2023高频前端面试题-http
1. HTTP有哪些⽅法?
HTTP 1.0 标准中,定义了3种请求⽅法:GET、POST、HEAD
HTTP 1.1 标准中,新增了请求⽅法:PUT、PATCH、DELETE、OPTIONS、TRACE、CONNECT
2. 各个HTTP方法的具体作用是什么?
| 方法 | 功能 |
|---|---|
| GET | 通常⽤于请求服务器发送某些资源 |
| POST | 发送数据给服务器 |
| HEAD | 请求资源的头部信息, 并且这些头部与 HTTP GET ⽅法请求时返回的⼀致。 该请求⽅法的⼀个使⽤场景是在下载⼀个⼤⽂件前先获取其⼤⼩再决定是否要下载, 以此可以节约带宽资源 |
| PUT | ⽤于全量修改⽬标资源 (看接口, 也可以用于添加) |
| DELETE | ⽤于删除指定的资源 |
| OPTIONS | ⽤于获取⽬的资源所⽀持的通信选项 (跨域请求前, 预检请求, 判断目标是否安全) |
| TRACE | 该方法会 让服务器 原样返回任意客户端请求的信息内容, 用于诊断和判断 |
| CONNECT | HTTP/1.1协议中预留给能够将连接改为管道⽅式的代理服务器 (把服务器作为跳板,让服务器代替用户去访问其它网页, 之后把数据原原本本的返回给用户) |
| PATCH | ⽤于对资源进⾏部分修改 |
GET POST PUT PATCH DELETE
GET/DELETE 参数是在地址栏中传递的
PUT/PATCH/POST 参数是在请求体传递的
3. GET方法和POST方法有何区别?
默认的http请求的内容, 在网络中传输, 明文的形式传递的 (https 对内容加密)
| GET方法 | POST方法 | |
|---|---|---|
| 数据传输⽅式 | 通过URL传输数据 (地址栏拼接参数) | 通过请求体传输 |
| 数据安全 | 数据暴露在URL中,可通过浏览历史记录、缓存等很容易查到数据信息 | 数据因为在请求主体内, 所以有⼀定的安全性保证 |
| 数据类型 | 只允许 ASCII 字符 | ⽆限制 |
| GET⽆害 | 刷新、后退等浏览器操作是⽆害的 | 可能会引起重复提交表单 |
| 功能特性 | 安全且幂等(这⾥的安全是指只读特性,就是使⽤这个⽅法不会引起服务器状态变化。 幂等的概念是指同⼀个请求⽅法执⾏多次和仅执⾏⼀次的效果完全相同) |
⾮安全(会引起服务器端的变化)、⾮幂等 |
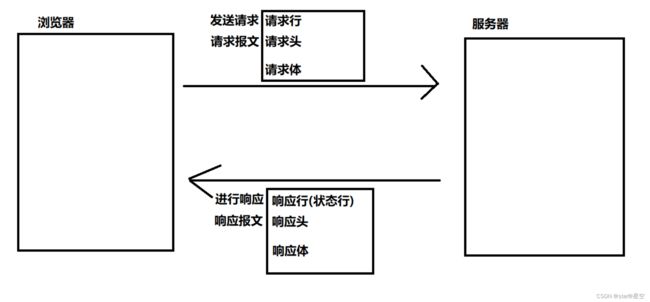
4. HTTP请求报文是什么样的?
HTTP 请求报⽂的组成:请求⾏、请求头、(空⾏)、请求体。
实际请求报文实例:
请求行
包含了请求⽅法、URL、HTTP 协议版本,它们之间⽤空格进行分隔。例如:
GET http://www.abc.com/articles HTTP/1.1
请求头
请求头由键值对组成,每⾏⼀对,键值之间⽤英⽂冒号:进行分隔。例如:
Content-Type: application/json
Host: www.abc.com
请求体
请求体中放置 POST、PUT、PATCH 等请求方法所需要携带的数据。
5. HTTP响应报文是什么样的?
HTTP 响应报⽂的组成: 响应⾏、响应头、空⾏、响应体。

响应行
响应行由协议版本、状态码、状态码的原因短语3个内容组成,中间以空格分隔。例如:
HTTP/1.1 200 OK
响应头
响应头由键值对组成,每⾏⼀对,键值之间⽤英⽂冒号:进行分隔。例如:
Content-Length: 1024
Content-Type: application/json
响应体
服务器发送过来的数据。
6. 你了解的HTTP状态码有哪些?
