EasyCode(IntelliJ IDEA 2023.2.3)
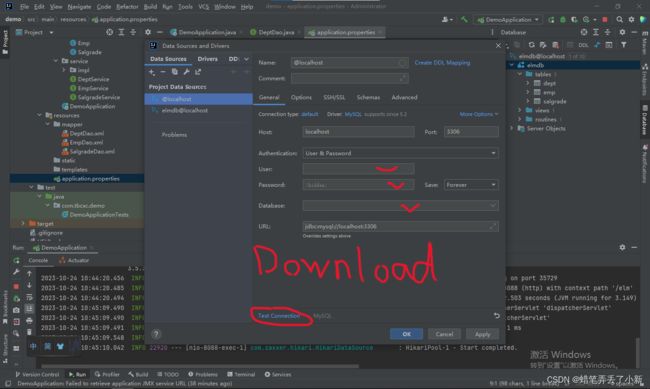
application.properties
server.port=8088
server.servlet.context-path=/elm
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.url=jdbc:mysql://localhost:3306/elmdb?characterEncoding=utf-8&serverTimezone=UTC
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
mybatis.mapper-locations=classpath:mapper/*.xml
mybatis.type-aliases-package=com.tbcxc.demo.entity
pom.xml
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.10</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.tbcxc</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo</name>
<description>demo</description>
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.3.7</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!-- 添加的依赖 -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3.1</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-extension</artifactId>
<version>3.5.3.1</version>
</dependency>
<!-- <dependency>-->
<!-- <groupId>org.mybatis.spring.boot</groupId>-->
<!-- <artifactId>mybatis-spring-boot-starter</artifactId>-->
<!-- <version>3.0.0</version>-->
<!-- </dependency>-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.61</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.6</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<version>8.1.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
Response
package com.tbcxc.demo.config;
import org.springframework.stereotype.Component;
/**
* 对外统一的出口进行封装
*/
@Component
public class Response<T> {
private static ResponseCode responseCode;
/* 提示消息 */
private String message;
/* 具体返回的数据 */
private T data;
/* 状态码 */
private Integer code;
private Response(Integer code, String message, T data) {
this.message = message;
this.code = code;
this.data = data;
}
private Response(Integer code, String msg) {
this.message = msg;
this.code = code;
}
/**
* 返回成功Response对象
*
* @param successMessage 成功提示信息
* @param data 需要返回的数据
* @return 成功信息
*/
public static <T> Response<T> createSuccessResponse(String successMessage, T data) {
return new Response<>(ResponseCode.CODE_SUCCESS, successMessage, data);
}
/**
* 返回错误Response对象
*
* @param errorMessage 错误信息
* @return 错误信息
*/
public static <T> Response<T> createErrorResponse(String errorMessage) {
return new Response<>(ResponseCode.CODE_ERROR, errorMessage);
}
public Response() {
}
/**
* 返回未登录状态码
*
* @param message 提示信息
* @return Response
*/
public static <T> Response<T> createUnLoginResponse(String message) {
return new Response<>(ResponseCode.CODE_NO_LOGIN, message);
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
}
ResponseCode
package com.tbcxc.demo.config;
public class ResponseCode {
static final int CODE_SUCCESS = 200;
static final int CODE_FAIL = 500;
static final int CODE_ERROR = 500;
static final int CODE_NO_LOGIN = 300;
}
controller.java.vm
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "Controller"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/controller"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}controller;
import $!{tableInfo.savePackageName}.entity.$!{tableInfo.name};
import $!{tableInfo.savePackageName}.service.$!{tableInfo.name}Service;
import org.springframework.web.bind.annotation.*;
import com.tbcxc.demo.config.Response;
import java.util.List;
import java.util.Map;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import javax.annotation.Resource;
/**
* $!{tableInfo.comment}($!{tableInfo.name})控制层
