JavaScript(18) - Ajax上,同步请求,异步请求,HTTP协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、Ajax介绍
-
- 1, Ajax的概念
- 2, Ajax的作用
- 3, Ajax的优势
- 4, Ajax相关的概念
- 5, Ajax的核心
- 6, 创建XHR对象
- 7, XMLHttpRequest对象的属性和方法
- 二、同步请求
- 三、异步请求
- 四、HTTP协议
提示:以下是本篇文章正文内容,下面案例可供参考
一、Ajax介绍
1, Ajax的概念
AJAX (阿贾克斯 Asynchronous Javascript And Xml ) 异步JavaScript和XML,是指一种创建交互式网页应用的网页开发技术, 可以访问服务器数据的局部刷新的技术. AJAX不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术.
虽然 Ajax 中的 x 代表的是 XML,但 Ajax 通信和数据格式无关,也就是说这种技术不一定使用 XML。相反目前常用的数据格式是JSON
2, Ajax的作用
允许客户端脚本发送HTTP请求, 去请求服务器的数据来创建动态网页, 可以在不重新加载整个网页的情况下, 对网页的某部分进行更新. 也称局部刷新(常见的例子:分页, 用户名即时验证, 聊天等);
3, Ajax的优势
JavaScript, XML, HTML,CSS在 AJAX 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。
支持异步请求。
能够向服务器请求额外的数据而无须卸载页面(无需刷新页面)
4, Ajax相关的概念
进程: 程序从开始到结束的一次执行过程 , 一个基于操作系统的应用程序中一般至少会有一个进程.
线程: 一个进程当中程序同时运行的多个分支, 每个进程中至少会有一个主线程,可以有多个分线程(子线程), 多个不同的线程是可以同时执行的(并行执行).
多线程: 多个线程并发执行的一种技术.
注: 每个运行的程序操作系统都会至少分配一个进程。一个进程里面至少包含一个或多个线程
同步: 在主线程中按步骤顺序执行, 做完前一件事情, 才能下一件事情, 不能同时做多件事情.
异步: 与同步处理相对, 当前线程来等待处理完成, 而是允许同时可以做多件事情, 换句话说就是由多个不同的线程在同时执行(同时异步处理不用阻塞执行, 也叫并发).
5, Ajax的核心
Ajax 技术核心是JavaScript对象XMLHttpRequest(简称 XHR), 它是一种支持异步请求数据的技术.
XHR的出现, 提供了向服务器发送请求和解析服务器响应提供了流畅的接口. 能够以异步方式从服务器获取更多的信息, 这就意味着, 用户只要触发某一事件, 在不刷新网页的情况下, 更新服务器最新的数据。
6, 创建XHR对象
var xhr = new XMLHttpRequest();
console.log(xhr); //XMLHttpRequest
XHR对象支持IE7+、Firefox、Opera、Chrome 和 Safari 等浏览器, 但是不支持IE6.
如果要支持IE6, 则需要使用ActiveX对象通过传入参数Microsoft.XMLHTTP来实现.
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
为了支持IE6+、Firefox、Opera、Chrome 和 Safari 等浏览器
我们可以封装一个函数来创建XHR对象:
创建XHR对象
function createXHR() {
//IE7+ 谷歌, 火狐, Safari等
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
return new ActiveXObject("Microsoft.XMLHTTP"); //IE6
}
var xhr = createXHR();
7, XMLHttpRequest对象的属性和方法
XHR提供的方法:
open(): 准备好需要发送给服务器的内容.
接收三个参数: 要发送的请求类型(get/post), 请求的URL和是否异步.
如:xhr.open(‘get’, ‘demo.json’, false); //URL为demo.json的get请求, false表示同步.
send(): 向服务器发送请求.
接收一个参数:请求体发送的数据. 如果是get方式请求则填null.
如: xhr.send(null);
XHR提供的属性:
当请求发送到服务器端后, 服务器就会向客户端发送响应, 收到响应数据后, 响应的数据会自动填充XHR对象的属性. 一共有四个属性:
status: 响应的HTTP状态码 (重要)
statusText: HTTP状态码的说明 (重要)
responseText: 作为响应主体被返回的文本 (重要)
responseXML: 如果响应主体内容类型是"text/xml"或"application/xml",则返回包含响应数据的 XML文档,否则是null
response
其中status属性:
HTTP状态码, 一般我们只需要关心HTTP状态代码为200则表示请求服务器成功.