成功(2XX)
| 状态码 | 原因短语 | 说明 |
|---|---|---|
| 200 | OK | 表示从客户端发来的请求在服务器端被正确处理 |
| 201 | Created | 请求已经被实现,⽽且有⼀个新的资源已经依据请求的需要⽽建⽴ 通常是在POST请求,或是某些PUT请求之后创建了内容, 进行的返回的响应 |
| 202 | Accepted | 请求服务器已接受,但是尚未处理,不保证完成请求 适合异步任务或者说需要处理时间比较长的请求,避免HTTP连接一直占用 |
| 204 | No content | 表示请求成功,但响应报⽂不含实体的主体部分 |
| 206 | Partial Content | 进⾏的是范围请求, 表示服务器已经成功处理了部分 GET 请求 响应头中会包含获取的内容范围 (常用于分段下载) |
重定向(3XX)
| 状态码 | 原因短语 | 说明 |
|---|---|---|
| 301 | Moved Permanently | 永久性重定向,表示资源已被分配了新的 URL 比如,我们访问 http/www.baidu.com 会跳转到 https/www.baidu.com |
| 302 | Found | 临时性重定向,表示资源临时被分配了新的 URL, 支持搜索引擎优化 首页, 个人中心, 遇到了需要登录才能操作的内容, 重定向 到 登录页 |
| 303 | See Other | 对于POST请求,它表示请求已经被处理,客户端可以接着使用GET方法去请求Location里的URI。 |
| 304 | Not Modified | 自从上次请求后,请求的网页内容未修改过。 服务器返回此响应时,不会返回网页内容。(协商缓存) |
| 307 | Temporary Redirect | 对于POST请求,表示请求还没有被处理,客户端应该向Location里的URI重新发起POST请求。 不对请求做额外处理, 正常发送请求, 请求location中的url地址 |
因为post请求, 是非幂等的, 从302中, 细化出了 303 和 307
简而言之:
- 301 302 307 都是重定向
- 304 协商缓存
客户端错误(4XX)
| 状态码 | 原因短语 | 说明 |
|---|---|---|
| 400 | Bad Request | 请求报⽂存在语法错误((传参格式不正确) |
| 401 | UnAuthorized | 权限认证未通过(没有权限) |
| 403 | Forbidden | 表示对请求资源的访问被服务器拒绝 |
| 404 | Not Found | 表示在服务器上没有找到请求的资源 |
| 408 | Request Timeout | 客户端请求超时 |
| 409 | Confict | 请求的资源可能引起冲突 |
服务端错误(5XX)
| 状态码 | 原因短语 | 说明 |
|---|---|---|
| 500 | Internal Sever Error | 表示服务器端在执⾏请求时发⽣了错误 |
| 501 | Not Implemented | 请求超出服务器能⼒范围,例如服务器不⽀持当前请求所需要的某个功能, 或者请求是服务器不⽀持的某个⽅法 |
| 503 | Service Unavailable | 表明服务器暂时处于超负载或正在停机维护,⽆法处理请求 |
| 505 | Http Version Not Supported | 服务器不⽀持,或者拒绝⽀持在请求中使⽤的 HTTP 版本 |
问到状态码: 304 400 401??
当前端看到控制台报出 400 时, 请问一定是后台的问题么? 如何排查错误? (前端先检查传参格式是否有误)