*
* @author $!author
* @since $!time.currTime()
*/
@RestController
@RequestMapping("/$!tool.firstLowerCase($tableInfo.name)")
public class $!{tableName} {
/**
* 服务对象
*/
@Resource
private $!{tableInfo.name}Service $!tool.firstLowerCase($tableInfo.name)Service;
/**
* 通过主键查询单条数据
*
* @param $!tool.firstLowerCase($tableInfo.name) 参数对象
* @return 单条数据
*/
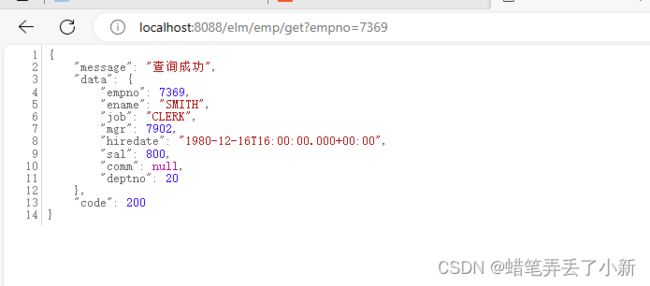
@RequestMapping(value = "get", method = RequestMethod.GET)
public Response<$tableInfo.name> selectOne($tableInfo.name $!tool.firstLowerCase($tableInfo.name)) {
$tableInfo.name result = $!{tool.firstLowerCase($tableInfo.name)}Service.selectById($!{tool.firstLowerCase($tableInfo.name)}.get$!{tool.firstUpperCase(${pk.name})}());
if(result != null){
return Response.createSuccessResponse("查询成功", result);
}
return Response.createErrorResponse("查询失败");
}
/**
* 新增一条数据
*
* @param $!tool.firstLowerCase($tableInfo.name) 实体类
* @return Response对象
*/
@RequestMapping(value = "insert", method = RequestMethod.POST)
public Response<$tableInfo.name> insert(@RequestBody $tableInfo.name $!tool.firstLowerCase($tableInfo.name)) {
int result = $!{tool.firstLowerCase($tableInfo.name)}Service.insert($!tool.firstLowerCase($tableInfo.name));
if (result > 0) {
$!{tool.firstLowerCase($tableInfo.name)}.set$!{tool.firstUpperCase($!pk.name)}($!{tool.firstLowerCase($tableInfo.name)}Service.selectLastId());
return Response.createSuccessResponse("新增成功", $!tool.firstLowerCase($tableInfo.name));
}
return Response.createErrorResponse("新增失败");
}
/**
* 修改一条数据
*
* @param $!tool.firstLowerCase($tableInfo.name) 实体类
* @return Response对象
*/
@RequestMapping(value = "update", method = RequestMethod.PUT)
public Response<$tableInfo.name> update(@RequestBody $tableInfo.name $!tool.firstLowerCase($tableInfo.name)) {
$tableInfo.name result = $!{tool.firstLowerCase($tableInfo.name)}Service.update($!tool.firstLowerCase($tableInfo.name));
if (result != null) {
return Response.createSuccessResponse("修改成功", result);
}
return Response.createErrorResponse("修改失败");
}
/**
* 删除一条数据
*
* @param ${pk.name} 参数对象
* @return Response对象
*/
@RequestMapping(value = "delete", method = RequestMethod.DELETE)
public Response<Integer> delete(Integer ${pk.name}) {
int result = $!{tool.firstLowerCase($tableInfo.name)}Service.deleteById(${pk.name});
if (result > 0) {
return Response.createSuccessResponse("删除成功", result);
}
return Response.createErrorResponse("删除失败");
}
/**
* 批量删除数据
*
* @param ${pk.name}s 参数对象
* @return Response对象
*/
@RequestMapping(value = "deletemultiple", method = RequestMethod.DELETE)
public Response<Integer> deletemultiple(Integer[] ${pk.name}s) {
int result = $!{tool.firstLowerCase($tableInfo.name)}Service.deletemultiple(${pk.name}s);
if (result > 0) {
return Response.createSuccessResponse("删除成功", result);
}
return Response.createErrorResponse("删除失败");
}
/**
* 查询全部
*
* @return Response对象
*/
@RequestMapping(value = "selectAll", method = RequestMethod.GET)
public Response<List<$tableInfo.name>> selectAll() {
List<$tableInfo.name> $!tool.firstLowerCase($tableInfo.name)s = $!{tool.firstLowerCase($tableInfo.name)}Service.selectAll();
if ($!tool.firstLowerCase($tableInfo.name)s != null) {
return Response.createSuccessResponse("查询成功", $!tool.firstLowerCase($tableInfo.name)s);
}
return Response.createErrorResponse("查询失败");
}
/**
* 分页查询
*
* @param start 偏移
* @param limit 条数
* @return Response对象
*/
@RequestMapping(value = "selectPage", method = RequestMethod.GET)
