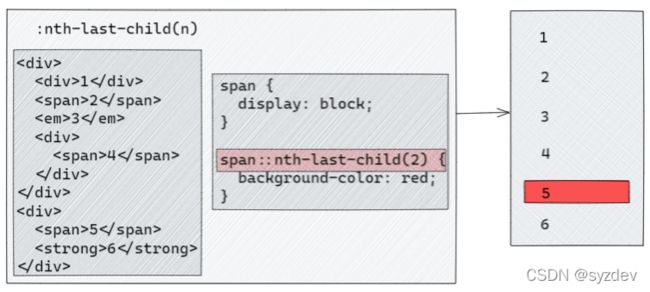
element:nth-last-child(n):选择父元素下的倒数第n个类型为element的元素,若该元素不是element类型,则选择失败。如下面例子中span:nth-last-child(2)会匹配所有拥有子元素span的父元素,再判断父元素中的倒数第2个元素是不是span,若是span则将背景颜色置为红色,否则匹配失败。
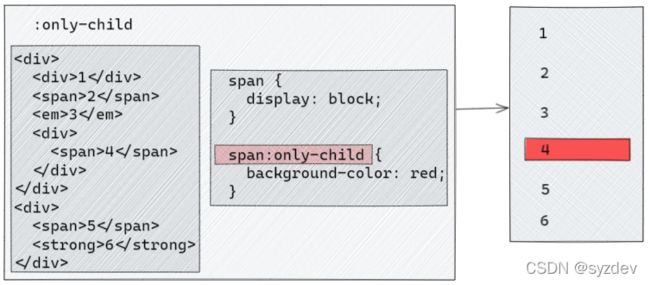
element:only-child:选择父元素下的唯一的类型为element的元素,若该元素不是element类型,则选择失败。如下面例子中span:only-child会匹配所有拥有子元素span的父元素,再判断各个父元素中是不是只有一个span元素,若是span则将背景颜色置为红色,否则匹配失败。
2.2.3 type和child的区别
type和child各有五种伪类选择器,其逻辑大致相同,最大的区别就是type不关注被选元素在父元素中的位置,只关注被选元素与其他被选元素之间的顺序关系;而child关注被选元素在父元素中的位置,若位置不对应则匹配失败。如下面例子:
所以说在选择范围没有越界的情况下,并且被选元素存在时,child是有可能出现匹配失败的现象(即被选择元素的位置与其在父元素中的位置不对应),而type一定会匹配到元素。
3 伪元素
伪元素用于给元素添加指定的内容或修改部分样式,如使用伪元素::before或::after可以给元素的前后位置添加内容,这种伪元素叫做添加内容伪元素;使用::first-letter或::first-line可以给元素内容文本的第一个字母或第一行文字修改样式,这种伪元素叫做修改样式伪元素。本文仅介绍上述四种伪元素,其他类型的伪元素请参阅MDN-Pseudo-elements。
3.1 添加内容伪元素
对于添加内容伪元素::before和::after,其关键点在于content属性,content属性表示添加在元素之前或之后的内容,该属性可以为文本内容或外部图片资源。除此之外,可以像对待普通元素一样给这类伪元素添加样式。
3.1.1 ::before向前添加内容
定义一段文本内容:
<span>我是一行文字span>
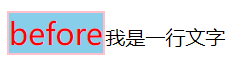
通过伪元素::before在文本之前添加内容,内容为文本before并为其设置字体颜色、字体大小、边框和背景色:
span::before {
content: 'before';
color: red;
font-size: 30px;
background-color: skyblue;
border: 2px solid pink;
}
3.1.2 ::after向后添加内容
定义一段文本内容:
<span>我是一行文字span>
通过伪元素::before在文本之后添加内容,内容为文本after并为其设置字体颜色、字体大小和相对定位:
span::after {
content: 'after';
color: blue;
font-size: 30px;
position: relative;
left: 40px;
top: 40px;
}
3.2 修改样式伪元素
修改样式伪元素相较于添加内容伪元素来说更为简单,修改样式伪元素如::first-letter和::first-line只能够修改文本属性、背景属性、内外边距属性和文本装饰属性,并不会像::before和::after一样添加内容。
3.2.1 ::first-letter修改第一个字/字母样式
定义一段文本内容:
<span>我是一行文字span>
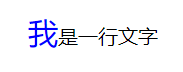
通过伪元素::first-letter修改第一个字/字母的样式,修改字体颜色为蓝色,修改字体大小为30px:
span::first-letter {
color: blue;
font-size: 30px;
}
3.2.2 ::first-line修改第一行文字样式
定义一段文本内容,包含两行文字:
<span>
我是第一行文字
<br/>
我是第二行文字
span>
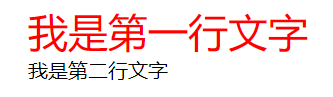
通过伪元素::first-line修改第一行文本的样式,修改字体为红色,修改字体大小为40px:
span::first-line {
color: red;
font-size: 40px;
}
4 伪类与伪元素的区别
- 从形式上来说,用单冒号
:表示伪类,用双冒号::表示伪元素; - 从结果上来说,伪类只用来表示元素的某种状态,并不会添加新的元素;而伪元素(特指
::before和::after)会创建新的元素,但是这个元素并不会存在于DOM中,也因此被叫做“伪元素”,下面来做个实验验证这个结论:
完整的代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
span::before {
content: 'before';
color: red;
font-size: 30px;
background-color: skyblue;
border: 2px solid pink;
}
style>
head>
<body>
<span>
我是第一行文字
span>
body>
html>
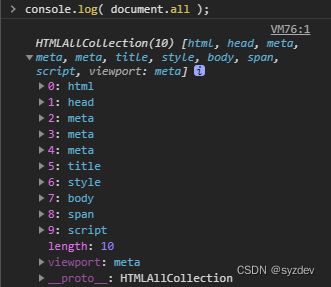
在Chrome浏览器控制台中输入:console.log( document.all )可以输出页面中的所有元素:

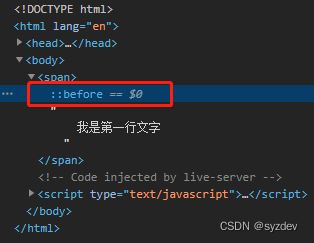
并没有发现与伪元素::before相关的内容。如果使用Chrome浏览器的元素选择器选择该伪元素:

可以发现Chrome浏览器在DOM中使用“::before”来表示伪元素,其content内容并没有出现在DOM中。