7. HTTP1.x 的 keep-alive 是什么作用?
作用:使客户端到服务器端的连接持续有效(长连接),当出现对服务器的后继请求时,
Keep-Alive功能避免了建立或者重新建立连接。
早期 HTTP/1.0 在每次请求的时候,都要创建⼀个新的连接,⽽创建连接的过程需要消耗资源和时间,
为了减少资源消耗、缩短响应时间,就需要复⽤已有连接。
在后来的 HTTP/1.0 以及 HTTP/1.1 中引⼊了复⽤连接的机制,也就是在请求头中加⼊Connection: keep-alive,
以此告诉对⽅这个请求响应完成后不要关闭连接,下⼀次还⽤这个请求的连接进行后续交流。
协议规定,如果想要保持连接,则需要在请求头中加上 Connection: keep-alive。
keep-alive 的优点 (复用连接)
- 较少的 CPU 和内存的占⽤(因为要打开的连接数变少了, 复用了连接)
- 减少了后续请求的延迟(⽆需再进⾏握⼿)
- …
缺点: 因为在处理的暂停期间,本来可以释放的资源仍旧被占用。请求已经都结束了, 但是还一直连接着也不合适
解决:Keep-Alive: timeout=5, max=100
-
timeout:过期时间5秒(对应httpd.conf里的参数是:KeepAliveTimeout),
-
max是最多一百次请求,强制断掉连接。
就是在timeout时间内又有新的连接过来,同时max会自动减1,直到为0,强制断掉。
8. 为什么需要HTTPS?
HTTP协议是网络通信的基石, 基于HTTP协议, 完成了很多的网页应用功能, 但是HTTP协议是明文传输数据的! 太不安全了!
HTTPS 是安全版的 HTTP。
HTTP 协议在传输数据时采用的是明⽂方式传递,因此,⼀些敏感信息的传输就变得很不安全。
而 HTTPS 就是为了解决 HTTP 的不安全⽽产⽣的。
9. HTTPS是如何保证安全的?
HTTPS 在传输数据的过程中会对数据进行加密处理,保证安全性。
那HTTPS采用的什么样的加密方式呢?我们来了解下一些加密的基本概念。
目前常见的加密算法可以分成三类,对称加密算法,非对称加密算法 和 Hash算法。
-
对称加密算法: 相同密钥加密解密, 可逆的! 可以用于加密解密传输数据
想使用对称加密算法, 一定要保证密钥不被泄漏 (且进行密钥的传输约定时, 一定要保证安全)
-
非对称加密算法: 有两把钥匙, 公钥, 私钥, 可逆的, 可以用于 https 的初步交换密钥
-
Hash算法: 不可逆的, 根据一段内容, 生成一段唯一标识, 一般用于验证数据是否被修改! (md5)
9.1 什么是对称加密?
对称加密的特点是文件加密和解密使用相同的密钥,即加密密钥也可以用作解密密钥,
这种方法在密码学中叫做对称加密算法,对称加密算法使用起来简单快捷,密钥较短,且破译困难
**通信的双⽅都使⽤同⼀个秘钥进⾏加密, 解密。**⽐如,两个人事先约定的暗号,就属于对称加密。
-
优点:
计算量小、加密速度快、加密效率高。
-
缺点:
在数据传送前,发送方和接收方必须商定好秘钥,然后双方保存好秘钥。
如果一方的秘钥被泄露,那么加密信息也就不安全了
最不安全的地方, 就在于第一开始, 互相约定密钥的时候!!! 传递密钥!
使用场景:本地数据加密、https通信、网络传输等
常见算法:AES、DES、3DES、DESX、Blowfish、IDEA、RC4、RC5、RC6 (全球公开, 通过了层层筛选, 层层检验) 没有被破解
全球有专门做算法设计的加密算法设计师, 但经过公开检验的算法才是安全的 (很多公开的算法, 虽然可以用撞库的方式破解, 但是尝试破解的成本会非常高 (甚至几百年))
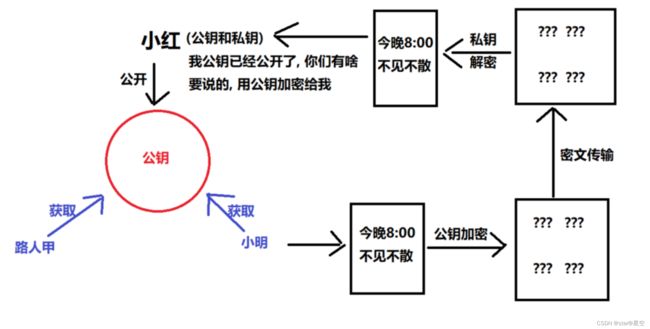
9.2 什么是⾮对称加密?