public Response<List> selectPage(Integer start, Integer limit) {
start=(start-1)*limit;
List<$tableInfo.name> $!tool.firstLowerCase($tableInfo.name)s = $!{tool.firstLowerCase($tableInfo.name)}Service.selectPage(start, limit);
if ($!tool.firstLowerCase($tableInfo.name)s != null) {
return Response.createSuccessResponse("查询成功",(List) $!tool.firstLowerCase($tableInfo.name)s);
}
return Response.createErrorResponse("查询失败");
}
@RequestMapping(value = "selectList", method = RequestMethod.POST)
public Response<List> selectPage(@RequestBody Map<String, Object> data) {
System.out.println("data=" + data);
$tableInfo.name $!tool.firstLowerCase($tableInfo.name) = null;
if(data.get("$!tool.firstLowerCase($tableInfo.name)")!=null){
// 将数据转成json字符串
String jsonObject= JSON.toJSONString( data.get("$!tool.firstLowerCase($tableInfo.name)"));
//将json转成需要的对象
$!tool.firstLowerCase($tableInfo.name) = JSONObject.parseObject(jsonObject,$tableInfo.name .class);
}
Integer start = null;
Integer limit = null;
if(data.get("start")!=null&&data.get("limit")!=null){
start = (Integer) data.get("start");
limit = (Integer) data.get("limit");
start=( start-1) * limit;
}
List<$tableInfo.name> $!tool.firstLowerCase($tableInfo.name)s = $!{tool.firstLowerCase($tableInfo.name)}Service.selectList($!tool.firstLowerCase($tableInfo.name),start, limit);
if ($!tool.firstLowerCase($tableInfo.name)s != null) {
return Response.createSuccessResponse("查询成功",(List) $!tool.firstLowerCase($tableInfo.name)s);
}
return Response.createErrorResponse("查询失败");
}
}
service.java.vm
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "Service"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/service"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}service;
import $!{tableInfo.savePackageName}.entity.$!{tableInfo.name};
import java.util.List;
import java.util.Map;
/**
* $!{tableInfo.comment}($!{tableInfo.name})表服务接口
*
* @author $!author
* @since $!time.currTime()
*/
public interface $!{tableName} {
public Integer selectLastId();
/**
* 通过ID查询单条数据
*
* @param $!pk.name 主键
* @return 实例对象
*/
$!{tableInfo.name} selectById($!pk.shortType $!pk.name);
/**
* 分页查询
*
* @param start 查询起始位置
* @param limit 查询条数
* @return 对象列表
*/
List<$!{tableInfo.name}> selectPage(int start, int limit);
/**
* 查询全部
*
* @return 对象列表
*/
List<$!{tableInfo.name}> selectAll();
/**
* 通过实体作为筛选条件查询
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 对象列表
*/
List<$!{tableInfo.name}> selectList($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}),Integer start, Integer limit);
/**
* 新增数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 影响行数
*/
int insert($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}));
/**
* 批量新增
*
* @param $!tool.firstLowerCase($!{tableInfo.name})s 实例对象的集合
* @return 影响行数
*/
int batchInsert(List<$!{tableInfo.name}> $!tool.firstLowerCase($!{tableInfo.name})s);
/**
* 修改数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 修改
*/
$!{tableInfo.name} update($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}));
/**
* 通过主键删除数据
*
* @param $!pk.name 主键
* @return 影响行数
*/
int deleteById($!pk.shortType $!pk.name);
/**
* 通过主键删除数据
*
* @param ${pk.name}s 主键
* @return 影响行数
*/
int deletemultiple(Integer[] ${pk.name}s);
/**
* 查询总数据数
*
* @return 数据总数
*/
int count();
}
serviceImpl.java.vm
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "ServiceImpl"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/service/impl"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}service.impl;
