本地数据存储 —— sessionStorage和localStorage
简单介绍下,本地数据存储就有点像浏览器的缓存一样,如果你让浏览器保留了输入过的信息,下次再打开时,这组数据还会存在的。最形象的就是,我们有时候会在登陆的账号时选择记住账号和密码,这个就是典型的本次存储的应用。
本地存储是调试工具的Application。
本地存储有两种,sessionStorage和localStorage。分别来看下。
sessionStorage
sessionStorage存储特点
1. 生命周期为关闭浏览器窗口;
2. 同一个页面下数据可以共享;
3. 采用键值对的方式存储
四种常用的方法
以案例的形式看
结构
var input = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
// 点击存储数据的按钮,就可以把表单中的值存储起来
set.addEventListener('click', function () {
var val = input.value;
sessionStorage.setItem('uname', val);
});
// 点击获取数据按钮,控制台打印
// 在页面没有关闭的时候是可以打印的,但是如果页面关闭后重新打开,就打印不了了
get.addEventListener('click', function () {
sessionStorage.getItem('uname');
console.log(sessionStorage.getItem('uname'));
});
// 删除数据 删除key为uname的数据
remove.addEventListener('click', function () {
console.log('删除了uname');
sessionStorage.removeItem('uname');
});
// 这个删除的是所有的数据 清空
// 不要轻易使用
del.addEventListener('click', function () {
sessionStorage.clear();
})setItem( key , value) —— 存储数据
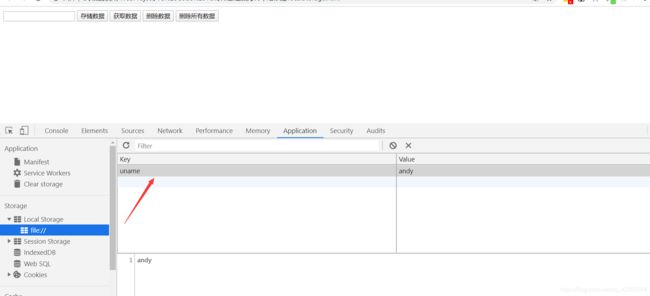
点击存储数据按钮,数据存储。但关闭页面重新打开时,是没有数据的。
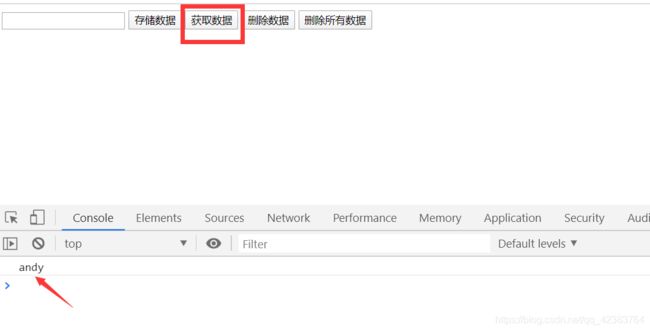
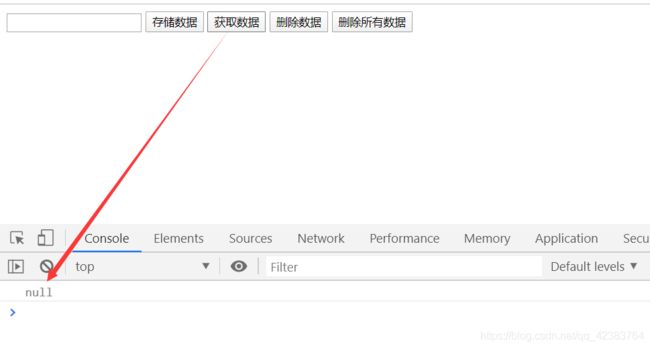
getItem( key ) —— 获取数据
获取数据打印出来。重新打开页面时,发现是获取不出来的。
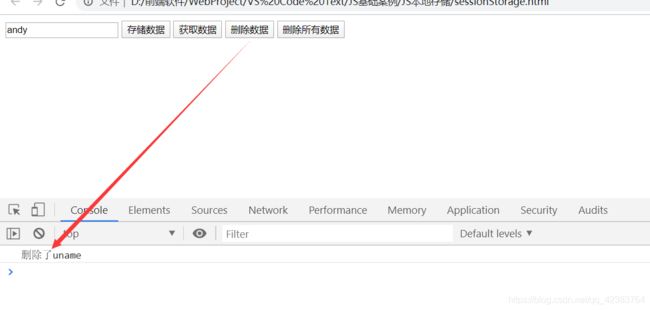
removeItem( key ) —— 删除数据
点击删除,数据存储里删除数据
clear() —— 删除多有数据 (清空)
这个方法的话,建议大家少使用,这里就不演示了,就是清空了存储的所有数据,这个操作是非常危险的。
