微信小程序实现 登录 退出功能 以及简单的我的页面附上源代码拷贝直接用
1:首先声明:对于小白可能还是有点用 我也是入门不久,欢迎指出问题。
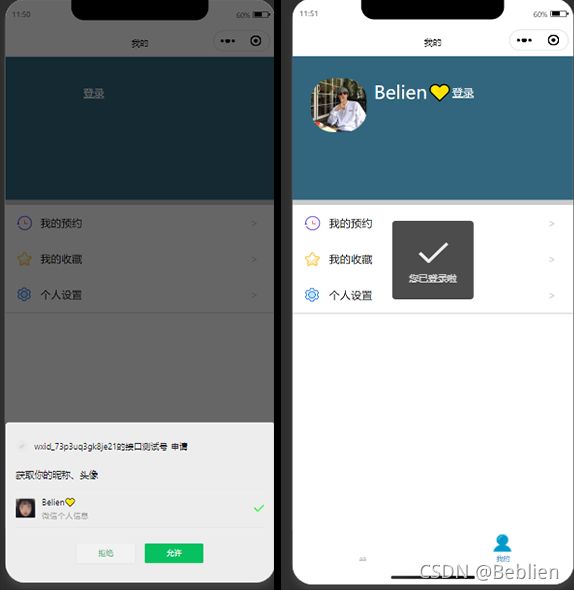
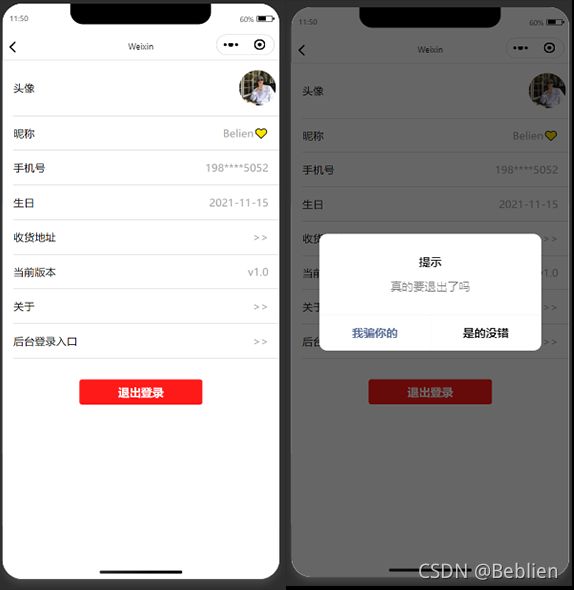
2:先上效果图:
3:index(我的)页面wxml:
{{name}}
登录
>
4:index(我的)页面js:
Page({
/**
* 页面的初始数据
*/
data: {
avatarUrl:"",
name: "",
m:"0",
mySet:[
{
'name':"我的预约",
'img':"../images/预约.png"
},
{
'name':"我的收藏",
'img':"../images/收藏.png"
},
{
'name':"个人设置",
'img':"../images/设置.png"
},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 用户信息获取权限
*/
getUserProfile: function () {
if(this.data.m==0){
wx.getUserProfile({
desc: '信息仅作为个人展示',
success: (res) => {
console.log('获取成功', res)
wx.setStorage({
data: res.userInfo,
key: 'userInfo',
});
this.setData({
m:1
})
this.onShow();
}})
}else{
wx.showToast({
title: '您已登录啦',
})
}
},
/**
* 点击我的预约等板块后进行页面跳转
*/
onMySet:function(e){
if(e.currentTarget.dataset.type=="个人设置"){
wx.navigateTo({
url: '/pages/index/setting/setting',
})
}
else if(e.currentTarget.dataset.type=="我的预约"){
wx.navigateTo({
url: '/pages/index/want/want',
})
}
else (e.currentTarget.dataset.type=="我的收藏")
{
wx.navigateTo({
url: '/pages/index/like/like',
})
}
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
var useInfo = wx.getStorageSync('userInfo')
var that = this;
that.setData({
avatarUrl:useInfo.avatarUrl,
name:useInfo.nickName,
})
}
})5: index(我的)页面wxss:
/* pages/index/index.wxss */
.mz{
font-size:50rpx;
line-height: 200rpx;
margin-left: 20rpx;
color: #FFFFFF;
}
.hr{
height:16rpx;
background-color:rgb(202, 202, 202);
}
.vv_1{
line-height: 100rpx;
background-color: #ffffff;
display: flex;
}
.vv{
background-color: #ebebeb;
height: 950rpx;
}
.xx{
display: flex;
flex-direction:row;
background-color:#32667e;
line-height: 400rpx;
}
.tx{
width: 150rpx;
height: 150rpx;
border-radius: 40%;
margin-left:50rpx ;
}
.underline{
text-decoration:underline;
font-size: 30rpx;
color: white;
text-align: center;
line-height: 200rpx;
}
.hr2{
height: 2rpx;
background-color: rgba(202, 202, 202, 0.856);
}
.icon{
margin-left:470rpx;
color: rgba(202, 202, 202) ;
}
.image1{
padding-top:26rpx;
padding-right:20rpx;
padding-left: 30rpx;
width: 50rpx;
height: 50rpx;
}6:到这一步就已经可以实现登录功能了 退出功能我放到了设置里
以下把设置页面代码放出 其他几个页面里都是没有东西的跳转 大家可以看情况增加。
7:设置setting页面wxml:
头像
昵称
