day02前后端分离,实现异步
知识补充

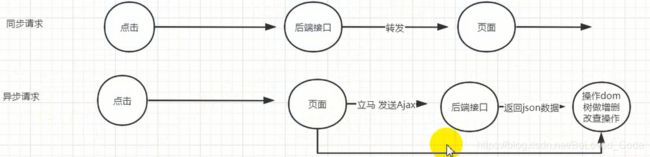
简单来说前后端分离,前端可以是hrml,css,js但不能是jsp,这样前端就可以部署在nginx上。前端给后端发送ajax请求,后端返回前端json数据(但是只是使用ajax发送请求,后端返回的不是json数据,就不能称之为前后端分离)
如何将jsp改成html页面?
1.第一步:改后缀为html
2.第二步:<%@ page language=“java” pageEncoding=“UTF-8”%>去掉
jsp和html区别:
jsp是在tomcat编译:servlet—>浏览器html
html:被浏览器解析的
区别:
- jsp里面可以使用域对象,html不能
- jsp中可以使用jstl,html不能
- jsp中可以使用el表达式,html中也不能
在页面中如何获取请求参数的值(带参获取信息等)?
1.如果是在jsp中,可以直接通过${param.参数名}
2.如果是html呢?
var queryStr = window.location.search.substr(1);
console.log(queryStr.split("=")[1]);
加载选项信息(前后端分离,请求后台json数据)
通过就绪函数加载下拉列表,请求的是后端json数据
//就绪函数:当当前页面加载完毕之后,立即执行该就绪函数中的代码
$(function () {
//请求客户公司列表
$.ajax({
type: "get",
url: "/pms/cust/jsonList",
success: function (msg) {
//遍历返回的json数组
$(msg).each(function (index, item) {
$("#companys").append("+item.comname+"");
})
$(".selectpicker" ).selectpicker('refresh');
}
});
//请求项目经理列表
$.ajax({
type: "get",
url:"/pms/emp/managers",
success:function () {
$("#managers").append("+item.ename+"");
}
})
});
//方法函数不要放在就绪函数里面,否则不起作用
function confirmPerson(personNameAndId) {
$("#principal").val(personNameAndId.split(",")[0]);
}
实现更改项目经理,自动切换对应的项目方负责人
1、在加载信息时,设置option的value值为companyperson(项目方负责人)和id(project表的外键关联customer表的主键),同时id单独传到后端,通过查询customer表,补充新建项目信息
2、在客户公司的下拉选择框添加onchange事件(confirmPerson)
添加基本项目信息
表单中的name属性要和项目bean下的实体类字段名保持一致,因为是前端表单序列化后,后端使用实体类接收
<form name="form2" id="forms">
<table width="98%" border="0" cellpadding="2" cellspacing="1" bgcolor="#D1DDAA" align="center"
style="margin-top:8px">
<tr bgcolor="#E7E7E7">
<td height="24" colspan="12" background="skin/images/tbg.gif"> 添加新项目信息 </td>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" height="22">项目名称:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><input type="text" name="pname"/></td>
<td align="right" bgcolor="#FAFAF1" height="22">客户公司名称:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<select id="companys" name="comname" onchange="confirmPerson(this.value)" class="selectpicker" data-live-search="true" >
<option>请选择..</option>
</select>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" height="22">客户方负责人:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<input type="text" name="personAndId" id="principal"/></td>
<td align="right" bgcolor="#FAFAF1" height="22">项目经理:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<select id="managers" name="empFk">
<option>请选择..</option>
</select>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" height="22">开发人数:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><input type="text" name="empcount"/>人
</td>
<td align="right" bgcolor="#FAFAF1" height="22">开始时间:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><input type="text" name="starttime"/></td>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" height="22">立项时间:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><input type="text" name="buildtime"/></td>
<td align="right" bgcolor="#FAFAF1" height="22">预估成本:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22"><input type="text" name="cost"/>万
</td>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" height="22">级别:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<select id="level" name="level">
<option value="紧急">紧急</option>
<option value="一般">一般</option>
<option value="暂缓">暂缓</option>
</select>
<td align="right" bgcolor="#FAFAF1" height="22">计划完成时间:</td>
<td align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';" height="22">
<input type="text" name="endtime"/></td>
</tr>
<tr>
<td align="right" bgcolor="#FAFAF1" >备注:</td>
<td colspan=3 align='left' bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';" onMouseOut="javascript:this.bgColor='#FFFFFF';" >
<textarea type="text" rows=15 name="remark" cols=130 id="remark" >
</textarea><span id="number"></span>
</td>
</tr>
<tr bgcolor="#FAFAF1">
<td height="28" colspan=4 align=center>
<A class="coolbg" onclick="commit()">保存</A>
<a href="project-base.jsp" class="coolbg">返回</a>
</td>
</tr>
</table>
</form>
js
function commit() {
$.ajax({
type:"post",
url:"/pms/pro/saveInfo",
data:$("#forms").serialize(),
success:function (msg) {
if (msg.status==200){
alert("添加成功!")
}
}
})
}
controller
@RequestMapping(value = "/saveInfo",method = RequestMethod.POST)
@ResponseBody
public Map<String,Object> saveInfo(Project project,String personAndId){
project.setComname(Integer.parseInt(personAndId.split(",")[1]));
projectService.saveInfo(project);
Map<String,Object> map = new HashMap<String, Object>();
map.put("status",200);
map.put("message","成功添加项目信息");
return map;
}
service
public void saveInfo(Project project) {
projectMapper.insert(project);
}
put请求修改
在ajax中发送put或者delete请求的两种方式?
1.将post请求转换为put或者delete请求?[同步或者异步都适用]
第一个条件:必须发送post请求
第二个条件:必须在web.xml文件中配置HiddenHttpMethodFilter
第三个提交:必须携带一个键值对:_method=put/delete
2.直接发送put或者delete请求,不支持表单序列化
要求:
1.contentType:“application/json”
2.JSON.stringify({“pid”:111,“pname”:“测试项目”});//将json对象转换为json字符串
3.在请求接口的pojo对象前面加@RequestBody注解
案例:
$.ajax({
type:"put",
url:"${pageContext.request.contextPath}/pro/update",
data:JSON.stringify({"pid":111,"pname":"测试项目"}),
contentType:"application/json",
success:function (msg) {
if(msg.statusCode == 200){
alert(msg.message);
}
}
});
相反:
JSON.stringify({"pid":111,"pname":"测试项目"});//将json对象转换为json字符串:
JSON.parse(json字符串); //将json字符串转换为json对象