localStorage
localStorage存储特点
1. 生命周期永久有效;就是关闭页面再打开时,存储的数据依然存在
2. 同一个浏览器下数据可以共享;
3. 采用键值对的方式存储
四种常用方法
与sessionStorage的方法一样。
setItem( key , value) —— 存储数据
getItem( key ) —— 获取数据
removeItem( key ) —— 删除数据
clear() —— 删除多有数据 (清空)
可以看下效果图,存储数据,关闭页面,检查数据时,数据依然在。
记住用户名案例
我们会发现在登陆账号时,都有一个选项是记住账号或密码,或者是记住用户名。这里我就模仿一下那个功能,记住用户名的功能。
需求:勾选记住用户名的按钮时,下次再打开页面,用户名会自动显示再文本框内。
这里用到了复选框的change事件 —— 复选框状态发生变化触发事件
因为是打开和关闭页面的操作,所有我们需要用到的本次存储是localStorage的方式。在打开页面后,我们需要首先判断本地存储里是否有uname这个属性key,如果存在就意味着上次的操作是记住了用户名,记住了用户名就要显示上次记住的用户名,并且让复选框是被选中的状态。第二步,我们需要去给复选框按钮添加侦听器,如果复选框按钮状态发生变化,选中时存储数据,不选中时删除数据。
这就是整个的思路。
代码实现
// 需求 :勾选按钮时,下次打开时用户名直接显示在文本框
// 选中记住用户名时,就把用户名存储起来
// 没有选中时,如果数据存在就删除
// 还有一点,若是选中了,下次再打开页面时,直接就把用户名显示出来
var uname = document.querySelector('.uname');
var remember = document.querySelector('.reme');
if (localStorage.getItem('uname')) {
uname.value = localStorage.getItem('uname');
remember.checked = true;
}
// 复选框变化事件
remember.addEventListener('change', function () {
// 如果选中记住用户名 就存储
if (this.checked) {
localStorage.setItem('uname', uname.value);
} else {
// 没选中就删除数据
localStorage.removeItem('uname');
}
});
看下实现的效果
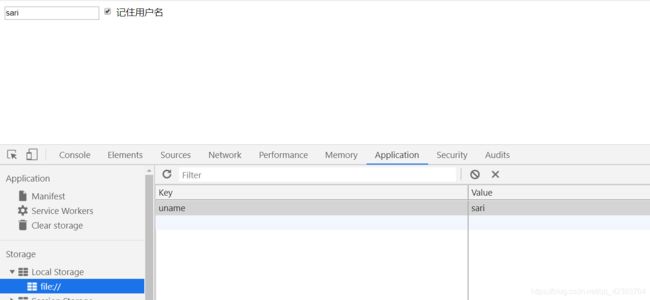
因为我在测试的时候,添加了数据并且记住了用户名,当我在重新打开页面时,显示如下
不勾选记住用户名
在重新打开页面时
此时,我换一个名字,记住。再打开页面时,是会显示用户名的。
这个功能与记住登录账号和密码是一样的原理。也可以试着写写。