{{name}}
手机号
198****5052
生日
{{currentDate}}
收货地址
>>
当前版本
v1.0
关于
>>
后台登录入口
>>
退出登录 8:设置setting页面js:
// pages/index/setting/setting.js
const util = require('../../../utils/util.js')
Page({
/**
* 页面的初始数据
*/
data: {
info:["头像","名称","收货地址","当前版本","关于"],
tx:"",
name:"",
currentDate:util.formatTime(new Date(), '-', false),
phone:""
},
bindDateChange: function (e) {
console.log(e.detail.value)
this.setData({
currentDate:e.detail.value
}) },
chooseAddress() {
wx.chooseAddress({
success (res) {
console.log(res.userName)
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var useInfo = wx.getStorageSync('userInfo')
var that = this;
that.setData({
tx:useInfo.avatarUrl,
name:useInfo.nickName,})
},
about(){
wx.navigateTo({
url: '/pages/index/setting/about/about',
})
},
houtai(){
wx.navigateTo({
url: '',
})
},
version(){
wx.showToast({
title: '当前已是最新版本~',
})
},
logout:function() {
wx.removeStorage({
key: 'userInfo',
success (res) {
wx.showModal({
title: '提示',
content: '真的要退出了吗',
cancelText:'我骗你的',
confirmText:'是的没错',
confirmColor:'#000000',
cancelColor:'#576b95',
success (res) {
if (res.confirm) {
wx.reLaunch({
url: '/pages/index/index',
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
}
})
}
})9:设置setting页面wxss:
button{
background-color:rgb(255, 26, 26);
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display:block;
margin:60rpx auto;
font-size: 16px;
}
.hr{
height: 1rpx;
background-color: rgb(202, 202, 202);
}
.info{
display: flex;
flex-direction: column;
font-size: 30rpx;
margin-left: 30rpx;
margin-top: 10rpx;
}
.info_more1{
display:flex;
justify-content: space-between;
padding-bottom: 20rpx;
padding-top: 20rpx;
}
.info_more{
display:flex;
justify-content: space-between;
padding-bottom: 30rpx;
padding-top: 30rpx;
}
.tx{
width: 100rpx;
height: 100rpx;
border-radius: 50%;
margin-right: 10rpx;
}
.icon{
padding-right: 30rpx;
color: rgb(167, 164, 164);
}
.tx1{
padding-top: 30rpx;
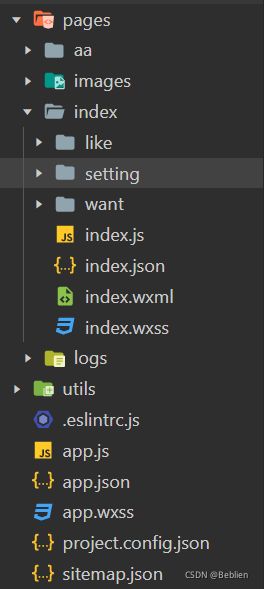
}10:到这里功能基本实现,需要注意的是,记得在app.json里将tarbar加入,还有其他的图片大家自己替换即可。
app.json添加:
"list": [
{
"pagePath": "pages/aa/aa",
"text": "aa"
},
{
"pagePath": "pages/index/index",
"text": "我的",
"iconPath": "./pages/images/me.png",
"selectedIconPath": "./pages/images/me_select.png"
}
]