而加密和解密其实可以使用不同的规则,只要这两种规则之间存在某种对应关系即可,
这样就避免了直接传递之前的相同的密钥。这种新的加密模式被称为"非对称加密算法"。
通信的双方使用不同的秘钥进行加密解密,即秘钥对(私钥 + 公钥)。
特征: 私钥可以解密公钥加密的内容, 公钥可以解密私钥加密的内容
-
优点:非对称加密与对称加密相比其安全性更好
-
缺点:加密和解密花费时间长、速度慢,只适合对少量数据进行加密。
使用场景:https会话前期、CA数字证书、信息加密、登录认证等
常见算法:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)
9.3 HTTPS 加密解决⽅案
结合了两种加密⽅式:
-
将
对称加密的密钥(一串约定的字符串)⽤非对称加密的公钥, 进⾏加密并发送出去,接收⽅使⽤私钥解密得到对称加密密钥 -
双⽅沟通时使⽤
对称加密密钥进⾏
可以看到,只有在发送秘钥阶段才使用非对称加密,而后续的通信都使用对称加密,这样解决了性能问题。
HTTPS 目前所使用的 TLS或SSL协议, 就是目前采用的加密通道的规范协议
它利用对称加密、(公私钥)非对称加密, 以及其密钥交换算法,可完成可信任的信息传输
- 利用 非对称加密 加密传输 对称加密所约定的密钥 (保证了密钥传输的安全)
- 后续, 利用对称加密, 有效便捷的进行数据传输!!
9.4 数字证书
为了安全性, 一般还需要签发数字证书!
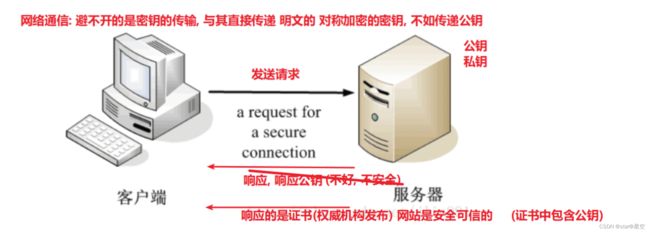
客户端 和 服务器端要初步互通消息时, 客户端发送请求可以拿到公开的公钥信息
进而进行非对称加密, 使用公钥, 加密对称加密密钥, 传递给服务器, 后续通信都使用对称加密!

问题是: 初步互通消息时, 如果请求拿到的公钥信息, 就是假的, 或者不安全的! 那么后续的所有操作, 都将是不安全的!
如何保证公钥的安全性呢?? 说白了, 需要证明公钥是安全可靠的!!! 要证明网站是安全可靠的!!!
所以, 就需要有数字证书(CA证书), 一般是CA机构(互联网的机构, 登记网站和公钥的)颁发的, 证明这个公钥是安全可靠的!
CA证书中心会对你网站的公钥, 网站的域名地址, 证书到期时间, 等一些相关信息一起加密签发数字证书, 保证你网站的安全性

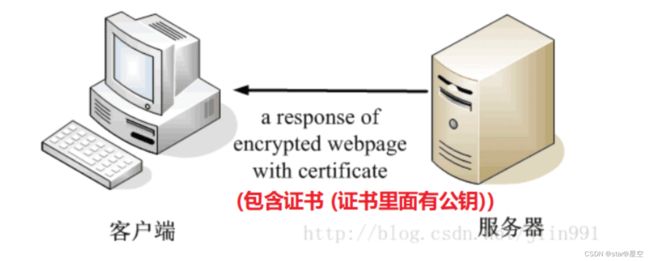
当公司申请了 CA 证书后, 就应该在响应时, 将数字证书一起发送给客户端

而客户端, 接收到消息后, 就可以查看证书 , 权威CA机构都可以
-
如果正在访问的网站 和 证书记载的网址 不一致, 说明不安全, 可能被冒用, 浏览器就会发出警告!!!
-
如果证书过期了, 浏览器也会发出警告
因为一旦证书过期了, CA机构, 不会继续实时检测网站的安全有效性!
9.5 数字签名
但这还是有问题:如果证书被篡改了怎么办?
这时就需要用⼀个技术:数字签名。 (根据证书内容, 生成的一个唯一标识)
数字签名就是先⽤ CA ⾃带的 Hash 算法来计算出证书内容的⼀个摘要,然后使⽤ CA 私钥进行加密,组成数字签名。
当别⼈把他的证书发过来时,接收方⽤同样的算法再次⽣成摘要,⽤ CA 公钥解密后得到CA生成的摘要,两者进行对⽐后,
就能确定中间是否被⼈篡改。这样就能最⼤程度的保证通信的安全了。
博客参考
简要小结:
-
为什么需要 HTTPS ? 因为HTTP是明文传输数据的, 不安全, 而 HTTPS 是会对内容加密的
-
HTTPS 的加密策略是什么 ?
