- 运维小白必看!手把手教你公网远程访问内网Nginx的完整步骤
web18285482512
面试学习路线阿里巴巴运维nginx
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言作为开发人员,在日常的项目推进中,你是否遇到过这样的烦恼:需要频繁地从家或客户现场连接公司内部网络?或者有时候因为出差在外,无法及时调试和访问内网中的关键服务?别担心,今天我
- YOLOv5:目标检测新星,解锁高性能实时识别
殷连靖Harlan
YOLOv5:目标检测新星,解锁高性能实时识别【下载地址】yolov5改进策略案例分析资源合集YOLOv5,作为目标检测领域的一颗明星,基于经典的YOLOv4算法进行了一系列创新性优化,显著提升了检测速度与精度。本资源集合深入解析YOLOv5的设计理念与技术细节,旨在帮助开发者和研究者更全面地理解并应用这些进步。从数据预处理到网络架构设计,再到后处理策略,我们逐一探讨其核心改进之处项目地址:htt
- Python爬虫基础知识:从零开始的抓取艺术
egzosn
python爬虫开发语言
在大数据时代,网络数据成为宝贵的资源,而Python爬虫则是获取这些数据的重要工具。本文旨在为初学者提供一份Python爬虫的入门指南,涵盖基础知识、常用库介绍、实战案例以及注意事项,帮助你快速上手,成为一名合格的“网络矿工”。一、Python爬虫概述1.1什么是爬虫?爬虫,也称为网络爬虫或蜘蛛,是一种自动抓取互联网信息的程序。它通过模拟人类浏览网页的行为,自动地遍历和抓取网络上的数据,常用于数据
- 【网站架构部署与优化】Tomcat优化、Tomcat多实例部署
Karoku066
架构tomcatfirefoxlinux运维服务器bash
文章目录Tomcat优化Tomcat配置文件参数优化示例配置TomcatJVM参数配置参数解释注意总结Tomcat配置文件参数优化(`server.xml`)1.线程池参数2.网络连接参数3.性能优化参数Java虚拟机(JVM)调优1.堆内存设置2.新生代和老年代设置3.垃圾收集器设置4.其他性能优化参数常见错误及解决方法Tomcat多实例部署1.安装JDK和Tomcat2.配置Tomcat环境变
- 网络安全系列&网安知识系列:[译] 渗透测试实战第三版(红队版)
坦笑&&life
网络安全网络安全网络安全
第1章赛前准备——安装译者:@Snowming作为红队人员,我们通常不太关注某次攻击的目的(更关注的是攻击手法)。相反,我们想从那些高级威胁组织的TTP(Tactics、Techniques&Procedures)中学到更多。举个例子,这是一个来自于火眼(FireEye)公司的公开的威胁情报分析报告。从报告中,我们可以看到:这个威胁组织使用推特作为C2服务器,也使用了github作为存储加密图片和
- MySQL数据库安全
关了个尔
mysql数据库网络安全web安全
文章目录前言一、MySQL二、数据库安全1.基础概念2.数据库安全目标3.数据库安全防护技术4.影响数据库安全的因素三、数据库系统安全相关因素1、外围网络2、主机3、数据库4、代码补充:sql注入四、保障MySQL安全的方法总结前言无论是对于企业还是个人,数据库中所保存数据的安全性是尤其重要的。尤其是对于公司企业等来讲,其商业数据往往带有着巨大的价值。本文对MySQL数据库安全做了一些介绍。一、M
- 解决蓝牙和WiFi冲突问题
饭小粒
wifi
蓝牙和Wi-Fi信号两者主要都是使用2.4GHz频段,导致同时开启时,蓝牙的数据吞吐量会急剧下降,配对设备困难,Wi-Fi间歇性中断,网络受到限制。目前基本没什么办法可以根治这个问题,但可以用下面的方案临时解决一些问题。提供了4种方法,可以参考下:方法1:连接至5GHz无线网络既然知道了问题出在频段冲突上,那么可以考虑购买一个双频(2.4GHz+5GHz)路由器,并连接至5GHz的Wi-Fi网络。
- 《DeepSeek 网页/API 性能异常(DeepSeek Web/API Degraded Performance):网络安全日志》
空云风语
神经网络人工智能web安全运维人工智能开源网络安全web安全网络攻击模型安全威胁分析
DeepSeek网页/API性能异常(DeepSeekWeb/APIDegradedPerformance)订阅已识别-已识别问题,并且正在实施修复。1月29,2025-20:57CST更新-我们将继续监控任何其他问题。1月28,2025-22:30CSTUpdate-近期DeepSeek线上服务受到大规模恶意攻击,注册可能繁忙,请稍等重试。已注册用户可以正常登录,感谢理解和支持。由于DeepSe
- 专业绘图软件draw.io安装使用
橘猫.exe
软件安装与使用draw.io