import $!{tableInfo.savePackageName}.entity.$!{tableInfo.name};
import $!{tableInfo.savePackageName}.dao.$!{tableInfo.name}Dao;
import $!{tableInfo.savePackageName}.service.$!{tableInfo.name}Service;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.List;
import java.util.Map;
/**
* $!{tableInfo.comment}($!{tableInfo.name}表)服务实现类
*
* @author $!author
* @since $!time.currTime()
*/
@Service("$!tool.firstLowerCase($!{tableInfo.name})Service")
public class $!{tableName} implements $!{tableInfo.name}Service {
@Resource
private $!{tableInfo.name}Dao $!tool.firstLowerCase($!{tableInfo.name})Dao;
@Override
public Integer selectLastId() {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.selectLastId();
}
/**
* 通过ID查询单条数据
*
* @param $!pk.name 主键
* @return 实例对象
*/
@Override
public $!{tableInfo.name} selectById($!pk.shortType $!pk.name) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.selectById($!pk.name);
}
/**
* 分页查询
*
* @param start 查询起始位置
* @param limit 查询条数
* @return 对象列表
*/
@Override
public List<$!{tableInfo.name}> selectPage(int start, int limit) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.selectPage(start, limit);
}
/**
* 查询所有
*
* @return 实例对象的集合
*/
@Override
public List<$!{tableInfo.name}> selectAll() {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.selectAll();
}
/**
* 根据条件查询
*
* @return 实例对象的集合
*/
@Override
public List<$!{tableInfo.name}> selectList($!{tableInfo.name} $!{tool.firstLowerCase($!{tableInfo.name})},Integer start, Integer limit) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.selectList($!{tool.firstLowerCase($!{tableInfo.name})}, start, limit);
}
/**
* 新增数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 实例对象
*/
@Override
public int insert($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name})) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.insert($!tool.firstLowerCase($!{tableInfo.name}));
}
/**
* 批量新增
*
* @param $!tool.firstLowerCase($!{tableInfo.name})s 实例对象的集合
* @return 生效的条数
*/
@Override
public int batchInsert(List<$!{tableInfo.name}> $!tool.firstLowerCase($!{tableInfo.name})s) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.batchInsert($!tool.firstLowerCase($!{tableInfo.name})s);
}
/**
* 修改数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 实例对象
*/
@Override
public $!{tableInfo.name} update($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name})) {
this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.update($!tool.firstLowerCase($!{tableInfo.name}));
return this.selectById($!{tool.firstLowerCase($!{tableInfo.name})}.get$!tool.firstUpperCase($pk.name)());
}
/**
* 通过主键删除数据
*
* @param $!pk.name 主键
* @return 是否成功
*/
@Override
public int deleteById($!pk.shortType $!pk.name) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.deleteById($!pk.name);
}
/**
* 批量删除数据
*
* @param ${pk.name}s 主键
* @return 是否成功
*/
public int deletemultiple(Integer[] ${pk.name}s) {
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.deletemultiple(${pk.name}s);
}
/**
* 查询总数据数
*
* @return 数据总数
*/
@Override
public int count(){
return this.$!{tool.firstLowerCase($!{tableInfo.name})}Dao.count();
}
}
dao.java.vm
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "Dao"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".java"))
$!callback.setSavePath($tool.append($tableInfo.savePath, "/dao"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