二、同步请求
同步请求:
//使用之前写好的createXHR()函数
var xhr = createXHR();
//使用open()方法,设置请求方式为get,请求url为demo.json, false表示同步请求
xhr.open('get', 'demo.json', false);
//向服务器发送请求
xhr.send(null);
if (xhr.status == 200) { //如果返回成功了
console.log(xhr.responseText); //调出服务器返回的数据
} else {
console.log(‘error. 状态代码: ’ + xhr.status + ‘错误信息: ' + xhr.statusText);
}
三、异步请求
异步请求:(重要)
前面我们使用同步请求比较简单, 但是实际项目开发中一般不用, 因为同步会阻塞主线程, 所以我们常用的是异步请求;
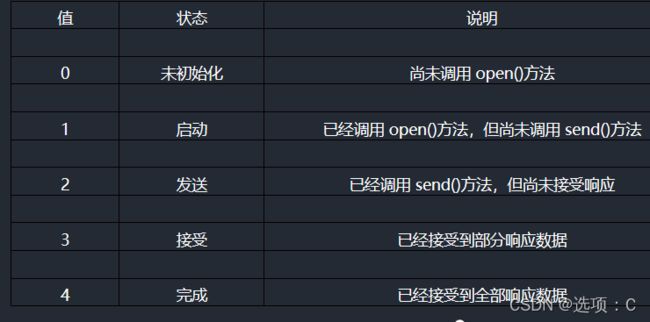
使用异步调用的时候, 需要触发readystatechange事件, 然后检测readyState属性的值即可, readyState属性的值有5个, 最常用的是最后一个值:4,表示已经接收到了全部响应数据.

异步请求:
//使用之前写好的createXHR()函数
xhr = createXHR();
//使用open()方法, 设置true表示异步请求
xhr.open('get', 'demo.json', true);
//向服务器发送请求
xhr.send(null);
//监听状态改变
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
console.log(xhr.responseText);
} else {
consolel.log(‘error. 状态码: ’ + xhr.status + ‘错误信息:’+ xhr.statusText);
}
}
};
abort()方法:
取消异步请求, 如果需要取消某异步请求, 则在send()之后再调用, 写在send()之前调用会报错
//取消异步请求
xhr.abort();
四、HTTP协议
HTTP协议
HTTP是一个属于应用层的面向对象的协议, 由于其简捷,快速的方式, 适用于分布式超媒体信息系统.
HTTP协议的主要特点有: Client/Server B/S: 浏览器/服务器
1, 支持客户端/服务端模式. 即请求(request)-响应(response)模式
2, 简单快速, 客户端向服务端发送请求时, 只需要传送请求方式和路径即可,所以简单, 由于HTTP协议简单, 使得HTTP服务器的程序规模小, 因而速度很快;
3, 灵活, 传输数据类型种类多
4, 无连接, 请求一次服务器后立刻断开连接, 即非长连接 即短连接
5, 无状态, HTTP协议对事务处理没有记忆能力; (cookie+session)解决无状态
HTTP协议的请求方式: GET, POST, HEAD, PUT等
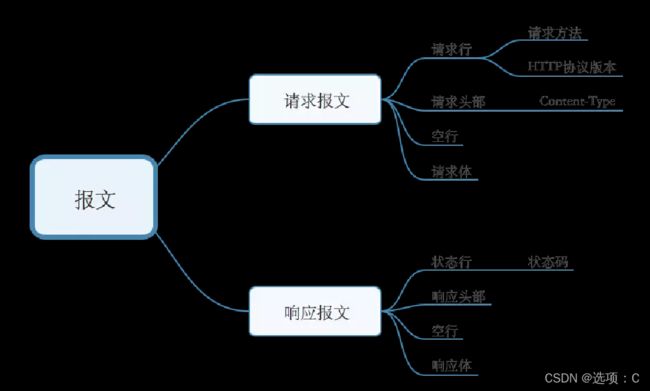
HTTP包含: 请求头和请求体

GET请求:
在通过HTTP协议向服务器请求的过程中, 有两种最常用的请求方式, 分别是: GET和POST.
在Ajax使用的过程中,GET的使用频率又要比POST高得多. GET请求最常用于向服务器获取数据, 也可以将少量字符串参数提交给服务器.
如:
xhr.open('get', ‘login.php?username=zhang&pwd=123456', true);
通过URL后的问号?给服务器传递键值对数据, 服务器接收到请求后可以从中获取到对应的数据
示例:
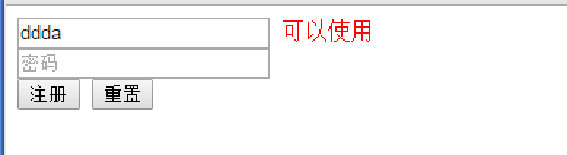
//表单验证(在服务端验证)
// 输入用户名, 通过在服务器验证该用户名是否被注册过. 获取接口中的数据//进行验证, 其中http://www.useker.cn/api/day22/checkname.php?
//regname=zhangsan
// 参数: regname表示用户名;
//返回值: {
// status: 1,
// msg: “用户名可以注册!”
// }
// 说明: status为0表示不可以注册, status为1表示可以注册.

接口文档:
接口:API
服务器地址: http://60.205.181.47
服务器地址后的目录 : /myPHPCode2/news.php
接口(url):http://www.useker.cn/api/day22/news.php
参数: regname, 注册用户名
返回值: 服务器返回的内容
{
status: 1,
msg: “success“,
data: [ ]
}
UI设计师: 提供的效果图, 切片
软件工程师: 数据:后台