专业绘图软件draw.io安装使用1.Draw.io介绍Draw.io是一个免费的在线图形编辑器,主要用于创建和编辑各种类型的图表和图形。它特别适用于制作流程图、组织结构图、网络图、思维导图等。以下是Draw.io的一些主要特点:多平台支持:Draw.io可以在不同的操作系统上运行,包括Windows、macOS和Linux。易于使用:界面直观,用户可以轻松地拖拽图形和文本,进行编辑和布局。丰富的
- linux下查看ip地址的三种命令
橘猫.exe
Linux系统编程linuxtcp/ip服务器
linux下查看ip地址的三种命令在Linux系统中,经常需要查找IP地址以进行网络配置、故障排除或安全管理。无论是查找本地主机的IP地址还是查找其他设备的IP地址,本文将介绍三种简单的方法,帮助你在Linux中轻松找到所需的IP地址。有时候单靠一种命令查出来的可能不对,需要换其他命令查询一下1.ifconfig上述命令将显示当前系统上所有网络接口的详细信息,包括IP地址。通常,IP地址会显示在以
- 智能安全策略-DPL
人生的方向随自己而走
2025随笔服务器运维
一、华三防火墙-接口的概念。1、接口。1.什么是接口?接口就像是防火墙的“门”,用来连接不同的网络设备,比如电脑、路由器、服务器等。通过这些“门”,数据(比如网页、视频、文件)才能进出防火墙。2.接口的类型华三防火墙有几种常见的接口类型:(1)物理接口这些是防火墙设备上实实在在的插孔,比如网线插口(以太网接口)。就像插座一样,网线插进去后,防火墙就能和其他设备连接。以太网接口(Ethernet):
- memcached是怎么工作的?思维导图 代码示例(java 架构)
用心去追梦
memcachedjava架构
Memcached是怎么工作的?Memcached的工作原理围绕着其作为高性能分布式内存对象缓存系统的核心功能展开。以下是关于Memcached工作流程的详细解析:1.客户端请求处理客户端连接:应用程序通过网络与一个或多个Memcached服务器建立TCP连接。命令执行:客户端发送简单的文本协议命令(如set,get,delete等)到Memcached服务器来存储或检索数据。2.数据存储机制Sl
- 由换jupyter notebook的主题引发的一部debug的连续剧(三)
小白掌柜
Python数据分析jupyternotebookjupyter换主题换主题debugbug
上篇说到最后爆出bug。。。到后台服务的连接没能建立,我们会继续尝试重连,请检出网络连接…接着发挥谷歌的优势找到解决办法。就是把tornado降级为4.5.3pipinstalltornado==4.5.3然后终于正常连接上了:打开之前的文件准备继续编程,点击了运行命令后:没有正常出结果,而是一直在运行,于是我去看jupyternotebook的后台,发现这样一个新的bug出来了!!!Import
- 电脑 android x86 网络,没有网络连接 - VMWare Fusion上的Android-x86(No network connection - Android-x86 on VMWare ...
吴寿鹤
电脑androidx86网络
没有网络连接-VMWareFusion上的Android-x86(Nonetworkconnection-Android-x86onVMWareFusion)我正试图想出一些用于在MacOSX上进行开发的Android环境。这证明非常困难(Mac上的Android模拟器滞后)。在我的Macbook上,Android模拟器非常慢,无法使用。请注意,我正在尝试构建一个平板电脑应用,这似乎会让事情变得更
- 讯飞智作 AI 配音技术浅析(一)
爱研究的小牛
AIGC—技术综述AIGC—概述AIGC—音频人工智能AIGC机器学习深度学习
一、核心技术讯飞智作AI配音技术作为科大讯飞在人工智能领域的重要成果,融合了多项前沿技术,为用户提供了高质量的语音合成服务。其核心技术主要涵盖以下几个方面:1.深度学习与神经网络讯飞智作AI配音技术以深度学习为核心驱动力,通过以下关键模型实现语音合成:Tacotron模型:该模型采用端到端的编码器-解码器架构,将输入文本直接转换为梅尔频谱(Mel-spectrogram),再通过声码器生成语音信号
- 在WSL2的Ubuntu中安装和使用Docker/Podman
baiyu33
ubuntudockerpodman
在WSL2的Ubuntu中安装和使用Docker/Podman0.目的当网络环境良好(例如在公司,能直接访问Google等)时,Docker/Podman安装和使用不是问题。当网络环境不佳(例如在家里),要把WSL2的Ubuntu安装好Docker,并顺利拉取Docker/Podman镜像,并且运行的镜像实例也需要把网络问题搞定,我踩了5个坑,记录如下。我使用WSL2,Ubuntu22.04。1.