#if($tableInfo.savePackageName)package $!{tableInfo.savePackageName}.#{end}dao;
import $!{tableInfo.savePackageName}.entity.$!{tableInfo.name};
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
import java.util.Map;
/**
* $!{tableInfo.comment}($!{tableInfo.name})表数据库访问层
*
* @author $!author
* @since $!time.currTime()
*/
@Mapper
public interface $!{tableName} {
public Integer selectLastId();
/**
* 通过ID查询单条数据
*
* @param $!pk.name 主键
* @return 实例对象
*/
$!{tableInfo.name} selectById($!pk.shortType $!pk.name);
/**
* 分页查询
*
* @param start 查询起始位置
* @param limit 查询条数
* @return 对象列表
*/
List<$!{tableInfo.name}> selectPage(@Param("start") int start, @Param("limit") int limit);
/**
* 查询全部
*
* @return 对象列表
*/
List<$!{tableInfo.name}> selectAll();
/**
* 通过实体作为筛选条件查询
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 对象列表
*/
List<$!{tableInfo.name}> selectList($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}),Integer start, Integer limit);
/**
* 新增数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 影响行数
*/
int insert($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}));
/**
* 批量新增
*
* @param $!tool.firstLowerCase($!{tableInfo.name})s 实例对象的集合
* @return 影响行数
*/
int batchInsert(List<$!{tableInfo.name}> $!tool.firstLowerCase($!{tableInfo.name})s);
/**
* 修改数据
*
* @param $!tool.firstLowerCase($!{tableInfo.name}) 实例对象
* @return 影响行数
*/
int update($!{tableInfo.name} $!tool.firstLowerCase($!{tableInfo.name}));
/**
* 通过主键删除数据
*
* @param $!pk.name 主键
* @return 影响行数
*/
int deleteById($!pk.shortType $!pk.name);
/**
* 批量删除数据
*
* @param ${pk.name}s 主键
* @return 影响行数
*/
int deletemultiple(Integer[] ${pk.name}s);
/**
* 查询总数据数
*
* @return 数据总数
*/
int count();
}
entity.java.vm
##引入宏定义
$!{define.vm}
##使用宏定义设置回调(保存位置与文件后缀)
#save("/entity", ".java")
##使用宏定义设置包后缀
#setPackageSuffix("entity")
##使用全局变量实现默认包导入
$!{autoImport.vm}
import java.io.Serializable;
##使用宏定义实现类注释信息
#tableComment("实体类")
public class $!{tableInfo.name} implements Serializable {
private static final long serialVersionUID = $!tool.serial();
#foreach($column in $tableInfo.fullColumn)
#if(${column.comment})/**
* ${column.comment}
*/#end
private $!{tool.getClsNameByFullName($column.type)} $!{column.name};
#end
#foreach($column in $tableInfo.fullColumn)
##使用宏定义实现get,set方法
#getSetMethod($column)
#end
}
mapper.java.vm
##引入mybatis支持
$!mybatisSupport
##设置保存名称与保存位置
$!callback.setFileName($tool.append($!{tableInfo.name}, "Dao.xml"))
$!callback.setSavePath($tool.append($modulePath, "/src/main/resources/mapper"))
##拿到主键
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="$!{tableInfo.savePackageName}.dao.$!{tableInfo.name}Dao">
<!-- 结果集 -->
<resultMap type="$!{tableInfo.savePackageName}.entity.$!{tableInfo.name}" id="$!{tableInfo.name}Map">
#foreach($column in $tableInfo.fullColumn)
<result property="$!column.name" column="$!column.obj.name" />
#end
</resultMap>
<!-- 基本字段 -->
<sql id="Base_Column_List">
#foreach($column in $tableInfo.fullColumn)$!column.obj.name#if($foreach.hasNext), #end#end
<!--idea2023.2之后的版本 $velocityHasNext 改成 $foreach.hasNext -->
</sql>
<!-- 查询最后插入id -->
<select id="selectLastId" resultType="int">
select last_insert_id()
</select>
<!-- 查询单个 -->
<select id="selectById" resultMap="$!{tableInfo.name}Map">
select
<include refid="Base_Column_List" />
from $!tableInfo.obj.name
where $!pk.obj.name = #{$!pk.name}
</select>
<!-- 分页查询 -->
<select id="selectPage" resultMap="$!{tableInfo.name}Map">
select
<include refid="Base_Column_List" />
