Npm的文件夹结构及修改全局包、缓存存储位置
Npm的文件夹结构及修改包、缓存存储位置
一、文件夹结构 folders | npm Docs (npmjs.com)
1.1 prefix - npm工具的下载位置
官方文档作如下说:
prefix Configuration
The
prefix configdefaults to the location where node is installed. On most systems, this is/usr/local. On Windows, it’s%AppData%\npm. On Unix systems, it’s one level up, since node is typically installed at{prefix}/bin/noderather than{prefix}/node.exe.When the
globalflag is set, npm installs things into this prefix. When it is not set, it uses the root of the current package, or the current working directory if not in a package already.
翻译:prefix配置项默认指向node的下载位置。在windows中,为%AppData%\npm
全局模式下载东西都会下载进这个路径。如果不是全局,就使用当前包的根目录,或者当前工作目录(如果不在包中)。
最后一句话也并不是很明白,ChatGPT给出的回答是:
当您在使用 npm 安装模块或包时,npm 会考虑当前的工作环境。具体来说,这句话的两部分含义如下:
- “它将使用当前包的根目录”:如果您在一个 Node.js 项目的根目录下运行 npm 安装命令,npm 会将这个项目的根目录作为安装的位置。这意味着安装的包将被放置在项目目录中的
node_modules文件夹中,这是典型的项目依赖项的存放位置。- “或者当前工作目录(如果不在包中)”:如果您在一个不是 Node.js 项目的目录中运行 npm 安装命令(即不在一个包内),npm 将使用当前的工作目录作为安装位置。这意味着安装的包将被放置在当前工作目录中的
node_modules文件夹中。这种情况通常用于全局安装全局可执行的命令行工具或者共享的模块。总之,npm 的安装位置取决于您运行安装命令的上下文。如果在项目根目录中运行,它会安装到项目的
node_modules目录中。如果在非项目目录中运行,它会安装到当前工作目录中的node_modules目录中。这有助于确定包的范围(项目本地还是全局)和存储位置。
可以理解为,prefix这个路径,是npm本身,即这个包管理工具的下载位置;同时,使用npm下载的全局包,也都被下载在了这个路径下。
获取此项命令如下:
npm config get prefix
在命令行中运行发现输出如下:
C:\Users\uname>npm config get prefix
C:\Users\uname\AppData\Roaming\npm
输出路径和官方文档说的略有不同,暂时忽略。

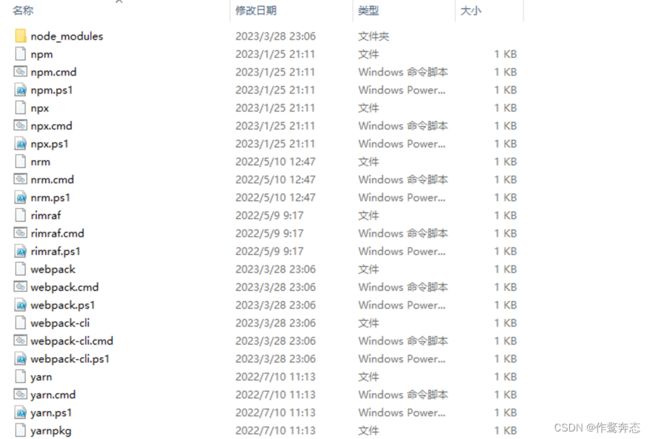
可以看到这个目录里边就包含了一个node_modules 文件夹和其他很多的脚本文件。
1.2 Node Modules - npm全局包的下载位置
官方文档作如下说:
Node Modules
Packages are dropped into thenode_modulesfolder under theprefix. When installing locally, this means that you canrequire("packagename")to load its main module, orrequire("packagename/lib/path/to/sub/module")to load other modules.
Global installs on Unix systems go to{prefix}/lib/node_modules. Global installs on Windows go to{prefix}/node_modules(that is, nolibfolder.)
Scoped packages are installed the same way, except they are grouped together in a sub-folder of the relevantnode_modulesfolder with the name of that scope prefix by the @ symbol, e.g.npm install @myorg/packagewould place the package in{prefix}/node_modules/@myorg/package. Seescope1 for more details.If you wish to
require()a package, then install it locally.
提炼一下:
包被放到prefix 下边的node_modules 文件夹中。windows上,全局下载指向{prefix}/node_modules 。如果是作用域包下载,则是在命令中用 @ 符号标明所在作用域名,就会下载在根目录的对应作用域中。
已经知道npm下载包的根目录路径就是node_modules 文件夹,但是这个文件夹不是单指一个。
前文就说过:
npm 的安装位置取决于您运行安装命令的上下文。如果在项目根目录中运行,它会安装到项目的
node_modules目录中。如果在非项目目录中运行,它会安装到当前工作目录中的node_modules目录中。
除了项目内的node_modules文件夹,也可能会在电脑资源管理器的其他目录下发现这个文件夹,推测为是在对应的目录下(非项目中)运行过非全局的npm install 命令产生的。
获取此项命令如下
npm root // Print the effective node_modules folder to standard out.
在命令行中运行输出如下:
C:\Users\uname>npm root
C:\Users\uname\node_modules
C:\Users\uname>npm root -g
C:\Users\uname\AppData\Roaming\npm\node_modules
可以看到,直接在用户目录下运行npm root ,就会显示出当前目录下的有效node_modules文件夹,这可能就是之前有过cmd直接运行非全局的npm install 命令产生的。
相应的,加上全局选项之后,输出的路径就是全局的包存储位置,也就是prefix下的node_modules文件夹。
1.3 Cache - npm缓存位置
官方文档如下说:
Cache
Seenpm cache. Cache files are stored in~/.npmon Posix, or%LocalAppData%/npm-cacheon Windows.
This is controlled by thecache configparam.
比较浅显,就是缓存文件存放的路径。
获取此项命令如下:
npm config get cache
在命令行中运行输出如下:
C:\Users\uname>npm config get cache
C:\Users\uname\AppData\Local\npm-cache
二、修改包和缓存存储路径
修改全局包存储位置
-
确定新的全局包存储位置
假设想要修改的安装路径为
D:\path\to\my_global_packages,在这个路径下,将会有一个新的node_modules文件夹,用于存储全局包。成功后的目录结构会如下:D:\path\to\my_global_packages ├── node_modules -
首先使用npm命令行更新配置
npm config set prefix D:\path\to\my_global_packages -
修改环境变量
因为npm全局安装时,是通过环境变量去找到prefix对应的路径,找到下边的
node_modules文件夹,安装进其中。所以在修改完配置之后,还需要修改对应的环境变量。该环境变量值就是默认的prefix值,需要将其修改为新的prefix值。
-
验证更改
-
退出重启命令行
-
重新使用命令验证更改
npm root -g如果输出为
D:\path\to\my_global_packages\node_modules,则说明修改成功。
-
修改缓存位置
-
确定存储位置,选择或者新建一个文件夹
-
使用命令更改缓存位置
npm config set cache D:\path\to\my_cache -
重新使用命令验证更改
npm config get cache
三、总结
可以一般地说,npm下载的包都是下载在各个node_modules文件夹之中。在使用npm进行包管理的项目目录下运行npm insatll 命令,就下载在项目的node_modules 文件夹里;在项目外运行,就会在当前的工作目录中寻找node_modules 文件夹并下载在其中;全局下载,不论当前的命令行是在什么目录之中,都会下载在全局的node_modules 文件夹中,而这个全局node_modules 文件夹正是在prefix 路径下的。要修改全局包存储位置,其实就是修改prefix 的位置。
范围包 ↩︎