- kubernetes建立容器以及可视化界面集群管理
weixin_53682254
IPV6在容器云中的部署kubernetesubuntu容器
前言本文主要讲述在kubernetes上基于ipv4、ipv6双栈集群建立容器以及可视化界面的集群管理。本来我打算不用双栈节点部署pod,但是建立之后,发现我所使用的cni似乎不支持(我使用的是calico)纯ipv6的建立,使用如下命令查看时会发现一直处于ContainerCreating状态,可能由于该网络插件不支持的关系,之后的实验我将尝试使用各种不同的网络插件,查看它们的效果以及是否支持。
- 生成树生成森林c语言中文网,生成树协议(STP)基本知识及实验(使用eNSP)
飞翔的十号
生成树生成森林c语言中文网
1、基本知识--摘至《网络之路--交换专题》(1)生成树的作用:在链路层消除环路上可能出现的广播风暴。(2)生成树的工作由三部分组成:选举过程、拓扑计算、端口行为确定。选举过程:在二层网络中选举一个网桥作为根桥,用于指挥整网设备协同工作。根桥只是负责统一计算的规则。根桥统一网络中所有网桥的行为准则的原理:通过在某个恰当位置阻塞端口来阻止环路的发生。从一台网桥的角度来说,它通过这样的法则进行判断,如
- 网络爬虫爬取动态网页数据
db_sqy_2012
爬虫
目录一、导学与指南豆瓣单页分析豆瓣多页输出二、理论学习1.抓取动态网页的技术2.Selenium和WebDriver的安装与配置3.Selenium的基本使用三、小结一、导学与指南豆瓣单页分析importjsonimportrequests#基础URL不顶事了url_base="https://movie.douban.com/typerank?type_name=%E5%89%A7%E6%83%
- C#异步编程
幽兰的天空
C#编程c#开发语言
异步编程(AsynchronousProgramming)是一种编程范式,旨在提高程序的响应性和性能,特别是在I/O操作(如文件读取、网络请求等)和高延迟操作中。以下是对C#中异步编程的详细解释。1.为什么使用异步编程?在传统的同步编程中,当程序需要执行I/O操作时,线程会被阻塞,直到操作完成。这样的方式导致应用程序面临响应变慢或无响应的问题,尤其是在进行网络请求或处理大文件时。异步编程通过在等待
- 61.异步编程1 C#例子 WPF例子
军训猫猫头
c#wpf开发语言
和普通的任务绑定不太相同的部分如下:publicMainWindowViewModel(){FetchUserInfoCommand=newRelayCommand(async(param)=>awaitFetchUserInfoAsync());}privateasyncTaskFetchUserInfoAsync(){//模拟异步操作,比如网络请求awaitTask.Delay(2000);/
- 简述Caffe、TensorFlow、TensorFlow Lite、ONNX、DarkNet、PyTorch 等模型
科学的发展-只不过是读大自然写的代码
断纱检测caffetensorflowpytorch
以下是对Caffe、TensorFlow、TensorFlowLite、ONNX、DarkNet和PyTorch等模型的简述:Caffe:Caffe(ConvolutionArchitectureForFeatureExtraction)是一个用于特征抽取的卷积框架,它是一个清晰、可读性高且快速的深度学习框架。Caffe由加州伯克利大学的贾扬清开发,起初是一个用于深度卷积网络的Python框架(无
- 超实用的Python深度学习教程 - 基于TensorFlow和Keras框架(含实例及完整代码)
AI_DL_CODE
人工智能python深度学习tensorflow
一、深度学习概述(一)深度学习的定义与发展历程深度学习在当今的科技领域占据着极为重要的地位。它是人工智能的一个重要分支,其定义为通过构建具有很多层的神经网络模型,让计算机自动从大量数据中学习复杂模式的一种技术。深度学习的发展历程可谓波澜壮阔,早期它源于对人工神经网络的研究,从简单的感知机模型开始。在发展初期,由于计算资源的限制以及数据量的不足等因素,发展较为缓慢。然而,随着计算机技术的飞速发展,尤
- 深入浅出:Node.js高级重试机制
前端