from $!tableInfo.obj.name
limit #{start},#{limit}
</select>
<!-- 查询全部 -->
<select id="selectAll" resultMap="$!{tableInfo.name}Map">
select
<include refid="Base_Column_List" />
from $!tableInfo.obj.name
</select>
<!--通过实体作为筛选条件查询-->
<select id="selectList" resultMap="$!{tableInfo.name}Map">
select
<include refid="Base_Column_List" />
from $!tableInfo.obj.name
<where>
#foreach($column in $tableInfo.fullColumn)
<if test="$!{tool.firstLowerCase($tableInfo.name)} != null">
<if test="$!{tool.firstLowerCase($tableInfo.name)}.$!column.name != null#if($column.type.equals("java.lang.String")) and $!{tool.firstLowerCase($tableInfo.name)}.$!column.name != ''#end">
or $!column.obj.name like concat('%',#{$!{tool.firstLowerCase($tableInfo.name)}.$!column.name},'%')
</if>
</if>
#end
</where>
<if test="start != null and limit != null" >
limit #{start}, #{limit}
</if>
</select>
<!-- 新增所有列 -->
<insert id="insert" keyProperty="$!pk.name" useGeneratedKeys="true">
insert into $!{tableInfo.obj.name}(#foreach($column in $tableInfo.fullColumn)$!column.obj.name#if($foreach.hasNext), #end#end)
values ( #foreach($column in $tableInfo.fullColumn)#{$!{column.name}}#if($foreach.hasNext), #end#end)
</insert>
<!-- 批量新增 -->
<insert id="batchInsert">
insert into $!{tableInfo.obj.name}(#foreach($column in $tableInfo.fullColumn)$!column.obj.name#if($foreach.hasNext), #end#end)
values
<foreach collection="$!tool.firstLowerCase($!{tableInfo.name})s" item="item" index="index" separator=",">
(
#foreach($column in $tableInfo.fullColumn)
#{item.$!{column.name}}#if($foreach.hasNext), #end
#end
)
</foreach>
</insert>
<!-- 通过主键修改数据 -->
<update id="update">
update $!{tableInfo.obj.parent.name}.$!{tableInfo.obj.name}
<set>
#foreach($column in $tableInfo.otherColumn)
<if test="$!column.name != null#if($column.type.equals("java.lang.String")) and $!column.name != ''#end">
$!column.obj.name = #{$!column.name},
</if>
#end
</set>
where $!pk.obj.name = #{$!pk.name}
</update>
<!--通过主键删除-->
<delete id="deleteById">
delete from $!{tableInfo.obj.name} where $!pk.obj.name = #{$!pk.name}
</delete>
<!--批量删除-->
<delete id="deletemultiple">
delete from $!{tableInfo.obj.name} where $!pk.obj.name in
<foreach collection="array" item="${pk.name}s" open="(" close=")" separator=",">
#{${pk.name}s}
</foreach>
</delete>
<!-- 总数 -->
<select id="count" resultType="int">
select count(*) from $!{tableInfo.obj.name}
</select>
</mapper>
view.vue.vm
##定义初始变量
#set($tableName = $tool.append($tableInfo.name, "View"))
##设置回调
$!callback.setFileName($tool.append($tableName, ".vue"))
#if(!$tableInfo.pkColumn.isEmpty())
#set($pk = $tableInfo.pkColumn.get(0))
#end
<template>
<div>
<div style="margin-bottom: 5px;">
<el-row>
<el-button type="primary" :icon="Edit" @click="dialogAddVisible = true">添加</el-button>
<el-button type="primary" :icon="Edit" @click="dialogMultipleDelVisible = true">批量删除</el-button>
<el-input v-model="search" placeholder="按照名字查找" style="width: 200px;display: inline-block;float: left;margin-left: 10px;" />
<el-button :icon="Search" @click="init()" >查找</el-button>
</el-row>
</div>
<!-- 表格 -->
<el-table :data="tableData" @selection-change="handleSelectionChange" >
<el-table-column type="selection" />
<el-table-column type="index" />
#foreach($column in $tableInfo.fullColumn)
#if($pk == $!{column.name})
<el-table-column prop="$!{column.name}" label="${column.comment}" v-if="false"/>
#else