先用
非对称加密, 传递对称加密的密钥 (保证了密钥传输的安全)后续 使用
对称加密, 进行交流 (保证了传输数据安全) -
问题: 就算是第一次交流用非对称加密, 公钥也是要在网络中传输的!
如何证明公钥是可靠的? 如何证明网站是可靠的 ? (CA机构认证, 网站需要申请
数字证书)请求时, 网站就会将数字证书给到浏览器, 浏览器默认就会检测证书的可靠性!
(1) 是否是权威机构发布的!
(2) 看证书中记录的地址 和 当前访问的网站的地址, 是否一致, 只有一致, 才可靠!
(3) 看证书是否过期
…
-
如何保证证书不被篡改 =>
数字签名, 可以根据证书的所有的内容, 生成一个唯一标识!!! (Hash加密算法)一旦内容如果被修改了, 再次生成唯一标识时, 和之前生成的唯一标识就不一样! 检测是否被修改!
10. HTTP/2 和 HTTP1.x 比,有什么优势和特点?(了解)
HTTP/2 的升级, 对于用户来说, 是跨时代的! 基于HTTP/2, 用户访问网页的速度会非常快!!! (充分利用带宽)
HTTP/2: 淘宝, 天猫, 京东等, 已做升级 …
- HTTP/2 采⽤
⼆进制格式来传输数据,⽽⾮ HTTP 1.x 的⽂本格式,⼆进制协议解析起来更⾼效 - HTTP/2 采用一些
头部压缩技术,减少在请求和响应头中重复携带的数据,降低网络负担 - HTTP/2 采⽤
服务器推送方式,主动向客户端推送资源,提高页面加载效率 - HTTP/2 采⽤
多路复用机制,减少需要创建的连接数量,降低资源占用和性能消耗
下面是一些与之关联的技术知识。
⼆进制格式分帧
帧:HTTP/2 数据通信的最⼩单位消息,是指 HTTP/2 中逻辑上的 HTTP 消息(例如请求、响应等)。消息由⼀个或多个帧组成
流:存在于连接中的⼀个虚拟通道,它可以承载双向消息,且每个流都有唯⼀的整数ID
头部压缩
在 HTTP1.x 中,请求和响应中会重复携带一些不常改变、冗⻓的头数据,给⽹络带来额外负担。
在 HTTP/2 中,客户端和服务端使⽤ “⾸部表” 来跟踪和存储之前发送过的键值对,
相同的数据不再随着每次请求和响应发送。⾸部表在连接存续期间始终存在,由客户端和服务器共同渐进更新。
每个新的⾸部键值对,要么被追加到当前表的末尾,要么替换表中已存在的键值对。
可以简单的理解为:只发送差异数据,⽽不是全部发送,从⽽减少头部的信息量
下图为首部表的更新示意图:
服务端可以在发送⻚⾯ HTML 内容时,再主动推送一些其它资源,⽽不⽤等到浏览器解析到相应的位置时发起请求后再作响应。
例如,服务端可以主动把 JS 和 CSS ⽂件推送给客户端,⽽不需要客户端解析 HTML 时再发送这些请求。
不过,服务端的主动推送行为,客户端有权利选择是否要接收。
如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送 RST_STREAM 帧来拒收。
多路复用
在 HTTP 1.x 中如果想并发多个请求的话,必须使⽤多个 TCP 链接,但浏览器为了控制资源,
会对单个域名有 6-8 个 TCP 链接的数量限制。而在 HTTP/2 中:
参考文章:HTTP/2 特性及其在实际应用中的表现
小结:
HTTP1.X 同一时间, 只能并发建立 6-8 个 TCP 连接, 一个连接同时只能一个请求 (虽然可以 keep-alive复用, 但也得一个个来)
(建立连接的成本比较高, 不让一次性建立太多连接)
而新版本 HTTP/2 建立一次连接, 就可以并发很多个请求!
所以 HTTP/2 的升级, 大大提升了页面加载的效率!
