JAVA-stage3-day04-Ajax前后端交互
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户列表demotitle>
head>
<body>
<table border="1px" align="center" width="80%">
<tr>
<td colspan="4" align="center"><h1>用户列表h1>td>
tr>
<tr>
<td align="center">编号td>
<td align="center">姓名td>
<td align="center">年龄td>
<td align="center">性别td>
tr>
<tr>
<td align="center">100td>
<td align="center">黑熊精td>
<td align="center">3000td>
<td align="center">男td>
tr>
table>
body>
html>
2.3 关于JSON结构
2.3.1 什么是JSON
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。同时也方便了机器进行解析和生成。它是基于 JavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 的一个子集。 JSON采用完全独立于程序语言的文本格式,但是也使用了类C语言的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
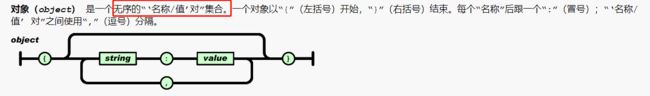
2.3.2 Object格式
案例:
{"id": "100", "name":"tomcat", "age": 18}
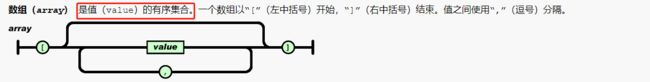
[100, "张三", "李四"]
[{"Id":100,"name":"黑熊精"},
{"Id":200,"name":"白龙马",
"color":["白色","黑色","蓝色","红色"],
"装备":[
{"name":"上古马鞍","level":"顶级"},
{"name":"黄金羽翼","level":"中级"}
]
}
]
[{"name":"西施","age":16},
{"name":"王昭君","age":18,
"cloth":["white","blue"],
"power":[
{"技能":"冰冻","level":"三级"},
{"技能":"和亲","level":"一级"}
]}]
总结:{ }中间的结构是key 和value,k和v用""包裹, [ ]中间的结构是value

2.4 关于Ajax
2.4.1 Ajax介绍
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
特点:
1.局部刷新
2.异步访问
2.4.2 Ajax为什么可以异步
同步:
当用户发起请求时,如果后端服务器没有返回数据,此时用户页面无法展现,一直处于加载的状态(整个页面同时刷新)
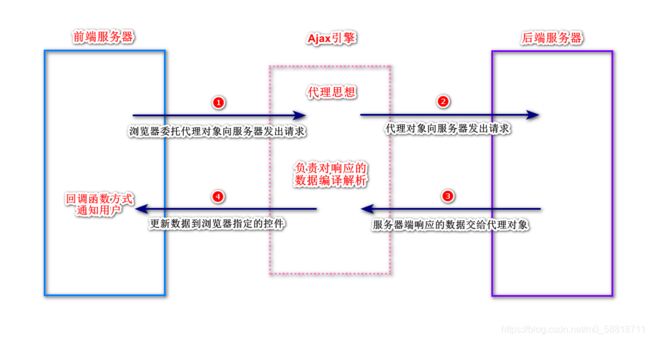
异步:步骤
1.用户将请求发送给Ajax引擎,之后JS继续向下执行
2.Ajax引擎接收用户请求之后,通过代理的方式访问后端服务器
3.后端服务器接收请求之后,执行业务操作,最终将响应的结果返回给代理服务器(Ajax引擎)
4.引擎通过回调函数将数据通知给前端用户

2.4.3 Jquery下载
2.4.4 Ajax实现前后端交互
2.5 JQuery前后端调用
2.5.1 JS中循环写法
2.5.2 模板字符串
说明:模板字符串语法从ES5以后提供的
语法: 反引号
特点:
1.被反引号包裹的都是字符串,可以随意换行,可以保留代码结构
2.可以动态的从对象中获取数据 语法:${对象.属性}
3 跨域
3.1 同源策略
要素1.浏览器地址 http://127.0.0.1:8848/webDemo/userList2.html
要素2.Ajax地址: http://localhost:8090/getAll
要求:如果浏览器的地址与Ajax请求地址如果满足HTTP请求协议/请求的域名/端口号要求三项必须相同则满足同源策略,浏览器可以解析返回值,则请求正确
如果不写,http端口号默认是80,https端口号默认是443
3.2 案例
例子:前提:IP与域名正确映射
1.浏览器地址: http;//10.1.25.3/a.html
2.Ajax地址http://www.baidu.com/getAll
不满足,域名不一致
3.2 跨域解决策略
3.2.1 JSONP
**JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。**由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的
核心知识:利用