<el-table-column prop="$!{column.name}" label="${column.comment}" />
#end
#end
<el-table-column label="操作" fixed="right">
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)">修改</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 表格 -->
<!-- 分页 -->
<div class="demo-pagination-block">
<el-pagination
v-model:current-page="currentPage"
v-model:page-size="pageSize"
:page-sizes="[5, 10, 15, 20]"
:small="small"
:background="background"
layout="total, sizes, prev, pager, next, jumper"
:total="total$!{tool.firstUpperCase($tableInfo.name)}"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
<!-- 分页 -->
<!-- 修改对话框 -->
<el-dialog v-model="dialogFormVisible" title="修改" draggable>
<el-form :model="edit$!{tool.firstUpperCase($tableInfo.name)}">
#foreach($column in $tableInfo.fullColumn)
<el-form-item label="${column.comment}" >
<el-input v-model="edit$!{tool.firstUpperCase($tableInfo.name)}.$!{column.name}" autocomplete="off" />
</el-form-item>
#end
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="edit$!{tool.firstUpperCase($tableInfo.name)}ById()">
确定
</el-button>
</span>
</template>
</el-dialog>
<!-- 修改对话框 -->
<!-- 添加 -->
<el-dialog v-model="dialogAddVisible" title="添加" draggable>
<el-form :model="add$!{tool.firstUpperCase($tableInfo.name)}">
#foreach($column in $tableInfo.fullColumn)
<el-form-item label="${column.comment}" >
<el-input v-model="add$!{tool.firstUpperCase($tableInfo.name)}.$!{column.name}" autocomplete="off" />
</el-form-item>
#end
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogAddVisible = false">取消</el-button>
<el-button type="primary" @click="add$!{tool.firstUpperCase($tableInfo.name)}s()">
确定
</el-button>
</span>
</template>
</el-dialog>
<!-- 添加 -->
<!-- 删除提示框 -->
<el-dialog
v-model="delDialogVisible"
title="提示"
width="30%"
align-center
draggable
>
<span> 是否真的执行删除操作?</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="delDialogVisible = false">取消</el-button>
<el-button type="primary" @click="del$!{tool.firstUpperCase($tableInfo.name)}ById()">
确认
</el-button>
</span>
</template>
</el-dialog>
<!-- 删除提示框 -->
<!-- 批量删除提示框 -->
<el-dialog
v-model="dialogMultipleDelVisible"
title="提示"
width="30%"
align-center
draggable
>
<span> 是否真的执行删除操作?</span>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogMultipleDelVisible = false">取消</el-button>
<el-button type="primary" @click="del$!{tool.firstUpperCase($tableInfo.name)}ByIds()">
确认
</el-button>
</span>
</template>
</el-dialog>
<!-- 批量删除提示框 -->
</div>
</template>
<script setup>
import axios from 'axios';
import { ref } from 'vue';
import { ElMessage,ElTable } from 'element-plus' //消息提示框
import { Edit, Search } from '@element-plus/icons-vue'//按钮样式
//多选
const multipleSelection = ref([])
//显示和隐藏修改对话框
const dialogFormVisible = ref(false)
//显示和隐藏添加对话框
const dialogAddVisible = ref(false)
//显示和隐藏删除对话框
const delDialogVisible = ref(false)
//显示和隐藏批量删除对话框
const dialogMultipleDelVisible = ref(false)
//表格
const tableData = ref([]);
//分页
const currentPage = ref(1)
const pageSize = ref(5)
const small = ref(false)
const background = ref(true)
const total$!{tool.firstUpperCase($tableInfo.name)} = ref(0)
const edit$!{tool.firstUpperCase($tableInfo.name)} = ref({})//修改用的变量
const del$!{tool.firstUpperCase($tableInfo.name)} = ref({})
const add$!{tool.firstUpperCase($tableInfo.name)} = ref({})//添加用的变量
const search = ref('')//查询
//多选
const handleSelectionChange = (val) => {
for(let i=0 ; i < val.length; i++){
multipleSelection.value[i] = val[i].id