11. http缓存控制
11.1 基本认知
Web 服务缓存 大致可以分为:数据库缓存、服务器端缓存(代理服务器缓存、CDN 服务器缓存)、浏览器缓存。
浏览器缓存 也包含很多内容: HTTP 缓存、indexDB、cookie、localstorage 等等。这里我们只讨论 HTTP 缓存相关内容。
HTTP缓存: (优化页面加载的效率, 如果没有缓存策略, 每次重新加载页面, 会非常慢!)
- 强缓存
- 协商缓存
在具体了解 HTTP 缓存之前先来明确几个术语:
-
缓存命中率:从缓存中得到数据的请求数 与 所有请求数的比率。理想状态是越高越好。
(看所有的请求中, 多少从缓存中读的)
-
过期内容:超过设置的有效时间,被标记为“陈旧”的内容。
-
验证:验证缓存中的过期内容是否仍然有效,验证通过的话刷新过期时间。
-
失效:失效就是把内容从缓存中移除。
浏览器缓存主要是 HTTP 协议定义的缓存机制。
浏览器缓存, HTTP缓存分类
浏览器缓存分为强缓存 和 协商缓存,浏览器加载一个页面的简单流程如下:
-
浏览器先根据这个资源的 http头信息 来 判断是否命中强缓存。
如果命中则直接加载在缓存中的资源,并不会将请求发送到服务器。(强缓存)
-
如果未命中强缓存,则浏览器会将资源加载请求发送到服务器。
服务器来判断浏览器本地缓存是否失效。
若可以使用,则服务器并不会返回资源信息,浏览器继续从缓存加载资源。(协商缓存)
-
如果未命中协商缓存,则服务器会将完整的资源返回给浏览器,浏览器加载新资源,并更新缓存。(新的请求)
11.2 强缓存 (验证缓存是否过期)
(进行判断缓存是否有效, 就是判断资源是否过期, 如果未过期, 直接用缓存)
强缓存
命中强缓存时,浏览器并不会将请求发送给服务器。
在Chrome的开发者工具中看到http的返回码是200,但是在Size列会显示为(from cache)。

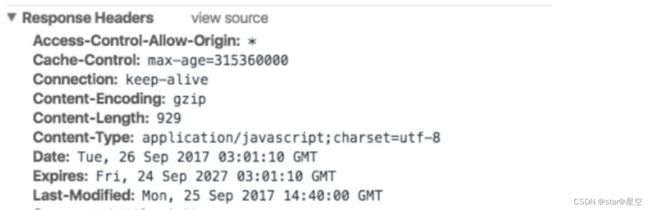
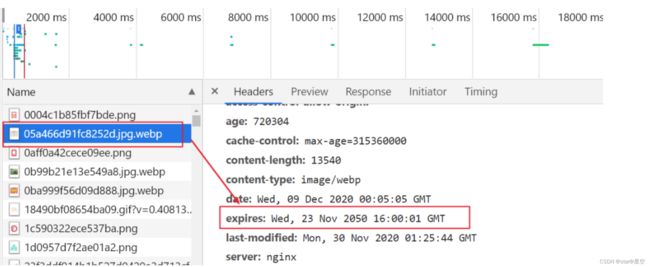
强缓存是利用http的返回的响应头中的Expires或者Cache-Control (优先级更高) 两个字段来控制的,用来表示资源的缓存时间。
Expires: 指定一个具体时间(2020年12月12日 17:00), 到了这个时间了, 缓存过期了, 在时间内, 都是有效的, 可以直接读
Cache-Control : 指定一个过期时间 (3600s), 这个资源你加载到后, 可以用 3600s
Expires
缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。也就是说,Expires=max-age + 请求时间,需要和Last-modified结合使用。但在上面我们提到过,cache-control的优先级更高。
Expires是Web服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。

该字段会返回一个时间,比如Expires: Wed, 23 Nov 2050 16:00:01 GMT 。这个时间代表着这个资源的失效时间,也就是说在xx年xx月xx日时间之前都是有效的,即命中缓存。
这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当 服务器与客户端 时间偏差很大 以后,就会导致缓存混乱。于是发展出了Cache-Control。
Cache-Control
Cache-Control是一个相对时间,例如Cache-Control:max-age 3600,代表着资源的有效期是3600秒。
由于是相对时间,并且都是与客户端时间比较,所以服务器与客户端时间偏差也不会导致问题。
Cache-Control与Expires可以在服务端配置同时启用或者启用任意一个,同时启用的时候Cache-Control优先级高。