在分布式系统中,优雅地处理异常是构建可靠应用程序的关键。无论是网络抖动、服务暂时不可用,还是数据库连接超时,这些短暂的故障都可能让系统陷入混乱。而重试模式,作为一种经典的设计模式,正是解决这些问题的利器。今天,我们将深入探讨如何在Node.js中实现高级重试机制,并分享一些实用的策略和最佳实践。什么是重试模式?重试模式是一种用于提高系统稳定性的设计模式。它的核心思想是:在面对短暂的故障时,不要轻易
- 读人工智能时代与人类未来笔记11地缘
躺柒
读人工智能时代与人类未来人工智能笔记百度机器学习GPT-3人类
1.网络平台和地缘zz1.1.新兴的网络平台地缘zz学构成了国际战略的一个重要的新方面,而zf并不是唯一的参与者1.2.本国的经济和社会生活的各个方面竟然要在由其他潜在竞争gj设计的人工智能所驱动的网络平台上展开,其隐含意义令人不安1.3.米国和东大的全国性网络平台能够从一个大洲级别的地理规模起步,让它们的公司能够更容易获得所需投资,以便继续扩展至其他语言地区1.4.一个社会创造的人工智能赋能网络
- nc命令查看远程端口通不通(Mac/Linux)
fuqying
macoslinux运维
nc命令-查验远程端口查看远程服务器端口是否开放,可通过nc命令nc-zv端口开放,succeeded!端口未开放,Connectionrefused扩展:nc命令可用来做网络调试、文件传输、端口扫描、网络代理、监听网络数据语法:nc[选项]主机名端口号命令选项:-l:监听模式,用于创建服务器端监听端口-p:指定源端口-s:指定源IP地址-w:设置超时时间-u:使用UDP协议-v:显示详细信息-z
- Docker入门
m0_59227243
dockerjava容器
目录第一章Docker安装与卸载docker安装docker卸载第二章Docker常用命令第三章es、nginx、tomcat部署(1)nginx部署(2)tomcat部署(3)es部署可视化commit镜像第四章DockerFileCMD与ENTRYPOINT的区别实验第五章容器数据卷MySQL数据持久化具名挂载与匿名挂载DockerFile挂载数据卷容器第六章镜像发布第七章Docker网络li
- 2025年美赛数学建模2025 MCM Problem A: Testing Time: The Constant Wear On Stairs A题 测试时间:楼梯上的持续磨损 代码解析
2025年数学建模美赛
2025年美赛MCM/ICM数学建模2025年数学建模美赛2025数学建模美赛A题2025楼梯上的持续磨损matlab代码
目录Python1.数据预处理与特征工程数据标准化与特征构建2.行进方向偏好分析深度神经网络(DNN)用于方向性分析3.多人同时使用分析卷积神经网络(CNN)用于磨损模式识别4.时间序列分析LSTM模型用于时间序列预测matlab代码Python我们将采用更多的机器学习和深度学习技术,例如图像处理、深度神经网络(DNN)、卷积神经网络(CNN)等,并结合不同的算法进行更深入的分析。1.数据预处理与
- Llama大型语言模型原理详解
摆烂大大王
llamallama语言模型人工智能
Llama大型语言模型是一种基于深度学习的自然语言处理模型,它在文本生成、问答、摘要等多种NLP任务中展现出强大的性能。本文将详细解析Llama模型的原理,包括其结构、训练过程以及工作机制,帮助读者深入理解这一先进的模型。一、模型结构Llama模型采用了一种基于Transformer的架构,这是一种由多个自注意力机制和前馈神经网络组成的深度神经网络结构。Transformer架构通过自注意力机制捕
- PyTorch 快速入门
無量空所
深度学习机器学习pytorch开源
我们将通过一个简单的示例,快速了解如何使用PyTorch进行机器学习任务。PyTorch是一个开源的机器学习库,它提供了丰富的工具和库,帮助我们轻松地构建、训练和测试神经网络模型。以下是本教程的主要内容:一、数据处理PyTorch提供了两个基本的数据处理工具:torch.utils.data.DataLoader和torch.utils.data.Dataset。Dataset用于存储样本及其对应
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
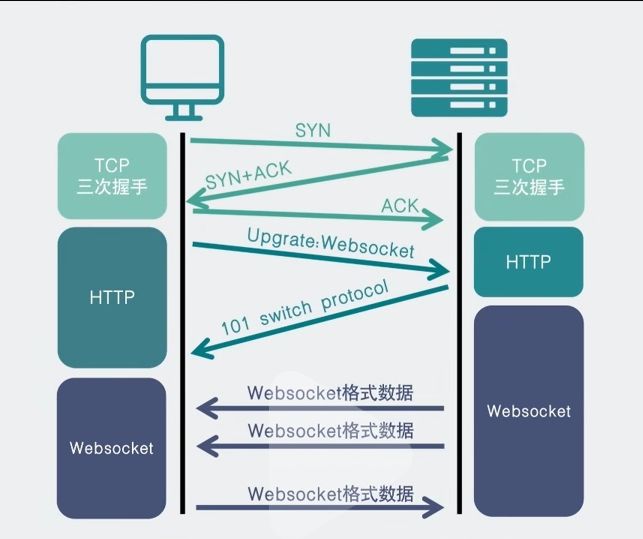
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户