}
}
//分页
const handleSizeChange = (val) => {
console.log(`${val} items per page`)
init();
}
const handleCurrentChange = (val) => {
console.log(`current page: ${val}`)
init();
}
//查询所有
const getAll = ()=>{
axios.get("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/selectAll")
.then((response) => {
console.log('=============',response.data);
total$!{tool.firstUpperCase($tableInfo.name)}.value = response.data.data.length;
})
}
//分页
const init = () => {
getAll();
const data = {
$!{tool.firstUpperCase($tableInfo.name)}: {
#foreach($column in $tableInfo.fullColumn)
$!{column.name}: search.value,
#end
},
start: currentPage.value,
limit: pageSize.value
}
axios.post("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/selectList", data)
.then((response) => {
tableData.value = response.data.data;
})
.catch((error) => {
console.error(error);
});
};
init();//直接调用 让其加载页面后就返回数据
//添加信息
const add$!{tool.firstUpperCase($tableInfo.name)}s = () => {
let $!{tool.firstUpperCase($tableInfo.name)} = add$!{tool.firstUpperCase($tableInfo.name)}.value
axios.post("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/insert", $!{tool.firstUpperCase($tableInfo.name)})
.then((res) => {
console.log(res.data);
if (res.data.message == '新增成功') {
dialogAddVisible.value = false
ElMessage({
message: '添加成功.',
type: 'success',
})
init();
} else {
ElMessage.error('添加失败.')
init();
}
})
.catch((error) => {
console.error(error);
});
}
//修改按钮
const handleEdit = (index, row) => {
console.log(index, row)
edit$!{tool.firstUpperCase($tableInfo.name)}.value = row
dialogFormVisible.value = true
}
//修改信息
const edit$!{tool.firstUpperCase($tableInfo.name)}ById = () => {
let $!{tool.firstUpperCase($tableInfo.name)} = edit$!{tool.firstUpperCase($tableInfo.name)}.value
axios.put("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/update", $!{tool.firstUpperCase($tableInfo.name)})
.then((res) => {
if (res.data.message == '修改成功') {
dialogFormVisible.value = false
ElMessage({
message: '修改成功.',
type: 'success',
})
init();
} else {
ElMessage.error('修改失败.')
init();
}
})
.catch((error) => {
console.error(error);
});
}
//删除按钮
const handleDelete = (index, row) => {
del$!{tool.firstUpperCase($tableInfo.name)}.value = row
delDialogVisible.value = true
}
//删除操作
const del$!{tool.firstUpperCase($tableInfo.name)}ById = () => {
let id = del$!{tool.firstUpperCase($tableInfo.name)}.value.$!pk.name
console.error("=====", id);
axios.delete("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/delete?$!pk.name=" + id)
.then((res) => {
console.log(res.data);
if (res.data.message == '删除成功') {
delDialogVisible.value = false
ElMessage({
message: '删除成功.',
type: 'success',
})
init();
} else {
ElMessage.error('删除失败.')
init();
}
})
.catch((error) => {
console.error(error);
});
}
//批量删除
const del$!{tool.firstUpperCase($tableInfo.name)}ByIds = () => {
if(multipleSelection.value.length > 0){
axios.delete("http://localhost:8089/cartoonback/$!{tool.firstLowerCase($tableInfo.name)}/deletemultiple?ids=" + multipleSelection.value)
.then((res) => {
console.log(res.data);
if (res.data.message == '删除成功') {
dialogMultipleDelVisible.value = false
ElMessage({
message: '删除成功.',
type: 'success',
})
init();
} else {
ElMessage.error('删除失败.')
init();
}
})
.catch((error) => {
console.error(error);
});
}else{
ElMessage.error('没选中任何项.')
}
}
</script>
<style scoped>
.dialog-footer button:first-child {
margin-right: 10px;
}
* {
line-height: 40px;
}
</style>