Cache-Control 可以由多个字段组合而成,主要有以下几个取值:
-
max-age 指定一个时间长度,在这个时间段内缓存是有效的,单位是s。
例如设置 Cache-Control:max-age=31536000,也就是说缓存有效期为(31536000 / 24 / 60 / 60)天,
-
在没有禁用缓存并且没有超过有效时间的情况下,再次访问这个资源就命中了缓存,不会向服务器请求资源而是直接从浏览器缓存中取。
-
no-cache 强制所有缓存了该响应的用户,在使用已缓存的数据前,发送带验证的请求到服务器, 问服务器是否可以读缓存。
不是字面意思上的不缓存。
-
no-store 禁止缓存,每次请求都要向服务器重新获取数据。
注意: 如果命中强缓存, 在有效期内, 使用了本地浏览器的缓存, 请求该资源是不会向服务器发送请求的! (大大减轻了服务器压力)
11.3 协商缓存 (强缓存未命中-发送请求进行协商)
看看过期时间, 食品没过期, 直接吃 (直接读缓存, 不发请求) 命中强缓存!
食品过期时间过了, 能不能吃呢? 问问专家(服务器), 专家瞅了一眼, 还能吃, 不会死人, 重新标了个过期时间(有科学依据)
(响应304, 不返回内容) , 可以用 (协商缓存)
如果问过专家(服务器), 专家瞅了一眼, 呀真不能用了, 原来的不要了, 我重新给你发一个 (响应200, 并返回内容)
协商缓存
若未命中强缓存(强缓存过期了),则浏览器会将请求发送至服务器。
服务器根据http头信息中的Last-Modify/If-Modify-Since或Etag/If-None-Match来判断是否命中协商缓存。
如果命中,则http返回码为304 (你本地之前加载的资源是有效的),浏览器从缓存中加载资源。
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候, 服务器返回的header中会加上Last-Modify,
Last-modify是一个时间标识该资源的最后修改时间,例如Last-Modify: Thu,31 Dec 2037 23:59:59 GMT。

当浏览器再次请求该资源时(进行协商请求时),发送的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。
服务器收到If-Modify-Since后,根据实际服务器的资源的最后修改时间, 进行判断是否命中缓存。

如果命中缓存,则返回 http304,并且不会返回资源内容,并且不会返回Last-Modify。
由于对比的是服务端的修改时间,所以就算客户端与服务端时间差距, 也不会有问题。
但是有时候通过最后修改时间来判断资源是否修改还是不太准确(资源变化了最后修改时间也可以一致)。
比如: 最后修改只能精确到秒级, 一秒进行了多次修改, 就不行了, 于是出现了ETag/If-None-Match。
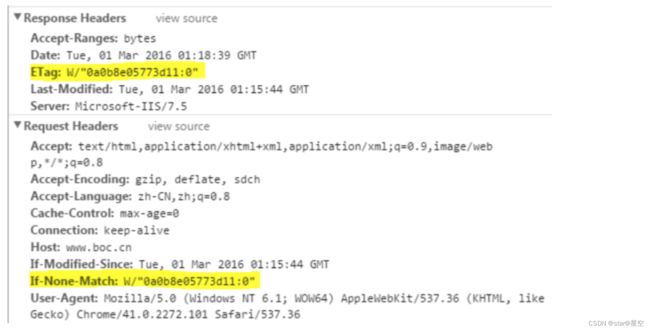
ETag/If-None-Match
与Last-Modify/If-Modify-Since (最后修改时间)不同的是,Etag/If-None-Match返回的是一个校验码(ETag: entity tag)。
ETag可以保证每一个资源是唯一的,资源变化都会导致ETag变化。
ETag值的变更则说明资源状态已经被修改。
服务器根据浏览器上发送的If-None-Match值来判断是否命中缓存。
-
文件的i-node编号,是Linux/Unix用来识别文件的编号。
-
文件最后修改时间
-
文件大小
…
生成Etag的时候,可以使用其中一种或几种因子,使用抗碰撞散列函数来生成。生成一个标记文件的唯一值
既生 Last-Modified 何生 Etag ?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?
Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
-
Last-Modified标注的最后修改只能精确到秒级
如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间
-
有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加 准确的控制缓存。
不会仅仅只根据最后的修改时间判断是否进行使用缓存
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,
最后才决定是否返回304。
小结:
-
强缓存: 检查过期时间, 判断缓存是否失效, 如果不失效, 直接用, 不发请求
大大的减少了 服务器的请求次数, 在过期时间内, 直接从客户端内存中读
-
协商缓存: 强缓存命中失效了, 超过过期时间了, 拿着标识(最后的修改时间, 唯一标识etag), 去问服务器, 是否真的过期了
如果验证通过, 服务器会直接响应 304, 且不会返回资源
不太会变的资源 => 图片, 非常的适合应用强缓存 (过期时间也可以设置的很长)
如果是一些很可能会变的资源, 也希望能缓存 => 过期时间设置短一些, 一旦过期, 协商缓存
实际工作两者相互配合
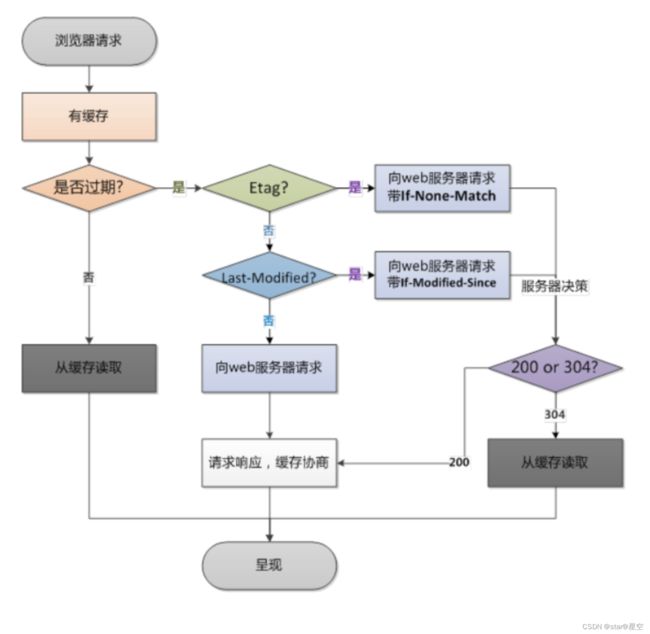
11.4 整体请求缓存流程
总结:
1.为什么需要 https
因为 HTTP 协议明文传输数据,太不安全利用 HTTPS 协议可以更安全,在HTTP基础上进行加密
2.https又是如何保证安全?
底层实际是 对称加密 和 非对称加密配合,实现加密数据传输
(1) 使用非对称加密,加密对称加密的密钥,进行密钥的交换
(2) 后续就使用对称加密进行数据传输
3.如何保证你访问的网站是安全的?
如何保证你浏览器第一次请求某个网站拿到的公钥是安全的
CA证书 =>数字证书,由权威CA机构,申请统一发布的!
证书中,就会包含公钥,网站信息,网站用途,证书过期时间…
在浏览器第一次请求某个网站时,就会将证书响应! 浏览会自动存证书,并做证书校验
(1) 看证书是否过期
(2) 看证书中的网址 和 你正在访问的网址是否匹配
(3) 看发布证书的机构是否权威
4.万一证书被篡改了怎么办? => 数字签名
会根据证书生成时的内容,会生成一个唯一标识
后续拿到证书时,只需要用相同的hash算法,生成一个唯一标识
如果校验唯一标识,一致的,说明没有改过
5.谈谈你对缓存的理解 ? http缓存:
强缓存,协商缓存 两个相互配合实现 缓存处理
强缓存:对于缓存的资源,会根据过期时间判断,如果未过期,直接用 (不发请求)只有过期了,才会发请求
协商缓存:当强缓存未命中(资源过期了),发请求带上最后修改的时间(或者文件唯一标识Etag)
问后台,这个资源,是否还能继续用,是否这个文件发生了变化?
服务器,对比最后修改的时间,或者对比唯一标识Etag,
(1) 发现都一致,这个资源还能用 (不会返回资源) 304
(2) 发现不一致,说明资源变化了 (会完整的返回新资源) 200